Vue多环境配置
Vue多环境配置
大家都知道,使用vue-cli脚手架生成的Vue项目只有开发环境和生产环境,然而在实际开发中,用到的不止这些环境,还包括测试环境,准生产环境等等。所以需要自己添加没有的环境。
以测试环境为例,配置如下:
第一步:
package.json文件下scripts节点对象中新增一条属性。
"test": "node build/build-test.js"

第二步:
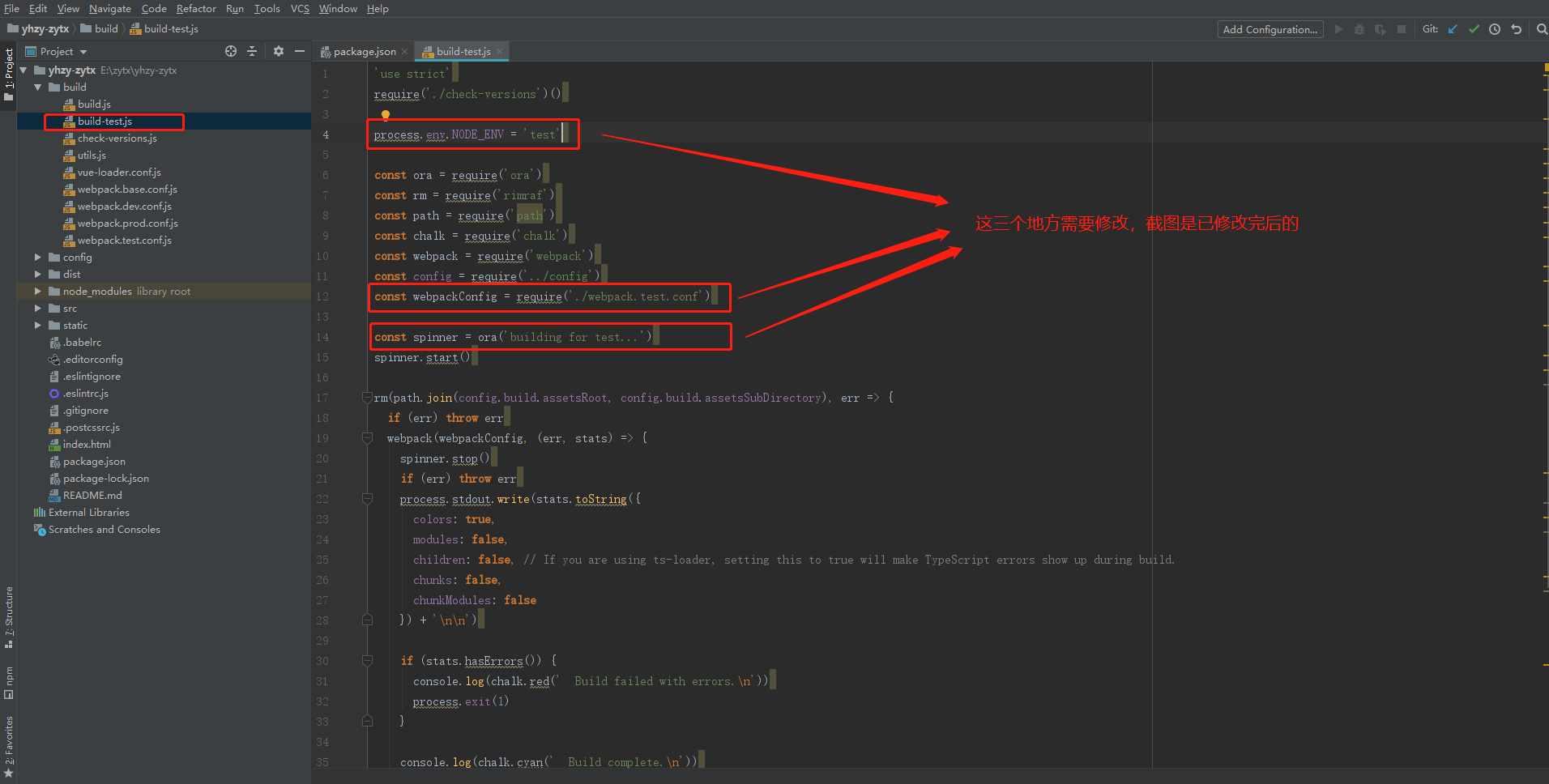
在build文件夹下复制一份build.js,重命名为build-test.js。
