okhttp缓存策略源码分析:put&get方法
对于OkHttp的缓存策略其实就是在下一次请求的时候能节省更加的时间,从而可以更快的展示出数据,那在Okhttp如何使用缓存呢?其实很简单,如下:

配置一个Cache既可,其中接收两个参数:一个是缓存的文件,一个是缓存文件的最大大小,所以下面分析一下这个Cache类的一些细节:

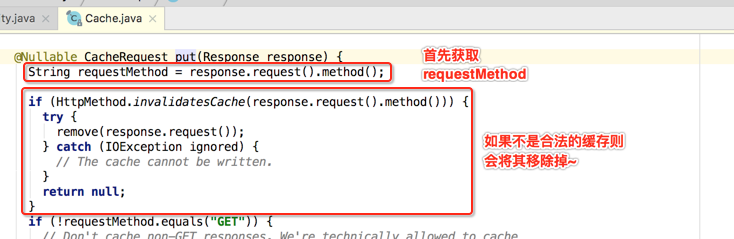
put方法【写入Response到缓存】:
纵观这个put方法,发现有一个非常引人注目的地方,如下:

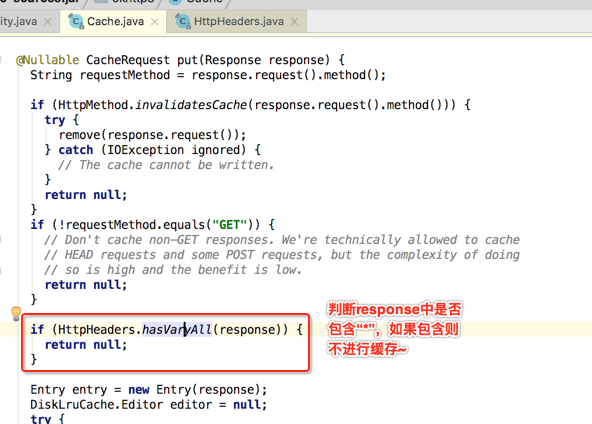
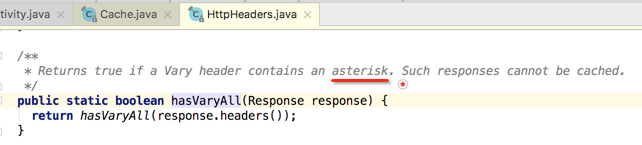
另外还需要知晓一点,就是OkHttp维护了一个缓存清理的线程池,来对缓存的自动清理与管理,下面具体来分析一下该put方法的实现细节:




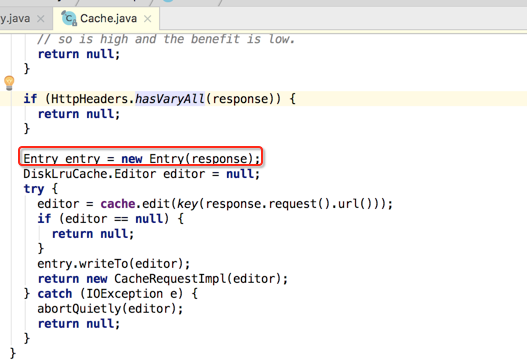
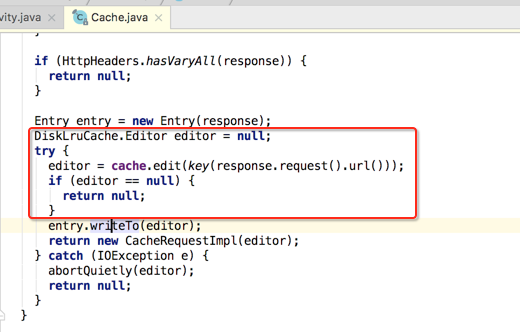
当所有过滤条件都通过之后,接下来就会生成一个Entry对象,这也是即将要被缓存的对象,如下:

那这个Entry是个什么类呢,打开一看其实里面包含了响应的一些信息,如下:


有了要缓存的对象之后, 接下来就是将它通过LRUCache算法将其缓存,如下:

其中cache为:

另外会根据请求的url来生成key进行缓存:


接下来则开始写到磁盘上:

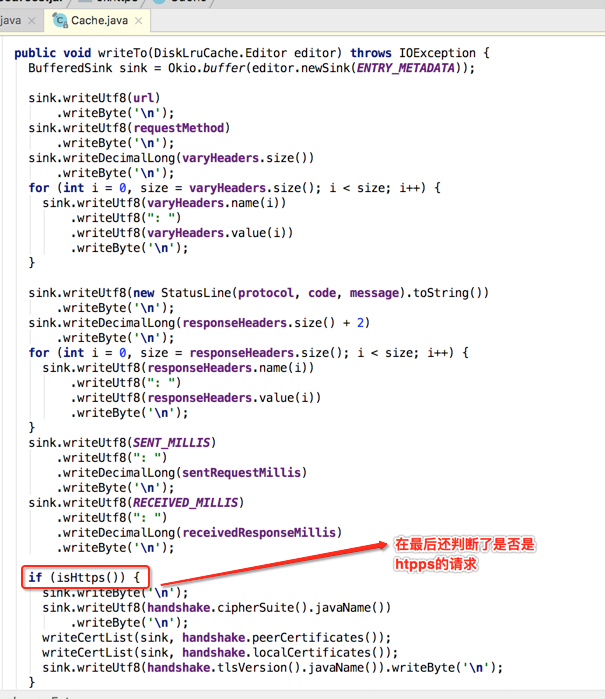
其写入的细节为:

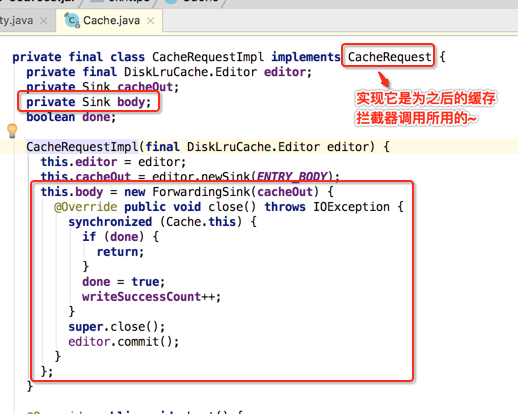
这里大致了解一下,另外有一个疑问对于Response的body部份貌似看到缓存呀,看下Entry对象的成员变量:

其实在return这句上,如下:


get方法【从缓存中读出Response】:




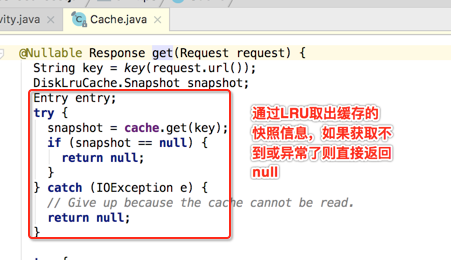
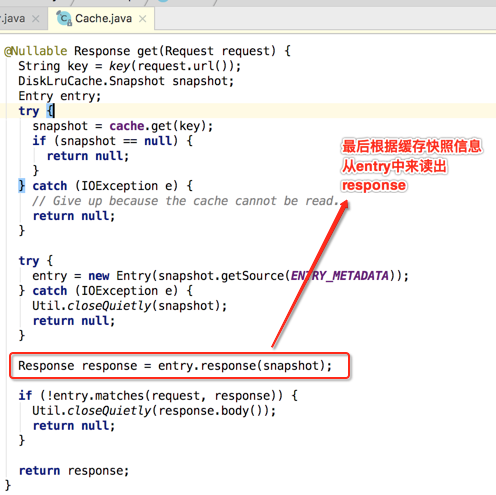
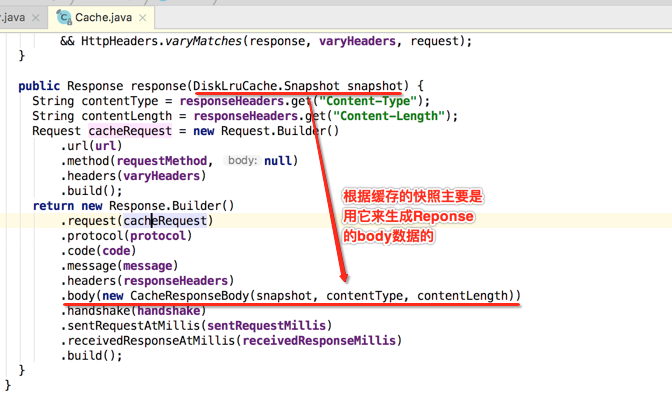
那获取Response的细节是怎么样的呢?


