HTTP文件上传插件开发文档-ASP
版权所有 2009-2016 荆门泽优软件有限公司
保留所有权利
产品首页:http://www.ncmem.com/webplug/http-uploader2/index.asp
在线演示:http://www.ncmem.com/products/http-uploader2/index.asp,
升级日志:http://www.cnblogs.com/xproer/archive/2011/03/15/1985091.html
资源下载:cab安装包(x86),cab安装包(x64),crx安装包,crx(nat)安装包,xpi安装包,exe安装包,开发文档,VC运行库,证书补丁,
示例下载:ASP示例,ASP.NET示例,JSP示例,PHP示例,
联系信箱:1085617561@qq.com
联系QQ:1085617561
更新记录:
|
更新时间 |
描述 |
|
2012-05-29 |
更新JSP文件上传示例代码。 |
|
2012-08-30 |
增加创建文件夹和删除文件示例代码。 |
|
2012-09-10 |
增加验证本地文件是否存在的示例代码,更新创建文件夹示例代码。 |
|
2014-03-18 |
完善正式包布署章节 增加在本地运行DEMO章节 增加在测试服务器中运行DEMO章节 删除测试包布署说明章节。 新增ASP测试章节。 |
1. 在本地运行DEMO
1.1. ASP
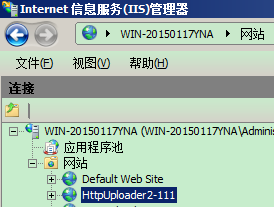
1.在IIS中新建站点

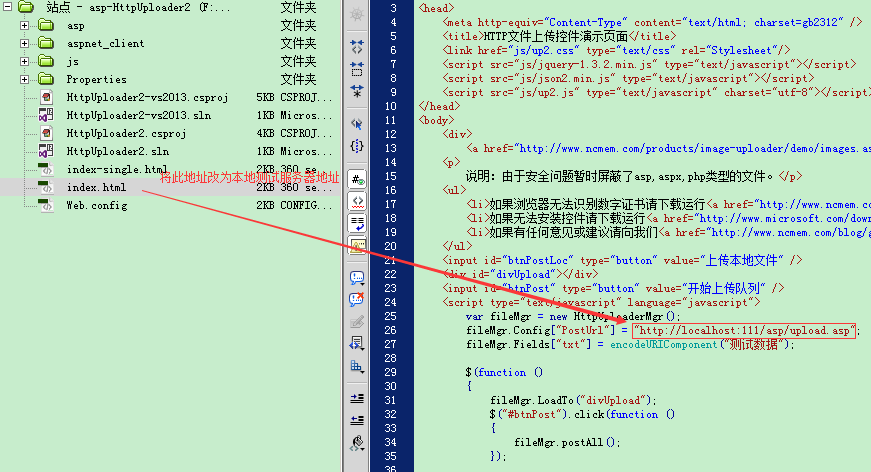
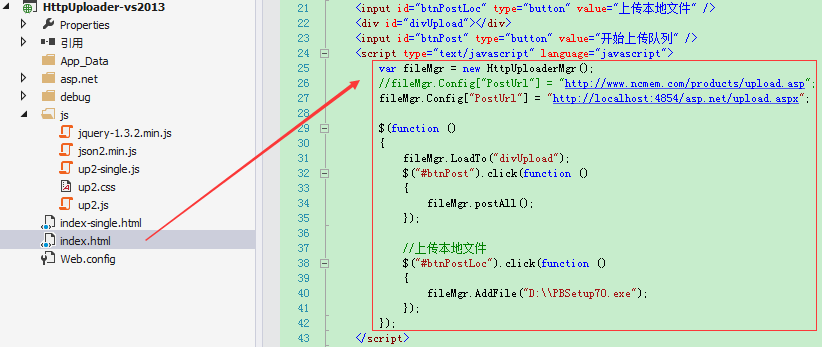
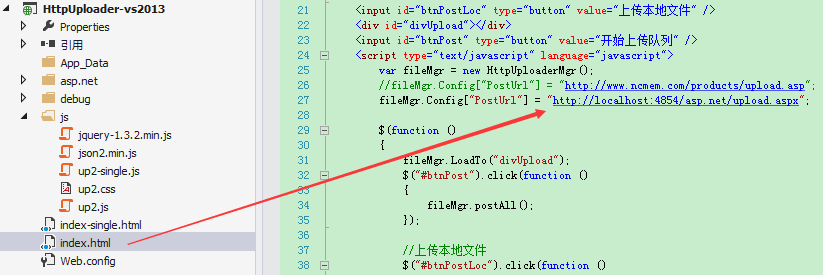
2.修改上传地址