修改build-test.js中的参数。

第三步:
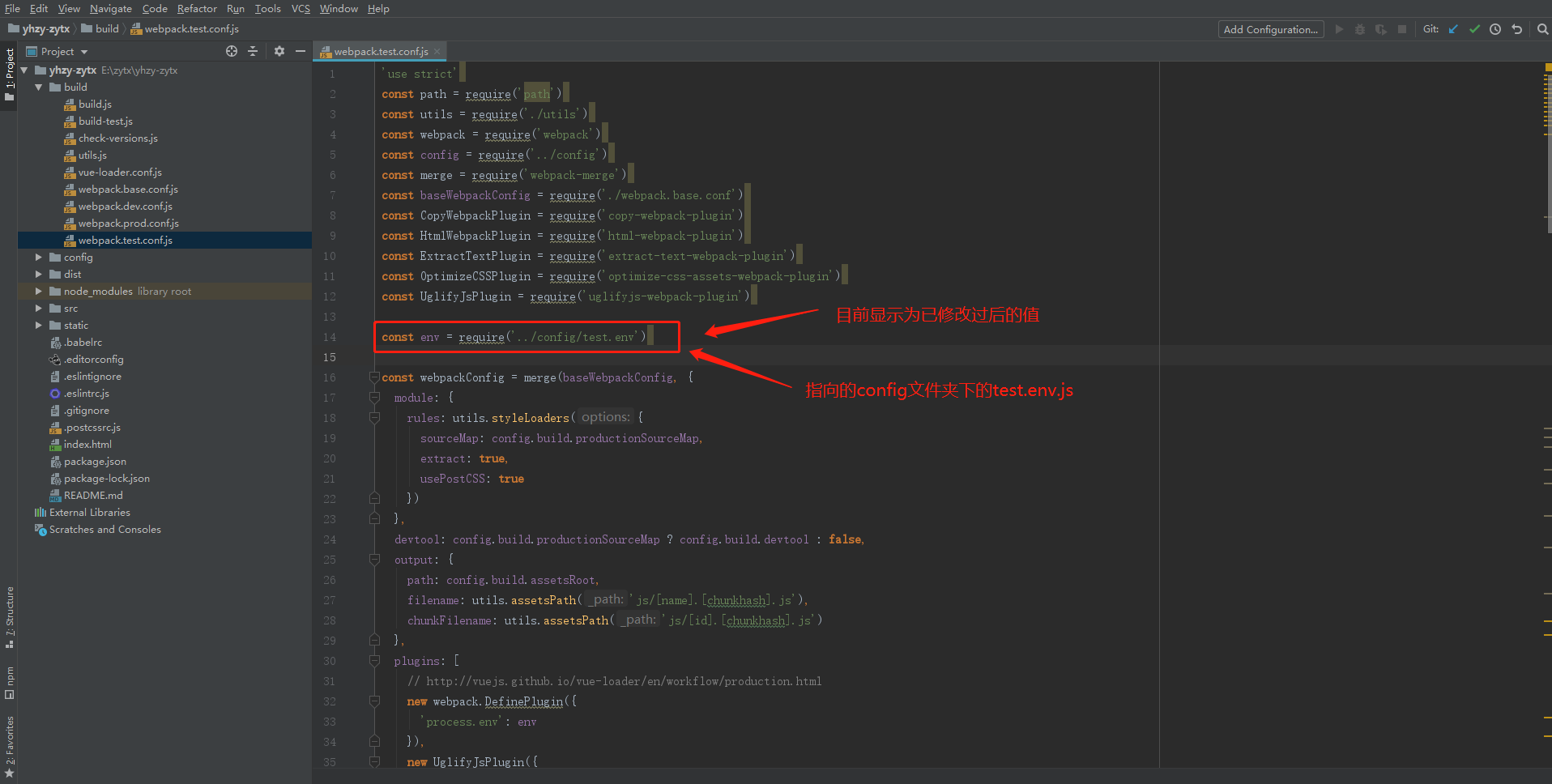
在build文件夹下复制一份webpack.prod.conf.js,重命名为webpack.test.conf.js。
修改webpack.test.conf.js中的参数。

第四步:
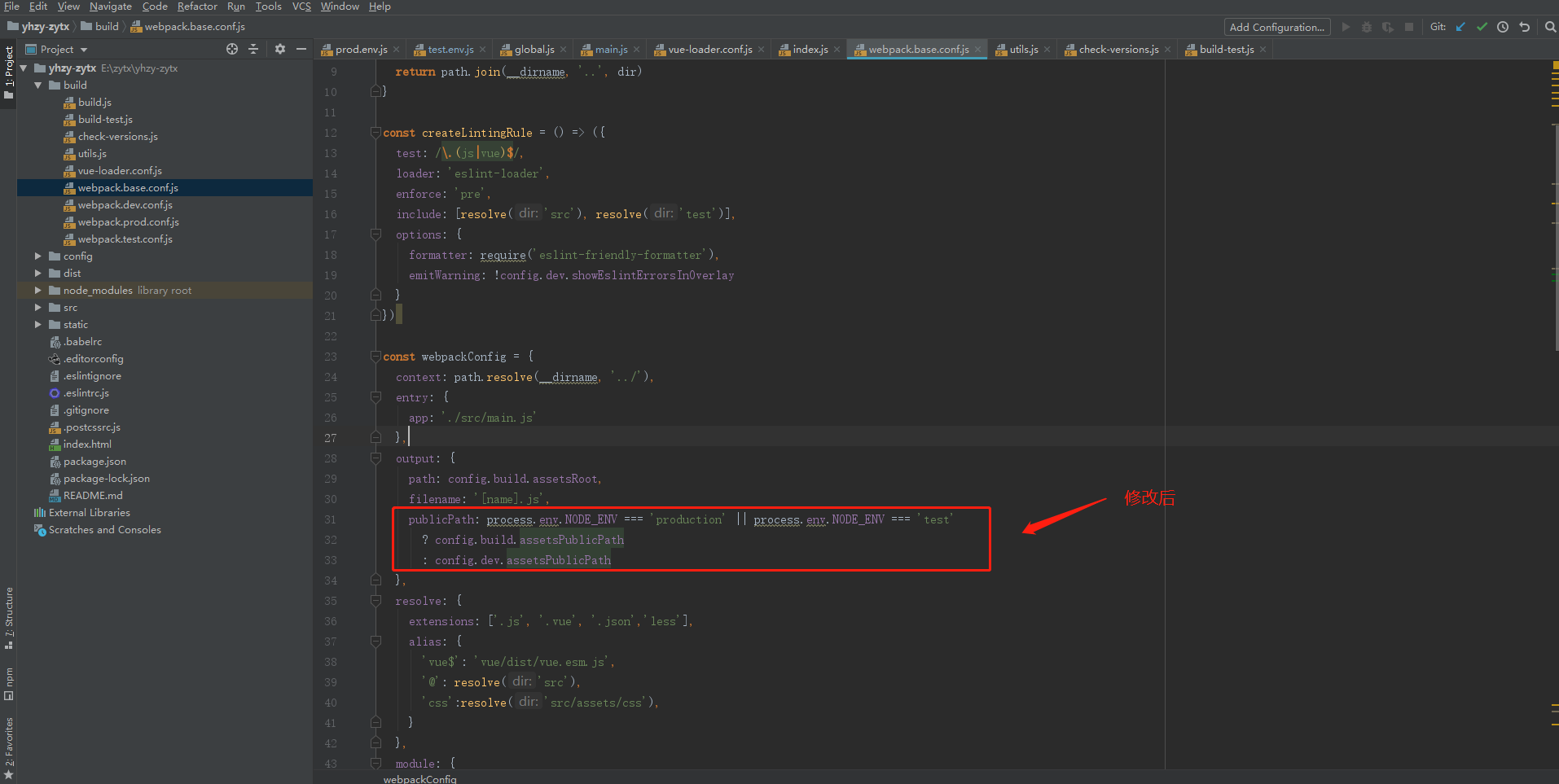
修改webpack.base.conf.js中的参数。

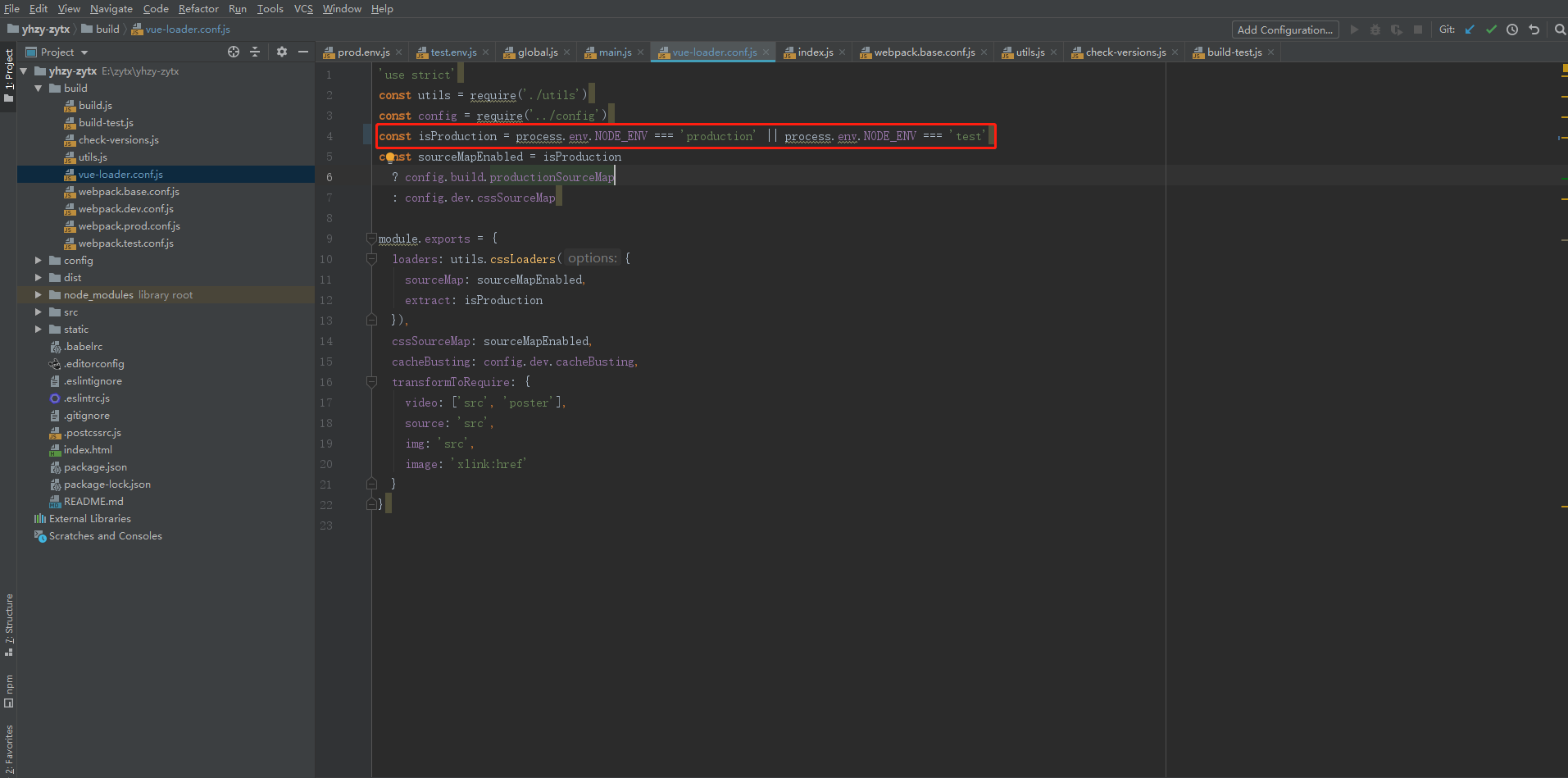
