TypeScript完全解读(26课时)_17.装饰器

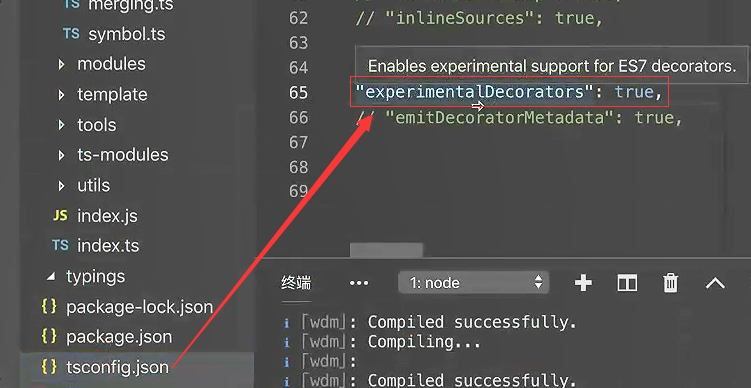
实验性的特性,需要在tslint里面把这项设置为true

作用域类的声明方法、访问符、属性和参数上
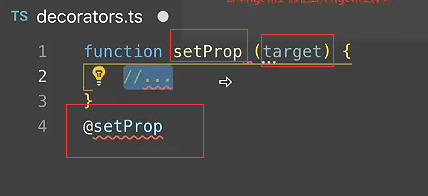
使用@符号加一个名字来定义,名字必须是一个函数,或者求值后是一个函数

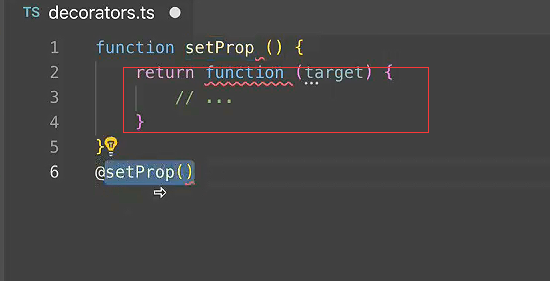
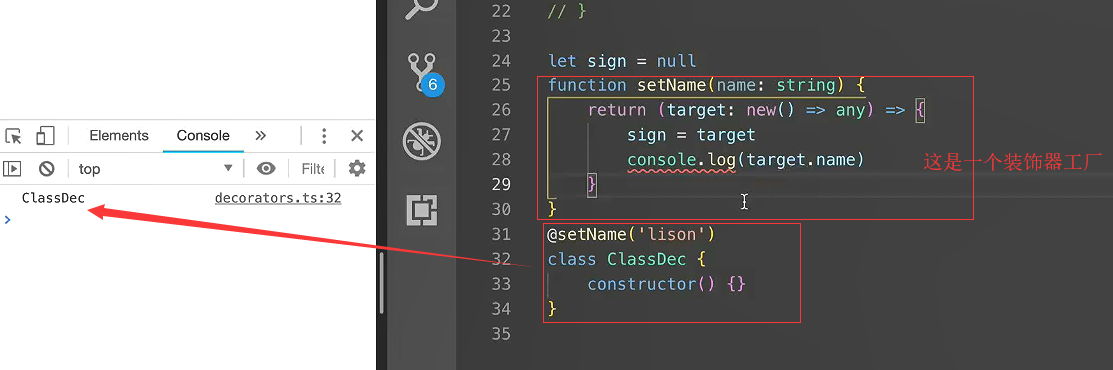
装饰器工厂,setPro当做一个装饰器工厂,里面返回一个函数的结果。
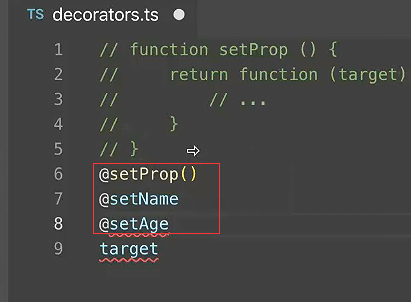
调用的时候直接@setProp() 后面加上括号去调用

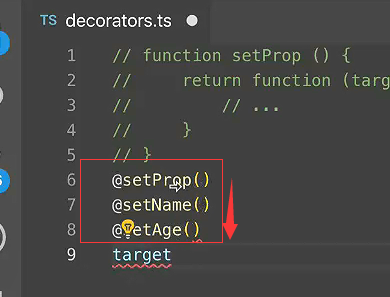
装饰器组合使用,装饰器工厂是从上往下调用,普通的装饰器是从下往上一次执行

如果都是装饰器工厂,就是从上向下执行,依次就出来装饰器工厂内的值

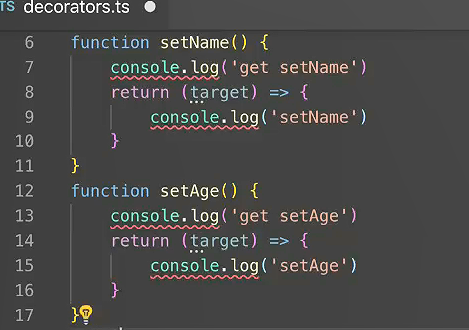
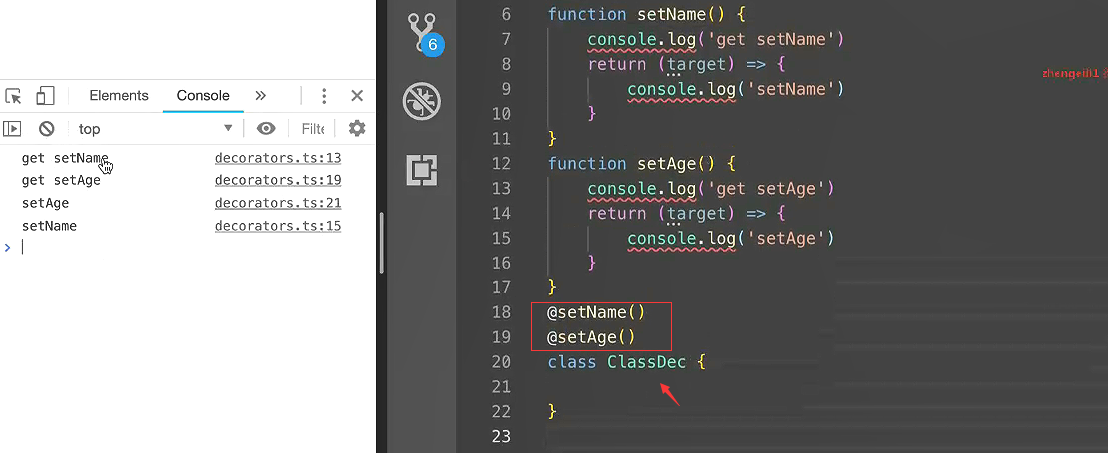
定义两个装饰器工厂

在类的上面加上装饰器的工厂,从上到下执行装饰器工厂,求完值之后,再从后往前执行这个装饰器逻辑
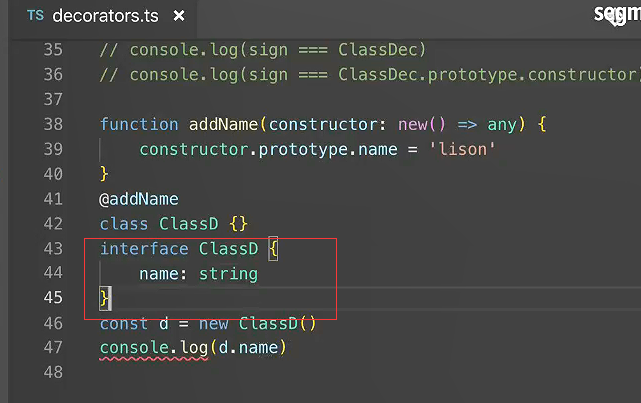
类装饰器在类声明之前声明

