WeFlow 简单使用教程
一、前言
WeFlow 是什么?一个高效、强大、跨平台的前端开发工作流工具。(官网定义),下载那些你们都知道,我就不一 一介绍了。下面我说一下简单使用:
二、使用教程
首先,我们使用 WeFlow 是为了整合我们需要的图片(picture)和图标(icon)。那么首先我们要将图片进行整理。



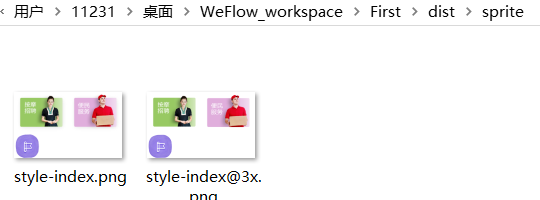
如该图所示的方式去整理。1x 和 @3x 的区别就是像素的区别,相差3倍。怎么去使用工具。
第一步:打开工具 文件-->创建项目-->名称 实例如下:我的项目名叫 First,你的你可以随便起。

第二步:拷贝图片 将我们的图片拷贝到 First-->src-->slice


我这里使用了应该 bc 文件夹,就是给你们展示多文件夹怎么处理。OK 文件拷贝完成,现在去配置。
第三步:编写 css 中的文件 我们到 First-->src-->css 路径下看到如下文件

我们添加两个文件,因为我有应该 bc 文件夹,所以我取名叫 bc.less 名字是随便起的。

第四步:修改 css 文件。一共要动到三个文件 bc、usicon 、style-index



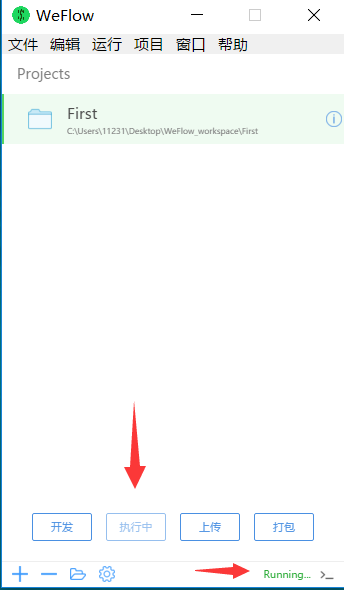
ok 文件修改完成以后,回到 WeFlow 软件中。点击 生产编译 等待

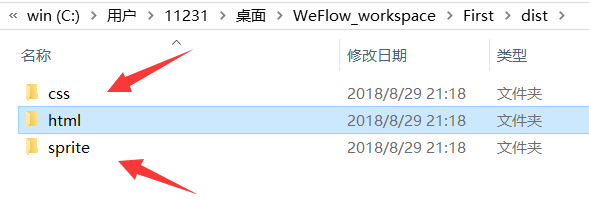
当 Running 变为 Done 表示项目执行完成。在打开项目文件夹,你会发现多了一个 “dist” 文件夹。里面存放的就是你生产大图片和 css 的存放地方。


基本完成!
三、使用 WeFlow 生成的图片

看了这张图片,你应该知道怎么使用了,我就步多多的说些了。
WeFlow 简单使用教程的更多相关文章
- OpenMP的简单使用教程
转自:http://binglispace.com/2015/01/09/openmp-intro/ OpenMP的简单使用教程 今天有幸参加了一个XSEDE OpenMP的workshop讲座,真是 ...
- 程序员,一起玩转GitHub版本控制,超简单入门教程 干货2
本GitHub教程旨在能够帮助大家快速入门学习使用GitHub,进行版本控制.帮助大家摆脱命令行工具,简单快速的使用GitHub. 做全栈攻城狮-写代码也要读书,爱全栈,更爱生活. 更多原创教程请关注 ...
- knockout简单实用教程3
在之前的文章里面介绍了一些KO的基本用法.包括基本的绑定方式,基本的ko的绑定语法包括text绑定,html绑定等等(如有不明请参照上两篇文章),下面呢介绍一下关于ko的其他方面的知识.包括比较特殊绑 ...
- GitHub这么火,程序员你不学学吗? 超简单入门教程 【转载】
本GitHub教程旨在能够帮助大家快速入门学习使用GitHub. 本文章由做全栈攻城狮-写代码也要读书,爱全栈,更爱生活.原创.如有转载,请注明出处. GitHub是什么? GitHub首先是个分布式 ...
- sea.js简单使用教程
sea.js简单使用教程 下载sea.js, 并引入 官网: http://seajs.org/ github : https://github.com/seajs/seajs 将sea.js导入项目 ...
- vim简单使用教程【转】
vim的学习曲线相当的大(参看各种文本编辑器的学习曲线),所以,如果你一开始看到的是一大堆VIM的命令分类,你一定会对这个编辑器失去兴趣的.下面的文章翻译自<Learn Vim Progress ...
- 简单脱壳教程笔记(2)---手脱UPX壳(1)
本笔记是针对ximo早期发的脱壳基础视频教程,整理的笔记. ximo早期发的脱壳基础视频教程 下载地址如下: http://down.52pojie.cn/%E5%90%BE%E7%88%B1%E7% ...
- 【git】git简单使用教程
git的简单使用教程: 1.安装git bash客户端 2.打开git bash,cd到需要存储代码的路径下, 执行:git clone -b deploy ssh://git@gitlab.xxxx ...
- Flyway 简单入门教程
原文地址:Flyway 简单入门教程 博客地址:http://www.extlight.com 一.前言 Flyway 是一款开源的数据库版本管理工具,它更倾向于规约优于配置的方式.Flyway 可以 ...
随机推荐
- ubuntu安装rpm格式文件方法(转载)
red hat 系统用rpm格式的文件安装软件 Debian系列用deb格式的文件安装软件 ubuntu安装软件是用deb格式的文件安装,ubuntu对于rpm格式的文件安装软件是: 先将rmp格 ...
- 【推荐】初级.NET程序员,你必须知道的EF知识和经验
阅读目录 推荐MiniProfiler插件 数据准备 foreach循环的陷进 AutoMapper工具 联表查询统计 性能提升之AsNonUnicode 性能提升之AsNoTracking 多字 ...
- XShell连接不了虚拟机
本机安装好虚拟机和centeros; 使用xshell连接: linux Could not connect to '127.0.0.1' (port 22): Connection failed. ...
- Quick UDP Internet Connections
https://blog.chromium.org/2013/06/experimenting-with-quic.html user datagram protocol transport laye ...
- hsv hsb rgb lab
lab 欧式距离 反映 人类所能感受到的这两种颜色的差异
- 解决Windows x64bit环境下无法使用PLSQL Developer连接到Oracle DB中的问题
本文是原创文章,转载请注明出处: http://blog.csdn.net/msdnchina/article/details/46416455 解决Windows x64bit环境下无法使用PLSQ ...
- A Windows GUI for Appium
A Windows GUI for Appium If you are new to Appium then please see the Getting started guide for more ...
- Hadoop安全
kerberos-hadoop配置常见问题汇总 注意事项 常见问题如下(其中前面两点最多): 各目录属主组属性修改. 对于hadoop,需要改为yarn:hadoop/mapred:hdoop/hdf ...
- HBase开发
MapReduce接口 HBase提供了TableInputFormat.TableOutputFormat.TableMapper和TableReducer类来支持使用MapReduce框架处理HB ...
- codeforces 的 Codeforces Round #273 (Div. 2) --C Table Decorations
C. Table Decorations time limit per test 1 second memory limit per test 256 megabytes input standard ...
