关于DOM的一些笔记(一)
这篇文章整理的是关于DOM的一些学习笔记,这样以后查找起来也方便许多。(以前js看的是入门经典和DOM编程艺术,现在在看高级程序设计,本文就以高级程序为主整理)
1、Node
(1):类型
node.nodeType:返回节点类型(一共有12种)。若返回值为1,则表明是个element节点,若2,属性节点,若3,文本节点。
node.nodeName:返回节点的名称(如input返回"input")。
node.nodeValue:返回节点的value,没有则返回null。
(2):关系
node.childNodes:返回保存一个NodeList(类似数组,并且有length属性,并非Array的实例)的对象,它是基于DOM结构动态执行查询的结果,因此DOM结构的变化会自动反映在NodeList对象中。
node.childNodes[0]:访问第一个节点,推荐。
node.childNodes.item(0):访问第一个节点。
Array.prototype.slice.call(Node.childNodes, 0):将NodeList对象转换为数组(不支持IE8-。

上图中的f是随意取的一个form表单,很明显f.childNodes是一个对象,而a则是一个数组。
node.parentNode:返回父节点。
node.previousSibling && Node.nextSilbing:返回节点的前一个和后一个兄弟节点。第一个节点的previousSibling返回null,最后一个节点的nextSibling返回null。
node.firstChild && Node.lastChild:返回节点的第一个和最后一个子节点。如果只有一个子节点,则firstChild和lastChild指向同一个节点。如果没有子节点,则均为null。
node.hasChildNodes():如果节点包含一个或多个子节点的情况下返回true。
node.ownerDocument:指向表示整个文档的文档节点(实测就相当于返回整个页面的源码)。
(3):操作
node.appendChild():向childNodes列表的末尾添加一个节点。如果传入到appendChild()中的节点已经是文档的一部分,那就将该节点从原始位置转移到新位置(例如在调用appendChild()时,传入父节点的第一个子节点,那么该节点就会成为父节点的最后一个子节点)。
node.insertBefore():把传入的节点放在childNodes列表的指定位置。该方法接受2个参数:要插入的节点和作为参照的节点。插入节点后,被插入的节点会变成参照节点的前一个同胞节点,并返回该节点。如果参照节点是null,则insertBefore()和appendChild()执行相同的操作。

node.replaceChild():该方法接受2个参数:要插入的节点和要替换的节点。要替换的节点将由这个方法返回并从文档树中被移除,同时由要插入的节点占据其位置。


node.removeChild():该方法接受1个参数:要移除的节点。将移除并返回这个节点。
(其他):
node.cloneNode():用于创建调用该方法的节点的一个完全相同的副本。接受1个布尔值参数,表示是否执行深复制。在参数为true的情况下,复制节点及其整个子节点树。在参数为false(默认值)的情况下,仅复制节点本身。复制后返回的节点副本属于文档所有,但没有指定父节点。(介绍说cloneNode()不会复制添加到DOM节点中的JavaScript属性,例如事件处理程序等,该方法只复制特性)、(指定为true的情况下)子节点,其他一切都不会复制)。
node.normalize():处理文档树中的文本节点。(暂时没明白,留待更新)
2、Document
(1):特性
nodeType的值为9。
nodeName的值为"#document"。
nodeValue的值为null。
parentNode的值为null。
ownerDocument的值为null。
(2):文档的子节点
document.documentElement:该属性始终指向HTML页面的<html>元素。与document.childNodes[0]和document.firstChild的值相同。
document.body:该属性指向<body>元素。
document.doctype:访问<!dotype>标签。(结果与浏览器有关)

(3):文档的信息
document.titile:获取<title>中的文本,也可以修改title属性的值。

document.URL:包含页面完整的URL(即地址栏中的信息)。
document.domain:包含页面的域名。
document.referrer:包含链接到当前页面的那个页面的URL。

(4):查找元素
document.getElementById()。
document.getElementsByClassName():
document.getElementsByTagName():该方法接受一个参数,即要取得元素的标签名,返回包含0个或多个元素的NodeList。在HTML文档中,该方法会返回一个HTMLCollection对象,该对象与NodeList非常相似,同样可以用方括号或item()方法来访问HTMLCollection对象中的项。HTMLCollection对象有一个方法叫做namedItem(),使用该方法可以通过元素的name特性取得集合中的项,例如:


document.getElementsByTagName('*'):获取页面中的所有元素。(IE将注释实现为元素,因此在IE中调用该方法会返回所有注释节点)
(5):特殊集合
document.getElementsByName():返回带有给定name特性的所有元素。
document.anchors:包含文档中所有带name特性的<a>元素。
document.forms:等同于document.getElementsByTagName('form')。
document.imags:等同于document.getElementsByTagName('img')。
document.links:包含文中所有带有href特性的<a>元素。


