绘图神器-matplotlib入门
这次,让我们使用一个非常有名且十分有趣的玩意儿来完成今天的任务,它就是jupyter。
一、安装jupyter
matplotlib入门之前,先安装好jupyter。这里只提供最为方便快捷的安装方式:pip install jupyter。

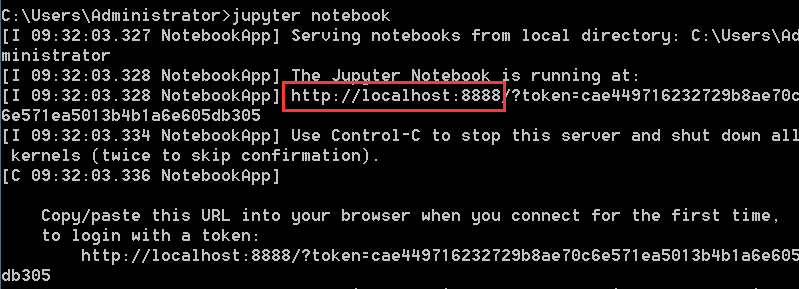
启动jupyter也十分简单:jupyter notebook

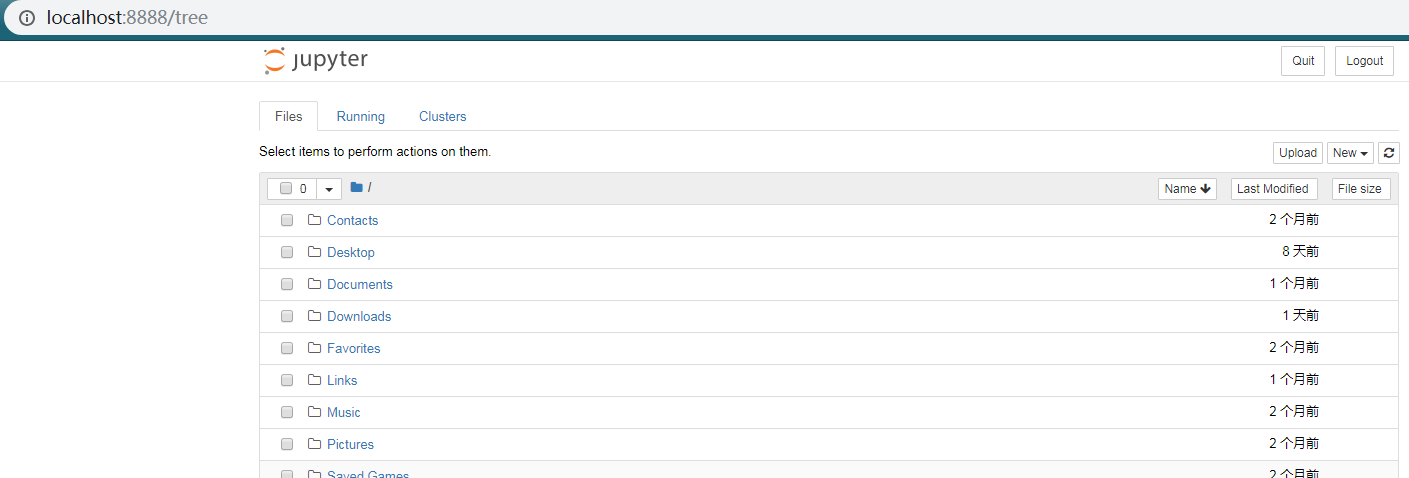
执行命令后,自动启动服务,并自动打开浏览器,jupyter就长这样

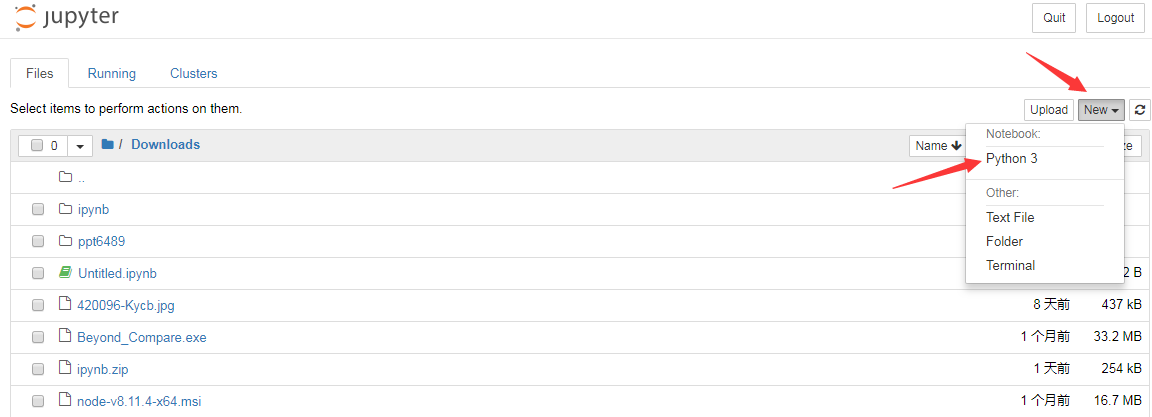
找到你想要的目录,右上角new-->python3新建一个可以执行python3代码的jupyter文件

新文件长这样。虽说每个cell独立,但是下一个cell还是可以引用上一个cell的变量

补充:jupyter下一些常用的快捷命令
ctrl+enter 执行当前cell
shift+enter 执行当前cell并跳到下一个cell
dd 删除当前cell
a 向上建一个cell
b 向下建一个cell
esc+m/m 将当前cell切换为markdown模式
esc+y/y 将当前cell切换为code模式
esc+l/l 显示/隐藏当前cell的行号
o 收起或打开当前cell的output
shift 选中多个cell
shift+m 合并多个cell
二、matplotlib入门
什么是matplotlib?
官方给出的解释是:Matplotlib is a Python 2D plotting library which produces publication quality figures in a variety of hardcopy formats and interactive environments