iOS 动画笔记 (二)
有它们俩你就够了!
说明:下面有些概念我说的不怎么详细,网上实在是太多了,说了我觉得也意义不大了!但链接都给大家了,可以自己去看,重点梳理学习写动画的一个过程和一些好的博客!
一:说说这两个三方库,Canvas 和 POP
这里有详细的说明了它们俩的优缺点,我们就不在粘贴复制浪费时间了,链接在下面!
下面先说说这两库的基本情况完了再说说他们的使用!
Canvas -- iOS 动画库 :安装就在git上看就行,点前面的就能到git链接了,下图是安装说明:

顺便提提这个 Cocopods的问题,前几天我记得在哪看到过它做了一次重要的升级,我也是在用到 Canvas 的时候把它更新了一下,结果。。GG。 你在终端输 pod install 之后它就显示 pod: command not found 顺便就把这个解决的办法链接也给大家,能帮到一个小伙伴也是发挥了作用了!哈哈
升级10.11后使用CocoaPod出现-bash: pod: command not found 解决办法
还有一点,上面的终端命令好像是有问题的,我把自己的粘贴给大家!升级了Cocoapods的伙伴用上面终端命令没问题的,你在下面留言说一下,我改正,不能误导伙伴们。 这是我pod pop 和 Canvas 的终端命令;
target :'动画学习笔记' do
platform:ios,'7.0'
pod 'Canvas','~>0.1.2'
pod 'pop', '~> 1.0'
end
POP -- iOS动画引擎 其实这才是重点!
Pop is an extensible animation engine for iOS and OS X. In addition to basic static animations, it supports spring and decay dynamic animations, making it useful for building realistic, physics-based interactions. The API allows quick integration with existing Objective-C codebases and enables the animation of any property on any object. It's a mature and well-tested framework that drives all the animations and transitions in Paper.
上面是Pop的官方介绍。 大盖说的是pop是一个可扩展的动画引擎,提供基础的静态动画以及支持弹簧和衰减动画,用来构建高可用性的真实、物理特性的交互体验,使用OC作为基础,可用户扩展到任何的OC的Object的属性,是一个非常易于测试的框架,并且在Facebook自家的Paper上应用。

强烈建议!去它的Git官网去看看,你可以是养成一个去三方库的Git官网看的习惯,不管是它的安装还是基本的使用,官网其实都是由介绍的
(二) 说说他们怎么用
1. Canvas 最简单的一个例子,从下面往上面弹的动画,也就几行代码;

- // 点击方法
- -(void)buttonclick3
- {
- imageV = [[UIImageView alloc]init];
- imageV.frame = CGRectMake(0, 0, 100, 100);
- imageV.image = [UIImage imageNamed:@"cao"];
- CSAnimationView * animionview = [[CSAnimationView alloc]initWithFrame:CGRectMake((self.view.bounds.size.width-100)/2, 200, 100, 100)];
- animionview.backgroundColor = [UIColor whiteColor];
- animionview.duration = 0.5;
- animionview.delay = 0;
- animionview.type = CSAnimationTypeBounceUp;// 从下到上
- /**
- 可以在这里尝试各种各样的 type 试试!!
- *
- CSAnimationTypePop,
- CSAnimationTypeMorph ,
- CSAnimationTypeFlash ,
- CSAnimationTypeShake ,
- CSAnimationTypeFadeOut,
- CSAnimationTypeFadeInLeft ,
- CSAnimationTypeFadeInRight,
- CSAnimationTypeFadeInDown ,
- CSAnimationTypeFadeInUp ,
- CSAnimationTypeSlideLeft,
- CSAnimationTypeSlideRight,
- CSAnimationTypeSlideDown ,
- CSAnimationTypeSlideUp ,
- CSAnimationTypeZoomIn,
- CSAnimationTypeZoomOut ,
- CSAnimationTypeSlideDownReverse ,
- CSAnimationTypeBounceLeft,
- CSAnimationTypeBounceRight,
- CSAnimationTypeBounceDown,
- CSAnimationTypeBounceUp,
- CSAnimationTypeFadeIn,
- CSAnimationTypeFadeInSemi ,
- CSAnimationTypeFadeOutSemi ,
- CSAnimationTypeFadeOutRight ,
- CSAnimationTypeFadeOutLeft ,
- CSAnimationTypePopDown ,
- CSAnimationTypePopAlpha ,
- CSAnimationTypePopAlphaUp ,
- CSAnimationTypePopAlphaOut
- */
- [self.view addSubview:animionview];
- // Add your subviews into animationView
- // 把自己的view添加到动画中去
- [animionview addSubview:imageV];
- /**
- * 开始动画
- */
- [animionview startCanvasAnimation];
- }
砖丢完了给大家丢个玉: Canvas --高效的 iOS 动画库 看着这篇学习差不多也够了!
