html5--3.7 input元素(6)
html5--3.7 input元素(6)
学习要点
- input元素及其属性
input元素
- 用来设置表单中的内容项,比如输入内容的文本框,按钮等
- 不仅可以布置在表单中,也可以在表单之外的元素使用
input元素的属性
- type属性:指定输入内容的类型,默认为text:单行文本框
- name属性:输入内容的识别名称,传递参数时候的参数名称
- value属性:默认值
- maxlength:输入的最大字数
- readonly属性:只读属性,设置内容不可变更,提交时会以前发送至服务器
- disabled属性:设置为不可用(不可操作)
- required属性:设置该内容为必须填写项,否则无法提交
- placeholder属性:设置默认值,当文本框获得焦点时被清空,对text/url/tel/email//password/search有效
- autocomplet属性:属性值为on/off,定义是否开启浏览器自动记忆功能
- autofocus属性:自动获得焦点
input的其他属性还有很多,我们放在案例中逐步讲解,暂时先了解这三个
type属性z值
- 默认为text
- password:密码状态输入
- submit:提交按钮,点击将数据发送至服务器
- reset:重置按钮
- button:普通按钮
- imge:图片式提交按钮
- hidden;隐藏字段
- 该内容不会显示页面上
- 一般为网页设计者设置的变量数据,提交时,隐藏内容会提交到服务器
- 关于hidden暂时只了解这么多,以后用到的时候再详细说
- email:表示要输入一个电子邮箱
- 这是HTML5新增的元素
- 他会对输入内容进行验证,在之前需要编写大段的JS代码来进行这项工作
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- url:表示要输入一个网址
- 这是HTML5新增的
- 他会对输入内容进行验证,在之前需要编写大段的JS代码来进行这项工作
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- tel:表示输入的内容是一个电话号码
- 这是HTML5新增的
- 他不会对输入内容进行验证
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- number:
- 这是HTML5新增的
- 可以配合input的max/min/step/value规定允许输入的最大值/最小值/步长/默认值
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- range(活动条)
- 这是HTML5新增的;与number类型类似,也是表示一定范围的数值输入,但是以一个活动条的状态显示
- 可以配合input的max/min/step/value规定的最大值/最小值/步长/默认值
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
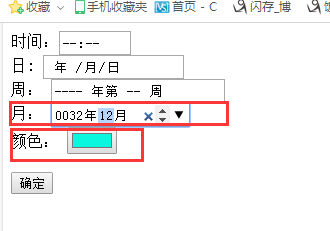
- 时间类
- 这是HTML5新增的;
- 包括datetime(UTC时间)/datetime-local(时间+日期)/date(年月日)/month(年月)/week(年周)/time(时分秒)
- 浏览器版本比较低的话有可能不支持,不同的浏览器支持程度不同
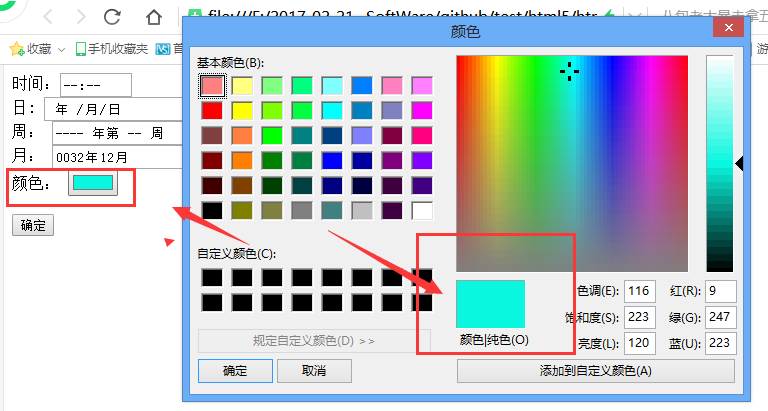
- color
- 这是HTML5新增的;
- 可以建立一个颜色的选择输入框
- 浏览器版本比较低的话有可能不支持,不同的浏览器支持程度不同
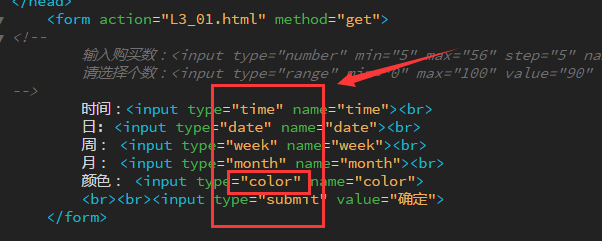
代码:



<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>L3_6</title>
</head>
<form action="L3_01.html" method="get">
<!--
输入购买数:<input type="number" min="5" max="56" step="5" name="number"><br>
请选择个数:<input type="range" min="0" max="100" value="90" name="range"><br><br>
-->
时间:<input type="time" name="time"><br>
日: <input type="date" name="date"><br>
周: <input type="week" name="week"><br>
月: <input type="month" name="month"><br>
颜色: <input type="color" name="color">
<br><br><input type="submit" value="确定">
</form> <body>
</body>
</html>
html5--3.7 input元素(6)的更多相关文章
- HTML5 改良的 input 元素的种类
html5中增加改良的input 元素 . 在过去我们制作网页输入框,会用到不少JS验证,如今有了HTML5写这种效果已经没有那么麻烦了,下面我来给大家介绍两种HTML5的input的新增加的类型应用 ...