across platforms.You can generate plots, histograms, power spectra, bar charts, errorcharts, scatterplots, etc., with just a few lines of code.
Matplotlib是一个Python的2D绘图库它以各种硬拷贝格式和跨平台的交互式环境生成出版质量级别的图形。只需要几行代码,你就可以生成绘图,直方图,功率谱,条形图,错误图,散点图等。
0.安装依赖库:matplotlib、numpy(pip install *)
numpy是python的一种开源的数值计算扩展库。这种工具可用来进行大型矩阵数据类型处理、矢量处理,以及精密运算。
(matplotlib、numpy,这俩货是机器学习三剑客中的两个)
牛刀小试:

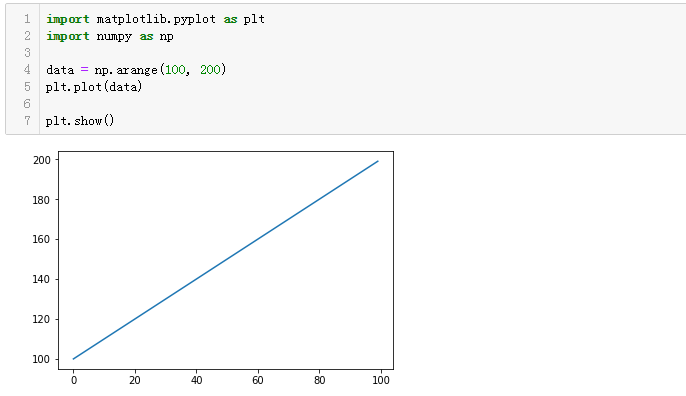
# 代码虽然只有3行,但却非常直观的绘制出了一条线形图
# data = np.arange(100, 200) :生成100-200之间的整数数组,它的值是[100,101...200]
# plt.plot(data):将上述数组绘制出来,对应图中y轴,而matplotlib本身默认根据data数组中的数量给我们设置了[0,100]的x轴,使其一一对应
# plt.show():将图片展示出来
1.绘制线形图
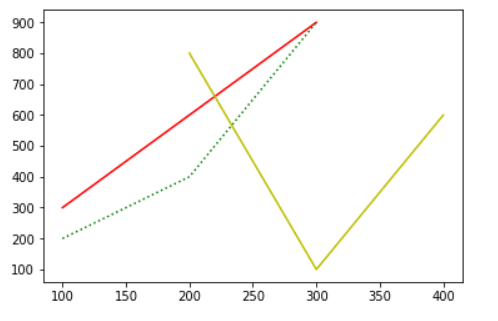
import matplotlib.pyplot as plt plt.plot([100, 200, 300], [300, 600, 900], '-r')
plt.plot([100, 200, 300], [200, 400, 900], ':g')
plt.plot([200, 300, 400], [800, 100, 600], '-y') plt.show()