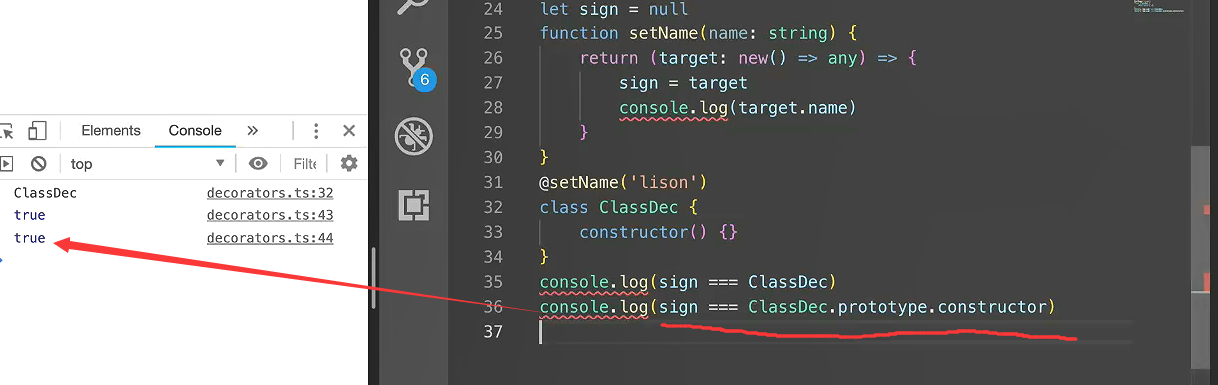
判断sign是不是等于类ClassDec

sign是否等于原型对象上的构造函数,也是true

判断相等说明他们是同一个对象,通过装饰器,我们可以修改类的远行对象或构造函数


所以我们要定义文件接口通过声明合并来解决这个问题
在ClassD后面定义一个接口叫做ClassD和类ClassD的名字相同。这样classD就有了name属性了。

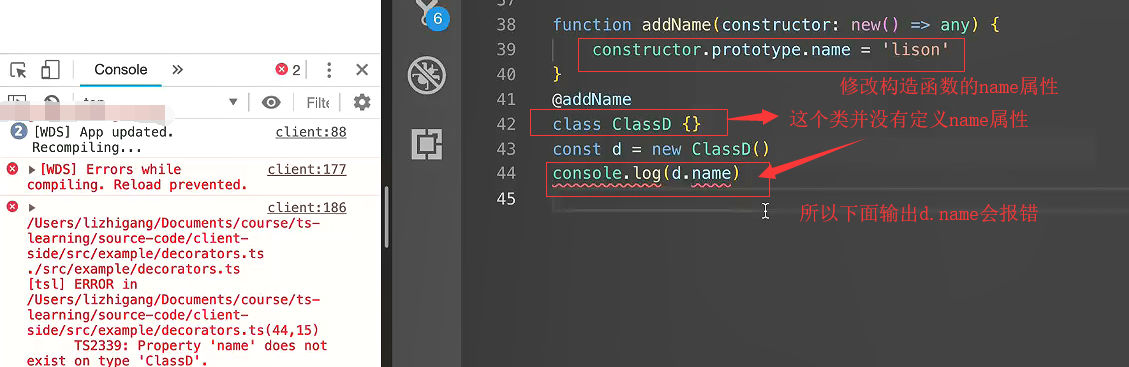
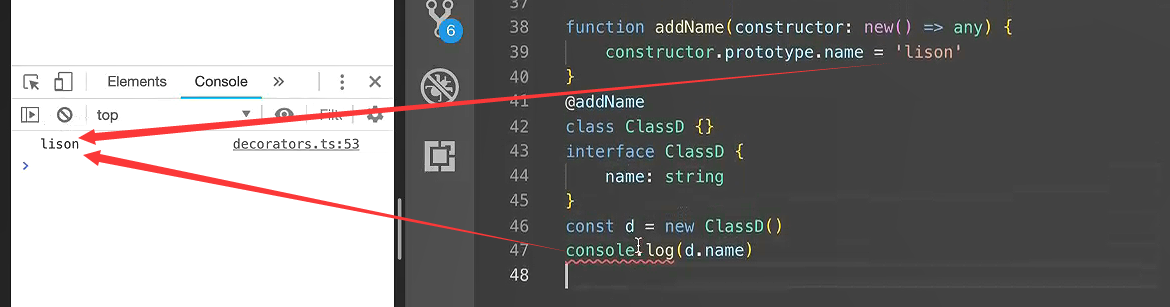
这样就打印出了类的属性,通过装饰器把name属性修改成了name

使用了。同名的 接口和同名的类,进行声明合并以后,name添加到了类的原型对象上,所以我们也可以拿到它的值
如果类装饰器返回一个值,那么会使用这个返回的值替代被装饰的类的声明,所以我们使用这个特性去修改类的实现。但是要注意的是我们要自己处理我们的原型链
可以通过装饰器来覆盖类里面的一些操作,可以看一下官方的一个例子
14分53秒
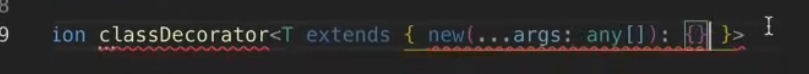
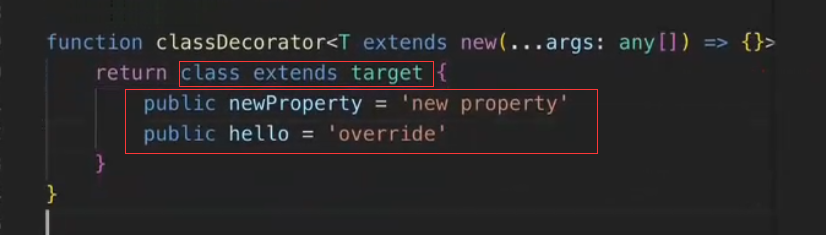
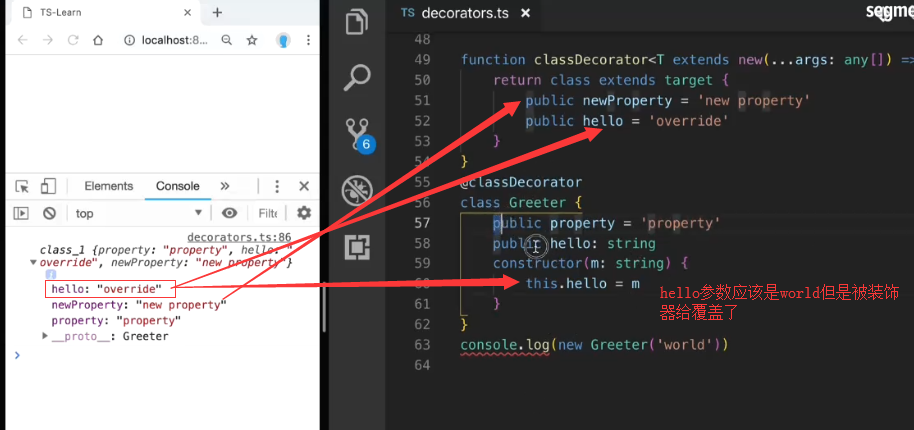
首先定义一个装饰器,给它使用一个泛型,并且进行约束,它是一个类, 构造函数,接收任意多的参数,返回值是一个对象

