酷炫的3D照片墙
今天给大家分享的案例是酷炫的3D照片墙


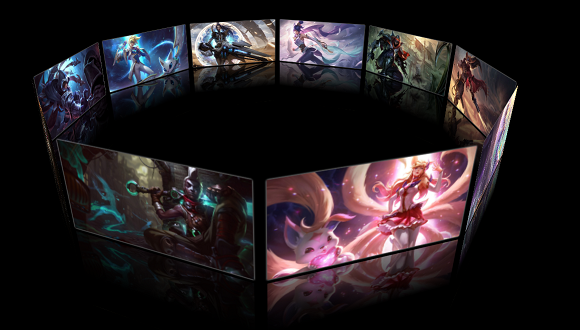
这个案例主要是通过 CSS3 和原生的 JS 来实现的,接下来我给大家分享一下这个效果实现的过程。博客上不知道怎么放本地视频,所以只能放两张效果截图了.
1.实现静态的散开的效果图
<div id="perspective">
<div id="wrap">
<img src="img2/1.jpg"></img>
<img src="img2/2.jpg"></img>
<img src="img2/3.jpg"></img>
<img src="img2/4.jpg"></img>
<img src="img2/5.jpg"></img>
<img src="img2/6.jpg"></img>
<img src="img2/7.jpg"></img>
<img src="img2/8.jpg"></img>
<img src="img2/9.jpg"></img>
<img src="img2/10.jpg"></img>
</div>
</div>
HTML内容
<style>
*{margin:;padding:;}
body{background: #000;}
#perspective{perspective: 800px;}
#wrap{
width: 245px;
height: 125px;
border:1px solid red;
margin: 200px auto;
position: relative;
transform-style: preserve-3d;
transform: rotateX(-10deg)
}
#wrap img{
width: 100%;
height: 100%;
position: absolute;
left:;
top:;
border-radius: 1px;
box-shadow: 0 0 2px #fff;
}
</style>
样式style
<script>
var oWrap=document.getElementById("wrap");
var oImgs=oWrap.getElementsByTagName('img');
var deg=360/(oImgs.length);
for(var i=0;i<oImgs.length;i++){
oImgs[i].style.transform='rotateY('+i*deg+'deg) translateZ(400px)'; }
</script>
JS
这部分有几个注意点
(1)将图片定位到相同的 div 后,设置该 div 的 transform-style 属性为 preserve-3d ,然后将图片沿着 它的 y 轴旋转一定的角度,这几张图片的旋转角度之和要是 360 度,这样才能形成一个圈;旋转角度之后,其实是为了改变每张图片 z 轴指向(z 轴总是垂直于该图片),然后就可以沿着 z 轴进行位移,相当于把 div 撑开了,类似于游乐园里的旋转木马。最后就会形成散开的效果图。
(2)搭建3D环境效果,主要是靠 CSS3 中的 transform-style: preserve-3d;perspective:800px;这里将 perspective 属性放到外面的div中是为了id为wrap的div旋转的时候,不会出现,前面图片大,后面图片小的情况;这里可能比较难以理解,perspective 是场景深度,设置了这个属性后,会使得后面的图片看上去小,前面的图片就会显得大,类似于以前的大屁股电视机。这里如果将场景深度放在wrap的div里的话,旋转的时候就好像是把整个电视机在旋转,而不是让场景里内容在旋转。
2.实现照片墙的旋转
这部分的效果是鼠标按下并且移动的时候,照片墙也会跟着你移动的方向旋转,并且你移动的越快,它旋转的越快。
实现思路:
(1)根据鼠标移动过程中点的变化的距离来判断移动的快慢
(2)通过时间函数的 event 参数可以获取事件的相关信息
event.clientX :表示当前鼠标距离页面左边的距离
event.clinetY :表示当前鼠标距离页面上边的距离
(3)鼠标移动过程中,这两个值会一直变化,那么就可以根据这两个值的差值让照片墙进行旋转。差值越大,旋转越快。
<script>
var nowX,nowY,lastX,lastY,minusX,minusY;
var roX=-10,roY=0;
document.onmousedown=function(ev){
ev = ev || window.event;
lastX=ev.clientX;
lastY=ev.clientY;
this.onmousemove=function(ev){
ev = ev || window.event;
//当前鼠标距离页面左边的距离
nowX=ev.clientX;
//当前鼠标距离页面上边的距离
nowY=ev.clientY;
//X方向上的差值
minusX=nowX - lastX;
//Y方向上的差值
minusY=nowY - lastY;
//X轴的旋转角度(乘0.1是防止旋转过快)
roX-=minusY*0.1;
//y轴的旋转角度(乘0.2是防止旋转过快)
roY+=minusX*0.2;
oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)';
lastX=nowX;
lastY=nowY;
}
this.onmouseup=function(){
//鼠标抬起,结束鼠标移动事件
this.onmousemove=null;
}
return false;
}
</script>
JS实现旋转
3.实现照片的倒影
<style>
#wrap img{
width: 100%;
height: 100%;
position: absolute;
left:;
top:;
border-radius: 1px;
box-shadow: 0 0 2px #fff;
-webkit-box-reflect: below 5px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.5) 100%);
}
</style>
CSS3实现倒影
4.旋转的惯性实现
思路:当鼠标抬起后,以一个越来越小的值进行旋转,通过一个定时器来实现
timer=setInterval(function(){
minusX*=0.95;
minusY*=0.95;
roY+=minusX*0.2;
roX-=minusY*0.1;
oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)';
if(Math.abs(minusX)<0.5 && Math.abs(minusY)<0.5){
clearInterval(timer);
}
},13)
JS实现惯性
在 onmouseup 事件函数中添加如上代码。
5.添加入场动画
最后一张图片最先出来,第一张图片最后出来,transform动画进行相应的延迟,JS 代码做如下修改

以上就是这个案例的大致描述,整理的比较乱,勿喷!
