2018全球十大测试工具Top2 Katalon
引言
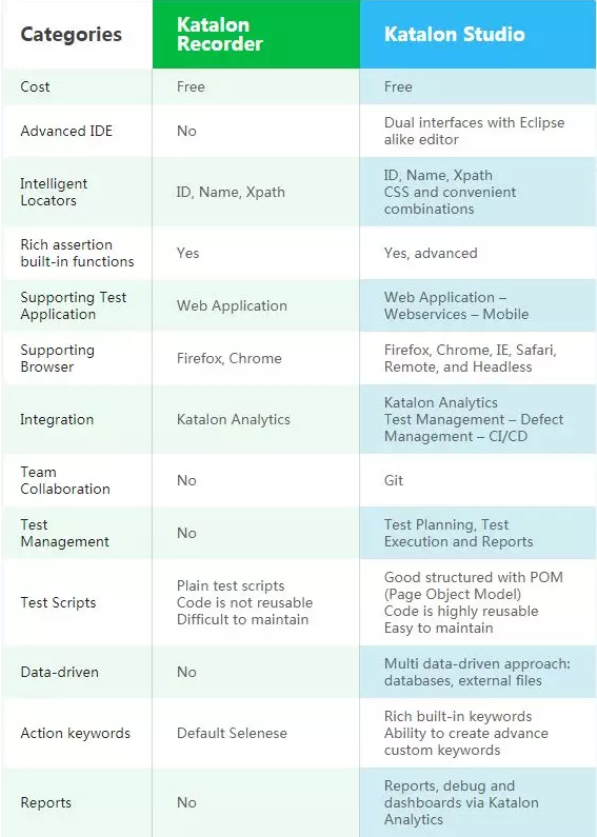
由Capgemini,Sogeti和Micro Focus发布的2017-2018年世界质量报告中,Katalon超越老牌测试工具UFT(源自QTP)成为黑马新秀,在全球十大自动化测试工具中排名第二。Katalon提供了强大的UI自动化功能,除了精准的录制回放,还支持数据驱动,测试监听,报告生成,自定义关键词和脚本扩展。除了本身强大的功能以外,Katalon还号称永久免费,本文带大家体验一下Katalon的强大功能。

Katalon是基于Selenium和Appium封装的工具,用户不需要编程基础,可以直接通过录制回放完成部分UI测试的功能,而且可以把录制的脚本转换为Java代码。相对于Selenium来说,它更适合没有编程基础的人。Katalon旗下有两款产品,Katalon Automation Record和Katalon AutomationStudio。

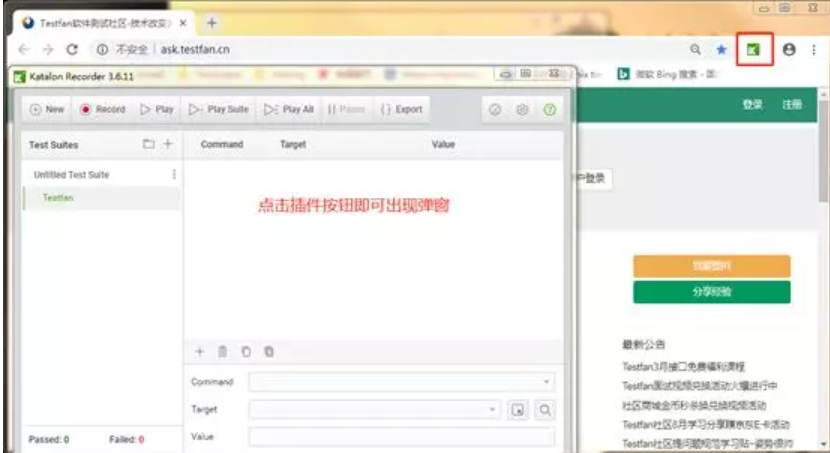
KatalonAutomation Record类似于 Selenium IDE for Firefox,Selenium IDE for Firefox已经退出历史舞台,官方宣称SeleniumIDE是基于旧技术实现,在火狐55及之后的新版本上不再支持了。KatalonAutomation Record支持Firefox和Chrome,它的安装和使用很简单,以Chrome为例直接把插件安装到浏览器以后,通过浏览器启动插件,点击Record即可记录用户在界面的操作并形成TestCase,点击Play即可完成录制回放和功能验证。

