23、Django实战第23天:视频播放页面
打开素材course-play.html,会发现播放页面处了包含播放器,其他和“章节”页面一样。
1、把course-play.html复制到template目录下
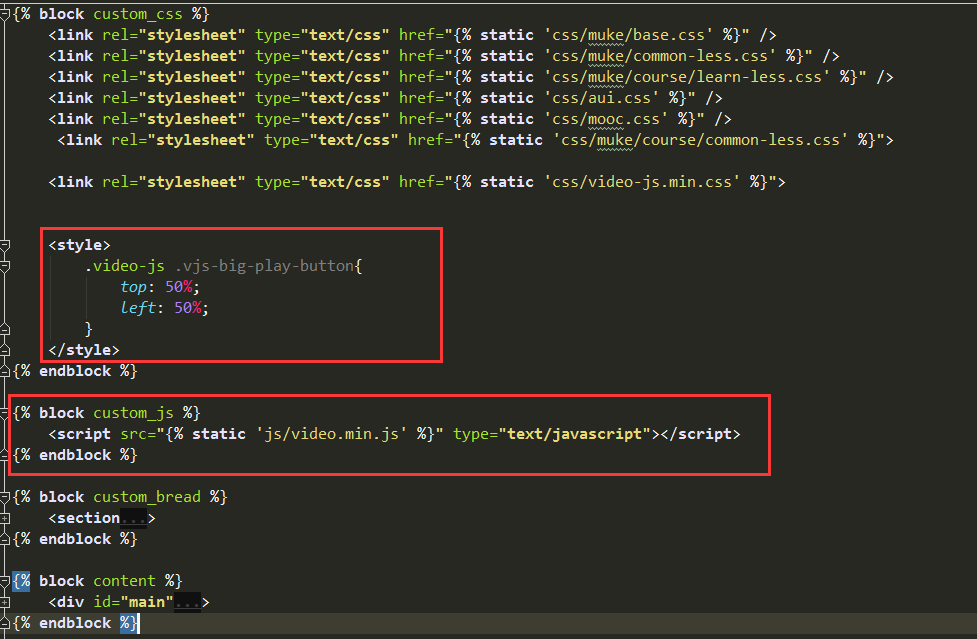
2、把下面两段代码拷贝出来
<link rel="stylesheet" type="text/css" href="../css/video-js.min.css">
<script src="../js/video.min.js" type="text/javascript"></script> <style>
.video-js .vjs-big-play-button{
top: 50%;
left: 50%;
}
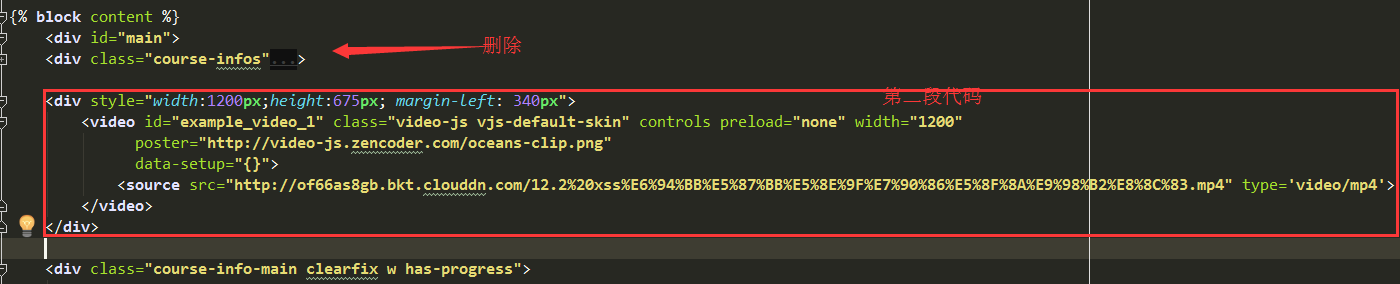
</style> <div style="width:1200px;height:675px; margin-left: 340px">
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="1200"
poster="http://video-js.zencoder.com/oceans-clip.png"
data-setup="{}">
<source src="http://of66as8gb.bkt.clouddn.com/12.2%20xss%E6%94%BB%E5%87%BB%E5%8E%9F%E7%90%86%E5%8F%8A%E9%98%B2%E8%8C%83.mp4" type='video/mp4'>
</video>
</div>
3、拷贝course-video.html中所有的代码覆盖course-play.html, 并上上面两段代码编辑进去


4、编辑course.views.py
...
