css 单位
CSS 有几个不同的单位用于表示长度。
一些设置 CSS 长度的属性有 width, margin, padding, font-size, border-width, 等。
长度有一个数字和单位组成如 10px, 2em, 等。
数字与单位之间不能出现空格。如果长度值为 0,则可以省略单位。
对于一些 CSS 属性,长度可以是负数。
有两种类型的长度单位:相对和绝对。


以上为菜鸟教程版权所有!
绝对单位
px: Pixel 像素
pt: Points 磅
pc: Picas 派卡
in: Inches 英寸
mm: Millimeter 毫米
cm: Centimeter 厘米
q: Quarter millimeters 1/4毫米
相对单位
%: 百分比
em: Element meter 根据文档字体计算尺寸
rem: Root element meter 根据根文档( body/html )字体计算尺寸
ex: 文档字符“x”的高度
ch: 文档数字“0”的的宽度
vh: View height 可视范围高度
vw: View width 可视范围宽度
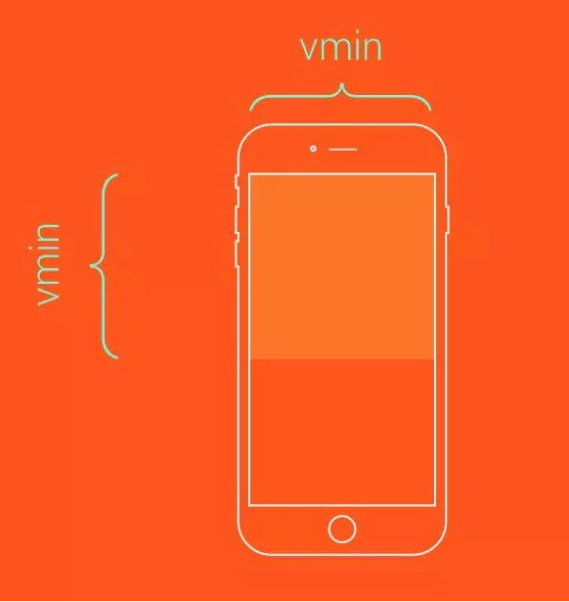
vmin: View min 可视范围的宽度或高度中较小的那个尺寸
vmax: View max 可视范围的宽度或高度中较大的那个尺寸
css计算属性:
calc: 四则运算
实例:h1 { width: calc(100% - 10px + 2rem) }
vmin / vmax 可视范围的宽度或高度中较小/较大的那个尺寸
假设需要让一个元素始终在屏幕上可见:.box { height: 100vmin; width: 100vmin;}