KatalonAutomation Studio
KatalonAutomation Studio 不仅支持UI自动化,还支持Mobile自动化和App测试;本文以UI自动化为例带大家体验如何运用Katalon Automation Studio。
Katalon Automation Studio安装
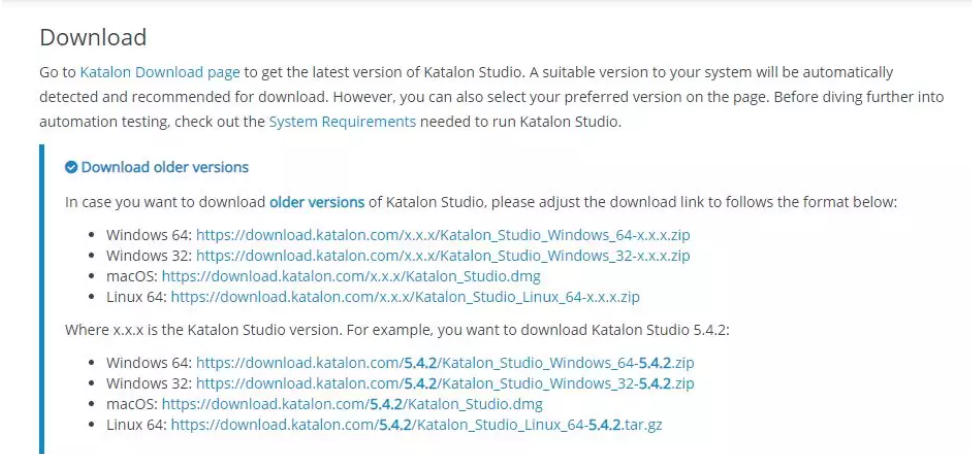
KatalonAutomation Studio 支持Windows,Mac和Linux,可直接从官网下载,下载完成以后需注册账号才可启用。
官网下载地址:
https://docs.katalon.com/katalon-studio/docs/getting-started.html#installation