from .models import Video class CourseVideoView(LoginRequiredMixin, View):
def get(self, request, video_id):
video = Video.objects.get(id=video_id)
course = video.lesson.course
all_resource = CourseResource.objects.filter(course=course) # 查询用户是否已经关联了该数据
user_course = UserCourse.objects.filter(user=request.user, course=course)
if not user_course:
# 如果没有则写入数据库
my_course = UserCourse(user=request.user, course=course)
my_course.save() # 该同学还学过
user_courses = UserCourse.objects.filter(course=course) #获取“用户课程”表里面该课程的所有记录
user_ids = [user_course.user.id for user_course in user_courses] #获取学过该课程的所有用户id
all_user_courses = UserCourse.objects.filter(user_id__in=user_ids) #获取这些用户学过的课程记录
course_ids = [user_course.id for user_course in all_user_courses] #获取这些课程的id
relate_courses = Course.objects.filter(id__in=course_ids).order_by('-click_nums')[:5] #根据点击量取出5个 return render(request, 'course-play.html', {
'course': course,
'all_resource': all_resource,
'relate_courses': relate_courses,
'video': video,
})
5、配置url
...
from .views import CourseVideoView urlpatterns = [
...
url(r'video/(?P<video_id>\d+)/$', CourseVideoView.as_view(), name='course_video'), ]
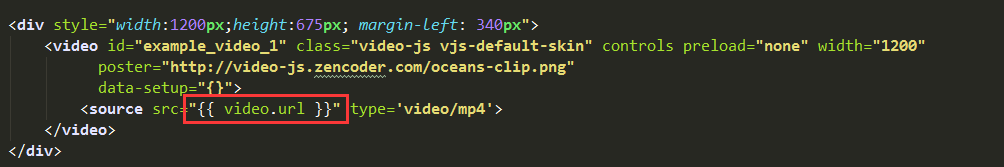
6、前端页面配置,course-play.html

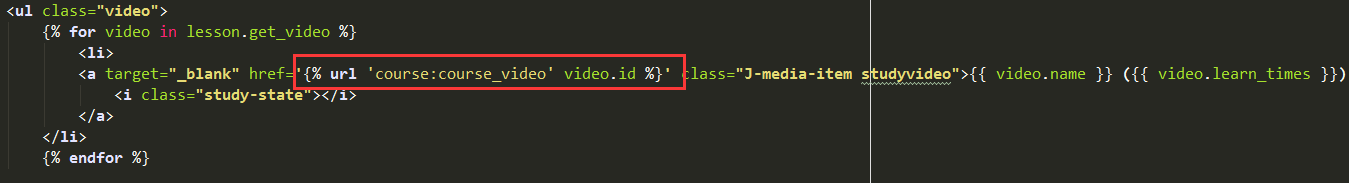
7、编辑course-video.html,当点击进入到视频播放页面的链接

8、在xadmin后台给相应的视频URL加上七牛视频地址就可以了
23、Django实战第23天:视频播放页面的更多相关文章
- [易学易懂系列|rustlang语言|零基础|快速入门|(23)|实战1:猜数字游戏]
[易学易懂系列|rustlang语言|零基础|快速入门|(23)|实战1:猜数字游戏] 项目实战 实战1:猜数字游戏 我们今天来来开始简单的项目实战. 第一个简单项目是猜数字游戏. 简单来说,系统给了 ...
- VS Code:让你工作效率翻倍的23个插件和23个编辑技巧
VS Code:让你工作效率翻倍的23个插件和23个编辑技巧 总结了一些平时常用且好用的 VS Code 的插件和编辑技巧分享出来. 文章详情可查阅我的博客:lishaoy.net ,欢迎大家访问. ...