(6):文档写入
write()、writeIn():这2个方法都接受一个或多个字符串参数,即要写入到输出流中的文本。write()会原样写入,而writeIn()则会在每个字符串的末尾添加一个换行符(\n)。(在chrome上实测writeIn()并没有在末尾加上换行符,而是多了一个空格分割;搜索了一下:如果使用了 <PRE> 和 <XMP> 标识,这个换行符会被解释,且在浏览器中显示)。
open()、close():打开和关闭网页的输出流。
3、Element
(1):特征
nodeType的值为1。
nodeName的值为元素的标签名。
nodeValue的值为null。
parentNode可能是Document或Element。
其子节点可能是Element、Text、Comment、ProcessingInstruction、CDATASection或EntityReference。
要访问元素的标签名,可以使用nodeName属性,也可以使用tagName属性(这2个属性会返回相同的值)。


在HTML中,标签名始终都会以全部大写表示。因此如果要比较,需要将标签名转换为相同的大小写形式,例如;
if (element.tagName.toLowerCase() == 'a') {}
(2)、HTML元素
所有的HTML元素都由HTMLElement类型表示。HTMLElement类型直接继承自Element并添加了一些属性。添加的这些属性分别对应于每个HTML元素中都存在的下列标准特征。
id。
title:有关元素的附加说明信息。
lang:元素内容的语言代码。
dir:语言的方向,值为“ltr”或“rtl”。
className。
可以用 node.dir = 'rtl' 这样来为每个属性赋予新的值。
对id或lang的修改对用户而言是透明不可见的(假设没有基于它们的值设置的CSS样式),而对title的修改则只会在鼠标移动到这个元素之上才会显示出来。对dir的修改会在属性被重写的那一刻,立即影响页面中文本的左、右对齐方式。修改className时,如果新类关联了与此前不同的CSS样式,那么就会立即应用新的样式。
(3)、取得元素
getAttribute():取得特性名,包括自定义的特性,并且特性的名称不区分大小写。不过,只有非自定义的特性才会以属性的形式添加到DOM对象中。(根据HTML5规范,自定义特征应该加上 data- 前缀以便验证)


有两类特殊的特性。
style:通过getAttribute()访问时,返回的style特性值中包含的是CSS文本,而通过属性来访问则返回一个对象。(实际是因为style属性没有映射到style特性)
时间处理程序(类似onclick):通过getAttribute()访问,会返回相应代码的字符串,而在访问onclick属性时,则会返回一个JavaScript函数。(因为事件处理程序本身就应该被赋予函数值)
(4)、设置特性
setAttribute():通过该方法设置的特性名会被统一转换为小写形式。
removeAttribute():该方法用于彻底删除元素的特性。调用该方法不仅会清除特性的值,而且也会从元素中完全删除特性。
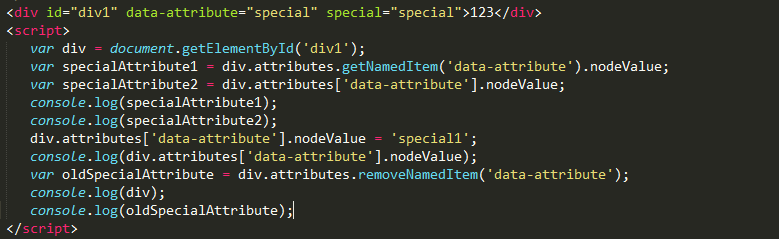
(5)、attributes属性
attributes属性包含一个NamedNodeMap,与NodeList相似。元素的每一个特性都由一个Attr节点表示,每个节点都保存在NamedNodeMap对象中。
getNamedItem(name):返回nodeName属性等于name的节点。
removeNamedItem(name):从列表中移除nodeName属性等于name的节点,与removeAttribute()唯一的区别就是removeNamedItem()返回表示被删除特性的Attr节点。
setNamedItem(node):向列表中添加节点,以节点的nodeName属性为索引。
item(pos):返回位于数字pos位置处的节点。