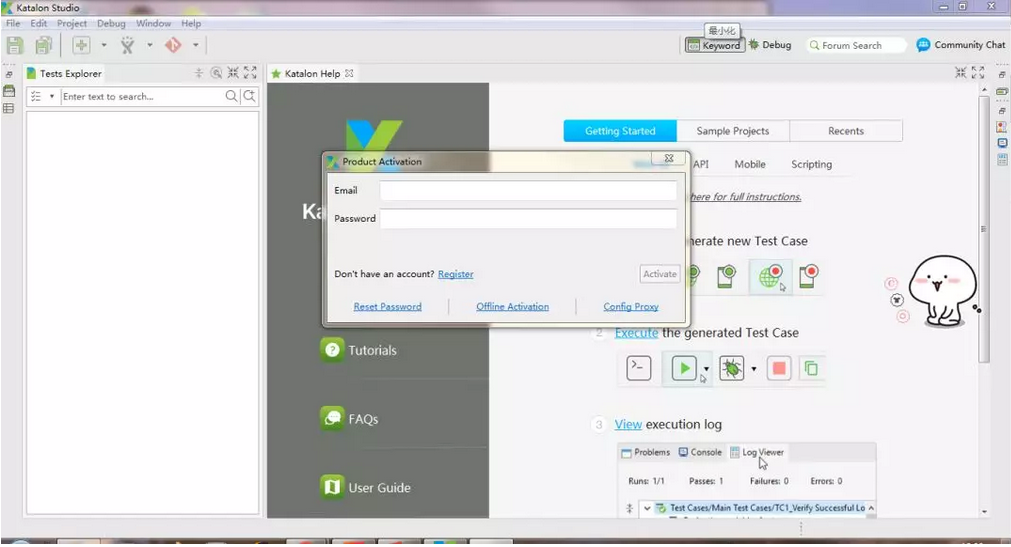
下载完毕以后解压即可打开Katalon,此处需注意安装目录不要有中文,否则可能出现无法驱动浏览器driver的问题。首次安装会提示需要注册用户名,密码;Katalon本身完全免费,注册一下即可使用。
新建工程
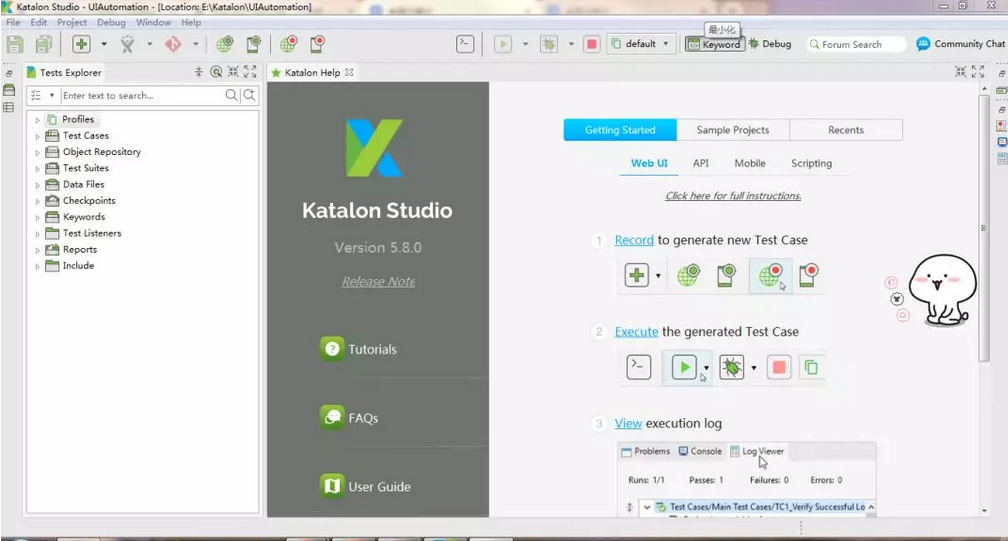
Katalon支持三种工程模板,WebUI工程,MobileUI工程,API工程;本文选择WebUI工程,新建完工程以后Katalon会根据工程类型自动形成项目结构。以WebUI工程为例,会生成如下项目结构:
TestCases(存储测试用例)
ObjectRepository(存储网页对象)
TestSuites(组织多个测试用例)
DataFiles(存储数据文件)
Checkpoint(存储校验点)
Keywords(存储关键词)
TestListeners(存储监听器)
Reports(存储测试报告)
Include(存储其他测试组件)

