前端与后台可能需要使用交互的表单form,input标签
前端与后台可能需要使用交互的表单标签
- form表单和input标签
- textarea文本域表单
- select,option下拉列表表单
- fieldset和legend组合表单
- label标签
form表单和input标签
什么是表单???表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素
一般表单区域使用form标签来进行包裹着;注意form是双标签
使用如下:
<form action="url">表单元素</form>
action用于向后台发送数据
通常遇到的的输入表单输入类型有:
文本域 按钮元素
单选框 复选框
下拉列表 lable标签
定义域 隐藏的输入框
关于input表单
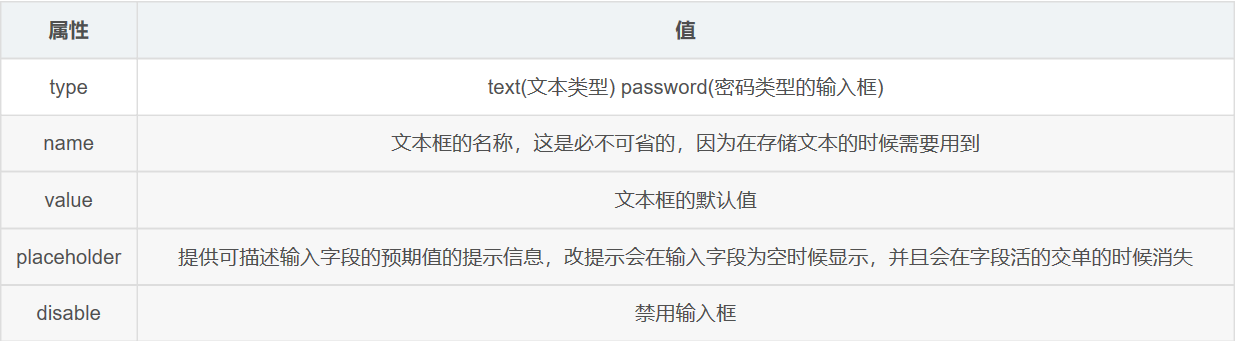
input是一个表单元素,并且是一个单标签,并且注意的是input标签是行块级标签,支持宽高,但是会横排显示,input元素中有如下属性,以下是
针对单行文本输入框

单选按钮
单选按钮即当用户从若干个给定的选择中去选取其中一个的时候,就会用到单选框,单选按钮框的type的类型为radio类型,
如下所示:
<input name="sex" type="radio"/>男
<input name="sex" type="radio"/>女
复选按钮是在一组同一类型中选择一个或者多个,也就是当用户需要从若干个给定的选择中选取一个活若干个选项的时候,这个时候就是需要使用到复选框了
复选框的type属性值为checkbox
<input type="checkbox" name="apple"/>苹果
<input type="checkbox" name="banana"/>香蕉
按钮标签
按钮标签,即显示的能点击的相关标签,主要分为普通点击按钮标签,提交标签,以及重置标签
<input type="button" value="按钮"/>普通按钮
<input type="submit" value="提交按钮"/>提交按钮标签
<input type="reset" value="重置按钮"/> ,一键清空,
注意在submit中,需要form添加action属性以及地址
隐藏输入框
定义隐藏的输入字段,type的属性值为:hidden
<input type="hidden" name="hidden_area"/>
文本域标签
文本域标签也就是主要用于对文件的选择选取使用的,
type=”file”
使用如下所示:
<input type="file" name="upload_file"/>
所以可以从上面可以得到,input标签的样式是受到type类型来控制的,根据type类型的不同,其显示的效果也就不同,同时还要注意的是
以表格形式来展现下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Title</title>
<style>
body, dl, dd, dt, p, h1, h2, h3, h4, h5, h6 {
margin: 0;
} ul, ol {
margin: 0;
list-style: none;
padding: 0;
} a {
text-decoration: none;
} * {
margin: 0;
padding: 0;
}
.main{width: 1200px;margin: 50px auto;box-shadow: 0 0 10px 0 deeppink}
.main .username{width: 400px;height: 30px}
.main .password{width: 400px;height: 30px}
.main form div{margin-top: 15px}
</style>
</head>
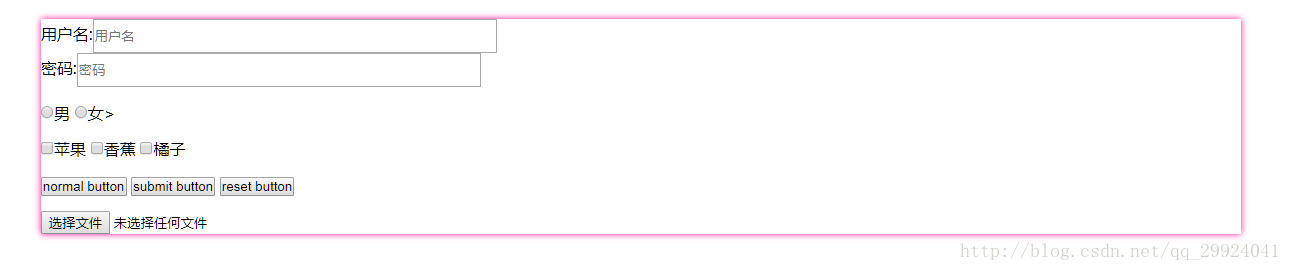
<body>
<div class="main">
<form action="www.baidu.com">
<div class="text_password">
用户名:<input class="username" type="text" name="username" placeholder="用户名"/>
<br>
密码:<input class="password" type="password" placeholder="密码" />
</div>
<div class="radio_check">
<div class="radio">
<input type="radio" name="sex" id="male"><label for="male">男</label>
<input type="radio" name="sex" id="female"><label for="female">女</label>>