2. 在测试服务器中运行DEMO
说明:如果客户端能够正常访问互联网,则不用在测试服务器中布署控件包。
步骤如下:
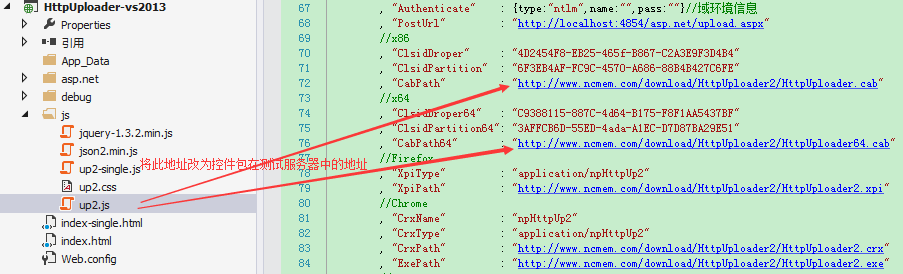
1.将控件包(HttpUploader.cab,HttpUploader64.cab)布署在测试服务器中
HttpUploader.cab为IE(x86)浏览器控件安装包。
HttpUploader64.cab为IE(x64)浏览器控件安装包。
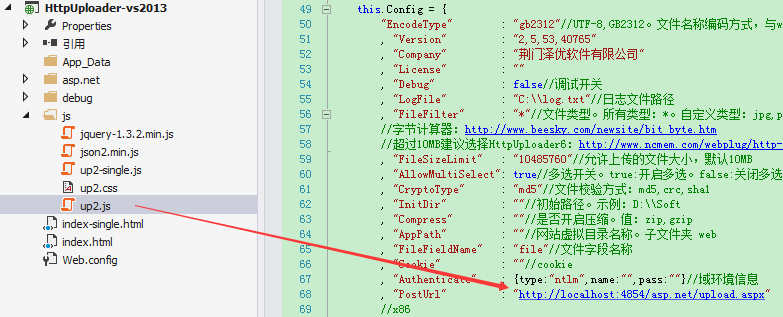
2.修改up2.js中的控件包地址。