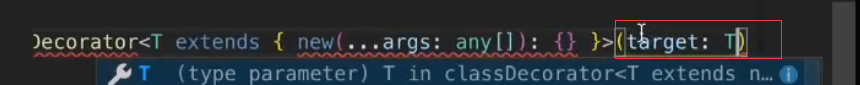
接收一个target参数

返回一个class定义,继承target构造函数 这个类,在这个实例上添加两个属性,一个是NewProperty 一个是hello

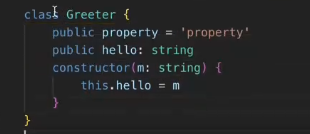
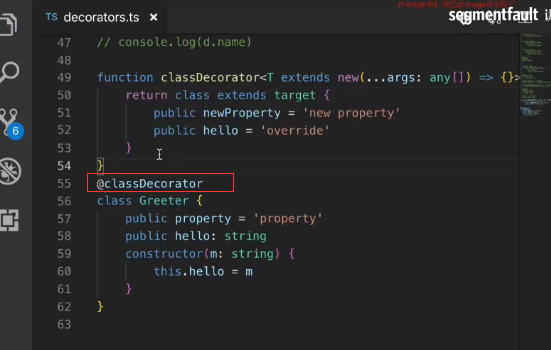
定义好装饰器工厂,接下来来定义一个类,也在类上添加两个属性

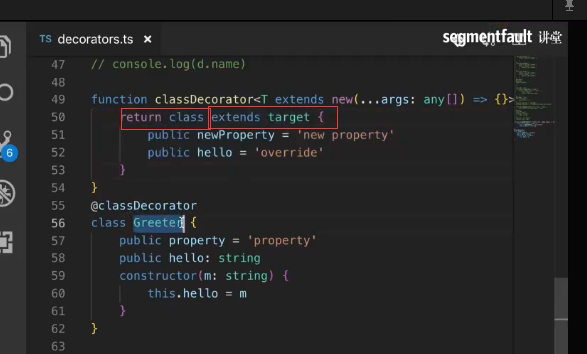
在类Greeter前面使用装饰器,这里是装饰器而不是装饰器工厂

装饰器返回了一个类,并且是继承了被修饰的这个类,target就是指的被修饰的类

给这个类传一个world字符串

装饰器返回的是一个类,这个类又继承了被修饰的类,装饰器返回的这个类会替换被装饰的类的声明,所有新创建的这个类既包含原来类的属性,又包含了新定义的属性,使用新的类替换了这个类之后,Greeter就是这两个雷结合之后的类

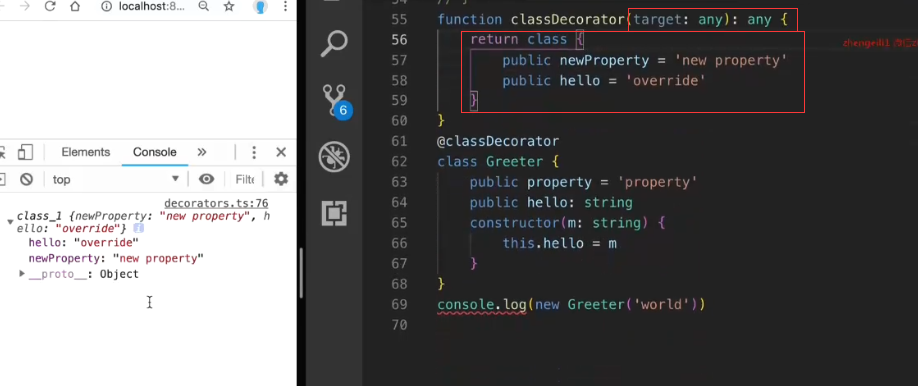
修改装饰器,返回的类不再继承被修饰的类
方法装饰器
用来处理类中的方法,可以处理方法的属性描述符,方法的定义,在运行的时候也是被当做函数调用的
,包含三个参数,分两种情况,第一个如果装饰的是静态成员的情况,参数代表的就是类的构造函数,如果装饰的是实例成员的时候,参数1就是累的原型对象
参数2是成员的名字
参数3是成员的属性描述符
先来补充一个js的知识,属性装饰符。对象可以设置属性,如果属性值是函数,那么这个函数成为方法,每一个属性和方法在定义的时候都伴随三个示例描述符
分别代表可配置、可写、可枚举

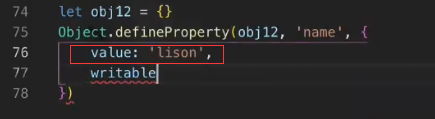
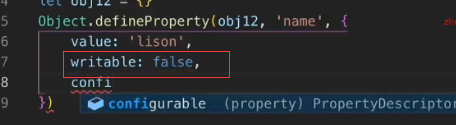
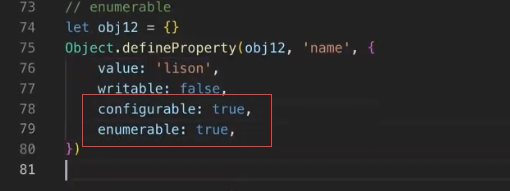
要修改属性描述符他要用es5有的Object.defineProperty 方法,参数1是我们创建的UI对象,参数2你要处理的属性名或方法名,参数3就是对象用来设置属性描述符,
它有四个值,第一个值是Value:也就是我们要给这个属性设置的名字,可以是实际的字符串或者number类型的值,也开始是一个函数,如果你设置为一个函数呢,这个属性就称之为方法
现在先设置为一个字符串的值,

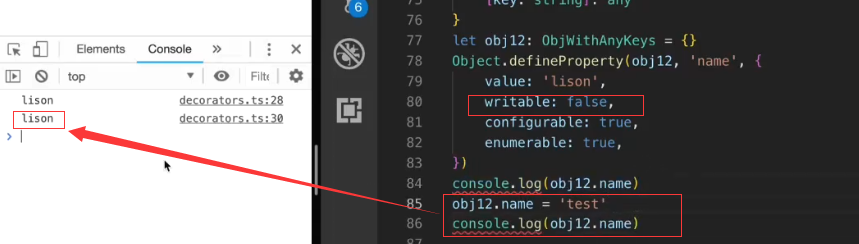
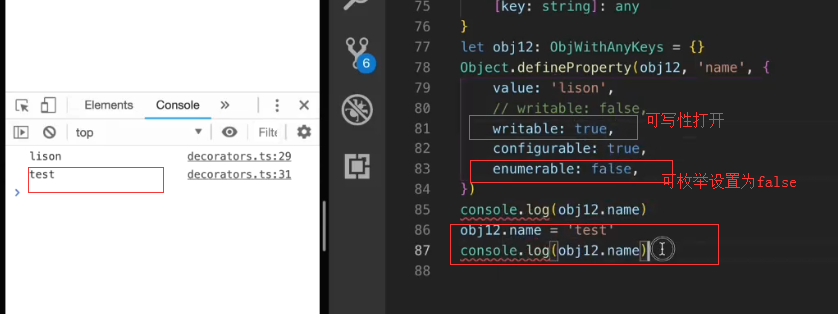
第二设置可写性,设置为false那么就是不可写的