如果需要让这个元素始终铺满整个视口的可见区域:.box { height: 100vmax; width: 100vmax;}

em、rem 是实际生产中我们最常用到的单位,可以使用其配合媒体查询改变 body 字体大小来实现响应式的设计,vh、vw、vmin、vmax也可以很方便地帮助我们控制响应尺寸,但实际的可控性可能不如前者,具体按照我们的业务需求去实践吧!
css 单位的更多相关文章
- 你可能没注意的CSS单位
扶今追昔 CSS中的单位我们经常用到px.pt.em.百分比,px和pt不用多说 em em是相对单位,参考物是父元素的font-size,具有继承的特点 如果字体大小是16px(浏览器的默认值),那 ...
- css单位盘点
css单位有:px,em,rem,vh,vw,vmin,vmax,ex,ch 等等 1.px单位最常见,也最直接,这里不做介绍. 2.em:em的值并不是固定,它继承父级元素的字体大小,所以层数越深字 ...
- 你可能不知道的7个CSS单位
如果你是一名前端开发工程师,一般px和em使用频率比较高.但是今天本文的重点是介绍一些我们使用很少.甚至么有听说的单位. 一.重温em <style type="text/css&qu ...
- 学习网页制作中如何在正确选取和使用 CSS 单位
在 CSS 测量系统中,有好几种单位,如像素.百分比.英寸.厘米等等,Web 开发人员很难了解哪些单位在何处使用,如何使用.很多人习惯了总是使用同一种单位,但这一决定可能会严重限制你的设计的执行. 这 ...
- 七个你可能不了解的CSS单位
我们很容易无法摆脱的使用我们所熟悉的CSS技术,当新的问题出现,这样会使我们处于不利的地位. 随着Web继续的发展,对新的解决方案的需求也会继续增大.因此,作为网页设计师和前端开发人员,我们别无选择, ...
- css单位分析、颜色设置与调色板
CSS单位分析 px:单位代表像素,1px代表一个像素点. %:设置子元素为父容器的占比. em:代表该元素中一个字体所占字符,常用在文字首行缩进.其具有继承性. rem:始终代表html中的字符所在 ...
- CSS:CSS 单位
ylbtech-CSS:CSS 单位 1.返回顶部 1. 尺寸 单位 描述 % 百分比 in 英寸 cm 厘米 mm 毫米 em 1em 等于当前的字体尺寸. 2em 等于当前字体尺寸的两倍. 例如, ...
- rem — 一个低调的css单位
原文 http://www.zhaoan.org/1825.html rem这是个低调的 css 单位,近一两年开始崭露头角,有许多同学对rem的评价不一,有的在尝试使用,有的在使用过程中遇到坑就弃 ...
- css单位中px和em,rem的区别
css单位中分为相对长度单位.绝对长度单位. 今天我们主要讲解rem.em.px这些常用单位的区别和用法. px(绝对长度单位) 相信对于前端来说px这个单位是大家并不陌生,px这个单位,兼容性可以说 ...
- CSS单位计算总结
CSS单位总结 公共部分css body { background-color: #000; color: skyblue; margin: 0; padding: 0; } body>div& ...
随机推荐
- Fast R-CNN论文阅读摘要
论文链接: https://arxiv.org/pdf/1504.08083.pdf 代码下载: https://github.com/rbgirshick/fast-rcnn Abstract Co ...
- 9Patch图
NinePatch是一种很有用的PNG图片格式,它可以在特定区域随文字大小进行缩放. - 上边线控制水平拉伸- 左边线控制竖直拉伸- 右边线和下边线控制内容区域 如下: 背景图片的中间区域会随着文字的 ...
- 01 MySQL之数据库基本操作
01-介绍 数据库(DataBase,DB)是一个长期存储在计算机内的.有组织的.有共享的.统一管理的数据集合. 02-基本操作 2.1 创建数据库 # 查看当前所有的数据库 show databas ...
- JVM菜鸟进阶高手之路一[z]
https://mp.weixin.qq.com/s/qD1LFmsOiqZHD8iZX97OfA? 问题现象 代码如下,使用 ParNew + Serial Old 回收器组合与使用 ParNew ...
- 2.使用kubeadm快速搭建k8s集群
准备工作: 时间同步 systemctl stop iptables.servicesystemctl stop firewalld.service 安装docker wget https://mir ...
- python hive
sudo apt-get install sasl2-bin sudo apt-get install libsasl2-dev pip install pyhs2 pip install pyhiv ...
- Django学习之缓存和信号
Django学习之缓存和信号 一 缓存 由于Django是动态网站,所有每次请求均会去数据进行相应的操作,当程序访问量大时,耗时必然会更加明显,最简单解决方式是使用:缓存,缓存将一个某个views ...
- jackson对Exception类型对象的序列化与反序列化
发现问题 今天在调试系统错误通知的时候遇到了一个问题.我们在系统异常时候要通过队列系统发送各种通知到团队内部成员. 因此我写了一个通用接口.接口中有传递Exception对象到队列中,再由队列消费者解 ...
- 二、windows下搭建vue开发环境+IIS部署
有时我们的服务器并不一定是node,也许是IIS,这样我们就需要把工程构建出来,与IIS集成. 构建该项目的命令如下 cnpm run build 将dist文件夹拷贝出来,放到IIS的发布目录,在浏 ...
- vue自定义过滤器的创建与使用
原文地址 过滤器:生活中有很多例子,净水器 空气净化器 .过滤器的作用:实现数据的筛选.过滤.格式化. vue1.*版本是有内置的过滤器,但是在vue2.*所有的版本都已经没有自带的过滤器了. 1.过 ...
