CSS实现表单
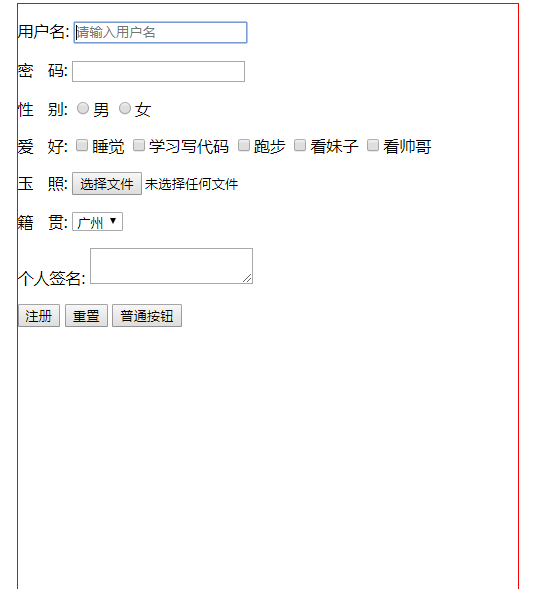
效果图如下:

HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>06-表单1</title>
<style>
form{
width: 500px;
height: 800px;
border:1px solid red; /* 标签居中 */
margin:0 auto;
}
input{
/* 去掉高亮 蓝色的逛框 */
/* outline: none; */
}
</style>
<!-- html中能够提交数据的标签 只有 表单 form -->
</head>
<body> <!-- form
action: 提交网址;默认就是当前的网址
method: 提交方式: get 默认 不安全
post 登录注册 一定是post --> <form action="" method="">
<p>
<!-- 1.用户名 -->
<label for="abc">用户名:</label>
<input id="abc" type="text" name="user" placeholder="请输入用户名">
</p> <p>
<!-- 2.密码 -->
<label for="">密 码:</label>
<input type="password" name="pwd">
</p>
<p>
<!-- 3.性别 -->
<label for="">性 别:</label>
<input type="radio" name='sex' value="man">男
<input type="radio" name="sex" value="woman">女
</p>
<p>
<!-- 4.爱好 -->
<label for="">爱 好:</label>
<input type="checkbox" name="like" value="0">睡觉
<input type="checkbox" name="like" value="1">学习写代码
<input type="checkbox" name="like" value="2">跑步
<input type="checkbox" name="like" value="3">看妹子
<input type="checkbox" name="like" value="4">看帅哥
</p>
<p>
<!-- 5.上传文件 -->
<label for="">玉 照:</label>
<input type="file" name="photo">
</p>
<p>
<!-- 6.下拉列表 -->
<label for="">籍 贯:</label>
<select name="address">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2" selected="selected">广州</option>
<option value="3">深圳</option>
</select>
</p>
<p>
<!-- 7.文本域
<textarea name="" id=""></textarea>
cols
rows
-->
<label for="">个人签名:</label>
<textarea name="info" id=""></textarea>
</p> <!-- 10.隐藏域 -->
<input type="hidden" name="isVip" value="YES"> <!-- 8.提交数据 -->
<input type="submit" value="注册">
<!-- 9.清空数据 -->
<input type="reset" > <input type="button" value="普通按钮"> </form> </body>
</html>
CSS实现表单的更多相关文章
- 纯CSS实现表单验证
ladies and 乡亲们,表单验证你在做吗?客户端or服务器端,javascript or jquery,动手写 or 使用插件,今天我们来探索下使用纯css实现表单验证,借以学习css sele ...
- (10)用css建立表单
1.用css建立表单 本篇资料主要介绍使用css设置表单元素的方法. 表单是网页与用户交互所不可缺少的元素,表单是网页的访问者进行交互的接口,例如大家都常遇到的:网上注册.网上登录.网上交易.网上投票 ...
- 学习笔记 第十章 使用CSS美化表单
第10章 使用CSS美化表单 [学习重点] 正确使用各种表单控件 熟悉HTML5新增的表单控件 掌握表单属性的设置 设计易用性表单页面 10.1 表单的基本结构 表单包含多个标签,由很多控件组成 ...
- css表格表单和统筹
css:表格表单和统筹 学习目标 1.表单标签及属性高级 2.表格标签及属性高级 3.CSS统筹 4.BFC概念和应用场景 一.表单标签及属性高级 回顾: 表单的作用:用来收集用户的信息的; 表单的组 ...
- CSS之表单元素
表单就是收集用户信息的,就是让用户填写的.选择的. 1 <div> 2 <h3>欢迎注册本网站&l ...
- 应用Css美化表单
原来的效果 美化之后的效果 实现代码 <style> .container { margin:0auto; width:620px; } fieldset { padding:18px ...
- 一天搞定CSS:表单(form)--20
1.表单标签 2.input标签属性与取值 代码演示 <!DOCTYPE html> <html> <head> <meta charset="UT ...
- css form表单样式清除
开发项目中表单常用的清楚样式: 1.改变placeholder默认字体颜色 ::-webkit-input-placeholder{color: #333;} :-moz-placeholder{co ...
- css实现表单label文字两端对齐
如图,在我们写页面的时候,经常遇到这种的情况,而需求是想让label文字两端对齐,我们来看看如何用css解决 /**css代码**/ ul li{ list-style: none; } .info- ...
随机推荐
- JavaScirpt(JS)的this细究
一.js中function的不同形态 js中类和函数都要通过function关键字来构建. 1.js中当函数名大写时,一般是当作类来处理 function Foo(name, age) { this. ...
- iPython与notebook的基本用法
1 Ipython 安装 pip install ipython 2 Notebooke 基本用法 启动ipython使用ipython 启动notebook 使用 ipython notebook ...
- wxpython,wx.EVT_ENTER_WINDOW
这个例子是鼠标移入,button的label显示“Over Me”,但是我运行没有显示求怎么回事
- WAKE-SPM-综述
1,SPM 1,1source paper:http://lear.inrialpes.fr/pubs/2007/ZMLS07/ZhangMarszalekLazebnikSchmid-IJCV07- ...
- Sendip 命令行发包工具,支持IP、TCP、UDP等
Sendip是一个linux平台的命令行发数据包工具,目前(2018年2月)支持的协议有ipv4.ipv6.icmp.tcp.udp.bgp.rip.ntp,作者表示其他协议将会后面支持,当他有空写的 ...
- 如何从ERP下载Sales BOM到CRM
在ERP使用事务码CS01创建一个BOM,类型选择5 - Sales BOM: BOM的抬头维护material 1419,在BOM的component部分维护另外两个material 1421和14 ...
- oozie调用java实例------shell action
Oozie提供了一个方便的方式来运行任何命令.这可能是Unix命令,Perl或Python脚本,甚至java程序都可以通过Unix shell调用.shell命令运行在任意的Hadoop集群节点上,并 ...
- Codeforces 385C 线性筛素数
题意:给定一个数组,求[l,r] 区间,区间里的素数,数组中,能被这个素数整除的个数,再求和. 分析:区间很大,10^9了,找去区间内的素数是不可能的,但是,数组的数很小,而且要能整除区间内的素数,所 ...
- 动态规划(DP),0-1背包问题
题目链接:http://poj.org/problem?id=3624 1.p[i][j]表示,背包容量为j,从i,i+1,i+2,...,n的最优解. 2.递推公式 p[i][j]=max(p[i+ ...
- ART_20190430
Algorithm-算法题 第一个只出现一次的字符 在一个字符串(0<=字符串长度<=10000,全部由字母组成)中找到第一个只出现一次的字符,并返回它的位置, 如果没有则返回 -1(需要 ...