实例演示Hello Katalon
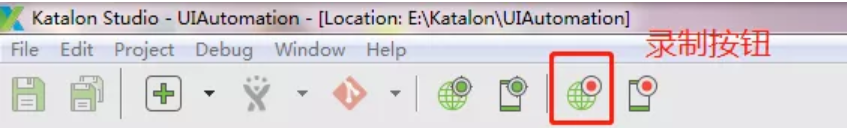
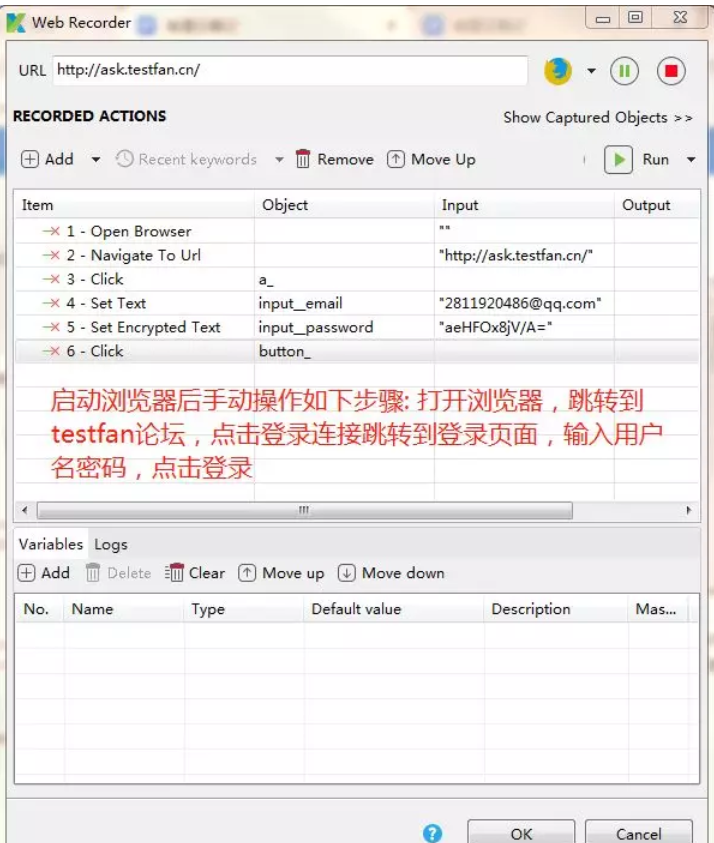
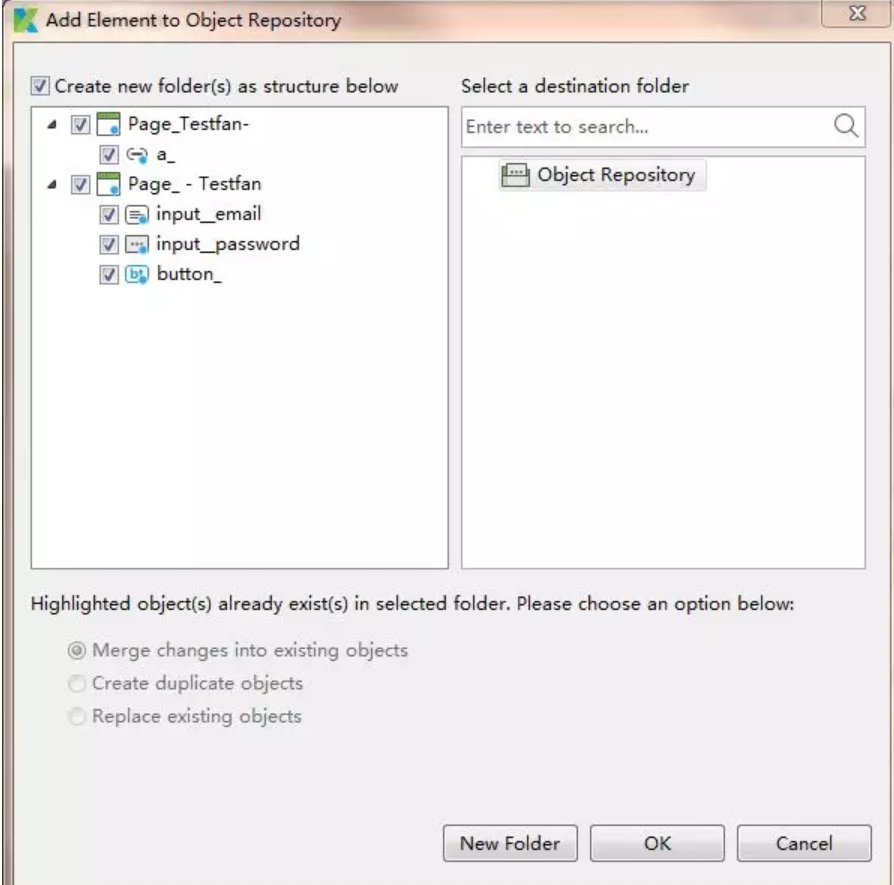
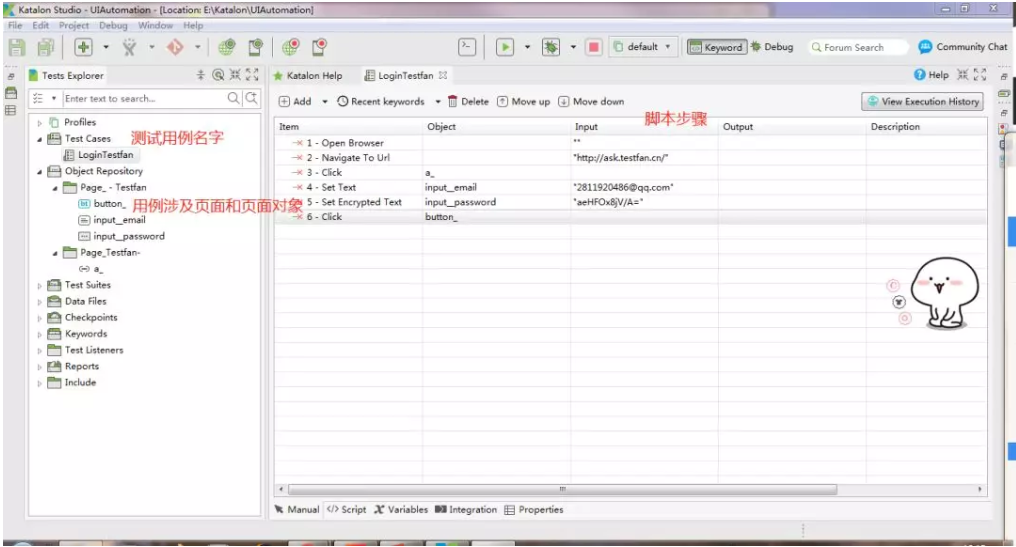
点击录制按钮,选择浏览器,Katalon启动浏览器并记录你在浏览器上的所有操作,并把操作转化成TestCase中的步骤。本示例在启动浏览器以后实现了Testfan论坛的登录功能,在页面手动操作完登录功能以后,会自动生成如下测试用例,并把登录页面识别出来的对象保存在ObjectRepository当中。

