实例甜点 Unreal Engine 4迷你教程(3)之用C++改变Image小部件的其它属性
完成本迷你教程之前,请前往完成以下迷你教程:
·实例甜点 Unreal Engine 4迷你教程(2)之用C++改变Image小部件的颜色;
在上一次的迷你教程的LearnWidgets工程上进行(如果你不亲自动手做的话,只关注标代码部分即可粗略知道要点)。
本节将会批量介绍一些重要的UMG中的蓝图节点对应的C++代码;
第一个实验:
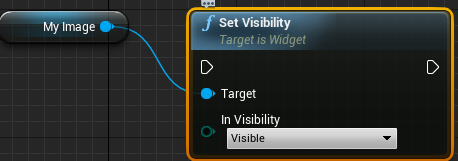
在蓝图中:

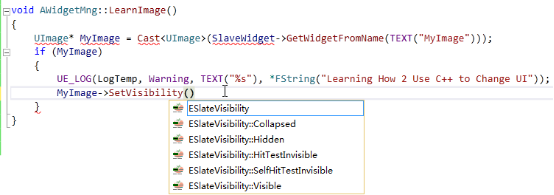
在代码中则等价为:

▼代码开始
void AWidgetMng::LearnImage()
{
UImage* MyImage = Cast<UImage>(SlaveWidget->GetWidgetFromName(TEXT("MyImage")));
if (MyImage)
{
UE_LOG(LogTemp, Warning, TEXT("%s"), *FString("Learning How 2 Use C++ to Change UI"));
if (MyImage->GetVisibility() != ESlateVisibility::Hidden)
MyImage->SetVisibility(ESlateVisibility::Hidden);
else
MyImage->SetVisibility(ESlateVisibility::Visible);
}
}
▲代码结束
第二组实验:
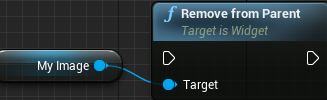
在蓝图中:

在代码中则等价为:
▼代码开始
void AWidgetMng::LearnImage()
{
UImage* MyImage = Cast<UImage>(SlaveWidget->GetWidgetFromName(TEXT("MyImage")));
if (MyImage)
{
UE_LOG(LogTemp, Warning, TEXT("%s"), *FString("Learning How 2 Use C++ to Change UI"));
MyImage->RemoveFromParent();
}
}
▲代码结束
第三组实验:
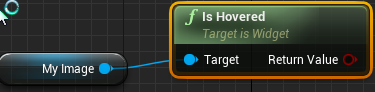
在蓝图中:

在代码中则等价于:
void AWidgetMng::LearnImage()
{
UImage* MyImage = Cast<UImage>(SlaveWidget->GetWidgetFromName(TEXT("MyImage")));
if (MyImage)
{
if (MyImage->IsHovered())
{
UE_LOG(LogTemp, Warning, TEXT("%s"), *FString("Hovering"));
}
}
}
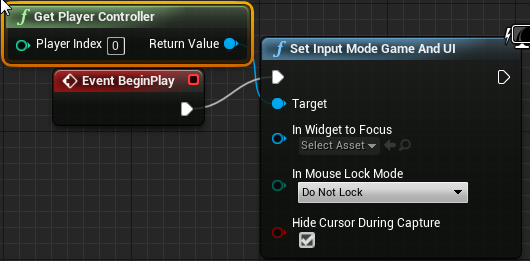
如果你想看到效果,在关卡蓝图中设置

效果:

第四组实验:
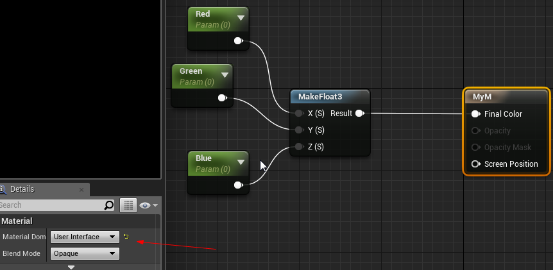
第4.1步:新建一个材质如下(名为MyM):

第4.2步:应用它;

好了,本教程假设你知道动态材质实例和设置参数,如果不知道,请去了解。
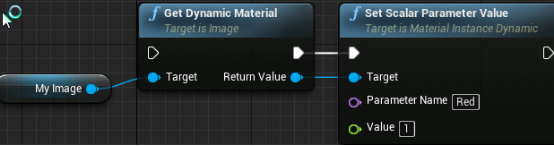
为了实现蓝图中的下述功能:

在C++中可以这样做:
void AWidgetMng::LearnImage()
{
UImage* MyImage = Cast<UImage>(SlaveWidget->GetWidgetFromName(TEXT("MyImage")));
if (MyImage)
{
UMaterialInstanceDynamic* MID = MyImage->GetDynamicMaterial();
MID->SetScalarParameterValue(FName(TEXT("Red")),
1.0f
);
}
}
Tips:注意头文件:#include "Materials/MaterialInstanceDynamic.h"

如果想要读取参数值,可以这样做:
▼代码开始
void AWidgetMng::LearnImage()
{
UImage* MyImage = Cast<UImage>(SlaveWidget->GetWidgetFromName(TEXT("MyImage")));
if (MyImage)
{
UMaterialInstanceDynamic* MID = MyImage->GetDynamicMaterial();
float RedValueCurrent = 0.f;
MID->GetScalarParameterValue(FName(TEXT("Red")), RedValueCurrent);
MID->SetScalarParameterValue(FName(TEXT("Red")),
RedValueCurrent + 0.1
);
}
}
▲代码结束
(上述代码的效果是每一次Action1都会变红一些)
第五组实验:
寻找子组件。首先,在weapondisplayer中添加子userwidget,效果如下(其中“”Card“” TextBlock是subwidgetcard中的唯一小部件);