可配置的,可枚举的

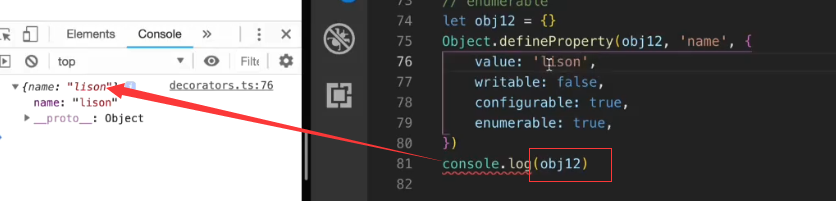
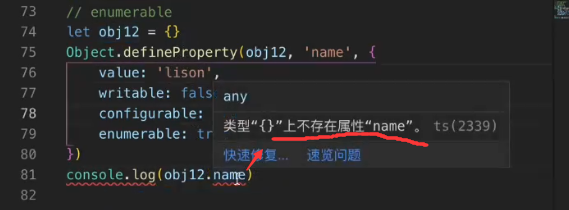
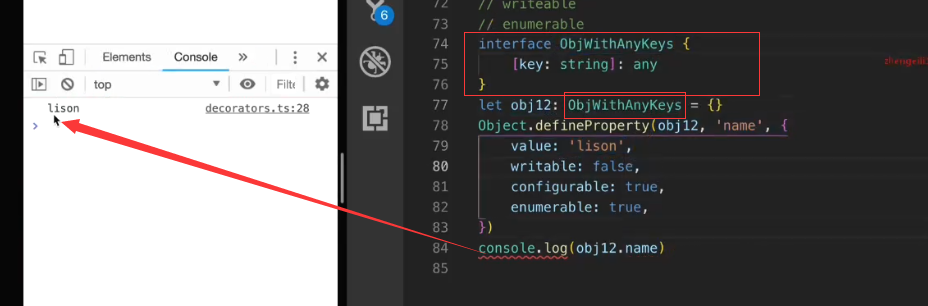
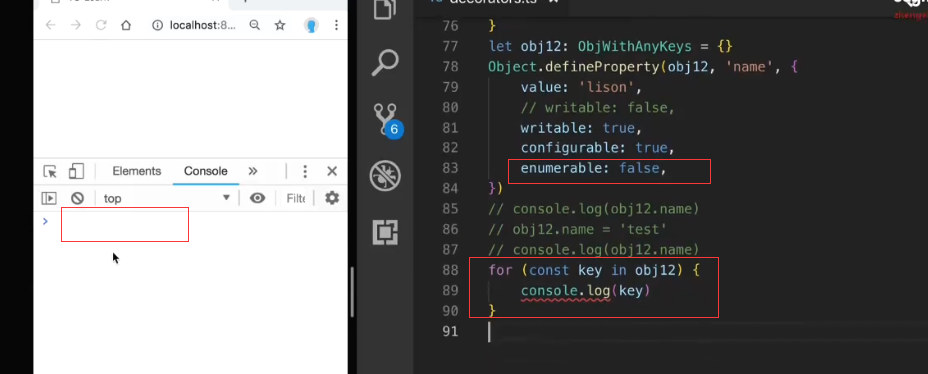
输出,上面就有个name属性

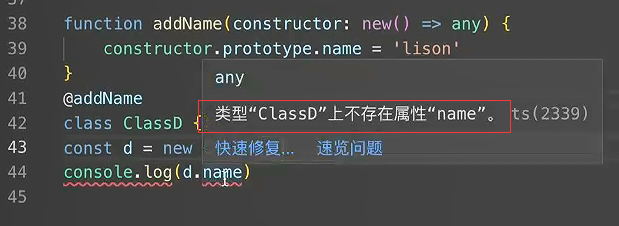
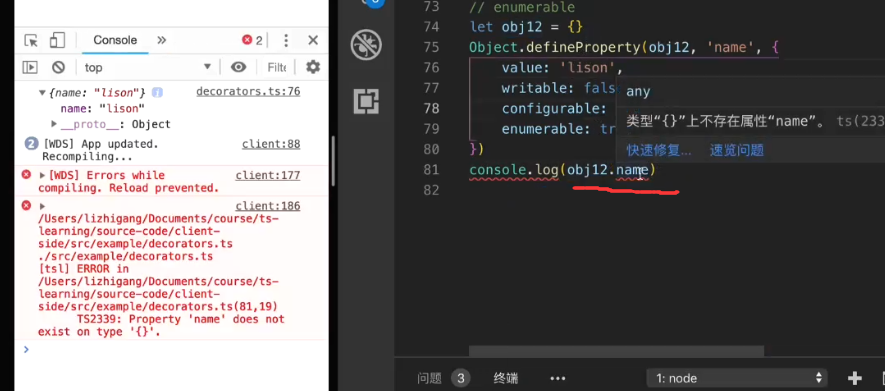
访问下它的name值,提示不存在


所以先给他指定类型,定义一个接口

因为设置了可写性是false,所以这里修改了name的值再去打印出来还是原来的值


可枚举关闭后,for循环这个对象,里面什么也输出不了

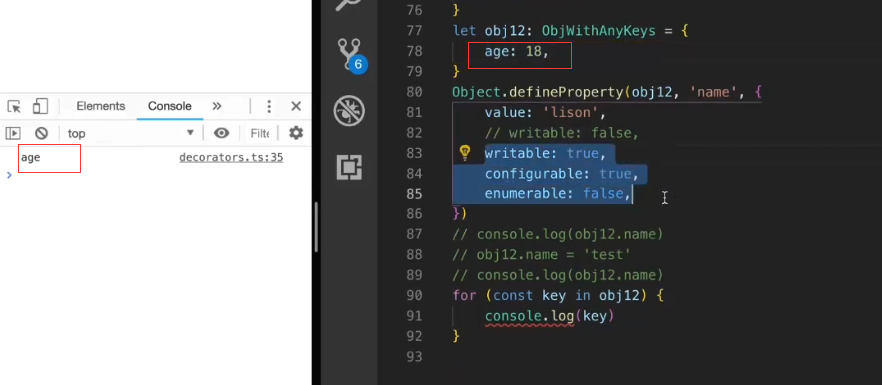
定义的时候默认加一个age属性,就可以输出了,因为我们通过defineProperty设置的是name属性

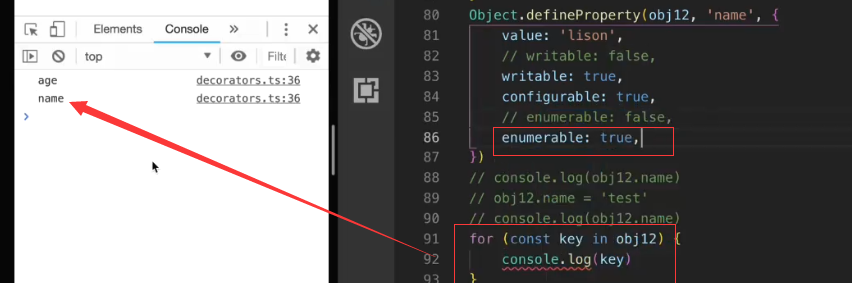
可枚举属性打开,就可以输出name的值

可配置型
在上面先设置了name属性,可写性为false,看配置型为false
下面又定义了一遍name属性,设置可写行为true,但是就报错了 不能重复定义。
可配置性是不可逆的操作,如果期初设置了可配置性为false,后续就不能再通过deineProperty去修改属性修饰符了

