【weixin】微信支付---Native支付模式二(PC端支付大多采用此模式)
【模式二】:商户后台系统调用微信支付【统一下单API】生成预付交易,将接口返回的链接生成二维码,用户扫码后输入密码完成支付交易。
注意:该模式的预付单有效期为2小时,过期后无法支付 模式二与模式一相比,流程更为简单,不依赖设置的回调支付URL。
商户后台系统先调用微信支付的统一下单接口,微信后台系统返回链接参数code_url,商户后台系统将code_url值生成二维码图片,用户使用微信客户端扫码后发起支付。
注意:code_url有效期为2小时,过期后扫码不能再发起支付。
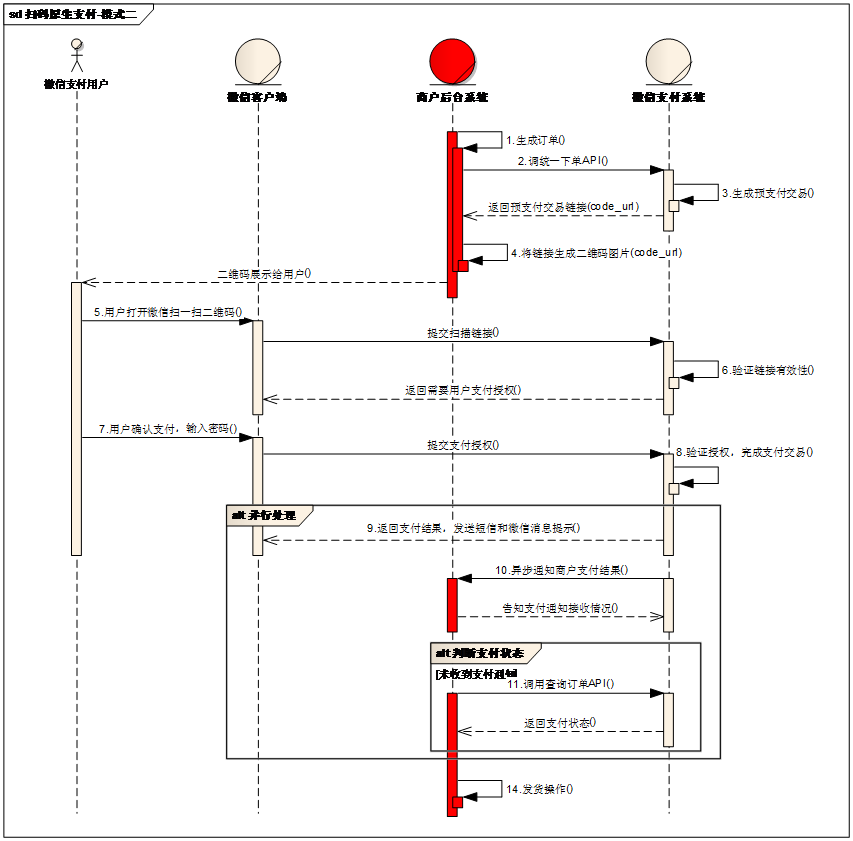
业务流程时序图

业务流程说明: (1)商户后台系统根据用户选购的商品生成订单。 (2)用户确认支付后调用微信支付【统一下单API】生成预支付交易; (3)微信支付系统收到请求后生成预支付交易单,并返回交易会话的二维码链接code_url。 (4)商户后台系统根据返回的code_url生成二维码。 (5)用户打开微信“扫一扫”扫描二维码,微信客户端将扫码内容发送到微信支付系统。 (6)微信支付系统收到客户端请求,验证链接有效性后发起用户支付,要求用户授权。 (7)用户在微信客户端输入密码,确认支付后,微信客户端提交授权。 (8)微信支付系统根据用户授权完成支付交易。 (9)微信支付系统完成支付交易后给微信客户端返回交易结果,并将交易结果通过短信、微信消息提示用户。微信客户端展示支付交易结果页面。 (10)微信支付系统通过发送异步消息通知商户后台系统支付结果。商户后台系统需回复接收情况,通知微信后台系统不再发送该单的支付通知。 (11)未收到支付通知的情况,商户后台系统调用【查询订单API】。 (12)商户确认订单已支付后给用户发货。
生成二维码规则
对应链接格式:weixin://wxpay/bizpayurl?sr=XXXXX。请商户调用第三方库将code_url生成二维码图片。该模式链接较短,生成的二维码打印到结账小票上的识别率较高。
例如,将weixin://wxpay/s/An4baqw生成二维码见图6.10。

图6.10 原生支付“模式二”二维码示例
相关链接:
【weixin】微信支付---Native支付模式二(PC端支付大多采用此模式)的更多相关文章
- 微信二维码支付-模式一(PC端,解决中文乱码问题)
近期公司调完银联,调支付宝,调完支付宝调微信.说实话微信的帮助文档确实是烂,而且有没有技术支持,害的我头发都掉了一桌.不说废话了,看代码. 首先登陆微信的公众平台(微信的服务号不是订阅号),然后选择微 ...