修改vue-loader.conf.js中的参数。

第五步:
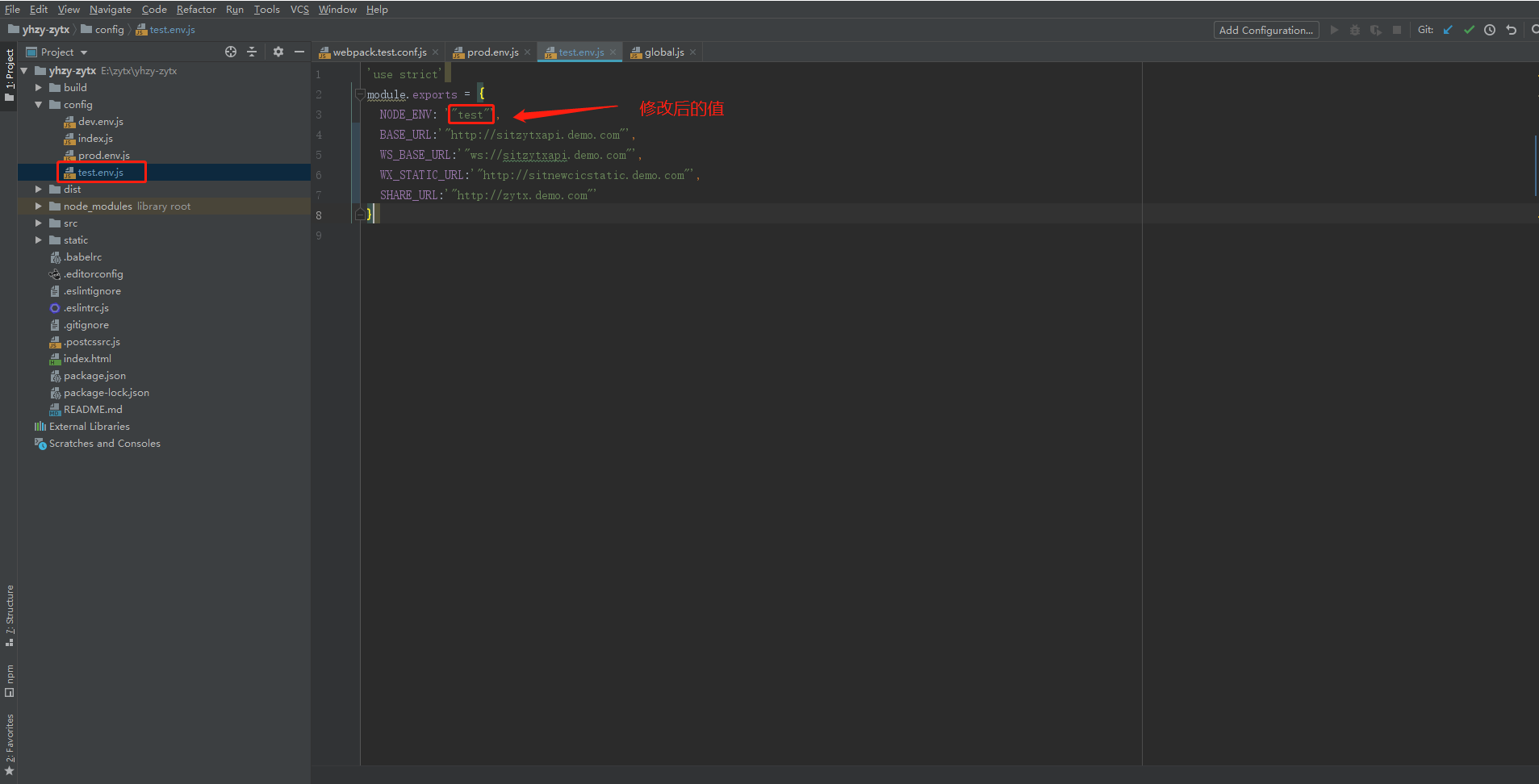
在config文件夹下复制一份prod.env.js,重命名为test.env.js。
修改test.env.js中的参数。

第五步:
各个环境全局参数配置
新建global.js,配置全局参数
在main.js中设置全局配置时,不可使用global做属性名,vue.prototype中已包含只读的global,需注意!!!
global.js
// 全局参数配置
export default {
NODE_ENV: process.env.NODE_ENV,
HTTP_API_URL: process.env.BASE_URL,
WS_API_URL: process.env.WS_BASE_URL,
WX_STATIC_URL: process.env.WX_STATIC_URL,
SHARE_URL: process.env.SHARE_URL
}
main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import global from '@/global/global' // 全局参数配置
Vue.prototype.globalParams = global /* eslint-disable no-new */
const app = new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
}) export default app
使用全局参数
this.globalParam.HTTP_API_URL
多环境启动打包命令:
开发环境:
npm run dev
测试环境:
npm run test
生产环境:
npm run build
感谢阅读!!!
