python flask学习第1天
flask安装:

第一个flask程序:
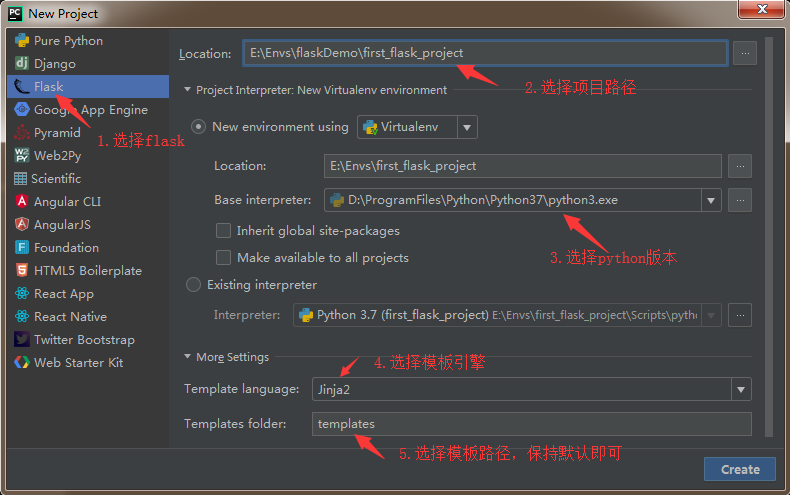
用pycharm新建一个flask项目,新建项目的截图如下:


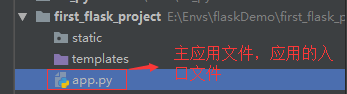
app.py代码如下:
#从flask这个包中导入Flask这个类
#Flask这个类是项目的核心,以后很多操作都是基于这个类的对象
#注册url,注册蓝图等都是基于这个类的对象
from flask import Flask
#创建一个Flask对象,传递__name__参数进去
#__name__参数的作用
#1.可以规定模板和静态文件的查找路径
#2.以后一些Flask插件,比如Flask-migrate、Flask-SQLAlchomy如果报错了,那么Flask
#可以通过这个参数找到具体的错误位置
app = Flask(__name__)
#@app.route是一个装饰器
#@app.route('/')就是将url中的/映射到hello_world这个视图函数上面
#以后你访问自己的网站的/目录的时候,就会执行hello_world这个函数,然后将这个函数的返回值
#返回给浏览器
@app.route('/')
def hello_world():
return 'Hello World!'
#如果这个文件是作为一个主文件运行,那么就执行app.run()方法
#也就是启动这个网站
if __name__ == '__main__':
#app.run(),是Flask中的一个测试应用服务器
#开发中测试使用
#实际部署项目使用其它应用服务器
#比如uwsg等应用服务器
#修改端口比如8000直接在app.run(port=8000)
app.run()
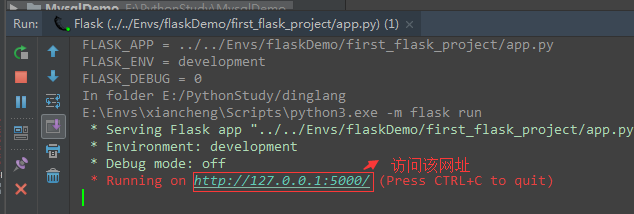
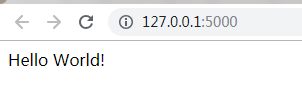
右击运行该文件,启动测试应用服务器