(6)、创建元素
document.createElement()。
// var div = document.createElement("<div id=\"my_div\" class=\"div-class\"></div>");
(7)、元素的子节点
4、Text类型
文本节点由Text类型表示,包含的是可以照字面解释的纯文本内容。Text节点具有一下特征:
(1)、nodeType的值为3。
(2)、nodeName的值为"#text"。
(3)、nodeValue的值为节点所包含的文本。
(4)、parentNode是一个Element。
(5)、不支持(没有)子节点。
可以通过nodeValue属性或data属性访问Text节点中包含的文本。使用以下方法可以操作节点的文本:
(1)、appendData(text):将text添加到节点的末尾。
(2)、deleteDate(offset, count):从offset指定的位置开始删除count个字符。
(3)、insertData(offset, text):在offset指定的位置插入text。
(4)、replaceData(offset, count, text):用text替换从offset指定的位置开始到offset+count为止的为本。
(5)、splitText(offset):从offset指定的位置将当前文本节点分成2个文本节点。
(6)、substringData(offset, count):提取从offset指定的为止开始到offset+count为止的字符串。
同时文本节点的length属性保存着节点中字符的数目,并且在nodeValue.length和data.length中保存着同样的值。
单一个空格也算一个文本节点。(<div> </div> 有一个文本节点)

 (chrome输出结果)
(chrome输出结果)
 (在innerHTML里输出转义了)
(在innerHTML里输出转义了)
(1)、创建文本节点
document.createTextNode():创建文本节点。
(2)、规范化文本节点
element.normalize():如果在一个包含2个或多个文本节点的父元素上调用normalize()方法,则会将所有文本节点合并成一个节点,最终的节点的nodeValue等于将合并前每个文本节点的nodeValue值拼接起来的值。
(3)、分割文本节点
element.splitText(offset):该方法会将一个文本节点分成2个文本节点,即按照指定的位置分割nodeValue值。原来的文本节点将包含从开始到指定位置之前的内容,新文本节点将包含剩下的文本。该方法会返回一个新文本节点,该节点与原节点的parentNode相同。
5、Comment类型
注释在DOM中是通过Comment类型来表示的。
(1)、特征
nodeType的值为8。
nodeName的值为"#comment"。
nodeValue的值是注释的内容。
parentNode可能是Document或Element。
不支持(没有)子节点。
(2)、使用
Comment类型与Text类型继承自相同的基类,因此它拥有除splitText()之外的所有字符串操作方法。与Text类型相似,也可以通过nodeValue或data属性来取得注释的内容。
注释节点可以通过其父节点来访问。


另外,使用document.createComment()并为其传递注释文本也可以创建注释节点。
6、DocumentFragment类型
在所有节点类型中,只有DocumentFragment在文档中没有对应的标记。DOM规定文档片段(document fragment)是一种“轻量级”的文档,可以包含和控制节点,但不会像完整的文档那样占用额外的资源。
(1)、特征
nodeType的值为11.
nodeName的值为"#document-fragment"。
nodeValue的值为null。
parentNode的值为null。
子节点可以是Element、ProcessingInstruction、Comment、Text、CDATASection或EntityReference。
(2)、使用
虽然不能把文档片段直接添加到文档中,但可以将它作为一个“仓库”来使用,即可以在里面保存将来可能会添加到文档中的节点。
document.createDocumentFragment():创建文档片段。
文档片段继承了Node的所有方法,通常用于执行那些针对文档的DOM操作。如果将文档中的节点添加到文档片段中,就会从文档树中移除该节点,也不会从浏览器中再看到该节点。添加到文档片段中的新节点同样也不属于文档树。通过appendChild()或insertBefore()将文档片段的所有子节点(文档片段本身永远不会成为文档树的一部分)添加到相应位置。