# plot接受的三个参数,第一个参数是数组,作为x轴的值
# 第二个参数也是数组,作为y轴的值
# 第三个参数则表明线形图是属性,图的构成和颜色,如上一依次是:红色直线、绿色点线、黄色直线
# 更多plot绘制线形图的内容,请参考:https://matplotlib.org/api/_as_gen/matplotlib.pyplot.plot.html#matplotlib.pyplot.plot
2.绘制散点图
import matplotlib.pyplot as plt
import numpy as np N = 20 plt.scatter(np.random.rand(N) * 100,
np.random.rand(N) *100,
c='r', s=100, alpha=0.5) plt.scatter(np.random.rand(N) * 100,
np.random.rand(N) *100,
c='y', s=200, alpha=0.8) plt.scatter(np.random.rand(N) * 100,
np.random.rand(N) *100,
c='b', s=300, alpha=0.5) plt.show()

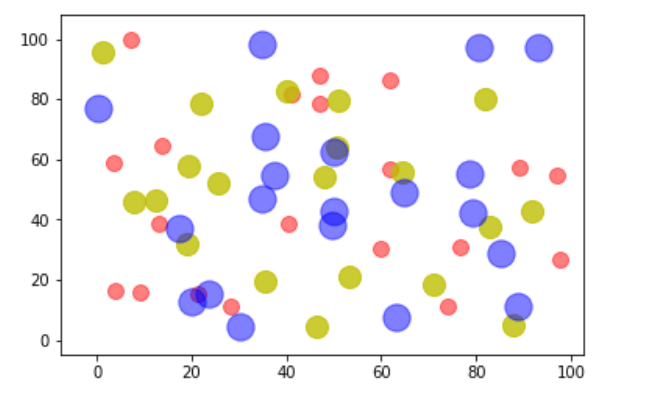
# 此图包含了三组数据,每组数据都包含了20个随机坐标的位置
# 参数c表示点的颜色,s是点的大小,alpha是透明度
# scatter绘制散点图详细文档,参考:https://matplotlib.org/api/_as_gen/matplotlib.pyplot.scatter.html#matplotlib.pyplot.scatter
3.绘制饼状图
import matplotlib.pyplot as plt
import numpy as np labels = ['suger', 'popo', 'python', 'java', 'ruby', 'c#']
data = np.random.rand(6) * 100 plt.pie(data, labels=labels, autopct='%1.1f%%')
plt.axis('equal')
plt.legend() plt.show()

# data是一组包含6个数据的随机数值
# 图中的标签通过labels来指定
# autopct指定了数值的精度格式
# plt.axis('equal')设置了坐标轴大小一致
# plt.legend()指明要绘制图
# pie绘制饼状图详细参考:https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pie.html?highlight=pie#matplotlib.pyplot.pie
4.绘制条形图
import matplotlib.pyplot as plt
import numpy as np N = 7
x = np.arange(N) data = np.random.randint(low=0, high=100, size=N)
colors = np.random.rand(N * 3).reshape(N, -1)
labels = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] plt.title('Weekday Data')
plt.bar(x, data, alpha=0.8, color=colors, tick_label=labels)
plt.show()