python flask学习第1天的更多相关文章
- Python Flask学习笔记之模板
Python Flask学习笔记之模板 Jinja2模板引擎 默认情况下,Flask在程序文件夹中的templates子文件夹中寻找模板.Flask提供的render_template函数把Jinja ...
- Python Flask学习笔记之Hello World
Python Flask学习笔记之Hello World 安装virtualenv,配置Flask开发环境 virtualenv 虚拟环境是Python解释器的一个私有副本,在这个环境中可以安装私有包 ...
- Python Flask学习
开了一个新坑..一直以来对web的前端后端了解比较模糊,所以打算学一个后端框架,写个小博客什么的增长一下姿势水平. 初学嘛,选个相对轻量级一点的,就决定学习flask啦.
- python flask学习第2天 URL中两种方式传参
新创建项目 自己写个url映射到自定义的视图函数 在url中传递参数 app.py from flask import Flask app = Flask(__name__) @app.route ...
- python flask学习(3)
这次主要学习web表单.学了下,很像是Django的form表单验证.不过有许多的不同.可以说是功能更加碎块化.Django的验证方式是很固定和严谨的,风格完全不同. 尽管Flask的请求对象提供的对 ...
- python flask学习(2)
本文主要整理下几个Flask扩展: 0.Flask-Bootstrap:集成Twitter开发的一个开源框架Bootstrap.1.Flask-Script:为Flask程序添加一个命令行解析器2.F ...
- python flask学习(1)与Git基础操作
今天从简单的flask开始完成Flask web开发的学习.今天学习了Git和GitHub项目的提交. Git尝试提交过程中出现了"Could not read from remote re ...
- Python Flask学习之安装SQL,python3,Pycharm(网上下载安装即可)
1,下载时更改pypi源.可以额外安装虚拟化环境:pip install -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.co ...
- Python Flask学习笔记(1)
1.搭建虚拟环境 a. 安装 virtualenv : pip3 install virtualenv b. 建立虚拟环境 : 任意目录下建立一个空文件(我的是 Py_WorkSpace) ,在该文件 ...
随机推荐
- case 范围取值
你可以在单个case标签中指定一系列连续的值,就像这样: case low ... high: 这和单独的case标签的合适数字有同样的效果,每个对应包含在从low到high中的一个整数值. 这个 ...
- 生产消费者模式与python+redis实例运用(中级篇)
上一篇文章介绍了生产消费者模式与python+redis实例运用(基础篇),但是依旧遗留了一个问题,就是如果消费者消费的速度跟不上生产者,依旧会浪费我们大量的时间去等待,这时候我们就可以考虑使用多进程 ...
- return false;和e.preventDefault;和e.stopPropagation的区别
因为有父, 子节点同在, 因为有监听事件和浏览器默认动作之分. 使用 JavaScript 时为了达到预期效果经常需要阻止事件和动作执行. 一般我们会用到三种方法, 分别是 stopPropagati ...
- IIS 处理高并发
1. 调整IIS 7应用程序池队列长度 由原来的默认1000改为65535. IIS Manager > ApplicationPools > Advanced Settings Queu ...
- Java 日期时间格式化
在此记录Java日期时间格式化转换符,方便以后有需要时查找. 1.日期格式化 2.时间格式化 3.格式化常见的日期时间组合
- 这些年,在wp平台打拼的日子
最近经常胃疼,在当地的镇医院看了几次都没有改善,只好去市医院照胃镜检查,发现有胃炎,虽然是很普通和常见的毛病,但这种毛病一但沾上,就很难根治,一喝酒或者吃饭不定时.熬夜.吃酸辣冷冻等食物都容易引起复发 ...
- xtrabackup支持的engine
xtrabackup支持的engine 1.InnoDB/XtraDB Hot backup 2.MyISAM with read-lock 3.Archive,CSV with read-l ...
- iOS支付宝 9.x 版本首页效果
http://www.jianshu.com/p/7516eb852cca 支付宝 9.x 版本首页效果 对于新版支付宝首页的产品功能这里就不说什么了,一大堆人吐槽,我们只想要一个好好的支付工具,阿里 ...
- 理顺react,flux,redux这些概念的关系
作者:北溟小鱼hk链接:https://www.zhihu.com/question/47686258/answer/107209140来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转 ...
- 前端知识体系之CSS及其预处理器SASS/LESS
如果你是个前端设计师,很多时候我们都在写CSS,CSS是定义页面样式的脚本,并不是一种编程语言,只是一行行单纯的描述页面元素的样子,如果对英语熟练的话,它像说话一样简单,这里举个简单的例子: body ...
