vr的延迟和渲染效率优化与Nvidia VRWorks
http://blog.csdn.net/leonwei/article/details/50966071
vr现在正处于风生水起的阶段,但是vr的性能一直是大问题,最主要的问题就是响应延迟,玩家改变位置到这一位置的图像被cpu提交,gpu渲染,同步刷新到头部显示设备上,这中间的延迟会导致用户的头晕,减少相应的延迟,是vr从硬件到软件一直在优化的问题。Nvidia针对这个,新推出了VRWorks组件,这是一套软硬件结合的改善响应延迟以及提高vr渲染效率的方案,从硬件上做了一些改进和加速,同时也提供了一组api,去为你的vr应用和vr设备提供优化的方案,每当技术存在瓶颈时,硬件的改进永远是推动性巨大的。在vrwork的优化方案中,有很多很值得学习和研究的地方,也有助于我们理解vr的性能瓶颈所在,这里做一下归纳。
vr的性能瓶颈来源
VR WORKS的优化
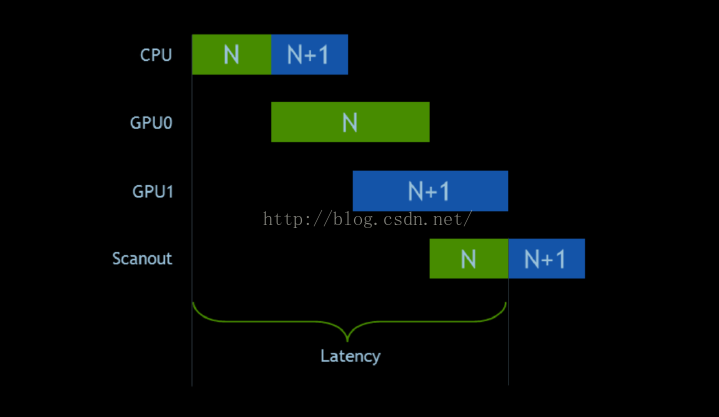
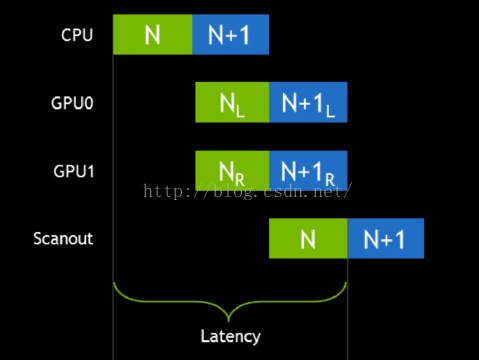
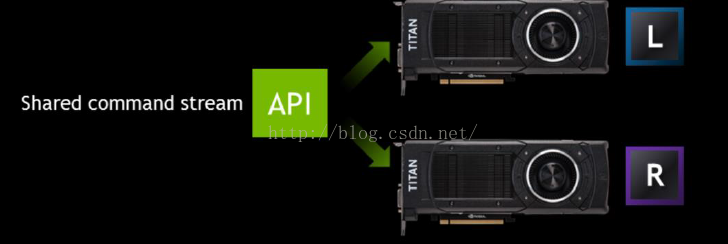
1.vr sli 多显卡支持



2.Multy Resolution Rendering 多分辨率渲染。
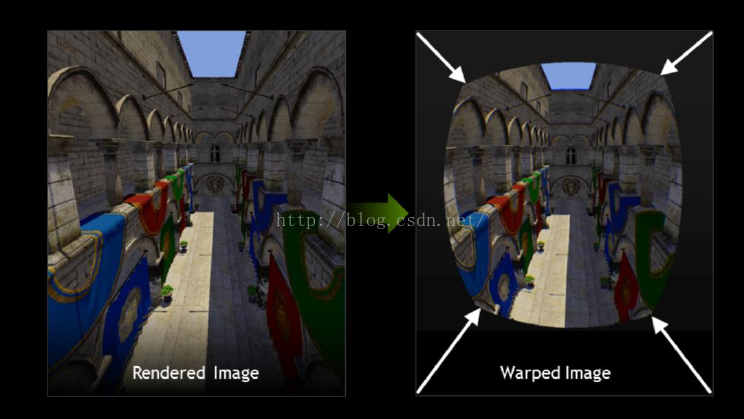
这个在vr领域算是经典的优化了,很多vr设备都做了这个,原理来源于,vr的图像为了适应眼镜的变形要做卷曲(wrap),如图


3.asyncchronous
timewarp 异步时间卷曲
timewarp也是vr很经典的优化,在occlus等早已使用,如果没有timewarp,我们会感觉很大的延时和眩晕。因为就算帧率再高,我们看到影响的那一刹那,渲染的也是过去某个时刻的图像,和我们当时所处的位置是不一样的,这种不一致随着帧渲染耗时的增长而增长,这种timewarp的做法是,在gpu绘制结束,扫描给显示屏前,将这个图像做一个图像空间的位移,以校准我们当前的位置,也就是说处于p0位置渲染的图像,在p1位置绘制好给我们,我们需要将其校准成p1位置的样子,这种校准有很多算法,都是在图像处理上做的平移,这样我们会感觉到看见的和我们的位置是同步的。
但是在传统的渲染中,这些工作是在一个流水线上的,也就是同步的,当某一帧很耗时很卡时,用户会迟迟收不到当前位置校准的图片,一直停留在上一帧的图片,因为gpu卡住了,后面的校准(timewarp)也不能进行,用户会感觉强烈的卡和眩晕。
