Flutter实战视频-移动电商-10.首页_FlutterSwiper轮播效果制作
10.首页_FlutterSwiper轮播效果制作
博客地址:
https://jspang.com/post/FlutterShop.html#toc-5c2
flutter_swiper
https://github.com/best-flutter/flutter_swiper

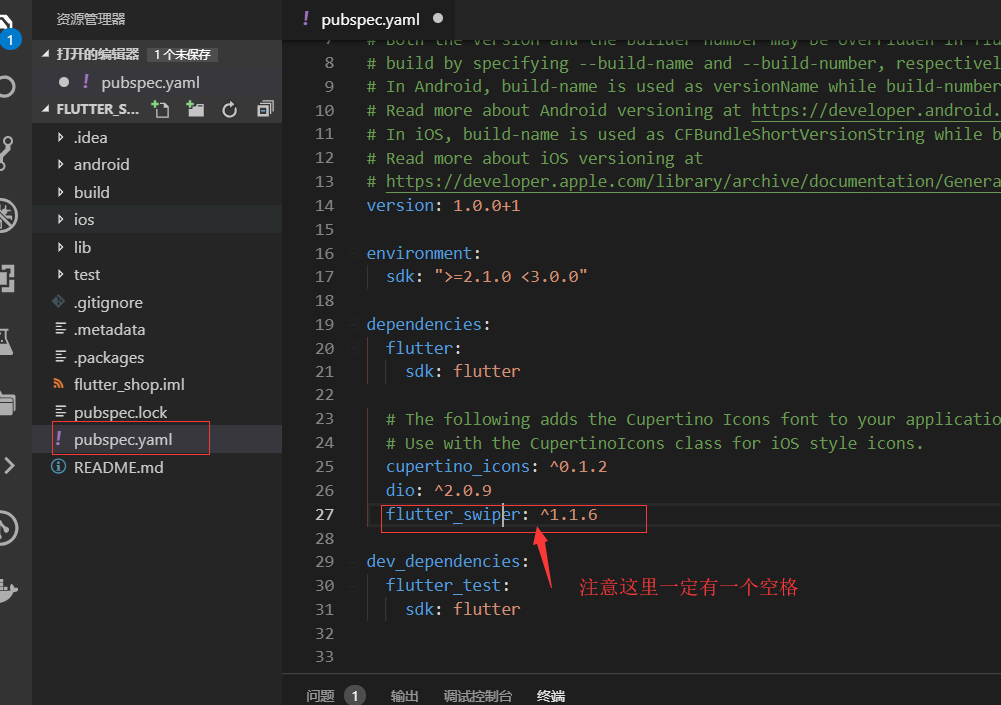
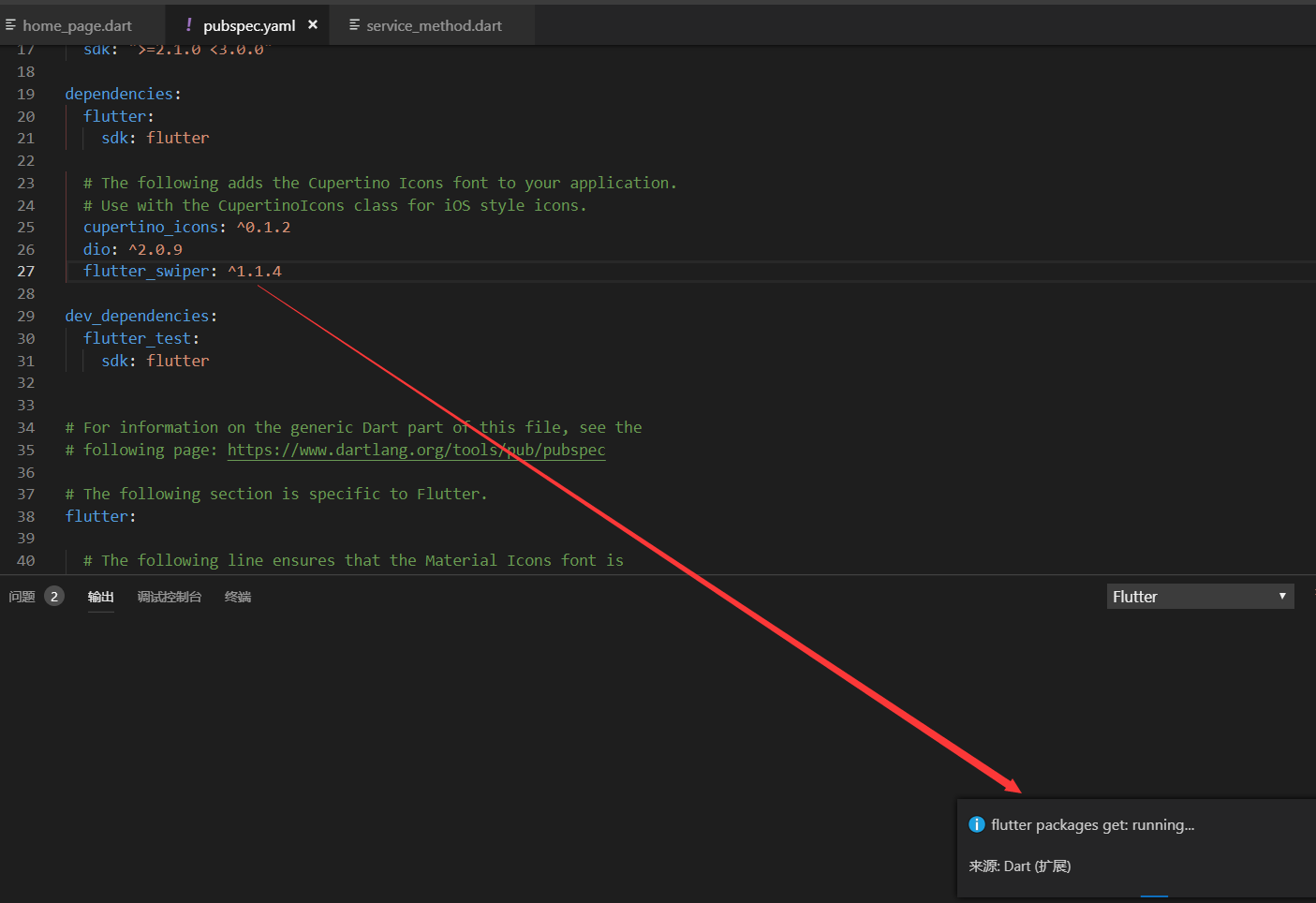
pubspec.yaml内配置插件的引用。配置好以后进行保存。最好开启科学上网工具 防止下载很慢的情况