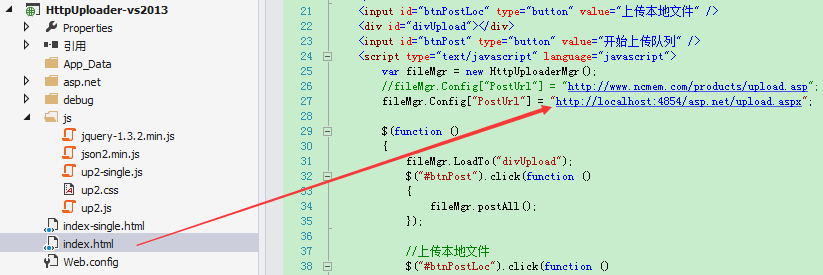
3.将上传地址改为测试服务器的上传地址。

3. 正式包布署说明
说明:在购买后我们会以邮件方式提供控件包文件。
1.将HttpUploader.cab,HttpUploader64.cab,HttpUploader2.xpi,HttpUploader2.crx,HttpUploader2.exe上传到正式服务器中。
HttpUploader.cab为IE(x86)浏览器控件安装包。
HttpUploader64.cab为IE(x64)浏览器控件安装包。
HttpUploader2.xpi为Firefox浏览器控件安装包。
HttpUploader2.crx为Chrome浏览器控件安装包。
HttpUploader2.exe为控件集成安装包。
2.修改up2.js文件中的配置信息。
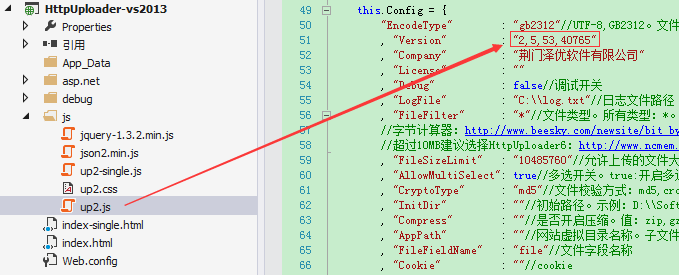
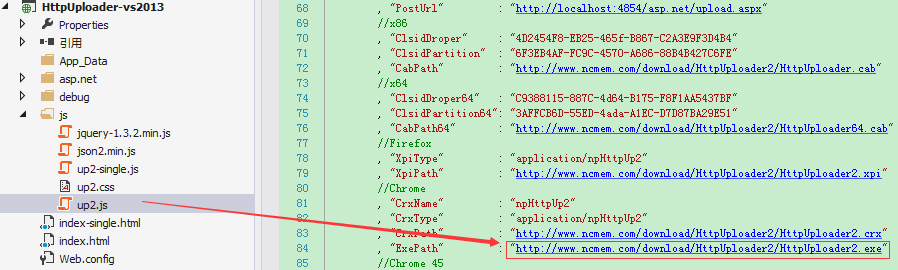
3.1. 修改版本号