</div>
<div class="check">
<input type="checkbox" name="apple" id="apple"><label for="apple">苹果</label>
<input type="checkbox" name="banana" id="banana"><label for="apple">香蕉</label>
<input type="checkbox" name="oranage" id="oranage"><label for="apple">橘子</label>
</div>
</div>
<div class="button_submit_reset">
<input type="button" name="button" value="normal button">
<input type="submit" name="submit" value="submit button">
<input type="reset" name="reset" value="reset button">
</div>
<div class="hidden">
<input type="hidden" value="隐藏了"/>
</div>
<div class="file">
<input type="file" name="file_upload" value="上传"/>
</div>
</form>
</div>
</body>
</html>
textarea文本域表单(多文本输入框)
<textarea name="file" rows=10 cols=20></textarea>
1、 cols,垂直列 在没有做样式表设置的情况下,它表示一行中可容纳下的字节数。例如cols=60,表示一行中最多可容纳60个字节,也就是30个汉字(不同的浏览器存在兼容性,因此,不准确)
2、 rows,水平行。表示可显示的行数,例如rows=10,表示可显示10行。超过10行,则需要拖动滚动条来浏览了
注意:name,文本框的名称,这项必不可省,因为存储文本的时候必须用到
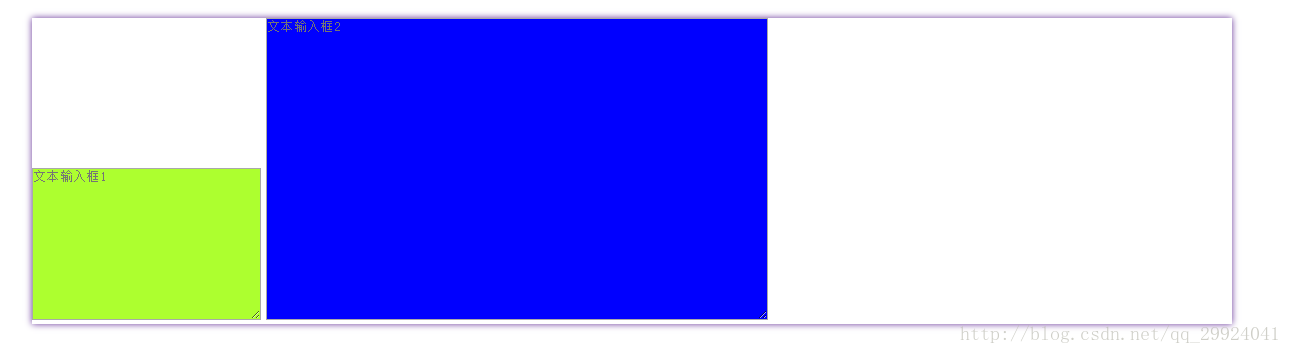
但是需要注意的是,一般情况下,我们并不用cols或者rows来进行行列的设置,而是使用width或者height来进行设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Title</title>
<style>
body, dl, dd, dt, p, h1, h2, h3, h4, h5, h6 {
margin: 0;
} ul, ol {
margin: 0;
list-style: none;
padding: 0;
} a {
text-decoration: none;
} * {
margin: 0;
padding: 0;
}
.main{width: 1200px;margin: 50px auto;box-shadow: 0 0 10px 0 rebeccapurple}
.main form #textarea_1{background: greenyellow}
.main form #textarea_2{width: 500px;height: 300px;background: blue}
</style>
</head>
<body>
<div class="main">
<form action="www.baidu.com">
<textarea name="textarea_1" id="textarea_1" cols="30" rows="10" placeholder="文本输入框1"></textarea>
<textarea name="textarea_2" id="textarea_2" placeholder="文本输入框2"></textarea>
</form>
</div>
</body>
</html>

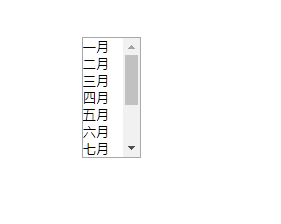
select下拉列表表单
select 元素可创建单选或多选菜单
<select name="data" >
<option value="1">一月</option>
<option value="2">二月</option>
<option value="3">三月</option>
<option value="4">四月</option>
<option value="5">五月</option>
<option value="6">六月</option>
<option value="7">七月</option>
<option value="8">八月</option>
<option value="9">九月</option>
<option value="10">十月</option>