▼代码开始
void AWidgetMng::LearnImage()
{
UImage* MyImage = Cast<UImage>(SlaveWidget->GetWidgetFromName(TEXT("MyImage")));
if (MyImage)
{
UUserWidget* MySubWidget = Cast<UUserWidget>(SlaveWidget->GetWidgetFromName(TEXT("MySubWidget")));
if (MySubWidget)
{
UE_LOG(LogTemp, Warning, TEXT("%s"), *FString("75 LearnImage"));
UTextBlock* MySubWidgetText = Cast<UTextBlock>(MySubWidget->GetWidgetFromName(TEXT("MySubWidgetText")));
if (MySubWidgetText)
{
MySubWidgetText->SetText(FText::FromString("success"));
}
}
}
}
▲代码结束

——小江村儿的文杰 zouwj5@qq.com 2017年8月2日16:58:48
实例甜点 Unreal Engine 4迷你教程(3)之用C++改变Image小部件的其它属性的更多相关文章
- 实例甜点 Unreal Engine 4迷你教程(2)之用C++改变Image小部件的颜色
完成本迷你教程之前,请前往完成以下迷你教程: ·实例甜点 Unreal Engine 4迷你教程之如何用C++将纹理绘制在UserWidget的Image小部件上: 目标:实现UMG中的此功能: 在上 ...
- 实例甜点 Unreal Engine 4迷你教程(4)之用C++实现添加子Widget到VerticalBox中以及ClearChildren
前置教程: 1. 实例甜点前面的三篇教程: 2. 最好看看笔者前面的一篇关于博文(后记:本来笔者想用C++做DragAndDrop的功能,但是失败了,下面是蓝图实现的方法): http://www.c ...
- 实例甜点 Unreal Engine 4迷你教程(6)之三个重要基础操作SpawnActor、TArray的Add和Remove
本小节的教程需要完成前置教程:建议阅读<实例甜点 Unreal Engine 4迷你教程(5)>,因为5里面提到了本节的工程,不过也可以在不看5的前提下直接阅读本教程. 第一步:Empty ...
- 实例甜点 Unreal Engine 4迷你教程(1)之如何用C++将纹理绘制在UserWidget的Image小部件上
完成本迷你教程之前,请前往完成以下迷你教程: 无前置教程待完成. 本教程适合的人群: 初学者,具有开发经验两周: 本示例的目的:为了在代码中实现UMG中的这个功能: 说明:这是一些列迷你教程的首篇,所 ...
- 实例甜点 Unreal Engine 4迷你教程(5)之函数中的静态变量
本小节的教程无前置教程,可直接学习,篇幅很短. 本教程浓缩起来就是一句话:函数中的静态变量在调试过程中保留值.所以需要谨慎对待. 什么意思?请先不要一步一步对着做,而整体地看一遍下面的过程: 第一步: ...
- Unreal Engine 4 系列教程 Part 1:入门
原文:Unreal Engine 4 Tutorial for Beginners: Getting Started 作者:Tommy Tran 译者:Shuchang Liu 本篇教程将引导你安装U ...
- Unreal Engine 4 系列教程 Part 3:材质教程
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- Unreal Engine 4 系列教程 Part 4:UI教程
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- Unreal Engine 4 系列教程 Part 5:制作简单游戏
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
随机推荐
- app支付宝支付java服务端代码
app支付java服务端生成支付单文档 public String aliPay(String amount,Map<String,Object> body){ //实例化客户端 Alip ...
- python扫描proxy并获取可用代理ip列表
mac或linux下可以work的代码如下: # coding=utf-8 import requests import re from bs4 import BeautifulSoup as bs ...
- java jprofile
java -agentpath:/opt/jprofiler8/bin/linux-x64/libjprofilerti.so=port=8849,nowait -Xdebug -Xrunjdwp:t ...
- 条款1:将c++视作一个语言联邦
c++是一个多重泛型编程语言,其所支持的泛型有: 面向过程编程(procedual) 面向对象编程(object-oriented) 面向函数编程(functional) 泛型编程(generic) ...
- SVN提交出错--URL access forbidden for unknown reason
使用SVN在eclipse中提交文件,但是出现错误,如下: URL access forbidden for unknown reasonsvn: Commit failed (details fol ...
- 血的教训 password写成passward,教训应该从首页赋值 参数名
血的教训 password写成passward,教训应该从首页赋值 参数名
- falsh developer 快捷键
1.文件夹搜索是Ctrl+I2.注释// Ctrl+Q 3.注释/*...*/ Ctrl+Shift+Q4. 代码提示 Ctrl+Alt+space5. 复制一行 Ctrl+D ctrl+shift+ ...
- DRF 的视图,路由和渲染器
DRF 的视图,路由和渲染器 1 视图 简单的增删改查 : ModelViewSet; 复杂的操作使用APIView 和 GenericViewSet APIView(View) class Home ...
- phpcms ——模板标签使用说明
使用phpcms总是要查询各种标签,实在很烦,只好找个比较全的来备查.因为自己写一个orm来配合调用也没那么容易无缝的嵌入到引擎当中. 获取父分类下面的子分类 {loop subcat(77) $k ...
- 余弦相似性计算及python代码实现
A:西米喜欢健身 B:超超不爱健身,喜欢打游戏 step1:分词 A:西米/喜欢/健身 B:超超/不/喜欢/健身,喜欢/打/游戏 step2:列出两个句子的并集 西米/喜欢/健身/超超/不/打/游戏 ...