# 此图展示了一组包含7个随机数值的结果,每个数值是[0, 100]的随机数
# 它们的颜色也是通过随机数生成的。np.random.rand(N * 3).reshape(N, -1)表示先生成21(N x 3)个随机数,然后将它们组装成7行,那么每行就是三个数,这对应了颜色的三个组成部分
# title指定了图形的标题,labels指定了标签,alpha是透明度
# bar绘制条形图官方文档:https://matplotlib.org/api/_as_gen/matplotlib.pyplot.bar.html?highlight=bar#matplotlib.pyplot.bar
5.直方图
import matplotlib.pyplot as plt
import numpy as np data = [np.random.randint(0, n, n) for n in [3000, 4000, 5000]]
labels = ['3k', '4k', '5k']
bins = [0, 100, 500, 1000, 2000, 3000, 4000, 5000] plt.hist(data, bins=bins, label=labels)
plt.legend() plt.show()

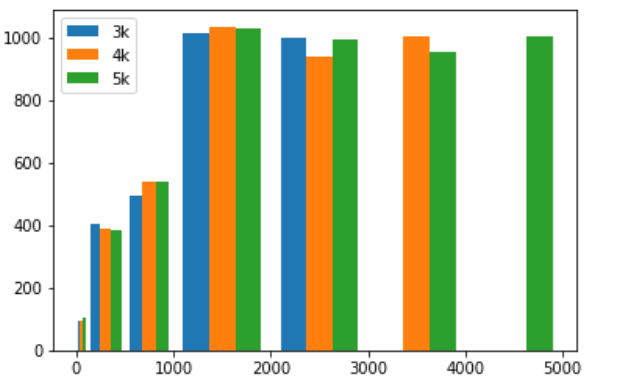
# [np.random.randint(0, n, n) for n in [3000, 4000, 5000]]生成了包含3个数组的数组:
## 第一个数组包含了3000个随机数,这些随机数的范围是 [0, 3000);
## 第二个数组包含了4000个随机数,这些随机数的范围是 [0, 4000);
## 第三个数组包含了5000个随机数,这些随机数的范围是 [0, 5000)。
# bins设置直方图的边界。[0, 100, 500, 1000, 2000, 3000, 4000, 5000]一共设置了7个边界,如:第一个边界是[0,100),则有一个据点,符合边界范围的图片将会在其中绘制
# 三组数据都有3000以下的数据,图中3000以下的据点也都有数据,[3000,4000)据点没有了3k的数据,而[4000,5000)据点则只剩下5k的数据了
# hist绘制直方图的更多用法:https://matplotlib.org/api/_as_gen/matplotlib.pyplot.hist.html?highlight=hist#matplotlib.pyplot.hist
以上,目前我们已经学会了绘制简单的线形图、散点图、饼状图、条形图和直方图。显然这只是皮毛,那些真正让人叹为观止的图,尽在matplotlib gallery。
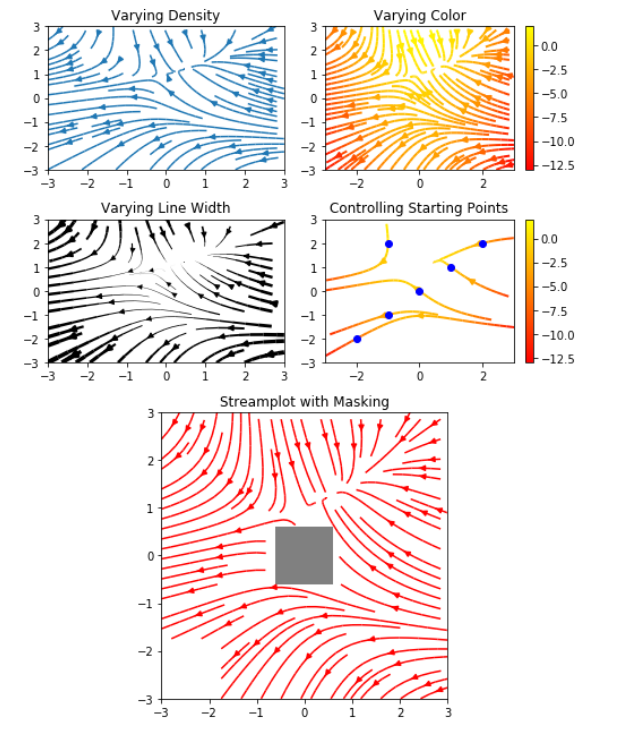
下面摘取一个示例:
import numpy as np
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec w = 3
Y, X = np.mgrid[-w:w:100j, -w:w:100j]
U = -1 - X**2 + Y
V = 1 + X - Y**2
speed = np.sqrt(U*U + V*V) fig = plt.figure(figsize=(7, 9))