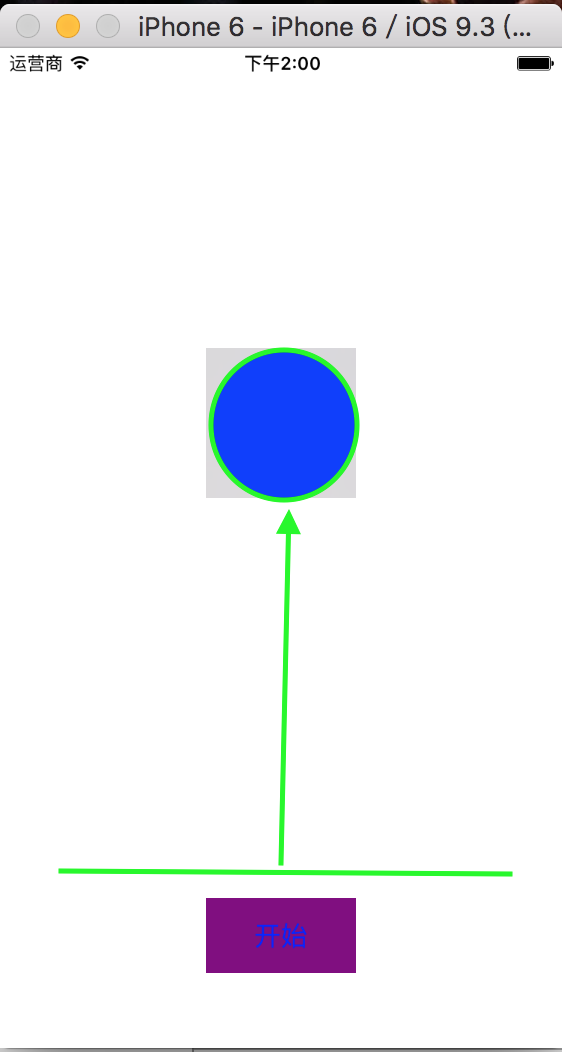
2.再看看POP这玩意!从1 到 2 的一个移动;

- //点击事件
- -(void)popclick
- {
- imageV = [[UIImageView alloc]init];
- imageV.frame = CGRectMake(100, 100, 50, 50);
- imageV.image = [UIImage imageNamed:@"cao"];
- [self.view addSubview:imageV];
- // POPBasicAnimation *anim = [POPBasicAnimation animationWithPropertyNamed:kPOPViewScaleY];
- // anim.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
- // anim.fromValue = @(0.0);
- // anim.toValue = @(1.0);
- // [imageV pop_addAnimation:anim forKey:@"fade"];
- // POPSpringAnimation * animion = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerPositionX];
- // animion.springSpeed = 10;
- // animion.toValue = @(imageV.bounds.origin.x + 200);
- // animion.springBounciness = 10.0f;
- // [imageV pop_addAnimation:animion forKey:@"kill"];
- POPDecayAnimation * anDecay = [POPDecayAnimation animationWithPropertyNamed:kPOPLayerPositionX];
- anDecay.velocity = @(imageV.bounds.origin.x + 300);
- anDecay.beginTime = CACurrentMediaTime() + 1.0f;
- [imageV pop_addAnimation:anDecay forKey:@"position"];
- }
Pop上手体验(i-v)
Facebook Pop 使用指南
Facebook POP 进阶指南
iOS 动画笔记 (二)的更多相关文章
- iOS 动画笔记 (一)
你也肯定喜欢炫酷的动画! 在APP中,动画就是一个点睛之笔!可以给用户增加一些独特的体验感,估计也有许多的和我一样的,看着那些觉得不错的动画,也就只能流口水的孩子,毕竟可能不知道从哪里下手去写!动画学 ...
- iOS 学习笔记二【cocopods安装使用和安装过程中遇到的问题及解决办法】【20160725更新】
在osx 10.11之前cocopods问题不多,但是升级到11之后的版本,之前的cocopods大多用不了,需要重新安装,对于我这种使用测试版系统的技术狂来说,每次都需要重新安装很多东西, 当然,c ...
