Bootstrap学习速查表(三) 表单
表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。
一、基础表单
1、初始化:对于基础表单,Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset、legend、label标签进行了定制。如:
fieldset {min-width: 0;padding: 0;margin: 0;border: 0;}
legend {display: block;width: 100%;padding: 0;margin-bottom: 20px;font-size: 21px;line-height: inherit;color: #333;border: 0;border-bottom: 1px solid #e5e5e5;}
label {display: inline-block;margin-bottom: 5px;font-weight: bold;}
2、通过定制了一个类名`form-control`
1、宽度变成了100%
2、设置了一个浅灰色(#ccc)的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
5、设置了placeholder的颜色为#999

二、水平表单
1、通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
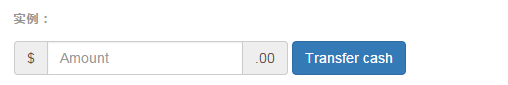
2、整体表单,文字部分添加 .input-group-addon

<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">$</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">.00</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Transfer cash</button>
</form>
三、内联表单
为 <form> 元素添加 .form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件。只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。
四、表单控件大小
Bootstrap框架还提供了两个不同的类名,用来控制表单控件的高度。这两个类名是:
1、input-sm:让控件比正常大小更小
2、input-lg:让控件比正常大小更大
五、表单控件状态(焦点状态)
焦点状态是通过伪类“:focus”来实现。Bootstrap框架中表单控件的焦点状态删除了outline的默认样式,重新添加阴影效果。
.form-control:focus {border-color: #66afe9;outline: 0;
-webkit-box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
}
从源码中我们可以看出,要让控件在焦点状态下有上面样式效果,需要给控件添加类名“form-control”
六、表单控件状态(禁用状态)
Bootstrap框架的表单控件的禁用状态和普通的表单禁用状态实现方法是一样的,在相应的表单控件上添加属性“disabled”。
使用方法为:只需要在需要禁用的表单控件上加上“disabled”即可:
<input class="form-control" type="text" placeholder="表单已禁用,不能输入" disabled>

七、表单控件状态(验证状态)
在制作表单时,不免要做表单验证。同样也需要提供验证状态样式,在Bootstrap框架中同样提供这几种效果。
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名。
添加额外的图标
你还可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可。
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
</div>
</form>
八、表单提示信息
1、在Bootstrap框架中也提供了这样的效果。使用了一个"help-block"样式,将提示信息以块状显示,并且显示在控件底部。
2、在Bootstrap V2.x版本中还提供了一个行内提示信息,其使用了类名“help-inline”。一般让提示信息显示在控件的后面,也就是同一水平显示。
九、按钮
1、Bootstrap框架V3.x版本的基本按钮和V2.x版本的基本按钮一样,都是通过类名“btn”来实现。
2、“.btn”定义了一个基础的按钮风格,然后通过“.btn-default”定义了一个默认的按钮风格。
3、多标签表示按钮,还可以使用<input type="submit">和<a>标签等。同样,唯一需要注意的是,要在制作按钮的标签元素上添加类名“btn”。如果不添加是不会有任何按钮效果。
4、多风格按钮,主要按钮.btn-primary;成功按钮.btn-success;警告按钮.btn-warning;信息按钮 。信息按钮 .btn-info ;危险按钮.btn-danger;链接按钮.btn-link

