ajax 实现三级联动下拉菜单
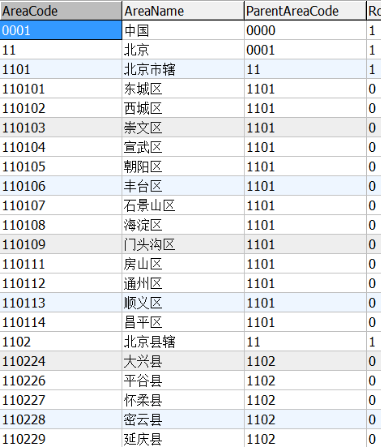
ajax 实现三级联动,相当于写了一个小插件,用的时候直接拿过来用就可以了,这里我用了数据库中的chinastates表,

数据库内容很多,三级联动里的地区名称都在里面,采用的是代号副代号的方式
比如说北京吧,北京的代号是11,它下面的北京市副代号就11, 北京市的主代号是1101,北京市下面的地区副代号就是1101,调地区的时候可以根据主代号查询和它相同的副代号,就能查询出来
想要让三级联动的内容在页面显示,只需要在页面建一个div就可以了
<div id="sanji"></div>
下面考虑的是要有省市区这三列,这三列用的是下拉列表,那么里面要用<option></option> 因为是用js和jquery来写,那么首先要考虑的就是要引入jquery包和js文件,然后把写三个下拉列表
<script src="jquery-3.1.1.min.js"></script>
<script src="sanji.js"></script>
$(document).ready(function(e){
var str="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //先写三个下拉列表放到div里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加载省份信息
function fullsheng()
{
var pcode="0001";//根据父级代号查数据
$.ajax({
async:false, //采用异步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#sheng").html(str);
}
})
}
//加载市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#shi").html(str);
}
})
}
// 加载区的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#qu").html(str);
}
})
}
})
这里用的是dataType:"JSON" 之前都是用"TEXT" JSON 的话 我们用到的是数组,那么我们就需要遍历数组,取到每一条数据,在js中遍历数组用到的是for(){} 来遍历数组。
最后要说的是处理页面了,是一个纯PHP的页面,因为之前 dataType用的是JSON 那么处理页面输出应该也是一个数组才对,这样的话,处理页面就不能字符串拼接了,这里我在调用数据库的封装页面写了一个JsonQuery方法
function JsonQuery($sql,$type=1)
{
$db=new mysqli($this->host,$this->uid,$this->pwd,$this->dbname); $result=$db->query($sql);
if($type=="1") {
$arr=$result->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
}
else
{
return $result;
}
}
然后在写处理页面的时候就很方便使用了
<?php
$pcode=$_POST["pcode"];
include("DADB.class.php");
$db=new DADB();
$sql="select * from chinastates WHERE parentareacode='{$pcode}'";
echo $db->JsonQuery($sql);
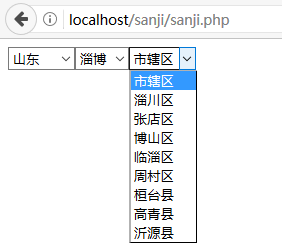
这样三级联动就可以完成了 ,如下图所示
ajax 实现三级联动下拉菜单的更多相关文章
- php+ajax的三级联动下拉菜单
封装一个三级联动,就可以在任何页面进行引用了 先写个页面引用一下这个js <head> <meta http-equiv="Content-Type" conte ...
- ajax三级联动下拉菜单
ajax写三级联动,先写一个文件类吧,以后用的时候直接调用即可: 来找一张表: 实现: 中国地域的三级联动:省.市.区: 图: 说一下思路: (1)当用户选择省份的时候触发事件,把当前的省份的id通过 ...
- JQ与AJAX 省市区三级联动下拉框
用于初学者学习基本的联动下拉框,废话不多说,见代码 首先看控制器里的3个下拉框对应代码: public ActionResult GetProvinceList() { ProvinceReposit ...
- js原生实现三级联动下拉菜单
js代码: <!doctype html> <html> <head> <meta charset="utf-8"> <tit ...
- 项目总结01:JSP mysql SpringMvc下中国省市县三级联动下拉框
JSP mysql SpringMvc下中国省市县三级联动下拉框 关键词 JSP mysql数据库 SpringMvc ajax Controller层 Service层 中国地区 省 ...
- PHP用ajia代码写三级联动下拉
下面是我做三级联动下拉的步骤以及逻辑 第一步:先做一个省市区表格 第二步:建个PHP页面显示用我是在<body>里放<div>用来接收要显示的省市区表格信息,里面嵌入jquer ...
- jQuery cxSelect 多级联动下拉菜单
随着电商热门,这种多层次的互动更充分地体现在下拉菜单,最明显的是多级联动地址下拉选择,因此,这里是一个简单的分享 jQuery cxSelect 多级联动下拉菜单 cxSelect 它是基于 jQue ...
- jquery+html三级联动下拉框
jquery+html三级联动下拉框及详情页面加载时的select初始化问题 html写的三个下拉框,如下: <select name="ddlQYWZYJ" id=&q ...
- 用jsp实现省市区三级联动下拉
jsp+jquery实现省市区三级联动下拉 不少系统都需要实现省市区三级联动下拉,像人口信息管理.电子商务网站.会员管理等,都需要填写地址相关信息.而用ajax实现的无刷新省市区三级联动下拉则可以改善 ...
随机推荐
- hud 4746 莫比乌斯反演
Mophues Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 327670/327670 K (Java/Others)Total S ...
- 【BZOJ3529】【SDOI2014】数表 (莫比乌斯反演+树状数组)
传送门 Description 有一张$n\times m$的数表,其第$i$行第$j$列 $(1≤i≤n,1≤j≤m)$ 的数值为能同时整除$i$和$j$的所有自然数之和.现在给定$a$,计算数表中 ...
- POJ 2411Mondriaan's Dream
题目: Squares and rectangles fascinated the famous Dutch painter Piet Mondriaan. One night, after prod ...
- ORA-12514: TNS:listener does not currently know of service requested in connect
https://blog.csdn.net/mchdba/article/details/50166153
- react-native 适配问题
const ScreenWidth = Dimensions.get('window').width; static DimensionsTransform(px) { // 设计图纸以750为基准 ...
- (12)ubunto 快捷键
-----------------------------------------------------vi快捷键------------------------------------ 指令模式: ...
- Deep learning with PyTorch: A 60 minute blitz _note(1) Tensors
Tensors 1. construst matrix 2. addition 3. slice from __future__ import print_function import torch ...
- 【hibernate postgresql】注解@TypeDef/@Enumerated/数据库字段gender为枚举类型,从前台接受到实体后进行保存报错:org.postgresql.util.PSQLException: ERROR: column "gender" is of type gender but expression is of type character varying
数据库字段gender为枚举类型,从前台接受到实体后进行保存报错:org.postgresql.util.PSQLException: ERROR: column "gender" ...
- xamarin.IOS App闪退日志----crash
一.查找日志文件位置:通过xcode/windows/device/你的IPhone/crash 二.拿到日志可以直接查看,但是日志记录太乱看不懂,需要转换处理,查找.DSYM文件,文件位置:/Use ...
- ant的安装和配置
1.从官网下载bin源码 http://ant.apache.org/bindownload.cgi#Verify%20Releases 校验源码的完整性 2.直接把解压,然后把文件放入/usr/lo ...