这里还是和视频里面用一个版本的吧 1.1.4因为我在本机设置为1.1.6的时候,保存了文件没有自动去下载包文件。后来又修改为1.1.4版本以后才真正的去下载了对应的文件


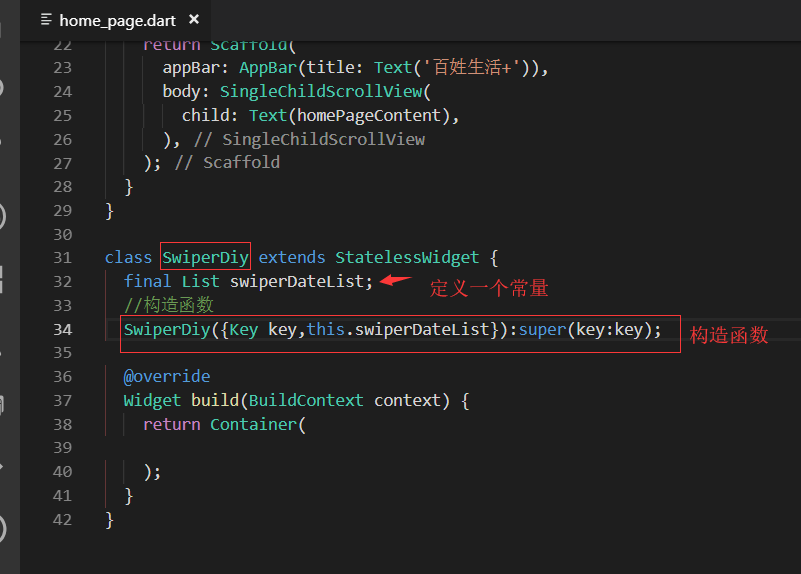
自定义swiperDiy的类
这个类是静态的
构造函数这里写的key是什么意思呢?可不可以不写呢?
这是官方希望你这么写。这里有一个Key。官方解释,这里是一个无名无参的它的父类。我们要调用父类,传递一个key