这里就提出了一个异步 timewarp的概念,即在gpu上有一个独立的线程做这个warp,即不管你主线程渲染卡成什么样,我这个独立的线程会按照帧率给你每个位置的warp,给你最新的基于你位置的图像,这能解决很卡很卡时我们依然能够得到模拟的图像。但是传统的gpu不支持这种独立的线程。nvdia的vrworks加入了这个。他加入了一个high-priority context的概念,允许用户启动一个优先级最高的线程最warp,独立于你的渲染线程。
4. direct mode
传统的渲染,pc的显示器会把vr眼镜作为显示器的一个显示扩展,vr眼镜和gpu是没有直接交互的,而vrwroks里可以开启vr headset的直接模式,让gpui直接将图像扫描到vr设备。
5.Front Buffer Rendering
在direct mode下允许直接渲染到vr设备的front buffer上,还是为了减少延迟,但是直接到front buffer 上的画面撕裂问题怎么解决?
这就是nvidia vr works对vr的性能的优化,也许对于vr应用开发是个好的消息,同时从中我们也可以一窥vr中的性能瓶颈和解决思路。
最后这是vr works 现在的软硬件支持情况:
pc, D3D11 only, windows7 +, Multi resulution rendrering 要gtx 900+(maxwell arc),其他的那些要GTX 500 +。
nvidia的开发者页面、
https://developer.nvidia.com/vrworks
vr的延迟和渲染效率优化与Nvidia VRWorks的更多相关文章
- (转)as3效率优化
1.改进算法无论对于那一种程序,好的算法总是非常重要的,而且能够极大地提高程序性能,所以任何性能的优化第一步就是从算法或者说程序逻辑的优化开始,检查自己的程序是否有多余的运算,是否在没有必要的时候做了 ...
- jquery选择器效率优化问题
jquery选择器效率优化问题 jquery选择器固然强大,但是使用不当回导致效率问题: 1.要养成将jQuery对象缓存进变量的习惯 //不好的写法 $('#btn').bind("c ...
- Unity3d代码及效率优化总结
1.PC平台的话保持场景中显示的顶点数少于200K~3M,移动设备的话少于10W,一切取决于你的目标GPU与CPU. 2.如果你用U3D自带的SHADER,在表现不差的情况下选择Mobile或Unli ...