- Visual Studio跨平台开发实战(5) - Xamarin Android多页面应用程式开发
原文 Visual Studio跨平台开发实战(5) - Xamarin Android多页面应用程式开发 前言 大部份的Android 都具有实体或虚拟的Back键. 因此在处理多页面应用程式时 ...
- Visual Studio跨平台开发实战(3) - Xamarin iOS多页面应用程式开发
原文 Visual Studio跨平台开发实战(3) - Xamarin iOS多页面应用程式开发 前言 在前一篇教学中, 我们学会如何使用Visual Studio 搭配Xcode 进行iOS基本控 ...
- Django之CRM项目Day5-跳转页面 跟进记录 报名记录
1 编辑和添加后跳转页面: 思路:写一个参数将路径的条件带上 注意:捋流程的时候从urls里开始 1.在crm文件夹下新建python包:templatetags,在包里新建url.py: from ...
- 从零开始部署Django生产环境(适用:《跟老齐学Python Django实战》)
<跟老齐学Python Django实战>作为市面上少有的Django通俗实战书籍,给了我学习Django很大的帮助.作为一名新入门的菜鸟,全书我重复练习了至少三遍,每次都有新的收获. 前 ...
- 23 种设计模式 APP & 23 Design Patterns App
23 种设计模式 APP & 23 Design Patterns App https://github.com/xgqfrms/23-design-patterns-app https:// ...
- django学习-22.admi管理后台页面的文案展示等相关配置
目录结果 1.前言 2.完整的操作步骤 2.1.第一步:对[settings.py]里的相关常量的值做如下修改 2.2.第二步:重启django项目[helloworld]的服务 2.3.第三步:重新 ...
- Python学习笔记23:Django构建一个简单的博客网站(一个)
在说如何下载和安装Django,本节将重点讨论如何使用Django站点. 一 新建project 命令:django-admin startproject mysite # 有的须要输入:django ...
随机推荐
- JavaScript的lazyload延迟加载是如何实现的
懒加载技术(简称lazyload)并不是新技术, 它是js程序员对网页性能优化的一种方案.lazyload的核心是按需加载.在大型网站中都有lazyload的身影,例如谷歌的图片搜索页,迅雷首页,淘宝 ...
- Win10的WSL很好用呀
WSL全名是Windows Subsystem for Linux,是win10版本号16xx之后推出的开发者功能,提供了如原生linux版的体验. 最近最新的win10春季版1803出来了,安装了看 ...
- 洛谷P1522 牛的旅行 Cow Tours
---恢复内容开始--- P1522 牛的旅行 Cow Tours189通过502提交题目提供者该用户不存在标签 图论 USACO难度 提高+/省选-提交该题 讨论 题解 记录 最新讨论 输出格式题目 ...
- POJ2289:Jamie's Contact Groups(二分+二分图多重匹配)
Jamie's Contact Groups Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 125536/65536 K (Java/ ...
- Equal Sums (map的基本应用) 多学骚操作
C. Equal Sums time limit per test 2 seconds memory limit per test 256 megabytes input standard input ...
- Python-Jenkins API使用
一.概述 最近在工作中需要用到在后台代码中触发Jenkins任务的构建,于是想到Jenkins是否有一些已经封装好的API类库提供,用于处理跟Jenkins相关的操作.下面就简单介绍下我的发现. 二. ...
- Js+CSS3实现手风琴效果
效果截图: HTML代码: <div id="container"> <img src="images/photo01.jpg" alt=&q ...
- maven在add dependecy时搜索不出jar包的解决办法
一:前言 其实我一直都很头疼maven的项目管理的,因为觉得用起来还是没有那么方便的啊,不过今天我自己算是小弄了下maven项目的故那里,是一个同事在配置maven的项目,我去凑了下热闹而已,现在自己 ...
- C#中file类的应用
现在就其中几个常用的进行介绍: Create:一般使用此重载方法,File.Create (String) ,String是一个路径名,表示文件的完整路径,返回值是一个FileStream实例: Co ...
- hadoop之shuffle详解
Shuffle描述着数据从map task输出到reduce task输入的这段过程. 如map 端的细节图,Shuffle在reduce端的过程也能用图上标明的三点来概括.当前reduce copy ...
