vue从入门到开发--4--处理http请求
一:
在main.js里面处理http请求模块,因为没有这个模块,所以需要先安装这个模块:npm install vue-resource --save
安装完毕之后,导入这个模块,并使用中间件将其使用

二:
在需要请求数据的vue组件文件中处理http请求
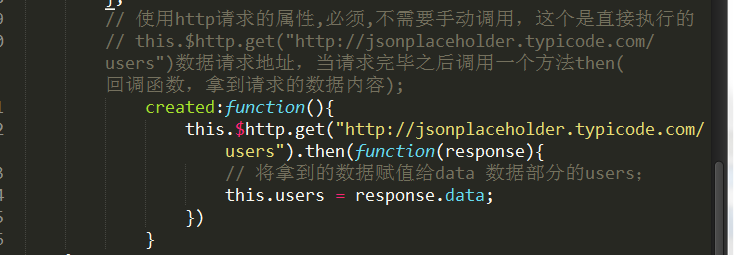
在methods属性的后面再次添加一个新的属性,来处理数据请求:created:function(){回调函数};

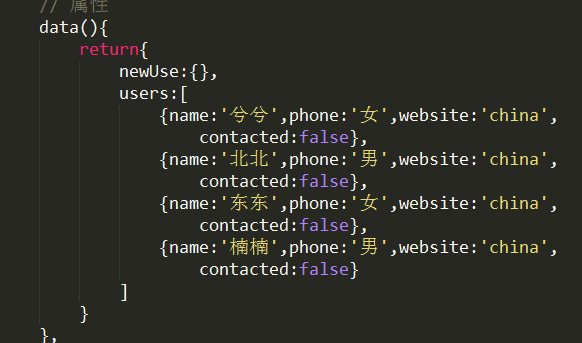
 这里是data数据部分users,将请求下来的数据赋值给这个部分即可。
这里是data数据部分users,将请求下来的数据赋值给这个部分即可。
三
对了,在此要说明一下,因为我自己没有数据,所以用的是网上提供的数据,搜索jsonplaceholder,
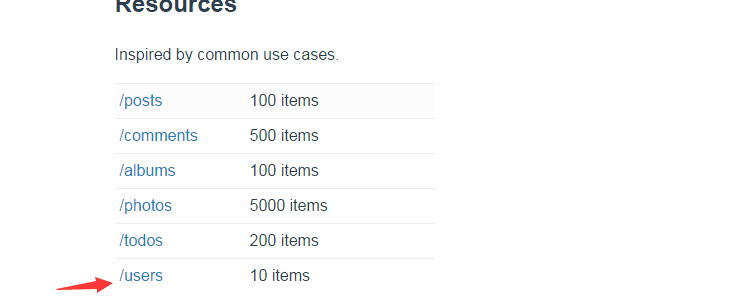
在这个网址 http://jsonplaceholder.typicode.com/ 内有一些数据能用到,如下图