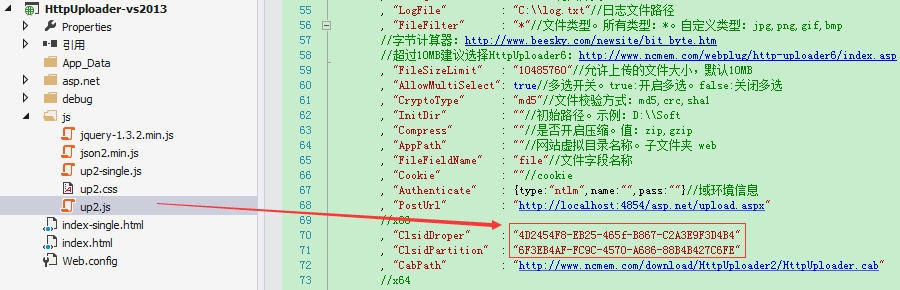
3.2. 修改IE32控件Clsid值

3.3. 修改IE32控件cab包地址

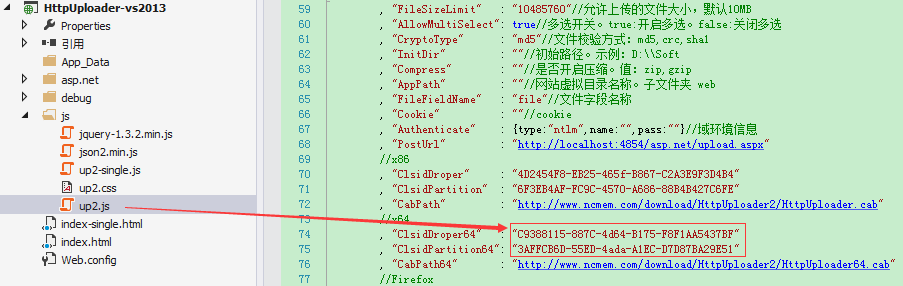
3.4. 修改IE64控件clsid值

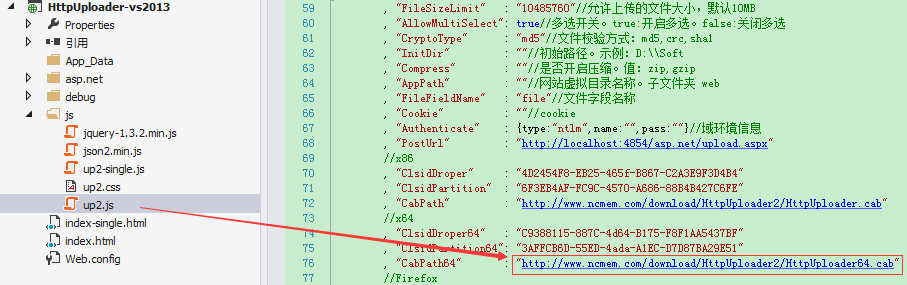
3.5. 修改IE64控件cab包地址

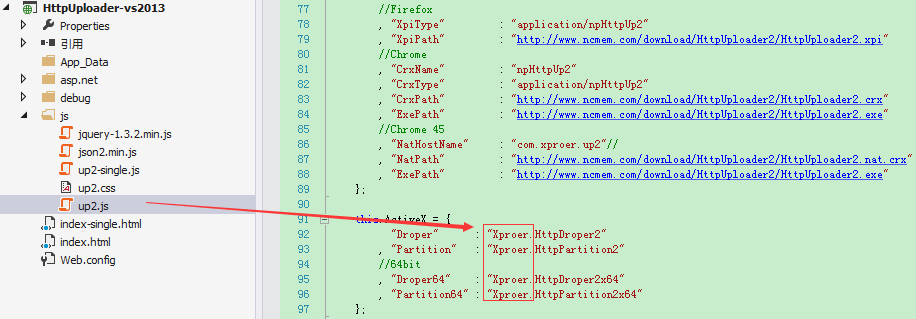
3.6. 修改IE32,IE64控件ProjID信息

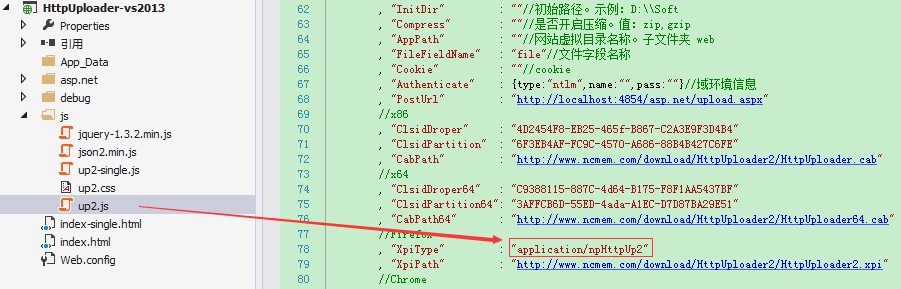
3.7. 修改Firefox控件XpiType值

3.8. 修改Firefox控件xpi包地址

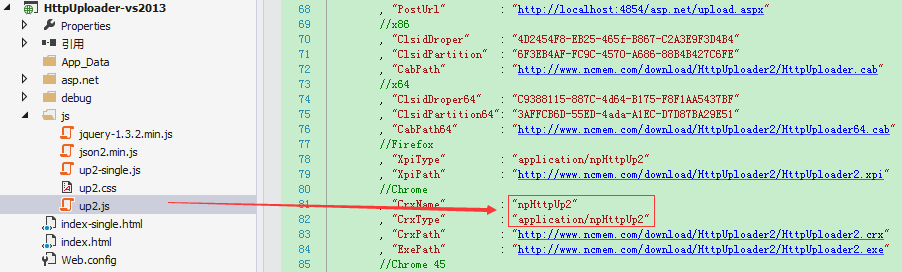
3.9. 修改chrome控件CrxType和CrxName值

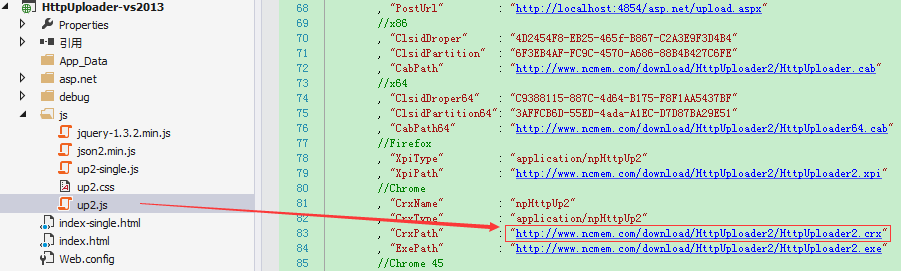
3.10. 修改Chrome控件crx包地址

3.11. 修改exe包地址

4. 整合到现有系统中
主要步骤:
1.上传js文件夹,控件包
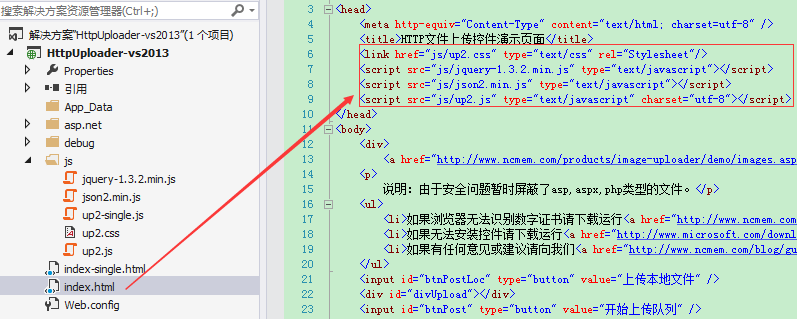
2.在引用页面添加js引用
3.在引用页面编写控件初始化代码,并设置上传地址。
1.上传js文件夹

