带坑使用微信小程序框架WePY组件化开发项目,附带第三方插件使用坑
纯粹用来记录wepy及相关联内容,以防再犯~
1. 接手的wepy项目版本是 1.7.2 ,so我没有初始化的过程....
2. 安装wepy命令工具,npm install wepy-cli -g , 在VScode终端安装后可能需要重启编辑器才能生效,通过wepy -v命令判断是否成功;
3. 结合MinUI框架使用时,安装组件假死一动不动,需要node版本切换为8.x版本(原本10.x);
4. 小程序元素上加了伪代码(::after)后会影响事件向上冒泡(我无知),catch失效;
解决办法:多嵌套一层标签,提高显示层级
理由:元素上加了伪代码后多了遮罩层
5. wepy实时编译,wepy build --watch, 如果实时编译不好使,请手动编译一次,相信我一定要去手动编译;
比如我只改变了template的元素内容,wepy就不会自动编译了,因为它监听不到改变地方!
style部分也有这种情况~
不知道wepy-cli抽什么风~
不好使可用重启编译命令:wepy build --no-cache
6. wepy 在异步函数中更新数据的时候,必须手动调用$apply方法,才会触发脏数据检查流程的运行
this.$apply()
7. wepy 中使用ES6 async/await 语法时, 需要npm安装'wepy-async-function', npm install wepy-async-function --save
在app.wpy文件里引入 import 'wepy-async-function'
8. 组件通信:
this.$broadcast('xxx') //通知子组件执行xxx方法,所有子组件都会收到
this.$emit() //事件发起组件的所有父组件都会收到$emit
this.$invoke() 是一个页面或组件对另一个组件中的方法的直接调用(注意要先引入使用组件,不要看官方写“传入组件路径”,实际上会报错哦 b( ̄▽ ̄)d )
父子组件动态传值时,data变量height不需要加{{}}且需要snyc修饰符
<navBar text="我的关注" :height.sync="height"></navBar>
9. wepy.component组件实例中,onShow()生命周期不存在
10. 普通自定义方法在methods对象外声明,与methods平级,methods属性只能声明标签的bind/catch事件
~~~~~~~~~~~~~~ 2019-12-03更新 ~~~~~~~~~~~~~~
11.插件使用????

使用:
在app.wpy文件中声明插件名称,用 requirePlugin() 方式在页面引用即可~
还是去从官方文档了解吧~
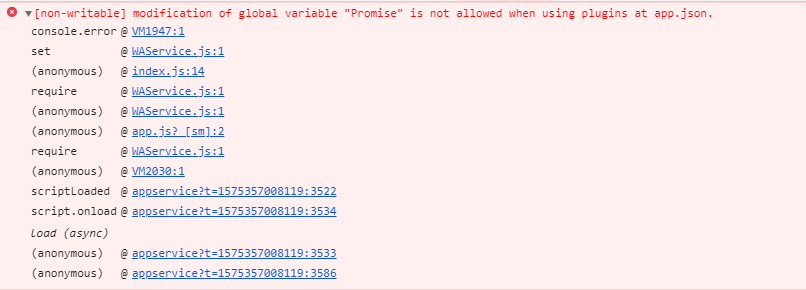
这个问题,怎么解决????

这个坑还填不了???

~~~~~~~~~~~~~~ 2019/12/05 update 填坑方案 ~~~~~~~~~~~~~~
1.使用第三方插件报‘Promise’错
项目配置的wepy-async-function是^1.4.5
升级wepy-async-function到最新版本即可解决,目前的最新版本为1.4.7。
安装指定版本: npm i wepy-async-function@ --save
或者最近版本: npm install wepy-async-function --save
然后重启编译: wepy build --no-cache
2.如果是报‘App、Page’等错误
升级wepy-cli版本至最近版本
3.相关issue
https://github.com/Tencent/wepy/issues
带坑使用微信小程序框架WePY组件化开发项目,附带第三方插件使用坑的更多相关文章
- 微信小程序框架与组件
版权声明:未经博主允许不得转载 前言: 学习微信小程序应该不怎么难吧~下面我来记录一下学习笔记,在学微信小程序的时候,如果你有html+css+javascript的基础,那么你就很快地上手掌握的.下 ...
- 微信小程序框架——wepy使后感
更新:2018年1月10日15:32:22 在ios8及部分机型下会有样式混乱的问题,经查找,原因是缺少浏览器前缀,需要加prefix. 解决方案见链接:wepy-less-autoprefix 另外 ...