方法装饰器对于属性描述符的相关操作,所有不支持es5的浏览器无法支持属性描述符
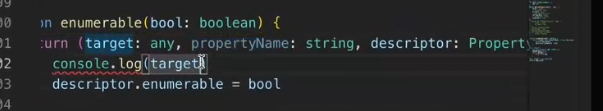
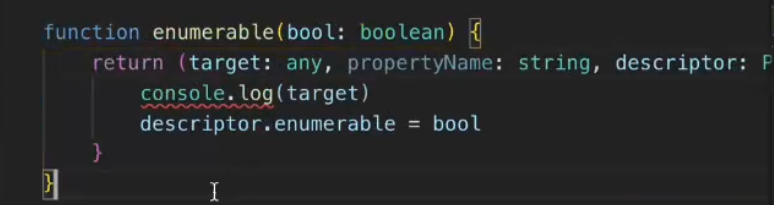
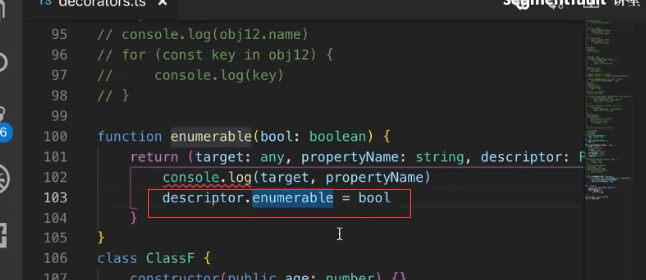
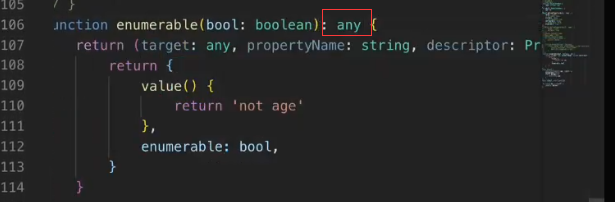
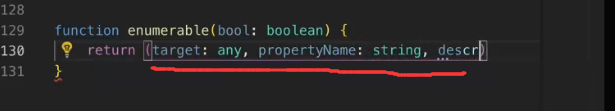
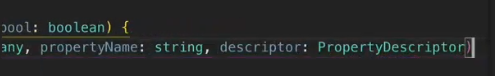
定义一个装饰器
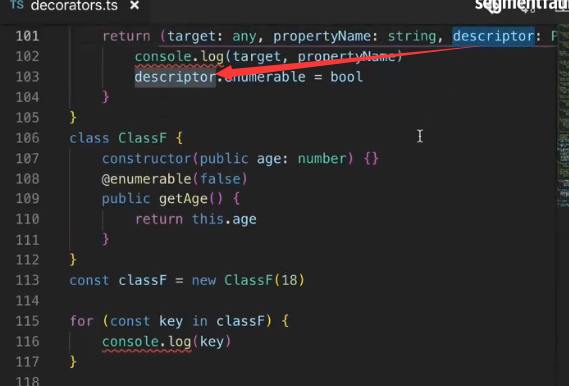
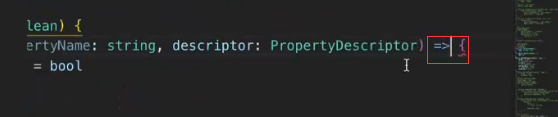
description.enumerable=bool表示设置属性描述符
propertyName是方法的名字

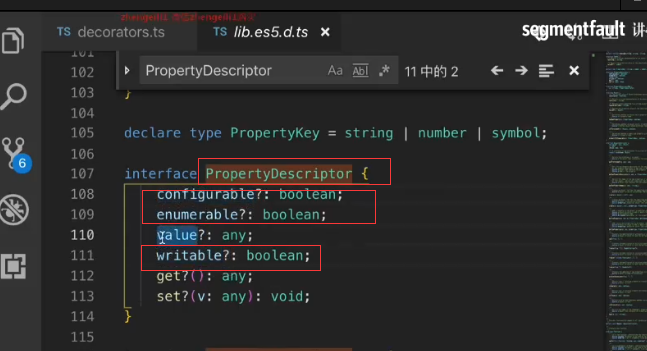
第三个参数是一个对象,包含了三个属性描述符


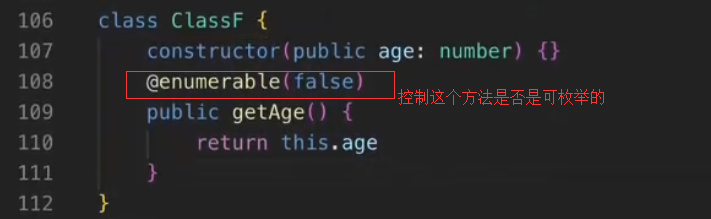
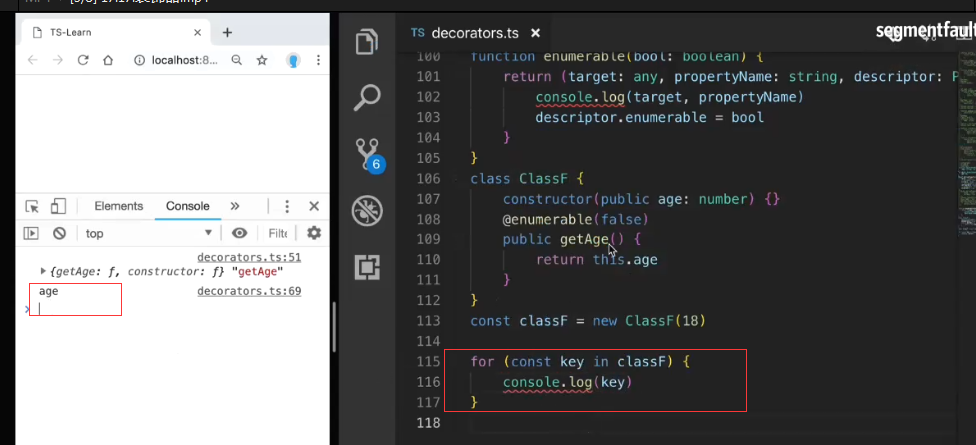
getAge方法上用装饰器