2.在引用页面添加js引用

3.编写控件初始化代码

5. 自动拼接路径
如果域名会经常变动不是固定域名,可以使用自动拼接路径函数InitPath()来简化控件布署。InitPath()函数的主要作用就是帮助开发人员拼接字符串。开发人员也可以根据自已的业务逻辑情况来修改此函数。
以下示例演示如何使用自动拼接路径
修改HttpUploader.js中的路径
:在引用页面设置上传地址

方法2:在up2.js中设置上传地址。

注意:如果同时在引用页面和up2.js中配置了上传地址,那么引用页面的设置将会覆盖up2.js中的设置,即只有引用页面的设置有效。
7.2. 设置服务器编码方式
<script type="text/javascript" language="javascript">
var fileMgr = new HttpUploaderMgr();
fileMgr.Config["EncodeType"] = "GB2312";//设置上传编码。必须与网站配置相同。建议在HttpUploader.js中设置,这样可以在多个页面引用,而不需要再次设置。
$(document).ready(function ()
{
fileMgr.Load();
});
</script>
7.3. 设置文件类型
<script type="text/javascript" language="javascript">
var fileMgr = new HttpUploaderMgr();
//设置允许上传的文件类型,使用英文逗号分(,)隔。如果允许所有的文件类型,则使用*
fileMgr.Config["FileFilter"] = "jpg,png,bmp,gif,doc,pdf,txt";
$(document).ready(function ()
{
fileMgr.Load();
});
</script>
7.4. 设置附加信息
附加信息的作用就是在上传图片的同时向服务器提交额外的字段信息。比如当用户向服务器上传截图时,服务器需要知道是哪位用户上传的截图,这时可以将用户ID添加到附加信息中,这样服务器在获取截图信息的同时也能够根据附加信息知道是哪位用户上传的截图。
客户端:
fileMgr.Fields["UserName"] = "test";
服务端:
string fname = Request.Form["UserName"];
开发人员可以根据自已的业务需求来扩展附加信息:
客户端:
fileMgr.Fields["f1"] = "f1";
fileMgr.Fields["f2"] = "f2";
fileMgr.Fields["f3"] = "f3";
fileMgr.Fields["f4"] = "f4";
fileMgr.Fields["f5"] = "f5";
服务端(ASP.NET):
string f1 = Request.Form["f1"];
string f1 = Request.Form["f2"];
string f1 = Request.Form["f3"];
string f1 = Request.Form["f4"];
string f1 = Request.Form["f5"];
7.5. 上传本地文件
使用步骤如下:
1.调用postLoc函数上传本地文件,注意路径需要使用双斜框(\\)
<div id="upPnl"></div>
<script type="text/javascript" language="javascript">
var fileMgr = new HttpUploaderMgr();
$(document).ready(function ()
{
fileMgr.Load();
fileMgr.postLoc("D:\\360safe-inst.exe", "upPnl");
});
</script>
7.6. 以压缩模式(zlib)上传
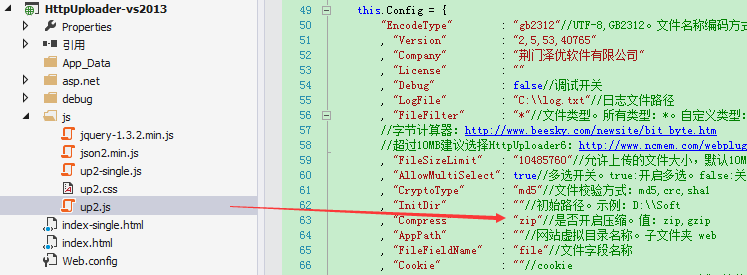
说明:开启压缩后,控件上传前会对文件进行zlib压缩操作,服务端接收到的数据需要进行解压操作。压缩后传输的数据量变小,可以有效的降低网络流量从而提高上传效率。此功能特别适合企业级文件传输环境。