gs = gridspec.GridSpec(nrows=3, ncols=2, height_ratios=[1, 1, 2]) # Varying density along a streamline
ax0 = fig.add_subplot(gs[0, 0])
ax0.streamplot(X, Y, U, V, density=[0.5, 1])
ax0.set_title('Varying Density') # Varying color along a streamline
ax1 = fig.add_subplot(gs[0, 1])
strm = ax1.streamplot(X, Y, U, V, color=U, linewidth=2, cmap='autumn')
fig.colorbar(strm.lines)
ax1.set_title('Varying Color') # Varying line width along a streamline
ax2 = fig.add_subplot(gs[1, 0])
lw = 5*speed / speed.max()
ax2.streamplot(X, Y, U, V, density=0.6, color='k', linewidth=lw)
ax2.set_title('Varying Line Width') # Controlling the starting points of the streamlines
seed_points = np.array([[-2, -1, 0, 1, 2, -1], [-2, -1, 0, 1, 2, 2]]) ax3 = fig.add_subplot(gs[1, 1])
strm = ax3.streamplot(X, Y, U, V, color=U, linewidth=2,
cmap='autumn', start_points=seed_points.T)
fig.colorbar(strm.lines)
ax3.set_title('Controlling Starting Points') # Displaying the starting points with blue symbols.
ax3.plot(seed_points[0], seed_points[1], 'bo')
ax3.axis((-w, w, -w, w)) # Create a mask
mask = np.zeros(U.shape, dtype=bool)
mask[40:60, 40:60] = True
U[:20, :20] = np.nan
U = np.ma.array(U, mask=mask) ax4 = fig.add_subplot(gs[2:, :])
ax4.streamplot(X, Y, U, V, color='r')
ax4.set_title('Streamplot with Masking') ax4.imshow(~mask, extent=(-w, w, -w, w), alpha=0.5,
interpolation='nearest', cmap='gray', aspect='auto')
ax4.set_aspect('equal') plt.tight_layout()
plt.show()

