flex 布局方式
开始啦
1. flex-direction 有关主轴的对齐方式
column 自上到下
row 自左到右 -->默认值
row-reverse 自右到左
column-reverse 自下到上
2. flex-wrap 有关弹性盒子的换行问题
warp 自左到右 自上到下 当宽度大于flex-box的宽度时,自动换行到下一行
且会根据总的行数将flex-box的高度均分 -->默认值
warp-reverse 效果同warp一致,区别在于它的排列方式是倒序,自左到右 但自下到上
3. align-items 有关侧轴(当前行)的对齐方式
stretch 默认属性
flex-start 使元素在弹性盒子的左上角开始,往右依次排序,若宽度大于flex-box宽度
则等比例的减少所有子元素的宽度
flex-end 与flex-start一致,区别:弹性盒子无论有几行,都会将弹性盒子的高度
均分,然后使子元素在flex-box每一行的左下角开始向右排序
center 根据flex-box的行数将每一行的子元素垂直居中,且自左向右排序
baseline 当flex-box横向时,这条属性会参与基线对齐,其他情况等同于flex-start
4. align-content 多行对齐方式
flex-start 紧贴左上角排列
flex-end 紧贴左下角排列
space-around 首行和末行距离边框的大小为行间距的一半
space-between 首行和末行紧贴边框,其他各行均匀分布,行间距相等
5. justify-content 弹性盒子在主轴或侧轴上的对齐方式
flex-start 紧贴当前轴左上角排列
flex-end 与flex-start方向相反
space-around 首行和末行距离边框的大小相等且为行间距的一半
space-between 首行和末行紧贴边框,其他各行均匀分布,行间距相等
center 设置对齐方式为水平居中
在使用弹性盒子flex布局的时候,所有涉及宽高的元素都应尽量使用百分比定义
这样便于当盒子的总体宽高发生改变的时候,不会影响页面整体的布局美观
下面两张中 右边的是flex布局的HTML代码
左边的是页面展示的效果


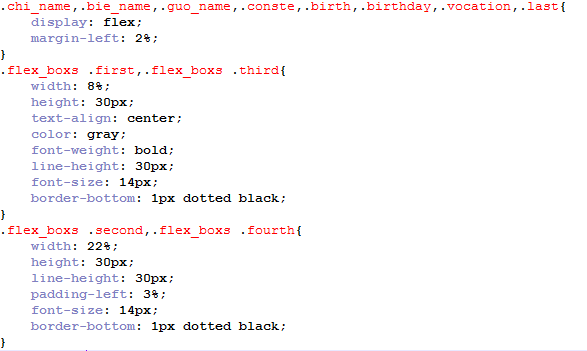
接下来这张是实现页面效果的flex布局的css代码

首先,是将所有在布局内部的元素改为flex ——> 也就是display:flex
之后,设置每个div元素中四个li所占的宽度 --> 以百分比来计算
接着,便是为各个li元素里的内容添加样式
当一切完成之后,这便是一个简单的flex布局,不会因为页面宽度的伸缩而改变整体的样式
而是随着页面整体的宽高自适应的改变自身元素的宽
-----------------> 也就不会产生一种文本与页面不搭的怪异感
flex 布局方式的更多相关文章
- FLEX布局的一些问题和解决方法
前言 露珠最近研究了一下flex的布局方式,发现项w3c推出的这套布局解决方案对于日益复杂的前端开发布局来说是确实是一利器,并且在不同的屏幕上实现了真正的响应式布局:不再单纯地依赖百分比和float的 ...
- 两种最常用的Sticky footer布局方式
Sticky footer布局是什么? 我们所见到的大部分网站页面,都会把一个页面分为头部区块.内容区块和页脚区块,当头部区块和内容区块内容较少时,页脚能固定在屏幕的底部,而非随着文档流排布.当页面内 ...
- 1.display:flex布局笔记
/*display:flex布局方式主要运用于垂直居中的效果*/ 一.Flex译为Flexible Box(弹性盒子),任何一个容器都可以指定为Flex布局 注:设置为Flex布局之后,子元素的flo ...
