js实现一个简单的响应式双向数据绑定
一,基本原理
我们这里使用了对象中的一个特殊属性:访问器属性,这个属性不能在对象中设置,而是必须通过defineProperty()方法单独定义。
我们首先定义一个函数:
var obj = { };
其次,为obj对象定义一个test的访问器属性:
Object.defineProperty(obj, 'test', {
get: ()=>{console.log('get被调用了')},
set: ()=>{console.log('set被调用了')}
})
可以像普通属性一样读取访问器属性,但是当读取或设置访问器属性的时候,调用其内部特性:get和set函数。get和set方法内部的this都指向obj,这意味着get和set可以操作对象内部的值。另外访问器属性会被优先调用,与其同名的普通属性则会被忽略。
obj.test //读取属性,调用get函数
obj.test = 'abcd' //为属性赋值,调用set函数
二,举个栗子
我们要的效果是:随着输入框文字的变化,span中会同步显示相同的文字内容;或者在js或控制台修改obj.test的值,视图也会更新,这样就实现了model到view以及view到model的双向数据绑定。
首先有一个input和span。
<input type="text" id="input_1">
<span id="span_1"></span>
var obj = {};
Object.defineProperty(obj, 'test', {
set: (newVal)=>{
document.getElementById('input_1').value = newVal;
document.getElementById('span_1').innerHTML = newVal;
}
});
document.addEventListener('keyup', (e)=>{
obj.test = e.target.value;
})
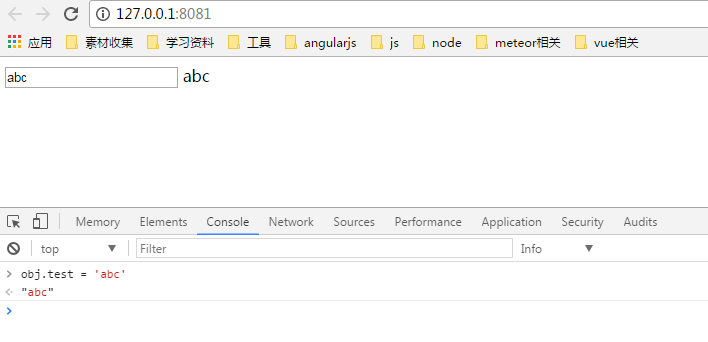
效果图:

js实现一个简单的响应式双向数据绑定的更多相关文章
- js实现一个简单的链式操作
如何实现一个链式操作 function person() {} person.prototype = { setname: function(name) { this.name = name retu ...
- 创建简单的响应式HTML5模版
创建简单的响应式HTML5模版 HTML5目前发展势头良好,已经逐渐得到大部分浏览器不同程度的支持.许多web开发者也已经学习到了不少关于HTML 5的基础知识并开始试图使用HTML 5制作网页.与此 ...
- Crumpet – 使用很简单的响应式前端开发框架
Crumpet 是一个简单的响应式的基于 SASS/SCSS 的响应式前端框架,保持你的 HTML 代码简洁.内置尽量使用占位符选择器,以减少你的 HTML 标记的大小,没有凌乱的 HTML 代码.快 ...
- Notyf - 超级简单、响应式的 JS 通知插件
通知是网站的常用功能之一,可以用来显示消息.通告.提示等等.Notyf 是一款超级简单.响应式的 JS 通知插件,不依赖 jQuery 库,可以独立使用.赶紧试用一下吧! 在线演示 免费下载 ...
- Restive.js – 轻松让网站变成响应式和自适应
Restive.js 是一个 jQuery 插件,可以帮助您轻松快捷地添加响应式功能到你网站,适应几乎所有拥有 Web 功能的设备.使用设备检测,高级管理断点,以及方向管理的组合,Restive.js ...
- HTML5 respond.js 解决IE6~8的响应式布局问题
HTML5 respond.js 解决IE6~8的响应式布局问题 响 应式布局,理想状态是,对PC/移动各种终端进行响应.媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然 ...
- 用JS做一个简单的电商产品放大镜功能
使用js制作一个简单的产品放大图 购物网站的产品页经常会放有一个产品展示图区.该图区有一个功能就是产品图的放大功能,移动左侧的焦点区域,可以放大细节部分观看,详情如下图.实现该功能的方法也非常简单. ...
- 分享:计算机图形学期末作业!!利用WebGL的第三方库three.js写一个简单的网页版“我的世界小游戏”
这几天一直在忙着期末考试,所以一直没有更新我的博客,今天刚把我的期末作业完成了,心情澎湃,所以晚上不管怎么样,我也要写一篇博客纪念一下我上课都没有听,还是通过强大的度娘完成了我的作业的经历.(当然作业 ...
- JS实现一个简单的计算器
使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除.效果如上: 第一步: 创建构建运算函数count(). 第二步: 获取两个输入框中的值和获取选择 ...
随机推荐
- Coder(线段树)
求一部分和的线段树,因为是对5取余,所以给定一段区间a-b,假设其位置会有变化,最多会有5种和,那么就可以保留这五种和,在用lz进行延迟标记时,保存位置变化了多少也就知道了该从当前和转到哪一个和. 当 ...
- P1281 书的复制
题目描述 现在要把m本有顺序的书分给k给人复制(抄写),每一个人的抄写速度都一样,一本书不允许给两个(或以上)的人抄写,分给每一个人的书,必须是连续的,比如不能把第一.第三.第四本书给同一个人抄写. ...
- pyhton中的__new__和__init__
首先__new__() 函数只能用于从object继承的新式类:其次,object将__new__()方法定义为静态方法,并且至少需要传递一个参数cls,cls表示需要实例化的类,此参数在实例化时由P ...
- Django之CSRF问题
1.csrf全称:cross site request forgery(跨站请求伪造),举例来讲,一个安全的网站A,一个恶意网站B,当你在A网站进行了登录后,这时候浏览器会保存你的cookie和ses ...
- COGS 2211. [BZOJ3653]谈笑风生
★★★★ 输入文件:laugh.in 输出文件:laugh.out 简单对比时间限制:3 s 内存限制:512 MB [问题描述] 设T 为一棵有根树,我们做如下的定义: • 设a和b ...
- Mysql的Root密码忘记,查看或修改的解决方法
Mysql的Root密码忘记,查看或修改的解决方法:1.首先启动命令行2.在命令行运行:taskkill /f /im mysqld-nt.exe3.继续在命令行运行:mysqld-nt --skip ...
- UVA1663 Purifying Machine (匈牙利算法,二分图最大匹配)
模版集合个数减少是因为匹配串集合中没被匹配过的一对串匹配了.所以就是找一个二分图最大匹配. 因为集合X和Y是不好分开的,但是可以直接跑,两个集合都会跑一遍,所以一个匹配会被算两次,返回的时候除以2就行 ...
- SpringAOP 设计原理
1. 设计原理 引入了,代理模式. java 程序执行流: 如果从虚拟机的角度看,整个程序的过程就是方法的调用,我们按照方法的执行顺序,将方法调用成一串. 在方法之间有着Join Point 连接点 ...
- core 下使用 autofac
依赖注入小伙伴们比较常了,这里只说core 下autofac依赖注入的使用 ,不多费话,直接代码. 在 Startup.cs里 public void ConfigureServices(IServi ...
- Dubbo服务的搭建
dubbo框架主要作用是基于RPC的远程调用服务管理,但是注册中心是用的zookeeper,搭建dubbo,首先要安装zookeeper,配置zookeeper... 实现功能如图所示:(存在2个系统 ...