<option value="11">十一月</option>
<option value="12">十二月</option>
</select>
select标签是一个组合标签,是需要用select和选项标签option联合使用才能使用的,也就类似于ul和li这样的标签,
关于属性:
disable:规定禁止使用下拉列表
multiple:规定可以选择多个选项
size 对丁下拉列表可见的选项数目,可以显示下拉列表的数量,但是按ctrl不能多选
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style>
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main{
width: 400px;
margin: 100px auto;
}
textarea{
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<!-- 一些属性
size: 控制下拉列表可见的数目
multiple: 按住Ctrl可以选中多个
-->
<div class="main">
<form action="">
<!-- select下拉列表 -->
<select name="month" id="" size="7" multiple >
<option value="1">一月</option>
<option value="2">二月</option>
<option value="3">三月</option>
<option value="4">四月</option>
<option value="5">五月</option>
<option value="6">六月</option>
<option value="7">七月</option>
<option value="8">八月</option>
<option value="9">九月</option>
<option value="10">十月</option>
<option value="11">十一月</option>
<option value="12">十二月</option>
</select>
</form>
</div>
</body>
</html>

fieldset和legend组合表单
组合表单中
<fieldset>
<legend>定义域标题</legend>(只能写一个)
被组合的表单元素(如input)
</fieldset>
在组合表单中,legend只能写一个,这种组合表单相对来说使用的可能比较少一点而已。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style>
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.main{
width: 400px;
margin: 100px auto;
}
textarea{
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div class="main">
<form action="">
<fieldset>
<legend>物流信息</legend>
姓名:<input type=""> <br>
年龄:<input type=""> <br>
性别:<input type=""> <br>
电话:<input type=""> <br>
</fieldset>
</form>
</div>
</body>
</html>

label标签
2:label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
3: 标签的 for 属性应当与相关元素的 id 属性相同。
<form>
<input type="radio" name="sex" id="male" /> <label for="male">Male </label>
<input type="radio" name="sex" id=“female" /> <label for=“female">Female </label>
</form>
前端与后台可能需要使用交互的表单form,input标签的更多相关文章
- 使用后台程序的第一个表单Form
参考手册:http://www.yiichina.com/doc/guide/2.0/start-forms 1.创建模型:advanced\backend\models\moxing.php 此模型 ...
- 常用6种type的form表单的input标签分析及示例
<input> 标签用于搜集用户信息. 根据不同的 type 属性值,输入字段拥有很多种形式.输入字段可以是文本字段.复选框.掩码后的文本控件.单选按钮.按钮等等. 在这里博主介绍6中ty ...