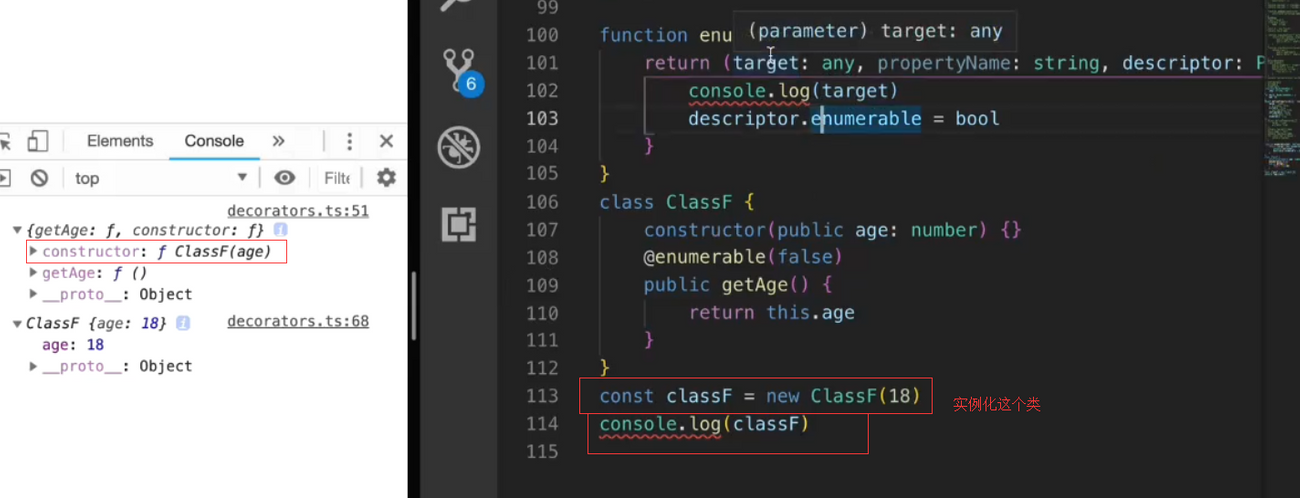
当方法装饰器装饰的是静态成员时,是构造函数,装饰的是实例成员时是类的原型对象,还有类的原型对象上定义的方法它的target也是类的原型对象
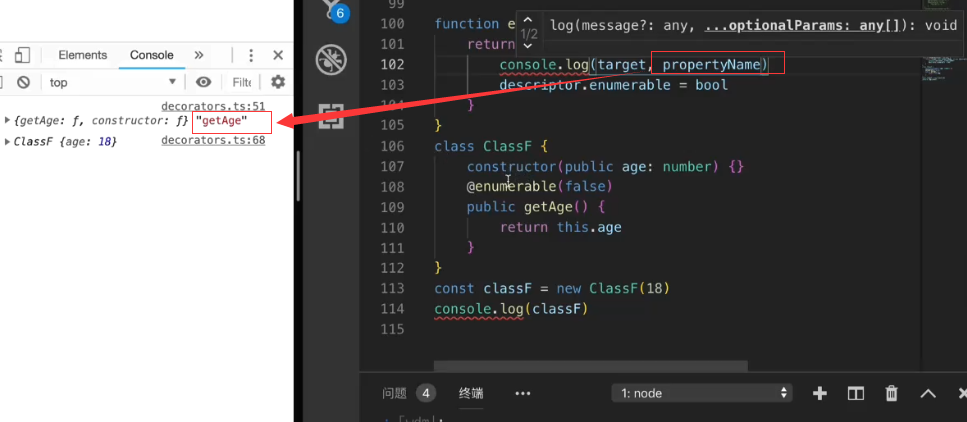
打印出的target就是被修饰的类的构造函数

propertyName是方法的名字

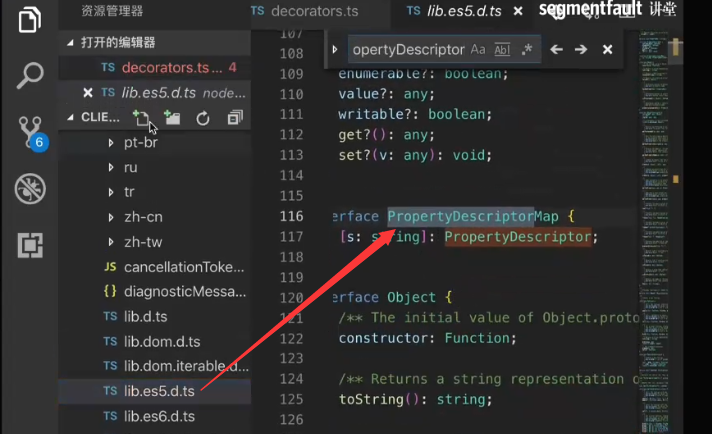
第三个参数:PropertyDescruotionMap

定义了他的接口,有三个可选值,还有属性值value

这里直接修改它的属性值,是否可枚举就可以了

遍历它的值,只遍历到了age属性

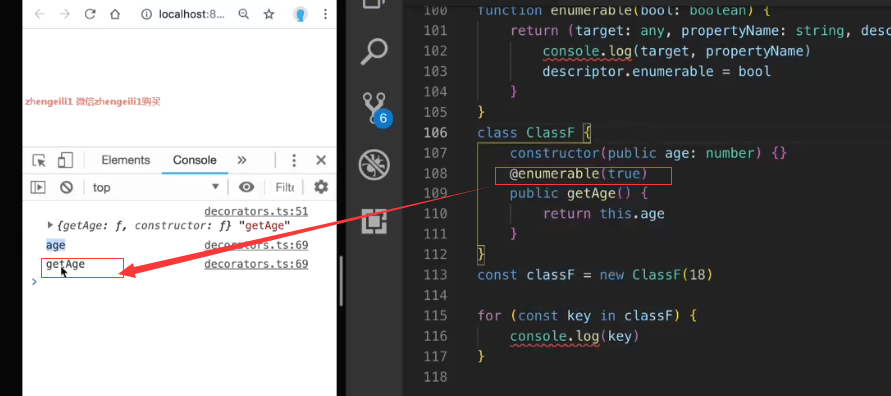
可枚举设置为true,不光是有age,继承过来的getAge也打印出来了

就是这个方法装饰器,就可以控制方法或者属性的可枚举性
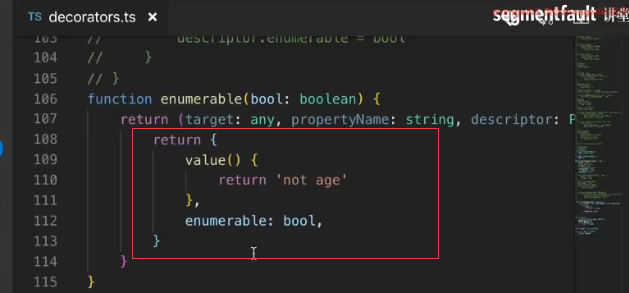
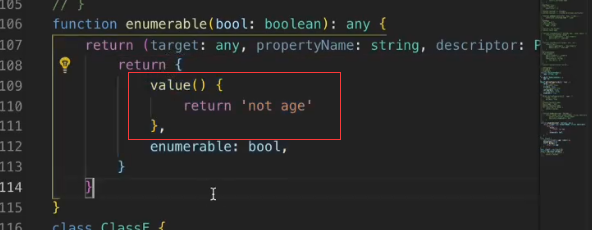
如果方法装饰器返回一个值,那么就会用这个值作为方法的属性描述符对象,也就是相当于下面这个

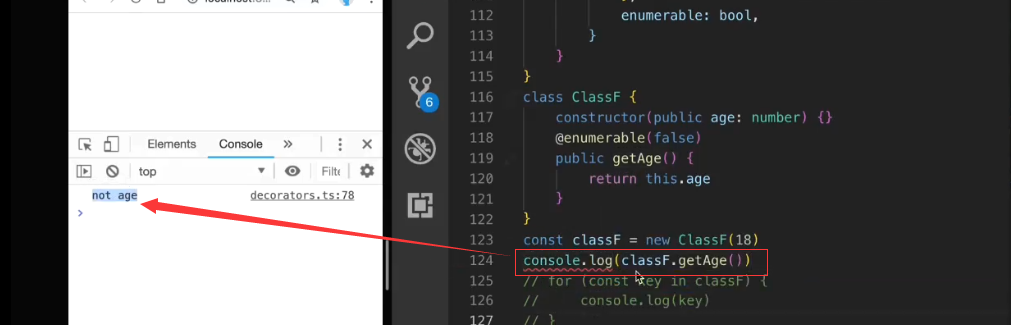
修改这个装饰器:

再加一个返回值类型为any

创建实例后调用getAge方法

这是因为方法装饰器返回的值,他会用这个值作为这个属性描述符对象,做一个替换

通过方法装饰器,即可以修改方法或者属性的属性的属性描述符的值,还可以直接替换他的实现,这里还是要提醒一下,当构建目标小于es5的时候,方法装饰器的返回值会被忽略
访问器装饰器
也就是之前讲的get和set存取值函数,一个在设置属性值的时候触发,一个在获取属性值的时候触发
ts不允许同时装饰成员的get和set访问器

访问器装饰器也有三个参数,这个三个参数和方法装饰器是一模一样的



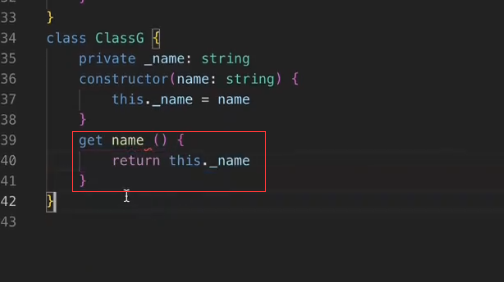
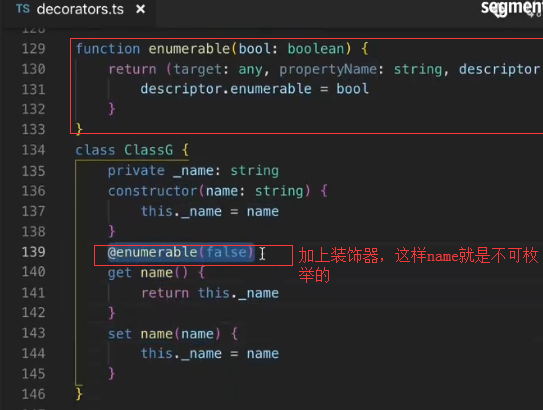
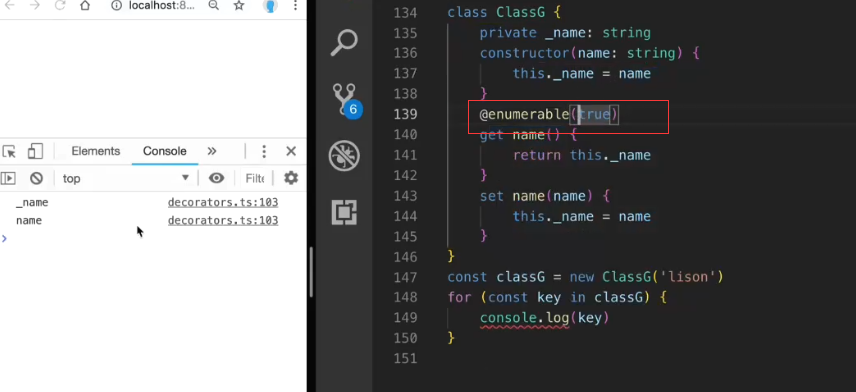
定义name 的存取器

在get上面加装饰器

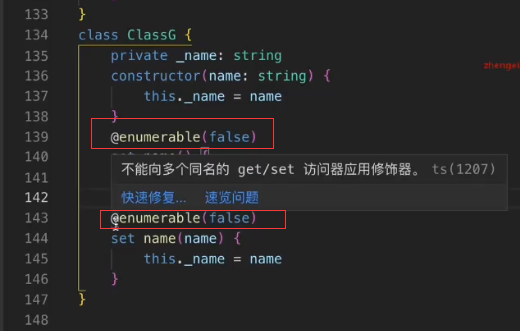
不能同时给get和set同时加装饰器

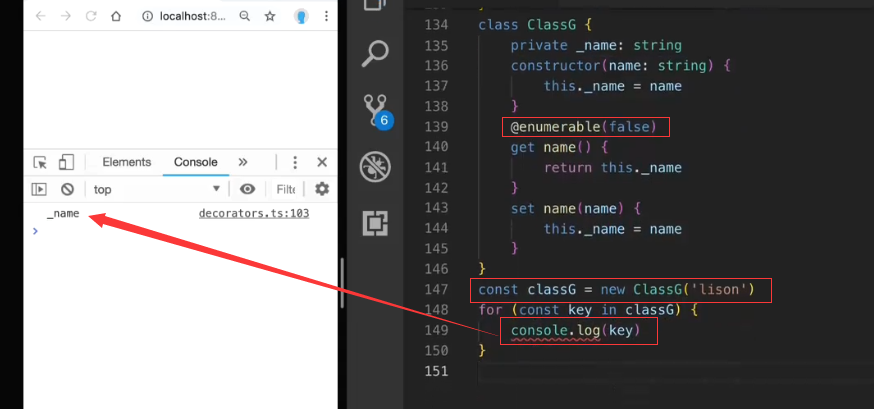
创建实例,打印实例的属性,打印出来的只有下划线name

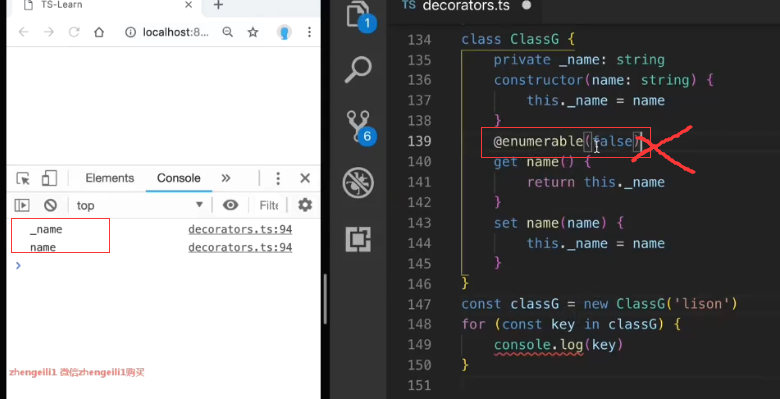
如果去掉装饰器,既有下划线name也有name

如果设置了装饰器为true同样也是两个值
属性装饰器
声明在属性的声明之前,有两个参数,和方法装饰器的前两个参数是一样的,就是没有属性描述符对象。
属性装饰器没法操作属性的属性描述符,只能判断某个类中是否声明了某个名字的属性
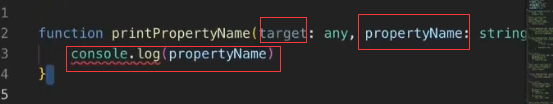
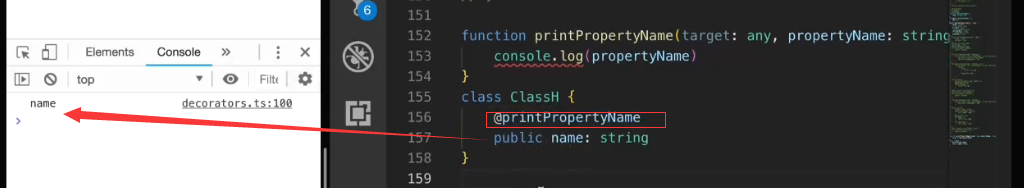
参数1被修饰的目标,参数2属性名。这里直接打印了属性名