- java实现微信支付宝等多个支付平台合一的二维码支付(maven+spring springmvc mybatis框架)
首先申明,本人实现微信支付宝等支付平台合多为一的二维码支付,并且实现有效时间内支付有效,本人采用的框架是spring springmvc mybatis 框架,maven管理.其实如果支付,不需要my ...
- Python接入支付宝进行PC端支付
1. 支付宝开放平台登录,使用支付宝账号登录 https://open.alipay.com/platform/home.htm 2.选择沙箱模式 [支付宝提供了测试环境] https://docs ...
- 支付宝pc端支付接入PHP实现
引入支付宝接口 放入一个插件库中,方便管理 创建支付类 1.发起支付 public function init() { $order_id = $_REQUEST['order_id']; $orde ...
- react网页版聊天|仿微信、微博web版|react+pc端仿微信实例
一.项目介绍 基于react+react-dom+react-router-dom+redux+react-redux+webpack2.0+nodejs等技术混合开发的仿微信web端聊天室react ...
- 支付宝H5 与网页端支付开发
在日常生活中,我们基本上都是进行微信与支付宝的支付方式尽心支付,这种方式确实大大便利了我们的生活,那么如何在我们的产品中进行微信与支付宝支付的植入开发呢? 我们先进行支付宝的H5与网页端支付开发,这里 ...
- PHP微信支付开发之扫描支付(模式二)后如何回调
其实在写这篇文章的时候感觉自己已经落伍了,不过笔者在百度上搜索"微信支付开发之扫描支付(模式二)后如何回调"寻找答案时,发现依旧有很多朋友没有解决这个问题,所以就把自己的解决思路分 ...
- thinkphp5.0 微信扫码支付模式二
仅供个人参考,方便大家. 一.1)https://pay.weixin.qq.com/index.php/core/home/login 复制此地址 打开微信商户平台. 2)下载安全操作证书(最好在 ...
- asp.net mvc PC端二维码支付实例(微信二维码支付)
一.微信支付方式介绍 微信提供了各种支付方式,试用于各种不同的支付场景,主要有如下几种: 1.刷卡支付 刷卡支付是用户展示微信钱包内的“刷卡条码/二维码”给商户系统扫描后直接完成支付的模式.主要应用线 ...
随机推荐
- Linux: Block Port With IPtables
由Internet和其他网络协议识别端口号,使计算机能够与其他人进行交互.每个Linux服务器都有一个端口号(参见/ etc / services文件) Block Incoming Port The ...
- LeetCode 41. 缺失的第一个正数(First Missing Positive)
题目描述 给定一个未排序的整数数组,找出其中没有出现的最小的正整数. 示例 1: 输入: [1,2,0] 输出: 3 示例 2: 输入: [3,4,-1,1] 输出: 2 示例 3: 输入: [7,8 ...
- 性能分析 | MySQL 的慢查分析实例
最近遇见一个 MySQL 的慢查问题,于是排查了下,这里把相关的过程做个总结. 定位原因 我首先查看了 MySQL 的慢查询日志,发现有这样一条 query 耗时非常长(大概在 1 秒多),而且扫描的 ...
- 使用预设半透明鼠标Cursor
using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using Sy ...
- LC 980. Unique Paths III
On a 2-dimensional grid, there are 4 types of squares: 1 represents the starting square. There is e ...
- input上传指定类型的文件
1. 谷歌–上传文件夹 添加属性webkitdirectory <input type = "file" webkitdirectory> 2. 上传文件–限制类型 添 ...
- EclipseADT编写单元测试代码的步骤
1. 写一个类 extends AndroidTestCase 2. 写一个测试方法 a.必须是public b.必须抛出异常给操作系统 public void textAdd()thr ...
- Linux新增开放端口
CentOS系统 开放端口的方法: 方法一:命令行方式 1. 开放端口命令: /sbin/iptables -I INPUT -p tcp --dport 8080 -j ...
- Spring-Kafka —— KafkaListener禁止自启动
应用服务启动时,KafkaListener默认会自动启动进行消费,如果想不自动消费,可以设置AutoStartup属性值为false @Override @KafkaListener(id = Con ...
- Visual Studio工具
下载地址: https://code.visualstudio.com 插件安装: http://blog.csdn.net/u011127019/article/details/53158660 下 ...