启动录制页面,输入待操作的URL

生成ObjectRepository对象

生成测试用例

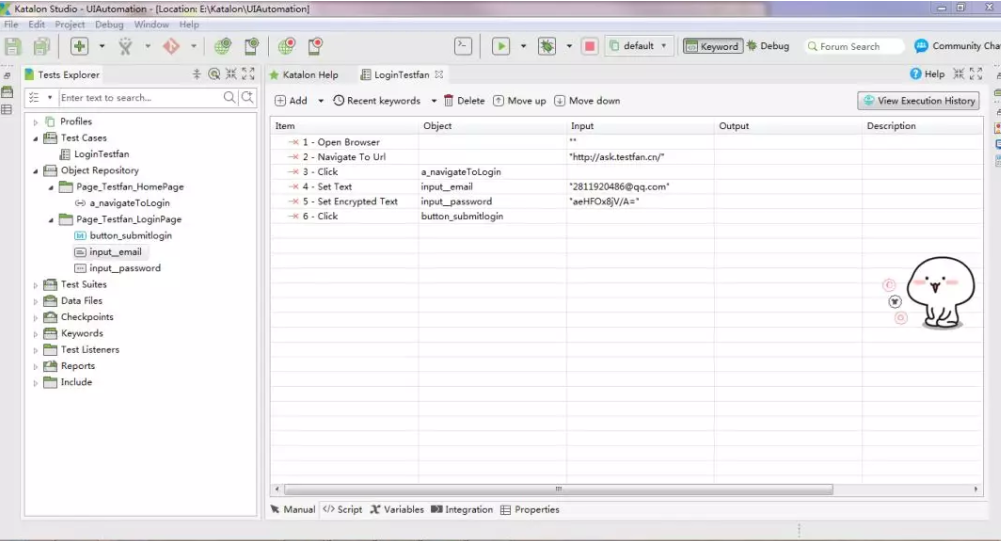
更改Page名字,为了方便用例的维护,可以变更ObjectRepository中对象的名字,TestCase中的脚本会自动刷新。

