安全隐患,你对X-XSS-Protection头部字段理解可能有误
0×00. 引言
我曾做过一个调查,看看网友们对关于X-XSS-Protection 字段的设置中,哪一个设置是最差的,调查结果令我非常吃惊,故有此文。
网友们认为 最差的配置是X-XSS-Protection: 0,其次是 X-XSS-Protection: 1; mode=block, 反而X-XSS-Protection: 1 成了不是最差的配置了。在我看来(其他人也可能和我持有同样观点),X-XSS-Protection: 1 应该是最差的配置。
在这篇文章中,我会和大家一起讨论有关X-XSS-Protection的配置,最后希望大家明白什么样的X-XSS-Protection配置才是有安全隐患的。
0×01. 科普下相关知识
从IE8 开始,IE 浏览器内置了一个针对XSS攻击的防护机制,这个浏览器内置的防护机制就是所谓的XSS filter,这个防护机制主要用于减轻反射型XSS 攻击带来的危害。 基于Webkit 内核的浏览器(比如Chrome)随后也增加一个名为XSS auditor 的防护机制,作用和IE中的XSS filter类似。这两种XSS防护机制的目的都很简单,如果浏览器检测到了含有恶意代码的输入被呈现在HTML文档中,那么这段呈现的恶意代码要么被删除,要么被转义,恶意代码不会被正常的渲染出来,当然了,浏览器是否要拦截这段恶意代码取决于浏览器的XSS防护设置。
至于怎么设置浏览器的XSS防护机制,其实很简单,只要在HTTP响应报文的头部增加一个X-XSS-Protection 字段,明确地告诉浏览器XSS filter/auditor该如何工作。 X-XSS-Protection 的字段有三个可选配置值
0: 表示关闭浏览器的XSS防护机制
1:删除检测到的恶意代码, 如果响应报文中没有看到X-XSS-Protection 字段,那么浏览器就认为X-XSS-Protection配置为1,这是浏览器的默认设置
1; mode=block:如果检测到恶意代码,在不渲染恶意代码
0×02. X-XSS-Protection的默认配置并不安全
让我们一起讨论一下浏览器中关于X-XSS-Protection字段的默认设置。 其实默认设置有安全隐患的。
第一个安全隐患就是:
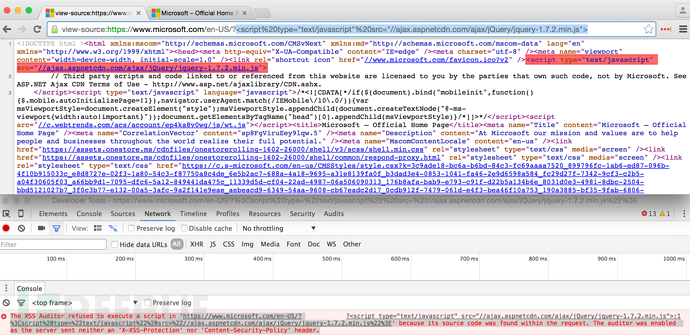
默认设置扩大了攻击面, 比如攻击者可以利用这个默认设置选择性的删除页面中某些脚本,下图就是一个例子

<img src="http://image.3001.net/images/20170629/14987259611881.png!small" alt="XSS-auditor-in-action.png"></p>
在上图的例子中, jQuery 库竟然被意外的删除了,之所以会出现这样的现象,是因为 浏览器的XSS auditor分不清jQuery库是页面本身自带的还是攻击者注入的。 如果这次被以外删除的是一个和安全相关的js库,你可以想象,攻击者注入一个和含有js安全库名字的恶意代码,这样就可以把这个js安全库给删除了。 类似这样的攻击手法已经出现了,点击这里查看详情
第二个安全隐患是:
默认设置会引入新的漏洞,早在2009年,IE浏览器就因为XSS filter的缺陷被爆出一个UXSS漏洞。实际上,攻击者可以将无害的标签变成有害的标签,因为过滤器有时候很傻,会不正确地替换了关键位置的字符,从而损害了原始文档的结构。
通过精心制作的有效载荷,可以绕过属性下文的限制。 最近,我发现很多类似UXSS的漏洞被发现,这些漏洞本质上的原因都是一样的。
第三个安全隐患:
必然会有绕过XSS filter/auditor 的方法出现, 不信你可以看看以前被绕过的例子,比如这个, 这个, 这个, 还有这个。 从这些被绕过的案例中,我们可以发现,不管XSS filter/auditor 的过滤多么严格, 它总存在被绕过的可能, 此外,XSS filter/auditor 在某些场景下是有短板的,Chromium 小组曾经很明确的表明:XSS auditor 只是众深防御的一环,完全靠它是无法防止所有的XSS攻击。
好了。至此,大家对XSS filter/auditor 是可以被绕过的这一观点没有异议吧。 XSS filter/auditor的默认设置会部分删除它认为的恶意代码,这种做法有时候是有问题的,所以XSS-Protection: 1; mode=block这个设置是最好的了喽?