7、Attr类型
元素的特性在DOM中以Attr类型来表示。
(1)、特征
nodeType的值为2.
nodeName的值是特性的名称。
nodeValue的值是特性的值。
parentNode的值为null。
在HTML中不支持(没有)子节点。
在XML中子节点可以是Text或EntityReference。
(2)、属性
name:特性名称(与nodeName的值相同)。
value:特性的值(与nodeValue的值相同)。
specified:布尔值,用以区别特性是在代码中运行的,还是默认的。
document.createAttribute(name):创建新的特性节点。
不推荐直接访问特性节点,用getAttribute()、setAttribute()和removeAttribute()。
最后更新于2016年10月10日
关于DOM的一些笔记(一)的更多相关文章
- HTML DOM(学习笔记二)
嗯,在HTML DOM(学习笔记一)中简单描述了一下HTML DOM 是什么,这一篇将记录下来有关HTML DOM的内容! 1:DOM节点 首先,再来看一下HTML DOM的树状结构,如下图所示: 这 ...
- HTML DOM简易学习笔记
文字版:https://github.com/songzhenhua/github/blob/master/HTML DOM简易学习笔记.txt 学习地址:http://www.w3school.co ...
- BOM DOM Event事件笔记....
js//获取文件标题 document.body //body document.title //网页标题 document.doctype//文档对象 document.url//路径 //服务器相 ...
- 关于DOM的一些笔记(二)
1.选择符API (1).querySelector()方法 querySelector()方法接受一个CSS选择符,返回与该模式匹配的第一个元素,如果没有找到匹配的元素,返回null. 通过Docu ...
- HTML5的 2D SVG和SVG DOM的学习笔记(2)---SVG动画
SVG支持动画.可以通过以下几种方法获得动画效果: 使用SVG动画元素.SVG可以描述随时间变化的图形对象,使用不同的动画元素可以定义运动路径,淡入淡出效果和对象的膨胀.收缩.旋转和变换颜色. 使用S ...
- DOM LOAD测试笔记
DOM时间:1823ms LOAD时间:4912ms COMP时间:5427ms 1585 4757 5650 1859 3487 3910 1600 4648 5099 1610 4428 4878 ...
- HTML5的 2D SVG和SVG DOM的学习笔记(1)
(项目中要使用SVG,只好补充知识了) HTML体系中,最常用的绘制矢量图的技术是SVG和HTML5新增加的canvas元素.这两种技术都支持绘制矢量图和光栅图. 一.SVG概述 可缩放矢量图形(Sc ...
- HTML DOM(学习笔记一)
嗯,工作也有一段时间了,对编程的认识也深入了一些,以前认为HTML/CSS/JAVASCRIPT是比较简单的,看网上的教程就可以了,W3C是我学习这些知识常去的一个网站,非常感谢她让我学习到了更多的一 ...
- 【DOM】学习笔记
三. 一份文档就是一颗节点树 节点类型:元素节点——属性节点.文本节点 getElementById()返回一个对象,对应一个元素节点 getElementByTagName()返回一个对象数组,分别 ...
随机推荐
- JavaScript常用字符串操作方法总结
1.判断是否为字符串:typeof() var str = 'abcd'; typeof(str); //string 2.获取字符串的长度:length var str = '123456789 ...
- Mac OS X系统安装盘制作
本文来记录一下制作苹果系统安装盘的步骤: 1. 准备一个空白的U盘或移动硬盘和去App Store下载好最新版本的系统,现在最新的是:macOS Sierra,下载后会默认打开安装进程,退出不管即可, ...
- php中通过DOM操作XML
DOM文档在js里早就接触过,知道DOM不但可以操作html文档,还可以操作XHTML,XML等文档,有着极强的通用性,下面我们通过两个小例子,看看在PHP中是如何用DOM操作XML文档的,和js中差 ...
- word
# word中向下箭头 原文:http://jingyan.baidu.com/article/c1465413b0a9c70bfcfc4cbc.html 使用替换功能,把^l(l是小写的L)替换为^ ...
- mysql介绍及安装
一.MySQL介绍 1.标志 MySQL的海豚标志的名字叫"sakila",它是由MySQL AB的创始人从用户在"海豚命名"的竞赛中建议的大量的名字表中选出的 ...
- Android Studio一些常用快捷键及快捷键冲突解决
1. 最近在自学Android,也是边看书边写一些Demo,由于知识点越来越多,脑子越来越记不清楚,所以打算写成读书笔记,供以后查看,也算是把自己学到所理解的东西写出来,献丑,如有不对的地方,希望大家 ...
- [Tool]Inno Setup创建软件安装程序。
这篇博客将介绍如何使用Inno Setup创建一个软件安装程序. Inno Setup官网:http://www.jrsoftware.org/isinfo.php. 可以下载到最新的Inno Set ...
- 【leetcode】Pascal's Triangle
题目简述: Given numRows, generate the first numRows of Pascal's triangle. For example, given numRows = 5 ...
- CozyRSS开发记录-中断
接下来会对CozyRSS做一堆的修改,包括界面和功能.因为比较杂乱,而且大多是体力活,所以就不记录了.等下次再发的时候,见到的就是一个有可用性的CozyRSS了!
- 【面试题】D
一面: 1.介绍实习项目,负责那一部分: 2.C++的三大特性: 3.7层网络协议:应用层协议有哪些,TCP/IP属于哪一层,三次握手: 4.Linux: 4.1.查看进程: 4.2.vim文件与to ...