- 浅谈flex布局
Flex布局,俗称弹性布局,有了这个布局,咱们做的事情很多,以前那些很难实现比如说垂直居中之类都不存在了. 盒模型布局依赖于float,display,定位之类的方式来布局,这种的布局对一些特殊布局来 ...
- 浅谈新的布局方式-flex
引言: 网页布局在flex出来之前,是由盒模型为底子,float,position,table,百分比来进行布局的,重绘的比较多,影响性能,复杂又不好维护.flex布局,可以简便.完整.响应式地实现各 ...
- Extjs Vbox布局方式,以及align种类,flex,pack属性含义简介
VBox布局方式,熟悉下一下几个主要属性: 一.align:字符类型,指示组件在容器内的对齐方式.这个是基于容器的左上角来排列的.pack不同,pack是根据容器的最上边来显示的. 1.left(默认 ...
- flex布局中flex-grow与flex-shrink的计算方式
CSS 中的 Flex(弹性布局) 可以很灵活的控制网页的布局,其中决定 Flex 布局内项目宽度/高度的是三个属性: flex-basis, flex-grow, flex-shrink. flex ...
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
- Flex 布局教程:实例篇
该教程整理自 阮一峰Flexible教程 今天介绍常见布局的Flex写法.你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我的主要参考资料是Landon Schropp的文章和Solved ...
随机推荐
- 【转载】 一文看懂深度学习新王者「AutoML」:是什么、怎么用、未来如何发展?
原文地址: http://www.sohu.com/a/249973402_610300 原作:George Seif 夏乙 安妮 编译整理 ============================= ...
- 使用editplus等编程工具时UTF-8编码去掉BOM头方法(转载备查)
Unicode规范中有一个BOM的概念.BOM——Byte Order Mark,就是字节序标记.在这里找到一段关于BOM的说明: 在UCS 编码中有一个叫做"ZERO WI ...
- VS2015编译gdal库
gdal下载地址:http://trac.osgeo.org/gdal/wiki/DownloadSource 修改nmake.opt中的一些配置.1. GDAL_HOME = “C:\warmerd ...
- spark在windows的配置
在spark-env.cmd添加一行 FOR /F %%i IN ('hadoop classpath') DO @set SPARK_DIST_CLASSPATH=%%i 修改:log4j.prop ...
- hana客户端工具
SAP HANA可视化客户端工具是C/S模式的,远程访问使用,都不是太方便,目前有一款基于WEB的可视化工具TreeSoft,通过浏览器就可以访问使用了,并且可以同时管理.维护.监控SAP HANA等 ...
- QT OpenGLWidget的surfaceFormat
由OpenGLWidget和QOpenGLFunctions_2_0派生了类,试图使用双帧缓冲(Double Buffer)进行渲染.下面是部分功能代码: initializeGL()中: QSurf ...
- python3.7.3安装beautifulsoup4出现版本不兼容的问题
今天想安装一个beautifulsoup4,结果一直出错,好多教程总是有各种坑……找了很多个教程,为了记录方法也为了分享给大家,简单些一个.但是是真真不想再费劲写一遍了……直接贴链接,亲测有效,但是底 ...
- 【数据库开发】C++测试redis中的publish/subscribe
运用 http://blog.csdn.net/xumaojun/article/details/51558237 中的redis_publisher.hredis_publisher.cpp red ...
- vue和小程序的相似之处
小程序参考vue语法,之前做过小程序的,可以逆向思维.1,Vue文件后缀是.vue,vue组件把html<template>.js<script>和css<style&g ...
- luoguP1058:立体图 (真的不是娱乐向_(:з」∠)_)
题目描述 小渊是个聪明的孩子,他经常会给周围的小朋友们将写自己认为有趣的内容.最近,他准备给小朋友们讲解立体图,请你帮他画出立体图. 小渊有一块面积为m*n的矩形区域,上面有m*n个边长为1的格子,每 ...
