Chrome安装json格式化工具jsonView
1.下载jsonView
有条件的童鞋可以去谷歌商店下载安装https://chrome.google.com/webstore/detail/pmajcnnfhjcebiafkonednglookdhdbj
若以上链接无法访问,便需要离线安装(资源包地址:链接:https://pan.baidu.com/s/188IX9VmDGltD7CHwnNOwhA 提取码:pkoo )
2.离线安装
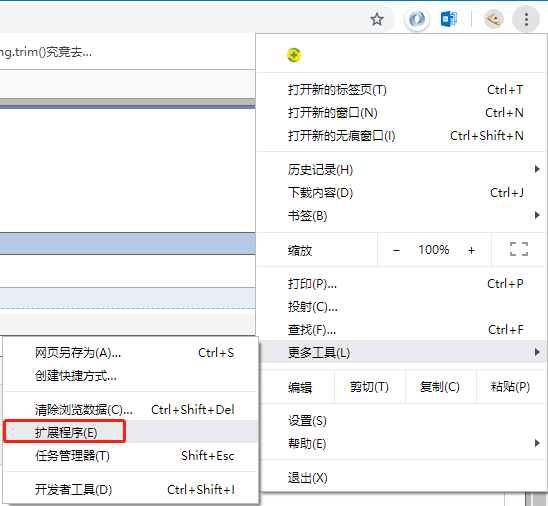
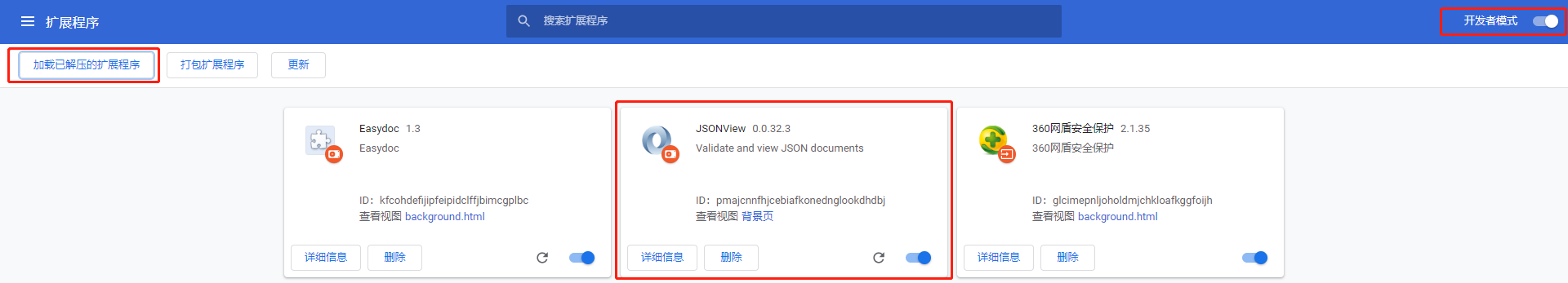
将下载的压缩包解压,然后打开Chrome,选择“更多工具”→“扩展程序”,打开“开发者模式”滑块,选择“加载已解压的扩展程序”,选择刚解压的目录


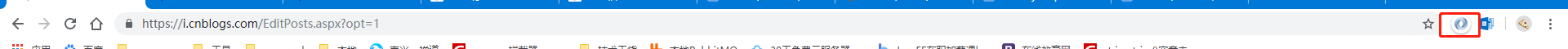
如上图所示,JSONView已安装好,每次访问json数据,只需点击此按钮便可以将json格式化

可根据个人喜好对格式化数据的样式进行编辑,以下是本宝宝习惯用的样式:
body {
white-space: pre;
font-family: 'Consolas','Panic Sans','DejaVu Sans Mono','Bitstream Vera Sans Mono','Menlo','Microsoft Yahei',monospace;
font-size: 13px;
}
.property {
font-weight: bold;
}
.type-null {
color: gray;
}
.type-boolean {
color: firebrick;
//color: #d14;
}
.type-number {
color: blue;
}
.type-string {
color: green;
//color: #008080;
}
.callback-function {
color: gray;
}
.collapser:after {
content: "▼";
color: #f5871f;
}
.collapsed > .collapser:after {
content: "▶";
//color: #1E90FF;
color: #f92672;
}
.ellipsis:after {
content: " … ";
}
.collapsible {
margin-left: 2em;
}
.hoverable {
padding-top: 0px;
padding-bottom: 0px;
padding-left: 0px;
padding-right: 0px;
border-radius: 0px;
}
.hovered {
//background-color: rgba(235, 238, 249, 1);
//background-color: #e8e8e8;
background-color: #eaeaea;
}
.collapser {
padding-right: 6px;
padding-left: 6px;
}
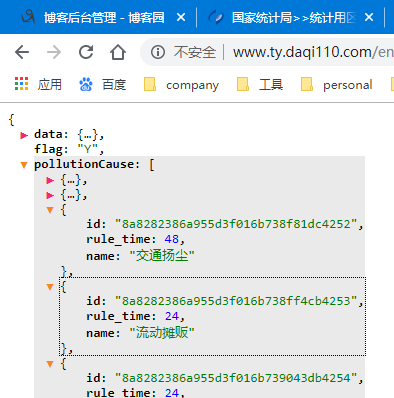
效果如下:

Chrome安装json格式化工具jsonView的更多相关文章
- chrome安装json美化软件 JSONView
安装效果如下: 安装步骤: 1.下载地址: github地址:https://github.com/gildas-lormeau/JSONView-for-Chrome 2.解压文件 3.打开谷歌浏览 ...
- yformater - chrome谷歌浏览器json格式化json高亮json解析插件
yformater是一款chrome浏览器插件,用来格式化(高亮)服务端接口返回的json数据. 实际上小菜并不是第一个写这种插件的,但是现有的chrome json格式化插件实在是不太好用,索性小菜 ...
- Chrome的JSON View插件
Chrome的JSON View插件 学习了:http://www.cnplugins.com/zhuanti/five-chrome-json-plugins.html 下载了:http://www ...
- 推荐三款好用的JSON格式化工具——JSON-handle & HiJson & JSTool
工具一:JSON-handle JSON-Handle是一款谷歌浏览器插件. 1.访问http://jsonhandle.sinaapp.com/下载 2.打开Chrome浏览器的扩展程序(访问chr ...
- 有强迫症的我只能自己写一个json格式化工具
缘由 为什么博客园的markdown解析出问题了啊?好奇怪啊! 一直以来在编码规范界有2大争论不休的话题,一个是关于是用空格缩进还是tab缩进的问题,一个是花括号是否换行的问题,笔者是tab缩进和花括 ...
- chrome安装vue-devtools
安装方法1: 需正常打开chrome商店,搜索vuejs devtools 安装.chrome://extensions/ 开发者工具-扩展程序下启用: 方法2: github下载插件,npm包安装依 ...
- 自己做了一个json格式化工具,亲测可以使用
随笔背景:在向后台请求数据之后,我们常常会拿到一串json格式.此时,为了方便查看key-value,程序猿们常常使用一些在线json格式化工具或者是类似于notepadd++这样的工具进行转换.今天 ...
- Chrome安装FlashPlayer Debug
首先: 在谷歌浏览器上打开chrome://plugins 找到 Adobe Flash Player 然后将谷歌自带的版本停用,如果已经安装了for Netscape版,则会显示另外一个版本.(建议 ...
- 解决chrome安装谷歌访问助手错误问题
解决chrome安装谷歌访问助手错误问题 针对新版本安装谷歌访问助手插件报错问题 1.下载谷歌访问助手 http://www.ggfwzs.com/ 2.chrome浏览器打开发者模式 3.将下载的c ...
随机推荐
- AutoMapper 的简单使用
var config = new MapperConfiguration( cfg => cfg.CreateMap<SYS_Menu, MenuTreeNode>() .ForMe ...
- Lua 学习之基础篇六<Lua IO 库>
引言 I/O 库提供了两套不同风格的文件处理接口. 第一种风格使用隐式的文件句柄: 它提供设置默认输入文件及默认输出文件的操作, 所有的输入输出操作都针对这些默认文件. 第二种风格使用显式的文件句柄. ...
- C# 未能加载项目文件
在使用VS打开从网上下载或者从其他地方复制得来的解决方案时,经常会出现这样一个错误,"在解决方案中的一个或多个项目由于以下原因未能加载项目文件或网站已移动或已重命名,或者不在您的计算机上.& ...
- HDU 6134 Battlestation Operational | 2017 Multi-University Training Contest 8
破结论没听说过,上式推导到第三步的时候有了O(nlogn) 的做法(枚举倍数+1最后前缀和),并且这种做法可以直接应用到向上取整的计算中,详见forever97 但由于d(n)是积性函数,故可O(n) ...
- 浏览器顶部设置margin-top时存在的bug
浏览器bug<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8 ...
- list,tuple,set,dict基础
list # @Auther : chen # @Time : 2018/4/26 19:55 # @File : list_ex.py # @SoftWare : PyCharm # list1 = ...
- 001_UCOSIII引入原因
(一)在前年的学习中一直都是在裸机上跑程序的,根本没有用到操作系统,但是因为以前开发的东西很小,根本用不着,也没必要在操作系统上跑,所以就没有学习.在未来的几天中将进军UCOSIII.为什么选择UCO ...
- 026_编写 nginx 启动脚本
#!/bin/bash#本脚本编写完成后,放置在/etc/init.d/目录下,就可以被 Linux 系统自动识别到该脚本#如果本脚本名为/etc/init.d/nginx,则 #service ng ...
- python 多线程_thread
import _thread import time def print_time(threadName, delay, iterations): start = int(time.time()) , ...
- mysql 运行中 偶尔 报错 2002 也许是这个问题,内存不足导致的
配置都是正常,最终发现内存使用率高达90%多,加配置后解决问题(升级服务器配置) 加之前是2核4g ,升级配置后 4核8g
