layui实现下拉分类多级
Layui tree 下拉菜单树
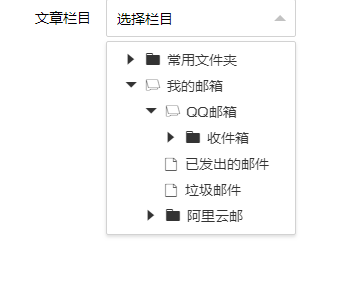
1.效果:


2.html 代码:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="static/layui/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
<style type="text/css">
.downpanel .layui-select-title span {
line-height: 38px;
} /*继承父类颜色*/
.downpanel dl dd:hover {
background-color: inherit;
}
</style>
<style type="text/css">
body {
height: 100%;
width: 100%;
background-size: cover;
margin: 0 auto;
}
td {
font-size: 12px !important;
} .layui-form-checkbox span {
height: 30px;
}
.layui-field-title {
border-top: 1px solid white;
}
table {
width: 100% !important;
} </style> </head>
<body>
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">文章栏目</label>
<div class="layui-input-inline">
<div class="layui-unselect layui-form-select downpanel">
<div class="layui-select-title">
<span class="layui-input layui-unselect" id="treeclass">选择栏目</span>
<input type="hidden" name="selectID" value="0">
<i class="layui-edge"></i>
</div>
<dl class="layui-anim layui-anim-upbit">
<dd>
<ul id="classtree"></ul>
</dd>
</dl>
</div>
</div>
</div>
</form> <script src="static/layui/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script type="text/javascript">
layui.use(['element', 'tree', 'layer', 'form', 'upload'], function () {
var $ = layui.jquery, tree = layui.tree;
tree({
elem: "#classtree"
,
nodes: [{
name: '常用文件夹',
id: 1,
alias: 'changyong',
children: [{name: '所有未读', id: 11, href: 'http://www.layui.com/', alias: 'weidu'}, {
name: '置顶邮件',
id: 12
}, {name: '标签邮件', id: 13}]
}, {
name: '我的邮箱',
id: 2,
spread: true,
children: [{
name: 'QQ邮箱',
id: 21,
spread: true,
children: [{
name: '收件箱',
id: 211,
children: [{name: '所有未读', id: 2111}, {name: '置顶邮件', id: 2112}, {name: '标签邮件', id: 2113}]
}, {name: '已发出的邮件', id: 212}, {name: '垃圾邮件', id: 213}]
}, {
name: '阿里云邮',
id: 22,
children: [{name: '收件箱', id: 221}, {name: '已发出的邮件', id: 222}, {name: '垃圾邮件', id: 223}]
}]
}]
,
click: function (node) {
var $select = $($(this)[0].elem).parents(".layui-form-select");
$select.removeClass("layui-form-selected").find(".layui-select-title span").html(node.name).end().find("input:hidden[name='selectID']").val(node.id);
}
});
$(".downpanel").on("click", ".layui-select-title", function (e) {
$(".layui-form-select").not($(this).parents(".layui-form-select")).removeClass("layui-form-selected");
$(this).parents(".downpanel").toggleClass("layui-form-selected");
layui.stope(e);
}).on("click", "dl i", function (e) {
layui.stope(e);
});
$(document).on("click", function (e) {
$(".layui-form-select").removeClass("layui-form-selected");
}); });
</script>
</body>
</html>
</body>
</html>

layui实现下拉分类多级的更多相关文章
- iOS开发笔记13:顶部标签式导航栏及下拉分类菜单
当内容及分类较多时,往往采用顶部标签式导航栏,例如网易新闻客户端的顶部分类导航,最近刚好有这样的应用场景,参考网络上一些demo,实现了这种导航效果,记录一些要点. 效果图(由于视频转GIF掉帧,滑动 ...
- Web标准:八、下拉及多级弹出菜单
Web标准:八.下拉及多级弹出菜单 知识点: 1.带下拉子菜单的导航菜单 2.绝对定位和浮动的区别和运用 3.CSS自适应宽度滑动门菜单 1)带下拉子菜单的导航菜单 带下拉子菜单的就是在一级导航下 ...
- layui select 下拉框 级联 动态赋值 与获取选中值
//下拉框必须在 class="layui-form" 里 不然监听事件没有作用 <div class="layui-form" > <div ...
- C# MVC LayUI实现下拉框二级联动
一.layui.use 1.LayUI的官方使用文档:https://www.layui.com/doc/ 2.layui的内置模块不是默认就加载好的,必须要执行启动模块的这种方法后模块才会加载: 3 ...
- zTree下拉菜单多级菜单多选实现
惯例,先上图: 这是在一个项目中,为了满足样式美观.多级菜单以及多选而将zTree插件更改过后的效果. 在实际的开发过程中,本来zTree也是可以满足需求的,但是zTree多选的话需要checkbox ...
- layui select下拉菜单联动
做的比较简单,先从后台直接把第一级菜单输出,然后点击二级菜单的时候再动态展示 <div class="layui-inline"> <label class=&q ...
- LAYUI select 下拉框得高度
页面下得select 框 在css页面加样式 .layui-form-select dl { max-height: 152px;}
- Layui tree 下拉菜单树
1.效果: 2.html 代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- Layui select下拉框改变之 change 监听事件(转)
在layui中使用 jquery 触发select 的 change事件无效 使用layui.use监听select事件 <select lay-filter="demo" ...
随机推荐
- 网页布局的应用(float或absolute)
一个浮动(左浮动或右浮动) 垂直环绕布局(float.clear) 左右两列布局(float.absolute) 三栏网页宽度自适应布局(float.absolute) 注意:网页设计中应该尽量避免使 ...
- javascript类的简单定义
在面向对象编程中,类(class)是对象(object)的模板,定义了同一组对象(又称"实例")共有的属性和方法. Javascript语言不支持"类",但是可 ...
- 世界各国Google网址大全
http://www.oschina.net/question/100896_50293 冰岛 https://www.google.is/ 丹麦 https://www.google.dk/ 挪威 ...
- python关于文件路径和文件名的操作
os.path.abspath(path) #返回绝对路径(包含文件名的全路径) os.path.basename(path) —— 去掉目录路径获取文件名 os.path.dirname(path) ...
- L87
Fear Makes Art More Engaging Emmanuel Kant spoke often about the sublime, and specifically how art b ...
- 集训Day2
雅礼集训2017Day2 T1 给你一个水箱,水箱里有n-1个挡板,水遵循物理定律 给你m个条件,表示第i个格子上面y+1高度的地方有或没有水 现在给你无限的水从任意地方往下倒,问最多满足多少条件 n ...
- storm--chuanzhiboke
Storm里面有7种类型的stream grouping 1. Shuffle Grouping: 随机分组, 随机派发stream里面的tuple,保证每个bolt接收到的tuple数目大致相同. ...
- 发个IOCP的C++例子
IOCP的c++例子 IOCP这个东西连续关注了将近3年的时间,这个代码从哪里找到的已经忘了,下面是作者的信息.感谢他提供的代码! /*++ Copyright (c) 2004 模块名: iomod ...
- 《c# 实现p2p文件分享与传输系统》 二、 设计
c#实现P2P文件分享与传输系统 二.设计 在上一篇文章中,介绍了P2P网络的常用模型,并确定了EasyP2P系统的框架,本文将就此设计完成它的主要结构和运作流程. 1. 首先是Tracker Ser ...
- Ubuntu 重启命令
重启命令: 1.直接reboot 2.shutdown -r now 这两种都是立刻重启 3.shutdown -r 大概30秒后会重启 关机命令:1.halt 立刻关机2.poweroff 立刻 ...