咋一看,好像是没了上述提到的问题,而且还能提供一定的防御能力,可不幸的是,这样的配置还是会引入新的漏洞, 最明显的一个例子就是 Refer 泄露的BUG,这个漏洞导致了Facebook账户劫持漏洞. 这也是Facebook 为什么选择禁用XSS filter/auditor的原因。引入的漏洞不仅仅这一个,其他的漏洞比如这个, 还有这个。 当然了,和上述提到的漏洞相比,这种配置引入的漏洞还是相对少一点。
0×03. 那么问题来了,最好的设置是什么
总而言之, 至于设置成XSS-Protection: 0还是XSS-Protection: 1; mode=block取决于你的业务场景,如果在你的业务场景中,你认为你的程序或系统是不会有XSS漏洞的, 或者是无法承担XSS filter/auditor 特性引发的BUG,那你就选择配置成前者;否则,你还是选择配置成后者吧。 反正,老司机给你一句忠告就是,千万别配置成XSS-Protection: 1
安全隐患,你对X-XSS-Protection头部字段理解可能有误的更多相关文章
- Share:《THE ULTIMATE XSS PROTECTION CHEATSHEET FOR DEVELOPERS》
Ajin Abraham(OWASP Xenotix XSS Exploit Framework的作者哦!)编写的<THE ULTIMATE XSS PROTECTION CHEATSHEET ...
- 我对xss以及sql的理解
我对xss以及sql的理解 本文作者:情殇(查看作者所有博文) 作者邮箱:3135117931@qq.com 发布时间: Fri, 12 Jul 2019 19:16:00 +0800 Xss和sql ...
- 使用apache的HttpClient进行http通讯,隐藏的HTTP请求头部字段是如何自动被添加的
我们用apache的HttpClient这个库消费云端的Restful API时,一般都需要两次HTTP调用,第一次获得某种token,比如获取防止跨域请求伪造攻击Cross-site request ...
- http协议 头部字段 referrer
学习笔记,非原创,抄自:https://www.cnblogs.com/amyzhu/p/9716493.html:https://blog.csdn.net/java_zhangshuai/arti ...
- XSS和CSRF的理解
声明:转自 http://www.cnblogs.com/hyddd/archive/2009/04/09/1432744.html XSS攻击:跨站脚本攻击(Cross Site Scripting ...
- HTTP协议头部字段释义
1. Accept:告诉WEB服务器自己接受什么介质类型,*/* 表示任何类型,type/* 表示该类型下的所有子类型,type/sub-type. 2. Accept-Charset: 浏览器申明自 ...
- 计算机网络,HTTP - 头部中带X前缀的头部字段
HTTP中,什么是"X-" Prefix header? 例如 github API 的response headers有很多X前缀的头部: 查一下MDN文档: Custom pr ...
- HTTP头部字段总结【转】
原作者: 留七七, 地址:http://www.jianshu.com/p/6e86903d74f7 一.常用标准请求头字段 Accept 设置接受的内容类型 Accept-Charset 设 ...
- HTTP系列1番外之头部字段大全
原文地址:https://www.jianshu.com/p/6e86903d74f7 常用标准请求头 字段 属性 举例 Accept 设置接受的内容类型 Accept: text/plain Acc ...
随机推荐
- C++_异常6-其他异常特性
虽然throw-catch机制类似于函数参数和函数返回机制,但是还是有些不同之处. 其中之一是函数fun()中的返回语句将控制权返回到调用fun()的函数A中, 但throw语句将控制权向上返回到第一 ...
- [转] Mysql命令基础
[From] http://c.biancheng.net/cpp/u/mysql_ml/ 连接Mysql数据库 mysql命令格式: mysql -h主机地址 -u用户名 -p用户密码 1) 连接到 ...
- js css div 点亮半颗星星(二)
上回说到js css点亮星星 换种方式来点亮 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 数据插入INSERT
一.INSERT SELECT :将查询的数据直接插入 特点: 1.一次性插入所有查询出来的数据. 2.数据原子性,有一个失败全部失败. 3.没有指定的列加默认值或NULL,都没有就报错. 二.INS ...
- 设计模式学习总结(十)责任链模式(Chain Of Responsibility)
责任链主要指通过一连串的操作来实现某项功能或者在处理相关的业务时,对于自己的业务则进行处理,反之,对于不属于自己的业务,则进行下发! 一.示例展示: 以下例子主要通过对煤矿对井下警告信息的处理来进 ...
- Beam概念学习系列之Pipeline 数据处理流水线
不多说,直接上干货! Pipeline 数据处理流水线 Pipeline将Source PCollection ParDo.Sink组织在一起形成了一个完整的数据处理的过程. Beam概念学习系列之P ...
- 初识backbone.js
backbone,英文意思是:勇气, 脊骨,但是在程序里面,尤其是在backbone后面加上后缀js之后,它就变成了一个框架,一个js库. backbone.js,不知道作者是以什么样的目的来对其命名 ...
- nyoj 409——郁闷的C小加(三)——————【中缀式化前缀后缀并求值】
郁闷的C小加(三) 时间限制:1000 ms | 内存限制:65535 KB 难度:4 描述 聪明的你帮助C小加解决了中缀表达式到后缀表达式的转换(详情请参考“郁闷的C小加(一)”),C小加很 ...
- jQuery中的事件——《锋利的JQuery》
虽然利用原生的JavaScript事件能完成一些交互,但jQuery增加并扩展了基本的事件处理机制.jQuery不仅提供了更加优雅的事件处理语法,而且极大地增强了事件处理能力. 1.加载DOM 在Ja ...
- 获取top10
ips = ['', '123.125.71.49', '164.132.161.48', '217.182.132.55', '217.182.132.55', '217.182.132.94', ...