Vue多环境配置的更多相关文章
- 【前端】vue.js环境配置以及实例运行简明教程
vue.js环境配置以及实例运行简明教程 声明:本文档编写参考如下两篇博客,是对它们的修改与补充,欢迎点击链接查看原文: 原文1:vue.js在windows本地下搭建环境和创建项目 原文2:Vue. ...
- Vue 不同环境配置相应的 API 地址
我使用的是 Vue + ElementUI 进行构建的项目,在开发过程中,使用的是前后端分离的模式,所以经常会出现多环境配置信息,尤其是 Api 接口地址的配置,如果在代码中使用判断的方式,感觉不友好 ...
- weex和vue开发环境配置详解(配置系统变量等等)
本文详细讲解如何搭建weex和vue开发环境 安装java 现在java安装包,网上的安装包都是国外的,很难下载下来 就用这个链接下载,亲测无毒,http://www.wmzhe.com/soft-3 ...
- vue开发环境配置跨域,一步到位
本文要实现的是:使用vue-cli搭建的项目在开发时配置跨域,上线后不做任何任何修改,接口也可以访问,前端跨域解决方案 production:产品 生产环境 development:开发 开发环境 1 ...
- VUE开发--环境配置(一)(转)
无剑_君关注 0.312019.05.09 11:53:43字数 1,073阅读 19,627 https://www.jianshu.com/p/a494417def99?utm_so ...
- vue开发环境配置
一.开发工具 Visual Studio Code 二.环境搭建 vue推荐开发环境: Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言 npm: Nod ...
- Vue.js环境配置
一.安装node.js 自行下载安装 https://nodejs.org/en/ 二.查看版本,更新版本 查看node版本 node --version 查看npm版本 npm --version ...
- vue的环境配置
在vue越来越火的情况下,本人也开始加入到大军当中. 首先,列举下我们需要的东西: node.js 环境(npm包管理器) vue-cli 脚手架构建工具 cnpm npm的淘宝镜像 安装node.j ...
- vue:不同环境配置不同打包命令
修改prod.env.js 'use strict'const target = process.env.npm_lifecycle_event;if (target == 'build') { // ...
随机推荐
- Java企业微信开发_10_未验证域名归属,JS-SDK功能受限
1.现象: 在企业微信后台填写可信域名后,提示:未验证域名归属,JS-SDK功能受限,如下图: 点击“申请域名校验”后, 注意:域名根目录 当时一直不清楚这个域名根目录在哪里,最后让我给试出来了 2. ...
- 【Codeforces】Gym 101156E Longest Increasing Subsequences LIS+树状数组
题意 给定$n$个数,求最长上升子序列的方案数 根据数据范围要求是$O(n\log n)$ 朴素的dp方程式$f_i=max(f_j+1),a_i>a_j$,所以记方案数为$v_i$,则$v_i ...
- listen and translation exercise 52
Two years ago my husband bought me a bicycle. Twenty of the thirty-five years I ran my own business. ...
- linux 下errno各个值的意义(转) errno.h
strerror(errno):获取errno对应的错误 查看错误代码errno是调试程序的一个重要方法.当linux C api函数发生异常时,一般会将errno变量(需include errno. ...
- Hover show tips
像上面这种效果,hover1时显示2,且1和2有一定间距的东东,一般有两种实现办法: 1.用JS,原理:over1时让2显示,out1时开个定时器延迟500ms再消失,over2时清除定时器,out2 ...
- docker基础用法
docker 架构: docker 安装前期准备: 安装centos7 ,不要在centos6 [root@node01 yum.repos.d]# uname -a Linux node01 -. ...
- Java 核心读书笔记 第11章
1. 异常 用户希望在出现错误时,程序能够采用一些理智的行为. 如果由于出现错误而使得某些操作无法完成,程序应该: 返回到一种安全状态,并能够进行一些其他的命令: 或者:允许用于保存所有操作的结果, ...
- 设置一个.exe文件开机启动
运行"regedit",编辑注册表 HKEY_LOCAL_MACHINE -- SOFTWARE -- Microsoft -- Windows -- CurrentVersion ...
- SimpliciTI协议地址分配
1.多个ED节点和AP正确连接后,AP都会给ED分配一个相应的地址.当某个ED出现意外,比如电源问题,和AP断开连接,AP并不将该ED节点的地址消除.当该ED恢复正常,重新申请加入网络时,AP会检测该 ...
- JS--改变div大小
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