5、按钮的大小
大型按钮.btn-lg;小型按钮.btn-sm;超小型按钮.btn-xs 十、按钮状态(禁用)
在Bootstrap框架中,要禁用按钮有两种实现方式:
方法1:在标签中添加disabled属性
方法2:在元素标签中添加类名“disabled”
十一、图像
图像在网页制作中也是常要用到的元素,在Bootstrap框架中对于图像的样式风格提供以下几种风格:
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片
<img alt="140x140" src="http://placehold.it/140x140">
<img class="img-rounded" alt="140x140" src="http://placehold.it/140x140">
<img class="img-circle" alt="140x140" src="http://placehold.it/140x140">
<img class="img-thumbnail" alt="140x140" src="http://placehold.it/140x140">
<img class="img-responsive" alt="140x140" src="http://placehold.it/140x140">
Bootstrap学习速查表(三) 表单的更多相关文章
- Bootstrap学习速查表(二) 排版及表格
一.h1~h6标签 固定不同级别标题字体大小,h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px. 1.重新设置了margin-top和margin-bot ...
- Bootstrap学习速查表(四) 栅格系统
Bootstrap框架的网格系统工作原理如下: 1.数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding).如: 2.在行(.row)中可以添加 ...
- Bootstrap学习速查表(一) 理论基础
参考网站http://www.bootcss.com/ 第一步,起步,引入基本样式 <!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="st ...
- Bootstrap学习笔记系列3-------Bootstrap简单表单显示
表单布局 垂直或基本表单 基本的表单结构时BootStrap自带的,创建基本表单的步骤如下: 向父<form>元素添加role = "form": 为了获取最佳的间距, ...
- 深入学习之mysql(三)单表操作
1.创建表的结构和数据 CREATE TABLE `t_student`( `id` INT PRIMARY KEY, `stuName` VARCHAR(10) NOT NULL, `age` IN ...
- bootstrap学习笔记一 登录水平表单
先上效果图: 样式定义: <form class="form-horizontal"> <div class="control-group"& ...
- bootstrap学习总结-css组件(三)
今天我们来看看css组件效果以及其中比较重要的类,这些类都不难,关键要熟练掌握,搭配使用,灵活运用.关于前两篇中,css样式和布局的文章,大家可以在首页进行阅读.http://www.cnblogs. ...
- MQTT 协议学习: 总结 与 各种定义的速查表
背景 经过几天的学习与实操,对于MQTT(主要针对 v3.1.1版本)的学习告一段落,为了方便日后的查阅 本文链接:<MQTT 协议学习: 总结 与 各种定义的速查表> 章节整理 MQTT ...
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
随机推荐
- 团体天梯赛 L3-001. 凑零钱
L3-001. 凑零钱 时间限制 200 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 陈越 韩梅梅喜欢满宇宙到处逛街.现在她逛到了一家火星店里,发现 ...
- About chrysanthemum and matrimony vine
红枣.枸杞茶:可经常喝. 菊花茶.枸杞茶:适当,一般建议喝3天停3天会比较妥当. 湿热重的人不宜食红枣,可只泡枸杞.菊花或将红枣改为红茶,也能起到明目.养肝.益血.抗疲劳的功效.红枣要去核,才不会太燥 ...
- js汉字转拼音首字母
js汉字转拼音首字母 2018-04-09 阅读 1018 收藏 1 原链:segmentfault.com 分享到: 前端必备图书<JavaScript设计模式与开发实践> > ...
- steam linux 使用socks代理
环境:Ubuntu 15.10 64bit,Steam:built:May 10 2016 需要的工具:ssh/shadowsocks等socks5代理,tsocks ---------------- ...
- C#使用DirectoryEntry类操作Windows帐户
1.创建windows帐户 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 /// <summary> /// 创建Windows帐户 /// </summa ...
- LeetCode OJ-- Search a 2D Matrix
https://oj.leetcode.com/problems/search-a-2d-matrix/ 具有数据递增性质的一个二维数组,对它进行二分搜索. 首先搜索target所在的行,再找列. c ...
- TopCoder SRM 660 Div2 Problem 1000 Powerit (积性函数)
令$f(x) = x^{2^{k}-1}$,我们可以在$O(k)$的时间内求出$f(x)$. 如果对$1$到$n$都跑一遍这个求解过程,时间复杂度$O(kn)$,在规定时间内无法通过. 所以需要优化. ...
- UVA - 11774 Doom's Day
看样例猜结论hhhhhh,竟然蒙对了..(正确性待证明) #include<bits/stdc++.h> #define ll long long using namespace std; ...
- 笔记-迎难而上之Java基础进阶7
序列化流 把对象以流的方式写入到文件中保存,叫做对象的序列化 把文件中保存的对象,以流的方式读取出来,叫做对象大反序列化 对象的序列化流_ObjectOutputtream继承自OutputStrea ...
- 调参tips
对于一个模型,都可以从以下几个方面进行调参: 1. 对weight和bias进行初始化(效果很好,一般都可以提升1-2%) Point 1 (CNN): for conv in self.convs1 ...