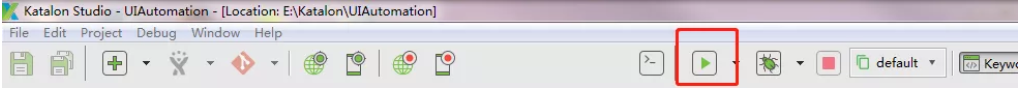
回放测试脚本

点击回放按钮,Katalon会自动回放刚刚录制的内容,完成功能验证。

本文通过介绍简单的示例带大家了解Katalon,更多功能可参见官网手册: https://docs.katalon.com/katalon-studio/tutorials/index.html
2018全球十大测试工具Top2 Katalon的更多相关文章
- 构建ASP.NET网站十大必备工具
最近使用ASP.NET为公司构建了一个简单的公共网站(该网站的地址:http://superexpert.com/).在这个过程中,我们使用了数量很多的免费工具,如果把构建ASP.NET网站的必备工具 ...
- 不仅仅是Google,您必须知道的全球十大地图API
不仅仅是Google,您必须知道的全球十大地图API 一.总结 一句话总结:除了google,也有其它很多很好的地图,必应地图(Bing Maps),OpenLayers 二.不仅仅是Google,您 ...
- 全球5大安全工具Linux发行版本
全球5大安全工具Linux发行版本http://automationqa.com/forum.php?mod=viewthread&tid=2314&fromuid=21
- 全球十大OTA 谁能有一席之地?
全球十大OTA 谁能有一席之地? http://www.traveldaily.cn/article/78381/1 2014-03-05 来源:i黑马 随着旅游行业日新月异的发展,在线旅游网站的出现 ...
- MySQL管理员珍藏:十大必备工具盘点
作者:dongdongzzcs 第1页: [IT168 专稿]本文的作者Daniel Nichter是MySQL工具的开发者,他为MySQL管理员推荐了十款必备工具.以下是全文内容: MySQL是一套 ...
- SQLServerDBA十大必备工具
曾经和一些DBA和数据库开发人员交流时,问他们都用过一些什么样的DB方面的工具,大部分人除了SSMS和Profile之外,基本就没有使用过其他工具了: 诚然,SSMS和Profile足够强大,工作的大 ...
- 【转】SQLServerDBA十大必备工具---让生活轻松点
曾经和一些DBA和数据库开发人员交流时,问他们都用过一些什么样的DB方面的工具,大部分人除了SSMS和Profile之外,基本就没有使用过其他工具了: 诚然,SSMS和Profile足够强大,工作的大 ...
- SQLServerDBA十大必备工具---让生活轻松点(转)
曾经和一些DBA和数据库开发人员交流时,问他们都用过一些什么样的DB方面的工具,大部分人除了SSMS和Profile之外,基本就没有使用过其他工具了: 诚然,SSMS和Profile足够强大,工作的大 ...
- SQLServerDBA十大必备工具---让生活轻松点
原贴:http://www.cnblogs.com/fygh/archive/2012/04/25/2469563.html 国外整理拓展帖:http://weblogs.sqlteam.com/ml ...
随机推荐
- hdu 3932 Groundhog Build Home
Groundhog Build Home Time Limit: 15000/5000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Ot ...
- sharding-jdbc源码学习(一)简介
背景 对于大型的互联网应用来说,数据库单表的记录行数可能达到千万级甚至是亿级,并且数据库面临着极高的并发访问.采用Master-Slave复制模式的MySQL架构,只能够对数据库的读进行扩展,而对数据 ...
- maven的介绍和安装
一.maven简介 Maven是一个项目管理和综合工具.Maven提供了开发人员构建一个完整的生命周期框架.开发团队可以自动完成项目的基础工具建设,Maven使用标准的目录结构和默认构建生命周期. 在 ...
- SecureCRT中使用VBs脚本自动telnet登陆
查看SecureCRT帮助文档: Help-> Help Topics->Scripting -> Script Objects Reference -> Session Ob ...
- 创建一个catkin工作空间
先确定自己的环境变量是否设置正确 export | grep ROS 若出现如下的,说明是正确的 declare -x ROSLISP_PACKAGE_DIRECTORIES="" ...
- hihocoder #1094 : Lost in the City微软苏州校招笔试 12月27日 (建图不大【暴力枚举】 子图的4种形态 1Y )
#1094 : Lost in the City 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 Little Hi gets lost in the city. He ...
- POJ 2823 Sliding Window (滑动窗口的最值问题 )
Sliding Window Time Limit: 12000MS Memory Limit: 65536K Total Submissions: 41264 Accepted: 12229 ...
- 最优配对问题(集合上的动态规划) —— 状压DP
题目来源:紫书P284 题意: 给出n个点的空间坐标(n为偶数, n<=20), 把他们配成n/2对, 问:怎样配对才能使点对的距离和最小? 题解: 设dp[s]为:状态为s(s代表着某个子集) ...
- 提取html的正文
1 using System; 2 using System.Text; 3 namespace HtmlStrip 4 { 5 class MainClass 6 { 7 ...
- uva 401 Palindromes 解题报告
题目链接:http://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem& ...