绘图神器-matplotlib入门的更多相关文章
- python 绘图工具 matplotlib 入门
转自: http://www.cnblogs.com/kaituorensheng/p/3440273.html matplotlib 是python最著名的绘图库,它提供了一整套和matlab相似的 ...
- Html5 学习系列(五)Canvas绘图API快速入门(1)
引言:Canvas绘图API快速入门 在接触HTML5的初学者包括我都在很多地方见到非常炫的一些页面,甚至好多学习HTML5的开发者都是冲着Web端的页游去的,那么HTML5那么绚丽的页面效果以及游戏 ...
- 引言:Canvas绘图API快速入门
引言:Canvas绘图API快速入门 在接触HTML5的初学者包括我都在很多地方见到非常炫的一些页面,甚至好多学习HTML5的开发者都是冲着Web端的页游去的,那么HTML5那么绚丽的页面效果以及游戏 ...
- Matplotlib 入门
章节 Matplotlib 安装 Matplotlib 入门 Matplotlib 基本概念 Matplotlib 图形绘制 Matplotlib 多个图形 Matplotlib 其他类型图形 Mat ...
- Python 绘图库Matplotlib入门教程
0 简单介绍 Matplotlib是一个Python语言的2D绘图库,它支持各种平台,并且功能强大,能够轻易绘制出各种专业的图像. 1 安装 pip install matplotlib 2 入门代码 ...
- IPython绘图和可视化---matplotlib 入门
最近总是需要用matplotlib绘制一些图,由于是新手,所以总是需要去翻书来找怎么用,即使刚用过的,也总是忘.所以,想写一个入门的教程,一方面帮助我自己熟悉这些函数,另一方面有比我还小白的新手可以借 ...
- python数据处理matplotlib入门(2)-利用随机函数生成变化图形
综合前述的类.函数.matplotlib等,完成一个随机移动的过程(注意要确定移动的次数,比如10万次),每次行走都完全是随机的,没有明确的方向,结果是由一系列随机决策确定的,最后显示出每次移动的位置 ...
- matplotlib入门--1(条形图, 直方图, 盒须图, 饼图)
作图首先要进行数据的输入,matplotlib包只提供作图相关功能,本身并没有数据读入.输出函数,针对各种试验或统计文本数据输入可以使用numpy提供的数据输入函数. # -*- coding: gb ...
- python绘图:matplotlib和pandas的应用
在进行数据分析时,绘图是必不可少的模式探索方式.用Python进行数据分析时,matplotlib和pandas是最常用到的两个库.1.matplotlib库的应用准备工作如下:打开ipython,输 ...
随机推荐
- hbuilder h5 原生socket
在网上搜索了很多资料都不行,要么就是不能发送数据,要么就不能接收数据,使用如下的方法可以接收数据,一个一个字节接收: 有部分限制是需要明确知道要接收多少个字节,否则容易出现接收异常.. var tes ...
- ASP.NET Core依赖注入最佳实践,提示&技巧
分享翻译一篇Abp框架作者(Halil İbrahim Kalkan)关于ASP.NET Core依赖注入的博文. 在本文中,我将分享我在ASP.NET Core应用程序中使用依赖注入的经验和建议. ...
- Android动态显示或隐藏密码框中的密码(Android学习笔记)
activity_main.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android&qu ...
- EF 热加载 Winform/Asp.net
public partial class Form1 : Form { BackgroundWorker worker = new BackgroundWorker(); xxContext cont ...
- A - 活动安排问题(贪心)
A - 活动安排问题 有若干个活动,第i个开始时间和结束时间是[Si,fi),同一个教室安排的活动之间不能交叠,求要安排所有活动,最少需要几个教室? Input第一行一个正整数n (n <= ...
- 通过html()的方法获取文本内容, form表单组件显示的值与获取到的值不一致的问题
我在通过 html()获取对应节点的内容,发现一个问题,获取到的 form表单组件的内容值是初始加载的值,而不是经过用户修改后的值.例如页面加载时组件<input type="text ...
- 1. C/C++笔试面试经典题目一
1. 不用循环和递归,实现打印数字0到999. #include <iostream> #include<stdio.h> using namespace std; #defi ...
- 如果你是后台开发者,InnoDB的小秘密,你应该知道
InnoDB简述 InnoDB由Innobase Oy公司所开发,2006年五月时由甲骨文公司并购.InnoDB支持了ACID兼容的事务(Transaction)功能,类似于PostgreSQL. 当 ...
- jQuery 遍历 - closest() 方法
jQuery 遍历参考手册 实例 本例演示如何通过 closest() 完成事件委托.当被最接近的列表元素或其子后代元素被点击时,会切换黄色背景: $( document ).bind("c ...
- SprimgMVC学习笔记(十)—— 拦截器
一. 什么是拦截器? Spring MVC中的拦截器(Interceptor)类似于Servlet中的过滤器(Filter),它主要用于拦截用户请求并作相应的处理.例如通过拦截器可以进行权限验证.记录 ...