1.0版本出来以后可以不用传key了。形成一个构造函数就可以了。它就可以用了。技术胖建议还是用传递key的那种形式。官方案例都是那么写的

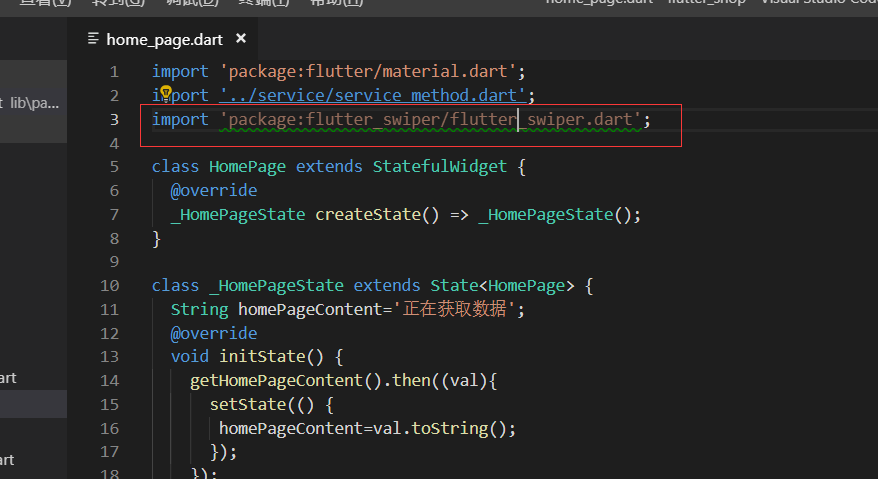
在页面内引入flutter_swiper

import 'package:flutter_swiper/flutter_swiper.dart';
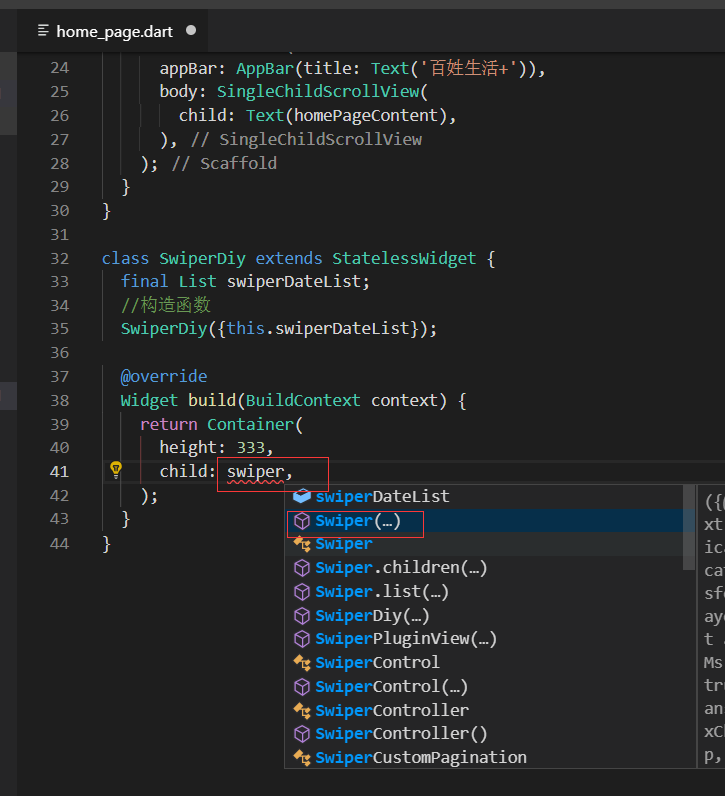
然后我们就可以使用swiper这个widget了

