css3中的display:-webkit-box的用法
一、 css
weui-media-box__desc {
color: #999999;
font-size: 13px;
line-height: 1.2;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
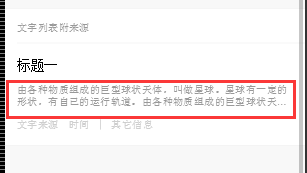
二、显示效果

三、关键部分:
display: -webkit-box;
-webkit-line-clamp: 2;
四、扩展:display:-webkit-box的用法
1.之前要实现横列的web布局,通常就是float或者display:inline-block; 但是都不能做到真正的流体布局。至少width要自己去算百分比。
2.flexible box 就可以实现真正意义上的流体布局。只要给出相应属性,浏览器会帮我们做额外的计算。
提供的关于盒模型的几个属性:
| box-orient 子元素排列 vertical or horizontal box-flex 兄弟元素之间比例,仅作一个系数 box-align box 排列 box-direction box 方向 box-flex-group 以组为单位的流体系数 box-lines box-ordinal-group 以组为单位的子元素排列方向 box-pack以下是关于flexible box的几个实例 1、三列自适应布局,且有固定margin: <!DOCTYPE html><html><style> 2、当一列定宽,其余两列分配不同比例亦可(三列布局,一列定宽,其余两列按1:2的比例自适应): <!DOCTYPE html><html><meta charset=”utf-8″ /><style> <!DOCTYPE html><html><meta charset=”utf-8″ /><style> .w200 {width: 200px} |
3.了解更多
链接:http://blog.csdn.net/csdn_chenli/article/details/52946143
五、扩展:-webkit-line-clamp的用法
引用:http://www.css88.com/webkit/-webkit-line-clamp/
-webkit-line-clamp 是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。 限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他外来的WebKit属性。常见结合属性: display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
text-overflow,可以用来多行文本的情况下,用省略号“...”隐藏超出范围的文本 。
css3中的display:-webkit-box的用法的更多相关文章
- CSS3中的弹性布局——"em"的用法
使用CSS也好久了,但一直都是在使用“px”来设置Web元素的相关属性,未敢使用“em”.主要原因是,对其并不什么了解,只知道一点概念性的东西,前段时间在项目中要求使用“em”作为单位设置元素,所以从 ...
- CSS3中的display:grid网格布局介绍
1.网格布局(grid): 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局; 2.基本概念: 容器和项目,如图所示: <div class="content&qu ...
- 3.css3中多个背景图片的用法
(background-clip裁剪,background-position位置,background-origin定位,background-repeat是否重复) <!DOCTYPE htm ...
- CSS中的content和attr的用法
问题缘起 在闲看别人网站时发现了这样的代码 <span class="hamburger icon" data-icon="C"> .icon:be ...
- 浅谈CSS3中display属性的Flex布局
浅谈CSS3中display属性的Flex布局 最近在学习微信小程序,在设计首页布局的时候,新认识了一种布局方式display:flex 1 .container { 2 display: fle ...
- 不可不看!CSS3中三十一种选择器用法
原文 The 30 CSS Selectors you Must Memorize 由 Jeffrey Way 发表于 2012 年 6 月,介绍了 30 种最常用的 CSS 选择器用法,多加了一种, ...
- css3中user-select的用法详解
css3中user-select的用法详解 user-select属性是css3新增的属性,用于设置用户是否能够选中文本.可用于除替换元素外的所有元素,以下是user-select的主要用法和注意事项 ...
- CSS3盒模型display:box详解
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 目前box ...
- 区别CSS中display:box;inline;none以及HTML中 <frame> 标签<table> 标签的 frame 属性
区别display:box:display:inline:display:none三者的不同 display:block的特点是: block是Display默认的值.总是在新行上开始:该对象随后的内 ...
随机推荐
- 一只小蜜蜂(斐波那契dp)
有一只经过训练的蜜蜂只能爬向右侧相邻的蜂房,不能反向爬行.请编程计算蜜蜂从蜂房a爬到蜂房b的可能路线数. 其中,蜂房的结构如下所示. Input输入数据的第一行是一个整数N,表示测试实例的个数,然后是 ...
- 如何POST一个JSON格式的数据给java接口,获得返回数据
/** * 模拟post进行url请求 * @param string $url * @param json $post_data */ public function request_post($u ...
- DataSet、DataTable转换List(泛型集合与DataSet互相转换 )
using System.Data; using System.Reflection; using System.Collections; using System.Collections.Gener ...
- ReactNative项目创建及结构分析
- sequelize 批量添加和更新数据 bulkCreate
sequelize提供了批量插入数据的方法:Model.bulkCreate([…object]). 例如: let updatePhone = [{userName: '李白‘},{userNam ...
- 521. Longest Uncommon Subsequence I 最长不同子数组
[抄题]: [暴力解法]: 时间分析: 空间分析: [优化后]: 时间分析: 空间分析: [奇葩输出条件]: [奇葩corner case]: [思维问题]: [一句话思路]: 两个单词的话,就是看谁 ...
- Python学习笔记_一个Tkinter示例,使用FileDialog
为了使用Python进行数据分析,编写一个图形界面,选择一个Excel文件(或CSV),然后进行后续处理. 一.本示例涵盖如下知识点: 1.FileDialog的使用 2.退出程序 3.消息提示框的示 ...
- SQL 数据排重,去掉重复数据 有用
.最大的错误: 在对数据排重的时候,首先想到的就是Distinct,虽然这很管用,但多数场合下不适用,因为通常排重后还要做进一步处理,比如对编号排重后要按日期统计等. 无法排重的Group by ...
- LINUX 查看CUP温度
在Linux下可以通过lm_sensors来查看CPU的温度(当然你的硬件首先要支持),要使用这个功能要有内核相关模块(比如I2C)的支持,下面说一下操作方法: 先看一下你的机器上是否安装了lm_se ...
- Go程序设计3——并发编程
1 channel 一般channel的声明形式为: var chanName chan ElementType 与一般的变量声明不同的地方仅仅是在类型之前增加了chan关键字.ElementType ...