给的属性name使用了装饰器

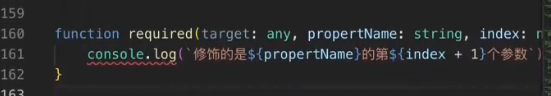
参数装饰器
也有三个参数,前两个和方法装饰器是一样的。
参数1:装饰静态成员的时候是类的构造函数,装饰实例成员或者类的原型对象的时候是类的原型对象
参数2:成员的名字,修饰的成员的名字
参数3:参数在函数的参数列表中的索引
参数装饰器的返回值会被忽略


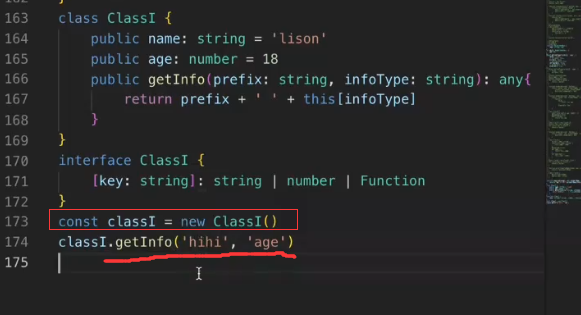
定义方法getInfo,输出前缀和要传入的属性名的值

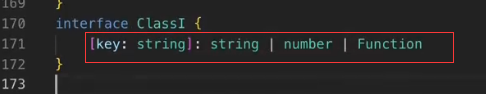
再定义一个接口可以有任意多的属性,属性类型可以是string 可以是number也可以是个function(函数)

实例类ClassI,调用继承过来的getInfo方法,传入参数1:hihi 参数2:age属性

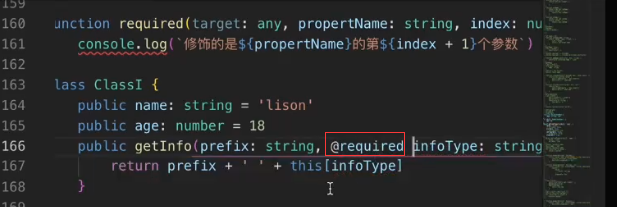
在infoType这个属性前面使用装饰器,

就会输出console内容

装饰器是一个实验性的功能,在生产环境上尽量不使用,以后可能会有颠覆性的修改
TypeScript完全解读(26课时)_17.装饰器的更多相关文章
- TypeScript完全解读(26课时)_汇总贴
ECMAScript 6 入门:http://es6.ruanyifeng.com/ 官网:http://www.typescriptlang.org/ 中文网:https://www.tslang. ...
- TypeScript完全解读(26课时)_9.TypeScript完全解读-TS中的类
9.TypeScript完全解读-TS中的类 创建class.ts文件,并在index.ts内引用 创建一个类,这个类在创建好后有好几个地方都标红了 这是tslint的一些验证规则 一保存就会自动修复 ...
- TypeScript完全解读(26课时)_12.TypeScript完全解读-高级类型(1)
12.TypeScript完全解读-高级类型(1) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建新的测试文件 ind ...
- TypeScript完全解读(26课时)_1.TypeScript完全解读-开发环境搭建
1.TypeScript完全解读-开发环境搭建 初始化项目 手动创建文件夹 D:\MyDemos\tsDemo\client-demo 用VSCode打开 npm init:初始化项目 然后我们的项目 ...
- TypeScript完全解读(26课时)_2.TypeScript完全解读-基础类型
2.TypeScript完全解读-基础类型 src下新建example文件夹并新建文件.basic-type.ts.截图中单词拼错了.后需注意一下是basic-type.ts 可以装tslint的插件 ...
- TypeScript完全解读(26课时)_4.TypeScript完全解读-接口
4.TypeScript完全解读-接口 初始化tslint tslint --init:初始化完成后会生成tslint.json的文件 如果我们涉及到一些规则都会在这个rules里面进行配置 安装ts ...
- TypeScript完全解读(26课时)_5.TypeScript完全解读-函数
5.TypeScript完全解读-函数 新建function.ts.然后在index.ts内引用 给函数定义参数类型:上面是es5的写法 下面是ts6的写法 一个完整的函数类型.括号 箭头 numbe ...
- TypeScript完全解读(26课时)_6.TypeScript完全解读-泛型
6.TypeScript完全解读-泛型 创建实例ts文件generics.ts 在index.ts内引入 fill是填充数组,创建的数组的元素数是times,填充的值就是接收的value的值 这里传入 ...
- TypeScript完全解读(26课时)_8.ES6精讲-ES6中的类(进阶)
8.TypeScript完全解读-ES6精讲-类(进阶) 在index.ts内引入 Food创建的实例赋值给Vegetabled这个原型对象,这样使用Vegetables创建实例的时候,就能继承到Fo ...
随机推荐
- 从士兵到程序员再到SOHO程序员 (二)
原文地址: http://blog.huhao.name/blog/2013/12/13/become-a-freelancer-2/ 作者:胡皓 Blog:From Soldier to Progr ...
- linux下修改主机名hostname方法(转载)
查看主机名: 在终端输入hostname 永久修改 第一步:#hostname oratest 第二步:修改/etc/sysconfig/network中的hostname 第三步:修改/etc/ho ...
- 同一世界服务器架构--Erlang游戏服务器
Erlang最大的优点是方便,很多基础功能都已经集成到Erlang语言中.之前用C++写服务器的时候,管理TCP连接很繁琐,需要写一大堆代码来实现.底层的框架需要写很多代码实现,这样既浪费时间 ...
- springboot中tomcat找不到jsp页面【转载】
这个原理还没搞明白,只知道是内嵌的tomcat找jsp时默认不读取resources目录,但是具体的默认读取的是哪个目录,打了一下午断点我也没找到.... 修改方式,添加配置修改tomcat的读取目录 ...
- JQuery 如何获取select选中的值
一.html代码 <select id="ddl"> <option value="100" emoney="12" &g ...
- DuiLib笔记之Control常用属性
name 指定控件名称,同一窗口内必须唯一,类型:STRING float 用于指定控件是否使用绝对定位,或设置FloatPercent,类型:BOOL,默认值为false,格式:float=&quo ...
- appium(2)-Setting up Appium
Setting up Appium Running Appium on Windows Additional Setup for Android App Testing Download latest ...
- HDU4549 M斐波那契数列 —— 斐波那契、费马小定理、矩阵快速幂
题目链接:https://vjudge.net/problem/HDU-4549 M斐波那契数列 Time Limit: 3000/1000 MS (Java/Others) Memory Li ...
- hdu 1361.Parencodings 解题报告
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=1361 题目意思: 根据输入的P-sequence , 输出对应的W-sequence. P-se ...
- html5--5-1 了解canvas元素
html5--5-1 了解canvas元素 学习要点 如何在HTML5文档中添加canvas元素 canvas的属性 了解canvas坐标系 了解script元素 绘制一条直线(准确的说是线段) 什么 ...