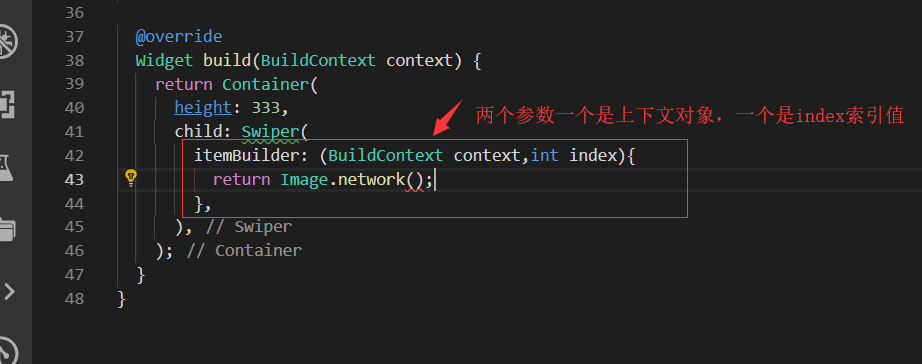
它有点像我们list,它有构造函数itemBilder


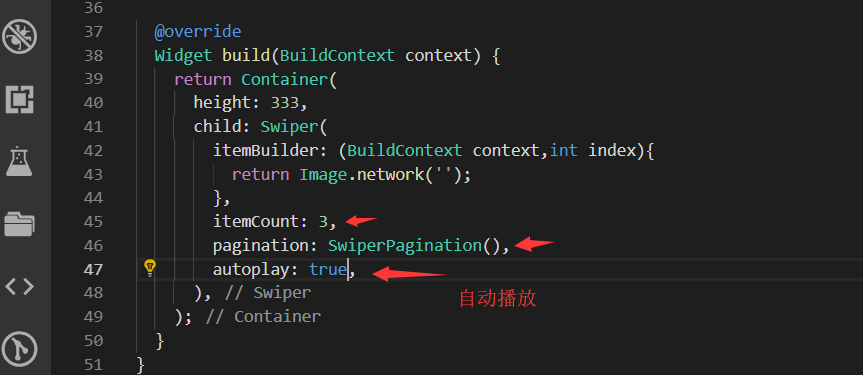
这样我们的swiper轮播组件就写好了。

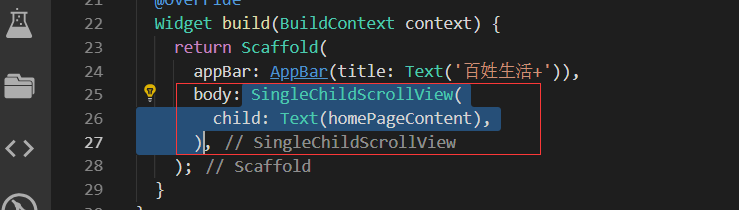
然后再改造上一节课的代码
FutureBuild组件完美解决异步渲染,不用setState就可以渲染的很好。

builder:就是我们的方法在异步进行的时候怎么操作。
builder接收两个值

删除的代码
@override
void initState() {
getHomePageContent().then((val){
setState(() {
homePageContent=val.toString();
});
});
super.initState();
}