- html5改良的input元素的种类
1.url类型.email类型.date类型.time类型.datetime类型.datetime-local类型. month类型.week类型.number类型.range类型.search类型. ...
- HTML5 input元素新的特性
在HTML5中,<input>元素增加了许多新的属性.方法及控件.本文章分别对这三方面进行介绍. 目录 1. 属性 2. 方法 3. 新控件 1. 属性 <input>元素在H ...
- 笔记:HTML5中input元素新增的type值
在HTML5中,input元素的type值增加了不少,使input的功能强大了很多. 但在各大浏览器中并不是所有的type值都支持. 以下是比较有用.并且浏览器支持的稍好一些的值: type=colo ...
- HTML5 增强的页面元素
一.HTML5 改良的 input 元素的种类 1.<input type="number" id="num1"> var n1 = documen ...
- web前端学习(二)html学习笔记部分(2)-- 改良的元素(input元素等等)
1.2.5 HTML5 改良的 input 元素的种类 1.2.5.1 新增的input元素种类中的改良与增加 input 元素的种类 (1) 新增的input元素种类中的url类型.email类 ...
- [html5] 学习笔记-改良的input元素种类
在html5中,大幅度增加与改良了input元素的种类,可以简单的使用这些元素来实现之前需要JS脚本来实现的功能. 1.url类型.email类型.date类型.time类型.datetime类型.d ...
- HTML5 学习08——Input 类型、表单元素及属性
注意:并不是所有的主流浏览器都支持新的input类型,不过您已经可以在所有主流的浏览器中使用它们了.即使不被支持,仍然可以显示为常规的文本域. (1)Input 类型: color color 类型: ...
- HTML5增加与改良的input元素
h5中form表单中input新增的属性值 在HTML5中增加了许多新的标签和功能属性,今天我们来看一个Form表单在HTML5中新的使用方法.那么在HTML5中新加入的这个功能与之前咱们使用的功能区 ...
- HTML5的表单input元素的新属性
知识点 <HTML5的表单input元素的新属性>,留待学习分享... <!-- HTML5的表单input元素的新属性 Autocomplete:自动完成功能 Autofocus: ...
随机推荐
- 解决.NET Core MVC 视图中的中文被html编码的问题
在 .net core mvc 视图输出 变量的时候 默认使用的是 UnicodeRanges.BasicLatin 进行的编码 所以 输出中文后在查看源码的时候是进过编码了的 . 解决方案 在 ...
- 1.【nuxt起步】-nuxt是什么?
百度了解下,简单说就是vue的seo化,因为vue是spa,不支持seo,从本地运行的源码可以看出来,html没有tkd和相关文字,导致百度收录困难,所以nuxt可以很好的解决这个问题, 举个例子:纯 ...
- Ubuntu+Apache+PHP+Mysql环境搭建(完整版)
Ubuntu+Apache+PHP+Mysql环境搭建(完整版) 一.操作系统Ubuntu 14.04 64位,阿里云服务器 二.Apache 1.安装Apache,安装命令:sudo apt-get ...
- JavaScript-4.7-friendly_table---ShinePans
<html> <head> <meta http-equiv="content-type" content="text/html;chars ...
- ggplot2-为图形加入直线
本文更新地址:http://blog.csdn.net/tanzuozhev/article/details/51112057 本文在 http://www.cookbook-r.com/Graphs ...
- Food hub
Work center List Tillage 耕作 Hand harvest 手工采收 Planting 种植 Cultivating 培养 Mulching 覆盖 Dig harvest 挖地采 ...
- javascript之Ajax获取和设置标头
XMLHttpRequest对象中与标头有关的方法: setRequestHeader(<header>,<value>)--用指定值设置标头. getResponseHead ...
- Python3 与 C# 面向对象之~继承与多态 Python3 与 C# 面向对象之~封装 Python3 与 NetCore 基础语法对比(Function专栏) [C#]C#时间日期操作 [C#]C#中字符串的操作 [ASP.NET]NTKO插件使用常见问题 我对C#的认知。
Python3 与 C# 面向对象之-继承与多态 文章汇总:https://www.cnblogs.com/dotnetcrazy/p/9160514.html 目录: 2.继承 ¶ 2.1.单继 ...
- Python+Selenium框架 ---一个类文件多个测试方法情况下测试固件的写法
我们测试中,肯定需要,打开一个页面,然后测试这个页面的多个用例,才关闭这个页面,去测试其他页面,在unittest是有相关测试固件方法去支持这种行为.请看下面 # coding=utf-8 impor ...
- 2016年第七届蓝桥杯c/c++省赛B组
2016年第七届蓝桥杯c/c++省赛B组 声明:以下答案是我自己做的.不能保证正确,须要參考正确答案的请到其它地方找. 第一题 :煤球数目 题目叙述: 有一堆煤球,堆成三角棱锥形.详细: 第一层放1个 ...