- 小程序框架WePY 从入门到放弃踩坑合集
小程序框架WePY 从入门到放弃踩坑合集 一点点介绍WePY 因为小程序的语法设计略迷, 所以x1 模块化起来并不方便, 所以x2 各厂就出了不少的框架用以方便小程序的开发, 腾讯看到别人家都出了框架 ...
- 微信小程序框架探究和解析
何为框架 你对微信小程序的技术框架了解多少? 对wepy 框架进行一系列的深入了解 微信小程序框架解析和探究 小程序组件化框架WePY 在性能调优上做出的探究 开发者培训班上海专场PPT分享:小程序框 ...
- [转] 扩展微信小程序框架功能
通过第三方 JavaScript 库,扩展微信小程序框架功能. 扩展微信小程序框架功能(1)——Promise ES6 对 Promise 有了原生的支持,但微信开发者工具更新版本(0.11.1122 ...
- 微信小程序框架集合
UI组件 weui-wxss ★852 - 同微信原生视觉体验一致的基础样式库 Wa-UI ★122 - 针对微信小程序整合的一套UI库 wx-charts ★105 - 微信小程序图表工具 wema ...
- 不需内测账号,带你体验微信小程序完整开发过程
不需内测账号,带你体验微信小程序完整开发过程 2016年09月24日 - 作者: SwiftCafe 微信小程序还没正式发布就已经迅速成为大家讨论的焦点,那么大家可能觉得只有收到内测邀请才能体验小程序 ...
- 坑:微信小程序wx.request和wx.uploadFile中传参数的区别
微信小程序中通过组件<form>提交表单的时候,在js中通过e.detail.value得到所提交表单的json格式数据.一般提交表单我们都是通过wx.request请求,提交表单数据,通 ...
- 微信小程序内置组件web-view的缓存问题探讨
前言:博客或者论坛上面,还有自习亲身经历,发现微信小程序的webview组件的页面缓存问题相当严重,对开发H5的小童鞋来说应该困扰了不少.很多小童鞋硬是抓破脑袋也没有办法解决这个问题,那我们今天就来探 ...
随机推荐
- vuecli3.0 webpack4 配置vuex
废话不说,直接写步骤 1. npm install vux --save 2. npm install less less-loader --save-dev 3. npm install @vux/ ...
- 2018icpc 徐州h题
题目大意: https://codeforces.com/gym/102012/problem/H?csrf_token=c9d0191a64a241166d54a565b1615125 区间[l , ...
- linux下的开源NFC协议栈
1. 协议栈名称 neardal 2. 源码 https://github.com/connectivity/neardal.git 3. 由谁维护? intel 4. 基于neardal的nfc协议 ...
- iommu是干什么的呢?
答: 如普通的mmu,将虚拟内存地址转换为物理地址,不同的是,iommu是将设备访问的虚拟地址转换为物理地址
- jQuery显示隐藏div的几种方法
1.$("#demo").attr("style","display:none;");//隐藏div $("#demo" ...
- SQL语句之数据定义语言(DDL)详解
操作对象:数据库 1)创建数据库 MariaDB [(none)]> help create databaseName: 'CREATE DATABASE'Description:Syntax: ...
- 你应该知道的 MySQL 的锁
背景 数据库的锁是在多线程高并发的情况下用来保证数据稳定性和一致性的一种机制.MySQL 根据底层存储引擎的不同,锁的支持粒度和实现机制也不同.MyISAM 只支持表锁,InnoDB 支持行锁和表锁. ...
- Java泛型(1):概述
通常而言,我们使用一种容器来存储一种类型的对象.而泛型的主要目的之一就是用来指定这个容器要持有什么类型的对象.因此,与其使用Object,我们可以暂时不指定类型. 看下面3个例子: (1) 我们有时候 ...
- vue新增属性是否会响应式更新?
原文地址 在开发过程中,我们时常会遇到这样一种情况:当vue的data里边声明或者已经赋值过的对象或者数组(数组里边的值是对象)时,向对象中添加新的属性,如果更新此属性的值,是不会更新视图的. 根据官 ...
- 一些常见的MySQL配置
目录 配置 参考 配置 [mysqld] port = 3306 socket = /mysql/log/mysql_3306.sock # mysql的目录(即mysql的文件所在目录) # bas ...