酷炫的3D照片墙的更多相关文章
- 【CSS进阶】试试酷炫的 3D 视角
写这篇文章的缘由是因为看到了这个页面: 戳我看看(移动端页面,使用模拟器观看) 运用 CSS3 完成的 3D 视角,虽然有一些晕3D,但是使人置身于其中的交互体验感觉非常棒,运用在移动端制作一些 H5 ...
- 使用Three.js网页引擎创建酷炫的3D效果的标签墙
使用Three.js引擎(这是开源的webgl三维引擎,gitgub)进行一个简单应用. 做一个酷炫的3d效果的标签墙(已经放在我的博客首页,大屏幕可见), 去我的博客首页看看实际效果 www.son ...
- Flutter 实现酷炫的3D效果
老孟导读:此文讲解3个酷炫的3D动画效果. 下面是要实现的效果: Flutter 中3D效果是通过 Transform 组件实现的,没有变换效果的实现: class TransformDemo ext ...
- css3实现酷炫的3D盒子翻转效果
简介 运用css3先在平面空间组成立方体盒子,再让整个盒子翻转起来,先来张效果图: 步骤 1.先用css将6张图片摆成下图的样子: 下面就是通过css3的3D变换将每个面进行翻转,使之成为一个立体的盒 ...
- 【CSS3进阶】酷炫的3D旋转透视
之前学习 react+webpack ,偶然路过 webpack 官网 ,看到顶部的 LOGO ,就很感兴趣. 最近觉得自己 CSS3 过于薄弱,想着深入学习一番,遂以这个 LOGO 为切入口,好好研 ...
- 仿智能社官网:原生JS实现简单又酷炫的3D立方体时钟
先放一下我做的效果:https://linrunzheng.github.io/3Dclock/3Dclock/new.html 至于3D立方体怎么做这里就不在阐述了,可以看一下我之前的博客. 这里默 ...
- 三分钟学会用 js + css3 打造酷炫3D相册
之前发过该文,后来不知怎么回事不见了,现在重新发一下. 中秋主题的3D旋转相册 如图,这是通过Javascript和css3来实现的.整个案例只有不到80行代码,我希望通过这个案例,让正处于迷茫期的j ...
- TensorSpace:超酷炫3D神经网络可视化框架
TensorSpace:超酷炫3D神经网络可视化框架 TensorSpace - 一款 3D 模型可视化框架,支持多种模型,帮助你可视化层间输出,更直观地展示模型的输入输出,帮助理解模型结构和输出方法 ...
- 纯CSS3实现的一些酷炫效果
之前在网上看到一些用纯CSS3实现的酷炫效果,以为实现起来比较困难,于是想看看具体是怎么实现的. 一.笑脸猫动画 实现效果如下: 这个实现起来确实比较麻烦,很多地方需要花时间,有耐心地调整. 1.先看 ...
随机推荐
- [Xcode 实际操作]七、文件与数据-(8 )读取和解析Plist文件(属性列表文件)
目录:[Swift]Xcode实际操作 本文将演示如何读取和解析Plist文件,即属性列表文件. 它是用来存储,串行化后的对象的文件. 在项目名称上点击鼠标右键,弹出右键菜单, 选择[New File ...
- vue+element级联选择器对接后台数据
1.后台接口返回的数据肯定要和级联选择器的数据一致,所以我专门弄个model存放返回的值,如下:/** * @Auther: GGDong * @Date: 2019/4/3 10:30 */@Get ...
- Jmeter 跨线程组传递参数 之两种方法
终于搞定了Jmeter跨线程组之间传递参数,这样就不用每次发送请求B之前,都需要同时发送一下登录接口(因为同一个线程组下的请求是同时发送的),只需要发送一次登录请求,请求B直接用登录请求的参数即可,直 ...
- 一份比较完整的gulpfile.js
var gulp = require('gulp'); //工具 var autoprefixer = require('gulp-autoprefixer'); var include = requ ...
- Django-Rest-Framework的序列化之serializers 序列化组件
Django-Rest-Framework的序列化之serializers 序列化组件 restful framework 正常的序列化 from django.http import HttpRes ...
- Python入门_汇总_未完待续
if/elseif/else for while break continue 多重循环 list [] duple() dict {} set {[]} 函数 help(abs) 查看abs函数的帮 ...
- 059 Spiral Matrix II 旋转打印矩阵 II
给出正整数 n,生成正方形矩阵,矩阵元素为 1 到 n2 ,元素按顺时针顺序螺旋排列.例如,给定正整数 n = 3,应返回如下矩阵:[ [ 1, 2, 3 ], [ 8, 9, 4 ], [ 7, 6 ...
- [PHP] – 性能优化 – Fcgi进程及PHP解析优化
https://www.abcdocker.com/abcdocker/808------[PHP] – 性能优化 – Fcgi进程及PHP解析优化
- C#微信支付
回归主题,16年1月初我对微信开发比较好奇,由于自己是一个比较喜欢钱的人,所以对支付功能颇为冲动,就用公司信息在微信平台申请了一个服务号,还给腾讯打赏了300大洋做了下认证,抽空看了下微信支付官方的文 ...
- nodejs模块学习: webpack
nodejs模块学习: webpack nodejs 发展很快,从 npm 上面的包托管数量就可以看出来.不过从另一方面来看,也是反映了 nodejs 的基础不稳固,需要开发者创造大量的轮子来解决现实 ...