- HTML+CSS学习笔记(5)- 与浏览者交互,表单标签
HTML+CSS学习笔记(5)- 与浏览者交互,表单标签 1.使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务 ...
- 跟服务器交互的Web表单(form)
使用HTML来构建可以跟服务器交互的Web表单(form),通过给你的form元素添加一个action属性来达到此目的. action属性的值指定了表单提交到服务器的地址. 例如: <form ...
- 1、前端--HTML简介、head内常见标签、body内常见标签(特殊符号、div、span、a、img、列表、表格table、表单form)、标签两大属性
今日内容 HTML简介 HTML是构造网页的骨架>>>:几乎所有的网站都是由HTML构建而成 HTML:超文本标记语言 # 不是一门编程语言 没有任何的逻辑 只有固定的标记功能 &q ...
- DHTMLX 前端框架 建立你的一个应用程序 教程(九)--绑定表单Form到表格Grrid中
绑定表单Form到表格Grrid中 现在我们需要选中一行表格数据的时候 数据能在表单中显示出来 我们可以使用DHTMLX 丰富的组件功能实现它. 绑定表单到表格 1.调用bind方法将表单绑定到网格, ...
- DHTMLX 前端框架 建立你的一个应用程序 教程(八)-- 添加表单Form
添加表单Form 我们下一步是在页面中添加一个表单,表格中的选中字段将会显示在表单中.提供一个提交按钮 可以对显示的数据进行修改提交. 添加表单到布局单元格中 1.在右侧布局中使用attachForm ...
- ajax form表单提交 input file中的文件
ajax form表单提交 input file中的文件 现今的主流浏览器由于ajax提交form表单无法把文件类型数据提交到后台,供后台处理,可是开发中由于某些原因又不得不用ajax提交文件, 为了 ...
- HTML(七)HTML 表单(form元素介绍,input元素的常用type类型,input元素的常用属性)
前言 表单是网页与用户的交互工具,由一个<form>元素作为容器构成,封装其他任何数量的表单控件,还有其他任何<body>元素里可用的标签 表单能够包含<input> ...
随机推荐
- Flutter——Container组件(容器组件)
名称 功能 alignment topCenter:顶部居中对齐 topLeft:顶部左对齐 topRight:顶部右对齐 center:水平垂直居中对齐 centerLeft:垂直居中水平居左对齐 ...
- Dart的导包
Dart中的库主要有三种: 1.我们自定义的库 import 'lib/xxx.dart'; 2.系统内置库 import 'dart:math'; import 'dart:io'; import ...
- Java&Selenium 鼠标键盘及滚动条控制相关方法封装
一.摘要 本片博文主要展示在使用Selenium with java做web自动化时,一些不得不模拟鼠标操作.模拟键盘操作和控制滚动条的java代码 二.模拟鼠标操作 package util; im ...
- python+Appium自动化:app滑动操作swipe
swipe Appium使用滑动操作用到了swipe方法,定义如下: swipe(self, start_x, start_y, end_x, end_y, duration=None) 从一个点滑动 ...
- Vue入门(四)——Axios向SpringMVC传数据
在实际业务需求中,经常会出现前台传表单或者对象到后台,后台Handler接受并转换成对应的POJO以供业务代码使用 此时在SpringMVC框架中就要用到@RequestBody注解,该注解用于将请求 ...
- Java web中文乱码
1.设置工程的编码方式 window-preferences-general-workspace 改成uef-8 2.设置html的编码方式 <meta http-equiv="Con ...
- linux安装libreOffice
参考链接:https://qtdebug.com/mac-centos7-libreoffice/ https://blog.csdn.net/diyiday/article/details/7985 ...
- Hbuilder + MUI 的简单案例
话不多说 直接上代码 项目结构: index.html 的代码 <!DOCTYPE html><html> <head> <meta ch ...
- struts2模糊查询
dao层 public interface DimDao { //一个条件 public List<User> userdim(User user); //两个条件且关联表格 public ...
- 12 saltstack部署OpenStack
参考源码:https://github.com/unixhot/salt-openstack nova control.sls