- cocos2d-x ios游戏开发初认识(六) 渲染的优化
做程序开发肯定要考虑到内存的优化,毕竟iphone本身的内存就不是非常大.这一节主要说这个cocos2d开发对内存的优化,详细表如今,既能够对同样的精灵(图片)仅仅渲染一次,也能够对不能的精灵仅仅渲染 ...
- as3效率优化
1.改进算法无论对于那一种程序,好的算法总是非常重要的,而且能够极大地提高程序性能,所以任何性能的优化第一步就是从算法或者说程序逻辑的优化开始,检查自己的程序是否有多余的运算,是否在没有必要的时候做了 ...
- Kettle中ETL的效率优化
ETL效率优化 开启数据库日志记录及性能监控 如果我们想要优化一个ETL(KTR或者KJB)的性能,我们首先需要知道的就是它的瓶颈在哪里.而这些信息一般只能在ETL运行的步骤度量中看到,并且是不会持久 ...
- CSharpGL(30)用条件渲染(Conditional Rendering)来提升OpenGL的渲染效率
CSharpGL(30)用条件渲染(Conditional Rendering)来提升OpenGL的渲染效率 当场景中有比较复杂的模型时,条件渲染能够加速对复杂模型的渲染. 条件渲染(Conditio ...
- HBase读延迟的12种优化套路
任何系统都会有各种各样的问题,有些是系统本身设计问题,有些却是使用姿势问题.HBase也一样,在真实生产线上大家或多或少都会遇到很多问题,有些是HBase还需要完善的,有些是我们确实对它了解太少.总结 ...
- php程序效率优化的一些策略小结
php程序效率优化的一些策略小结 1.在可以用file_get_contents替代file.fopen.feof.fgets等系列方法的情况下,尽量用 file_get_contents,因为他 ...
随机推荐
- ACM-BFS之Open the Lock——hdu1195(双向BFS)
这道题的0基础版本号,暴力BFS及题目详情请戳:http://blog.csdn.net/lttree/article/details/24658031 上回书说道,要用双向BFS来尝试一下. 最终A ...
- iphone开发的技巧
一,改动状态栏: 1.增加[[UIApplication sharedApplication] setStatusBarHidden:YES animated:NO];但此方法仅仅是不显示状态条,状态 ...
- unsigned double
最近犯了一个错误: 定义变量类型的时候竟然定义了unsigned double的类型.由于编译能够通过,因此一直没有发现这样写会有什么样的问题. 今天一次偶然的测试中发现这些变量的值都是整数.一开始觉 ...
- 使用unidac 连接FB 3.0 (含嵌入版)
unidac 是delphi 最强大的数据库连接控件,没有之一.详细信息可以通过官网了解. Firebird是一个跨平台的关系数据库系统,目前能够运行在Windows.linux和各种Unix操作系 ...
- ORACLE函数之单行转换函数
1 ASCIISTR 格式:ASCIISTR(C) 说明:将字符串C转换为ASCII字符串,即将C中的ASCII字符保留不变,但非ASCII字符则以ASCII表示返回 举例: ...
- 6.JS输出
JavaScript 通常用于操作 HTML 元素. ① document.getElementById(id),可以访问某个 HTML 元素 请使用 "id" 属性来标识 HTM ...
- codeforces 570D.Tree Requests
[题目大意]: 给定一棵树,树的每个节点对应一个小写字母字符,有m个询问,每次询问以vi为根节点的子树中,深度为hi的所有节点对应的字符能否组成一个回文串: [题目分析]: 先画个图,可看出每次询问的 ...
- linux 中mmap的用法
函数:void *mmap(void *start,size_t length,int prot,int flags,int fd,off_t offsize); 参数start(dst):指向欲映射 ...
- 给第三方apk进行系统签名的几种方式【转】
本文转载自:http://blog.csdn.net/luzhenrong45/article/details/47733053 版权声明:本文为博主原创文章,未经博主允许不得转载. -------- ...
- windows下的host文件在哪里,有什么作用?
在Window系统中有个Hosts文件(没有后缀名),在Windows98系统下该文件在Windows目录,在Windows2000/XP系统中位于C:\Winnt\System32\Drivers\ ...