最后还有一步就会判断Request和Response的合法性,如下:


如果不能匹配则此缓存无效返回null,否则直接返回从缓存中读到的Response对象。
当了解了缓存的put和get方法的细节之后,就可以分析OkHttp的缓存拦截器了,这个下次再探究!
okhttp缓存策略源码分析:put&get方法的更多相关文章
- Okhttp同步请求源码分析
进阶android,OKhttp源码分析——同步请求的源码分析 OKhttp是我们经常用到的框架,作为开发者们,我们不单单要学会灵活使用,还要知道他的源码是如何设计的. 今天我们来分析一下OKhttp ...
- RocketMQ中Broker的HA策略源码分析
Broker的HA策略分为两部分①同步元数据②同步消息数据 同步元数据 在Slave启动时,会启动一个定时任务用来从master同步元数据 if (role == BrokerRole.SLAVE) ...
- Golang package轻量级KV数据缓存——go-cache源码分析
作者:Moon-Light-Dream 出处:https://www.cnblogs.com/Moon-Light-Dream/ 转载:欢迎转载,但未经作者同意,必须保留此段声明:必须在文章中给出原文 ...
- html2canvas实现浏览器截图的原理(包含源码分析的通用方法)
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师. 官方网站:devui.design Ng组件库:ng-devui(欢 ...
- vuex 源码分析(一) 使用方法和代码结构
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,它采用集中式存储管理应用的所有组件的状态,注意:使用前需要先加载vue文件才可以使用(在node.js下需要使用Vue.use(Vuex ...
- external-attacher源码分析(1)-main方法与启动参数分析
更多 ceph-csi 其他源码分析,请查看下面这篇博文:kubernetes ceph-csi分析目录导航 摘要 ceph-csi分析-external-attacher源码分析.external- ...
- Android 4.4以上使用HttpURLConnection底层使用OkHttp实现的源码分析
研究了一下HttpURLConnection的源码: 在使用的时候都是通过URL.openConnection()来获取HttpURLConnection对象,然后调用其connect方法进行链接,所 ...
- axios 源码分析(上) 使用方法
axios是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它可以在浏览器和node环境下运行,在github上已经有六七万个星了,axios使用很方便,很多人在使用他,vu ...
- JDK源码分析:hashCode()方法
提问: 1.hashCode()源码是怎么实现的. 2.hashCode()是为了配合基于散列的集合而设计的 3.hash数据结构,如何做到存取的时间复杂度为O(1)的.{函数算>逐个比较} 答 ...
随机推荐
- Blynk系列随笔
Blynk系列随笔 1.基于Blynk服务器搭建物联网测试Demo 2.本地 Blynk服务器搭建
- 【VS开发】千兆以太网的传输速度
千兆以太网主流标准 千兆以太网络技术早在上世纪90年代末就已成熟,其中,1995年国际标准化组织TIA/EIA颁布了1000Base-TX标准,该标准的目的是把双绞线用于千兆以太网中,其目的是在6类非 ...
- 在vue的element图片的上传及回调
首先声明,本人用的是element组件写的图片的上传及回调,若非element本方法暂不支持. 下面开始正式讲图片的上传及回调.(本篇拒绝一切花里胡哨,都是干活,言辞粗糙,望请见谅) 1,elemen ...
- java SerialPort串口通讯的使用
api文档 http://fazecast.github.io/jSerialComm/javadoc/com/fazecast/jSerialComm/package-summary.html ma ...
- Netty学习篇②
Channel.ChannelPipeline.ChannelHandlerContent发送数据的不同 // channel往回写数据 Channel channel = ctx.channel() ...
- JavaSE基础(十二)--Java 对象和类
Java 对象和类 Java作为一种面向对象语言.支持以下基本概念: 多态 继承 封装 抽象 类 对象 实例 方法 重载 本节我们重点研究对象和类的概念. 对象:对象是类的一个实例(对象不是找个女朋友 ...
- Windows远程连接server(Linux系统)及可视化
方法1:命令行连接后使用server上安装好的可视化编辑器IDE: Step 1: 工具准备:putty.exe:Xming-6-9-0-31-setup.exe:Xming-fonts-7-7-0- ...
- [转帖] 飞腾FT2000+ CPU的进展(2019.6)
中国长城:拟进一步收购飞腾股权,强化信息基础设施国产化平台地位 2019-06-26 09:28 http://www.sohu.com/a/323065095_100016383 今年年中的事情 浪 ...
- springboot @vaule注解失效解决办法
在Controller类里面通过@Value将参数注入进来,最后的确成功了.因此基于此经验,我便在其他使用的类里面也采用这样的方式注入参数,但是发现去失效了,报错为NULL,说明参数并没有我们料想的被 ...
- 机器猫css
<html> <head> <title>机器猫</title> <style> div{ width: 30px; h ...