- iOS 学习笔记 二 (2015.02.26)
How To Use Git Source Control with Xcode in iOS 6 If you're new here, you may want to subscribe to m ...
- ios界面笔记(二)
1,在ios下实现checkbox的效果 主要思路是添加一个button,然后读取其isselected属性,分别添加不同的界面图片即可 具体实现如下: 2,解决两个window切换时消息无法送达 主 ...
- iOS开发笔记7:Text、UI交互细节、两个动画效果等
Text主要总结UILabel.UITextField.UITextView.UIMenuController以及UIWebView/WKWebView相关的一些问题. UI细节主要总结界面交互开发中 ...
- ios 动画学习的套路 (二)
有它们俩你就够了! 说明:下面有些概念我说的不怎么详细,网上实在是太多了,说了我觉得也意义不大了!但链接都给大家了,可以自己去看,重点梳理学习写动画的一个过程和一些好的博客! (一) 说说这两个三方库 ...
- iOS学习笔记10-UIView动画
上次学习了iOS学习笔记09-核心动画CoreAnimation,这次继续学习动画,上次使用的CoreAnimation很多人感觉使用起来很繁琐,有没有更加方便的动画效果实现呢?答案是有的,那就是UI ...
- iOS 动画篇 (二) CAShapeLayer与CoreAnimation结合使用
接上一篇博客 iOS 动画篇(一) Core Animation CAShapeLayer是CALayer的一个子类,使用这个类能够很轻易实现曲线的动画. 先来一个折线动画效果: 示例代码: //1. ...
- 【Swift】iOS开发笔记(二)
前言 这个系列主要是一些开发中遇到的坑记录分享,有助于初学者跨过这些坑,攒够 7 条发一篇. 声明 欢迎转载,但请保留文章原始出处:) 博客园:http://www.cnblogs.com 农民伯 ...
随机推荐
- HTTP认证之摘要认证——Digest(一)
导航 HTTP认证之基本认证--Basic(一) HTTP认证之基本认证--Basic(二) HTTP认证之摘要认证--Digest(一) HTTP认证之摘要认证--Digest(二) 一.概述 Di ...
- 重写BaseAdapter实现ListView
public class BaseAdapterActivity extends BaseActivity { private ListView base_adapter_listView; priv ...
- Contest - 中南大学第六届大学生程序设计竞赛(Semilive)
题1:1160十进制-十六进制 注意他给的数据范围 2^31,int是 2^31-1 #include<iostream> using namespace std; int main() ...
- Go语言之反射(二)
反射的值对象 反射不仅可以获取值的类型信息,还可以动态地获取或者设置变量的值.Go语言中使用reflect.Value获取和设置变量的值. 使用反射值对象包装任意值 Go语言中,使用reflect.V ...
- 线性回归 python小样例
线性回归优点:结果易于理解,计算上不复杂缺点:对非线性的数据拟合不好适用数据类型:数值型和标称型数据horse=0.0015*annualSalary-0.99*hoursListeningToPul ...
- RemoteFX
RemoteFX 编辑 RemoteFX是微软在Windows 7/2008 R2 SP1中增加的一项桌面虚拟化技术,使得用户在使用远程桌面或虚拟桌面进行游戏应用时,可以获得和本地桌面一致的效果. 外 ...
- windows服务自动备份数据库
最近写了几个windows服务用于自动备份与删除数据: services代码如下: public partial class Service1 : ServiceBase { public Servi ...
- 56、使用android studio(v1.3.*)修改包名 (rename package name)
一.修改包名 ①选中目录,开始构造 在弹窗中选中Rename directory 在弹窗中选中Rename package 填写新的包名,点击Refactor 如果有警告,不用管它,直接点击Do Re ...
- 移动web前端开发小结
注意:Chrome模拟手机的显示的界面是有误差的,强烈建议一定要在真机测试自己的移动端页面(以移动端页面为准). 1.页面高度渲染错误,页面的高度是否包含了导航,(华为手机就是偏偏有底部菜单) 设置窗 ...
- BugKu 杂项-这么多数据包
前边的都是些无关紧要,只要有点网络的基础我想应该都能懂,往下看,一直到NO104,这是在干什么? 源ip138一直向目标ip159发送syn握手包,想要建立连接,其实就是端口扫描,原理就是,想和你某个 ...