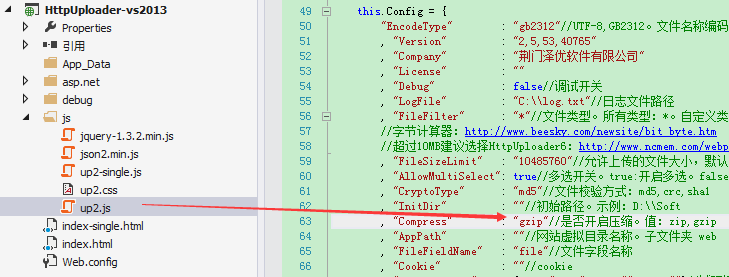
7.7. 以gzip压缩模式上传
配置方法:

压缩效果对比:
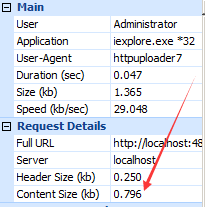
1.对txt文件进行测试
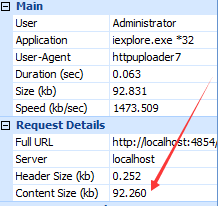
原文件大小:91.7kb
提交数据:

gzip压缩模式:
压缩后:0.796kb

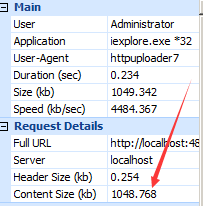
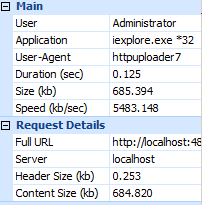
2.对exe文件进行测试
原文件大小:1049kb
提交数据:

gzip压缩模式:
压缩后:684.820kb

8. UI模板
您可以根据实际需求来修改以下模板。
HTML:
<div name="tmpItem" class="UploaderItem" id="UploaderTemplate">
<div class="UploaderItemLeft">
<div class="FileInfo">
<div name="fileName" class="FileName top-space">HttpUploader程序开发.pdf</div>
<div name="fileSize" class="FileSize" child="1">100.23MB</div>
</div>
<div class="ProcessBorder top-space"><div name="process" class="Process"></div></div>
<div name="msg" class="PostInf top-space">已上传:15.3MB 速度:20KB/S 剩余时间:10:02:00</div>
</div>
<div class="UploaderItemRight">
<div class="BtnInfo"><span name="btnCancel" class="Btn">取消</span> <span name="btnDel" class="Btn hide">删除</span></div>
<div name="percent" class="ProcessNum">35%</div>
</div>
</div>
9. 服务端支持
9.1. ASP
9.1.1. upload.asp文件
<% @Language=vbscript Codepage=936 %>
<%
Option Explicit
Response.Buffer=True
%>
<!--#include file="UpLoadClass.asp"-->
<%
dim lngUpSize,uploader,intError
Set uploader = new UpLoadClass
uploader.TotalSize= 10485760'10MB
uploader.MaxSize = 10000*1024
uploader.FileType = "gif/jpg/png/bmp/pdf/doc/xls/rar/zip/txt"
uploader.Savepath = "upload/"
'自动创建上传文件夹
dim folder,fs
folder = server.MapPath(uploader.Savepath)
set fs = Server.CreateObject("Scripting.FileSystemObject")
if(fs.FolderExists(folder) = false) then
fs.CreateFolder(folder)
end if
lngUpSize = uploader.Open()
intError = uploader.Form("photo2_Err")
response.Write("upload/" & uploader.Form("ServerFileName"))
if lngUpSize>uploader.MaxSize then
%>
<script language="javascript">
<!--
alert("您上传的文件最大不能超过10M!!");
history.back();
//-->
</script>
<%
response.end
end if
if intError=-1 then
%>
<script language="javascript">
<!--
alert("您没有上传任何文件,请重新上传!!");
history.back();
//-->
</script>
<%
response.end
end if
Set uploader = nothing
%>
HTTP文件上传插件开发文档-ASP的更多相关文章
- HTTP文件上传插件开发文档-JSP
版权所有 2009-2016 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/http-u ...
- 上传Text文档并转换为PDF(解决乱码)
前些日子,Insus.NET有分享一篇<上传Text文档并转换为PDF>http://www.cnblogs.com/insus/p/4313092.html 它是按最简单与默认方式来处理 ...
- 上传Text文档并转换为PDF
今天在ASP.NET MVC环境中学习一些PDF相关的知识,想法是上传文件成功时,并把文件转换为PDF文档. 打开你的专案,运行NuGet包管理器,下载一个叫iTextSharp的东东: 点击Inst ...
- JQuery文件上传插件ajaxFileUpload在Asp.net MVC中的使用
0 ajaxFileUpload简介 ajaxFileUpload插件是一个非常简单的基于Jquery的异步上传文件的插件,使用过程中发现很多与这个同名的,基于原始版本基础之上修改过的插件,文件版本比 ...
- Linux服务器 上传/下载 文档/目录
1.从服务器上下载文件 scp username@servername:/path/filename /var/www/local_dir(本地目录) 例如scp root@192.168.0.101 ...
- 微信小程序上传Word文档、PDF、图片等文件
<view class="main" style="border:none"> <view class="title"&g ...
- sahrepoint 上传到文档库
sharepoint学习笔记汇总 http://blog.csdn.net/qq873113580/article/details/20390149 /// <summary&g ...
- Bootstrap FileInput 多图上传插件 文档属性说明
Bootstrap FileInput 多图上传插件 原文链接:http://blog.csdn.net/misterwho/article/details/72886248?utm_source ...
- github的上传本地文档
自从使用github以来,一直都是在github网站在线上传文件到仓库中,但是有时因为网络或者电脑的原因上传失败.最重要的原因是我习惯本地编辑,完成以后再一起上传github.看过了几个教程,总结出最 ...
随机推荐
- C#处理不规范的时间字符串
这样的一个情景,数据中 出生日期 是存的时间方便计算,但是前台来的数据五花八门 20170101 2017.01 2017-01-01 2017年01月1日 由于特殊原因现在确实没办法规范用户输入 ...
- Servlet表单Get和Post读取
新建一个maven的war工程,如果没有web.xml新增一个web.xml或者拷贝一个例如: <?xml version="1.0" encoding="UTF- ...
- sklearn one_hot 操作
1.编码 one_hot编码不再过多叙述,类似于hash的那种方法去改变数的编码方式.比如label存在与(0,1,2,3),那么一条记录的label为3,那么将编码维[0,0,0,1] 2.包: t ...
- STM8S103 PB4和PB5
STM8S103的PB4和PB5只能配置成开漏输出,用作I2C通讯: PB4和PB5不能配置为推挽输出,来控制LED之类的,因为内部没有上拉电阻,IO拉高电压只有1.8V左右,要想控制LED,只能通过 ...
- OpenCL™ 2.0 – Pipes
copy from http://developer.amd.com/community/blog/2014/10/31/opencl-2-0-pipes/ OpenCL™ 2.0 – Pipes I ...
- 获得网址的Https的SSL证书并且保存到truststore
一.生成PEM文件 这里以邮件发送接口为例https://api.mailgun.net/v3/,首先运行以下命令: openssl s_client -host -prexit -showcerts ...
- linux那点事儿(七)----文件系统管理
如果你是一位忠实的windows 用户,那么现在请你打开的的c盘,打开WINDWOS目录,下面存放了哪些文件和目录,相信没有人关心过吧!即便是用windows多年的人.额!其实,我也知道WINDOWS ...
- Py修行路 python基础 (十七)property 静态方法 类方法
一.property 属性 特性 (装饰器是可调用对象,被装饰对象也是可调用对象) 1.在类内函数属性上添加一个@property,就会对函数属性进行伪装. import math class C ...
- php使用substr中文乱码问题
周天的时候对网站 https://www.javasec.cn 进行bug修复和功能更新,其中遇到一个比较有意思的小问题: 问题: 网站的置顶推荐中,有文本略缩.但是无论怎么修改最后一个字符始终现实为 ...
- 使用Easy-creds创建伪AP
项目地址:https://github.com/brav0hax/easy-creds 打开文件夹 安装easy-creds root@sch01ar:/sch01ar/easy-creds# ./i ...