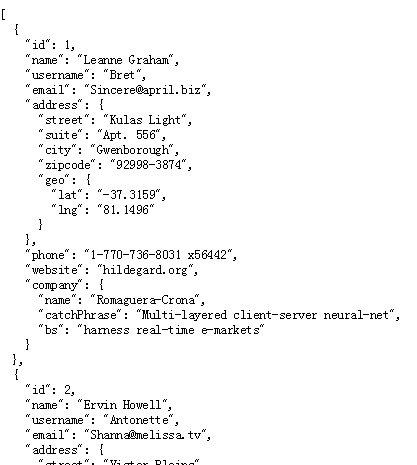
如这个里面的users,点击进去之后就是一些数据了,如下图

然后再代码部分用到的请求地址就是这个地址 http://jsonplaceholder.typicode.com/users
然后就能处理自己的东西啦~~~~~
(PS:新手学习,有不对的地方希望大佬们帮忙纠正,万分感谢!)
vue从入门到开发--4--处理http请求的更多相关文章
- vue从入门到开发--3-基础语法
一:v-text指令 指令v-text:可通过该指令绑定动态数据(动态数据我觉得可以是从服务器请求下来的数据,保存在data里边,然后动态显示在文档中,因为是一个一个的组件,数据应该不会很多吧,就只有 ...
- vue从入门到开发--2-基本结构
1.App.vue 是根文件,所有的其他组件的执行均需要在此文件内导入并调用才能实现. import (导入其他组件) Test (其他组件的名字) from ‘./components/test’( ...
- vue从入门到开发--1-安装脚手架
一: 1.在文件目录下打开命令窗口(按住shift+右键[在此处打开命令窗口]或者直接ctrl+R打开命令窗口,利用cd选择到自己的文件目录) 2.$ npm install --global vue ...
- Spring Boot + Vue 前后端分离开发,前端网络请求封装与配置
前端网络访问,主流方案就是 Ajax,Vue 也不例外,在 Vue2.0 之前,网络访问较多的采用 vue-resources,Vue2.0 之后,官方不再建议使用 vue-resources ,这个 ...
- spring boot + vue + element-ui全栈开发入门——开篇
最近经常看到很多java程序员朋友还在使用Spring 3.x,Spring MVC(struts),JSP.jQuery等这样传统技术.其实,我并不认为这些传统技术不好,而我想表达的是,技术的新旧程 ...
- spring boot + vue + element-ui全栈开发入门——基于Electron桌面应用开发
前言 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并到同一个运行时环 ...
- spring boot + vue + element-ui全栈开发入门
今天想弄弄element-ui 然后就在网上找了个例子 感觉还是可以用的 第一步是完成了 果断 拿过来 放到我这里这 下面直接是连接 点进去 就可以用啊 本想着不用vue 直接导入连接 ...
- Vue插件开发入门
相对组件来说,Vue 的插件开发受到的关注要少一点.但是插件的功能是十分强大的,能够完成许多 Vue 框架本身不具备的功能. 大家一般习惯直接调用现成的插件,比如官方推荐的 vue-router.vu ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
随机推荐
- w3C盒子模型和IE的盒子模型
W3C 盒子模型的范围包括 margin.border.padding.content,并且 content 部分不包含其他部分IE 盒子模型的范围也包括 margin.border.padding. ...
- C++之运算符重载(前置++和后置++)
今天在阅读<google c++ 编程风格>的文档的时候,5.10. 前置自增和自减:有一句话引起了我的注意: 对于迭代器和其他模板对象使用前缀形式 (++i) 的自增, 自减运算符.,理 ...
- js格式
/** * Created by admin on 2017/9/22. */ // 分号后不要再有多余的空格 var name = "North"; var name = &qu ...
- socket学习目录
深入探析c# Socket http://www.cnblogs.com/tianzhiliang/archive/2010/09/08/1821623.html Http和Socket连接区别 ht ...
- ECharts使用问题
Echarts官网上给的例子,在最后有一个分号. 使用ajax请求,在eval()转化时出现错误,原因就是因为多了一个分号
- Flutter实战视频-移动电商-59.购物车_计算商品价格和数量
59.购物车_计算商品价格和数量 本节课主要是加上自动计算的功能 provide/cart.dart 在provide的类里面增加两个变量 cart_bottom.dart 三个组件因为我们都需要套一 ...
- Hibernate使用Query进行查询
错误结果如下 Exception in thread "main" org.hibernate.hql.internal.ast.QuerySyntaxException: new ...
- UVaLive 3971 Assemble (水题二分+贪心)
题意:你有b元钱,有n个配件,每个配件有各类,品质因子,价格,要每种买一个,让最差的品质因子尽量大. 析:很简单的一个二分题,二分品质因子即可,每次计算要花的钱的多少,每次尽量买便宜且大的品质因子. ...
- Jmeter调用JAVA jar包传参
http://blog.csdn.net/xiazdong/article/details/7873767#
- 洛谷1087 FBI树 解题报告
洛谷1087 FBI树 本题地址:http://www.luogu.org/problem/show?pid=1087 题目描述 我们可以把由“0”和“1”组成的字符串分为三类:全“0”串称为B串,全 ...