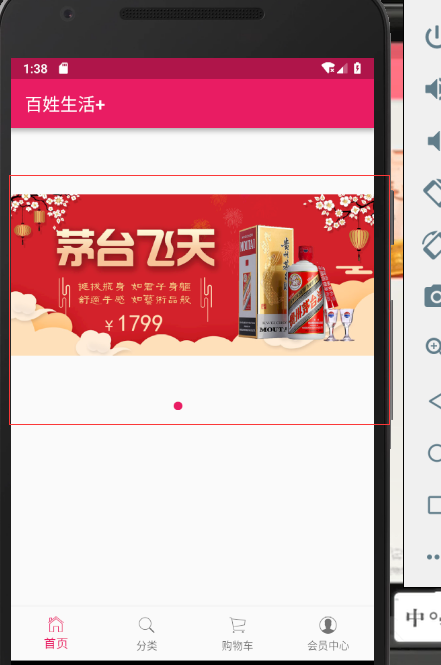
展示效果
自动滚动的轮播效果就出来了

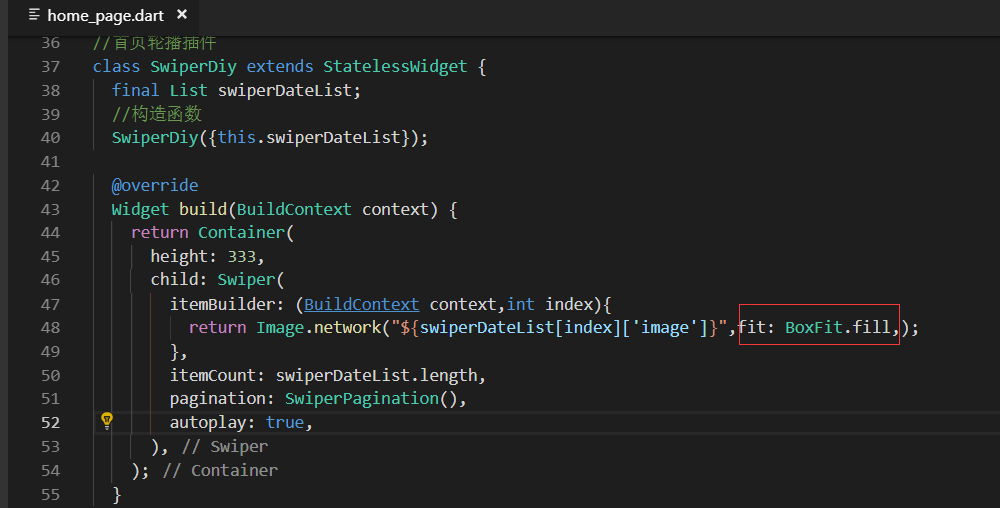
这里我们加上图片的填充属性:

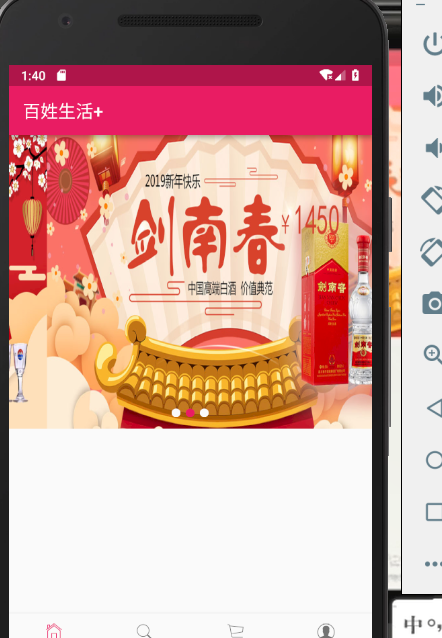
再次查看效果:

下节课在学习怎么适配屏幕的轮播图:
最终代码:
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
import 'dart:convert'; class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
} class _HomePageState extends State<HomePage> {
String homePageContent='正在获取数据';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('百姓生活+')),
body: FutureBuilder(
future: getHomePageContent(),
builder: (context, snapshot) {
if(snapshot.hasData){
var data=json.decode(snapshot.data.toString());
List<Map> swiper=(data['data']['slides'] as List).cast();
return Column(
children: <Widget>[
SwiperDiy(swiperDateList: swiper)
],
);
}else{
return Center(child: Text('加载中....'));
}
},
),
);
}
}
//首页轮播插件
class SwiperDiy extends StatelessWidget {
final List swiperDateList;
//构造函数
SwiperDiy({this.swiperDateList}); @override
Widget build(BuildContext context) {
return Container(
height: ,
child: Swiper(
itemBuilder: (BuildContext context,int index){
return Image.network("${swiperDateList[index]['image']}",fit: BoxFit.fill,);
},
itemCount: swiperDateList.length,
pagination: SwiperPagination(),
autoplay: true,
),
);
}
}
home_page.dart
Flutter实战视频-移动电商-10.首页_FlutterSwiper轮播效果制作的更多相关文章
- Flutter实战视频-移动电商-13.首页_广告Banner组件制作
13.首页_广告Banner组件制作 主要是做这个小广告条. 其实就是读取一个图片做一个widget放到这里 使用stlessW快速生成 定义一个变量存放图片的url地址: 这样我们的广告条就写完了 ...
- Flutter实战视频-移动电商-12.首页_GridView类别导航制作
12.首页_GridView类别导航制作 首页导航区的制作 外面用一个gridview来写.里面单独提出来 新建导航组件 还是在home_page.dart里面写代码 新建一个静态的组件: 快捷键写组 ...
- Flutter实战视频-移动电商-17.首页_楼层组件的编写技巧
17.首页_楼层组件的编写技巧 博客地址: https://jspang.com/post/FlutterShop.html#toc-b50 楼层的效果: 标题 stlessW快速生成: 接收一个St ...
- Flutter实战视频-移动电商-18.首页_火爆专区后台接口调试
18.首页_火爆专区后台接口调试 楼层结束之后有个火爆专区.到地图有个上拉加载的效果 lib/config/service_url.dart 首先找到我们的接口配置文件,增加接口的配置 lib/ser ...
- Flutter实战视频-移动电商-19.首页_火爆专区界面布局编写
19.首页_火爆专区界面布局编写 看一下图片的效果 一个标题栏,下面是多行两列.里面可以用column布局,外面用Warp流式布局 有得小伙伴说这里可以用网格布局,网格布局的话还是有一定的效率问题.这 ...
- Flutter实战视频-移动电商-20.首页_火爆专区上拉加载效果
20.首页_火爆专区上拉加载效果 上拉加载的插件比较都.没有一个一枝独秀的 可以自定义酷炫的header和footer 一直在更新 推荐使用这个插件: https://github.com/xuelo ...
- Flutter实战视频-移动电商-09.首页_项目结构建立和获取数据
09.首页_项目结构建立和获取数据 在config下创建service_url.dart 用来配置我们后端接口的配置文件 一个变量存 接口地址,一个接口方法地址 所有后天请求数据的方法都放在这个文件夹 ...
- Flutter实战视频-移动电商-11.首页_屏幕适配方案讲解
11.首页_屏幕适配方案讲解 国人写的屏幕适配插件: https://github.com/OpenFlutter/flutter_screenutil 最新版本是0.5.1 在pubspec.yam ...
- Flutter实战视频-移动电商-14.首页_url_launcher一键拨打店长电话
14.首页_url_launcher一键拨打店长电话 首页拨打电话的功能. 接收连个值,一个是店长的头像,一个是电话号码, 然后开始写我们的build方法.点击图片的时候要有一个拨打电话的动作.我们要 ...
随机推荐
- fuser - identify processes using files or sockets
FUSER(1) User Commands FUSER(1) NAME fuser - identify processes using files or sockets SYNOPSIS fuse ...
- 编码知识 (Unicode、UTF-8、ANSI)
1. ASCII码 我们知道,在计算机内部,所有的信息最终都表示为一个二进制的字符串.每一个二进制位(bit)有0和1两种状态,因此八个二进制位就可以组合出256种状态,这被称为一个字节(byte). ...
- Google Chrome的快捷键
1.Ctrl + N 打开一个新窗口 && Alt + F4 关闭当前窗口 2.Ctrl + T 打开一个新的标签页 && ...
- 《Android Studio有用指南》7.1 AndroidStudio代码检查工具概述
本文节选自<Android Studio有用指南> 作者: 毕小朋 博客: http://blog.csdn.net/wirelessqa 眼下本书已上传到百度阅读, 在百度中搜索[Anr ...
- oracle数据库 操作clob对象
clob类型,但对于这个类型处理起来还是比较麻烦的,varchar2长度为4000bytes,如果varchar2能满足楼主的需求,建议使用varchar2,下面提供了在Java 中读取clob类型的 ...
- bzoj-2251 外星联络
题意: 给出一个字符串,求出现次数超过1的子串的出现个数. 字符串长度<=3000: 题解: 题目问的是子串的个数.那么首先我们要找到全部的子串. 而字符串的全部后缀的前缀能够不重不漏的表示全部 ...
- SEO大师分析的八条
- C/C++笔记之char *与wchar_t *的相互转换
char *和wchar_t *的相互转换,可使用标准库函数 size_t mbstowcs(wchar_t *wcstr, const char *mbstr, size_t count)和size ...
- MongoDB 数据库、集合创建删除与文档插入
本文章主要介绍mongodb的基本命令,前提条件,你的本地已经安装了mongo. 一.基本命令使用(主要是创建,增删改.) 0.mongoDb统计信息 获得关于MongoDB的服务器统计,需要在Mon ...
- (深入理解计算机系统)AT&T汇编指令
AT&T汇编指令学习(GCC) 寄存器命名原则: 相比inter语法,AT&T语法格式要求所有的寄存器都必须加上取值符"%". 操作码命令格式: 源/目的操作数顺序 ...
