6、图标:icon
1、图标
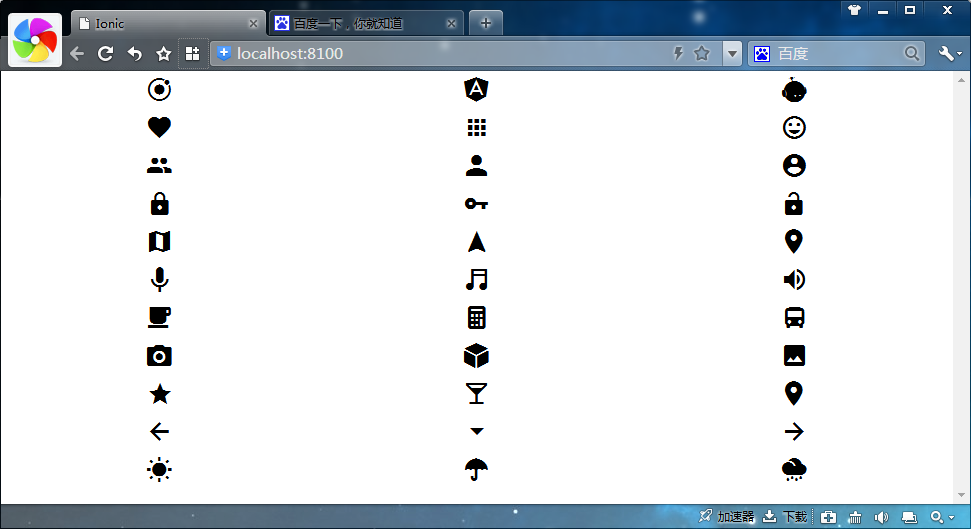
/* ---html----*/ <ion-content text-center class="icons-basic-page"> <ion-row>
<ion-col><ion-icon name='ionic'></ion-icon></ion-col>
<ion-col><ion-icon name='logo-angular'></ion-icon></ion-col>
<ion-col><ion-icon name='ionitron'></ion-icon></ion-col>
</ion-row> <ion-row>
<ion-col><ion-icon name='heart'></ion-icon></ion-col>
<ion-col><ion-icon name='apps'></ion-icon></ion-col>
<ion-col><ion-icon name='happy'></ion-icon></ion-col>
</ion-row> <ion-row>
<ion-col><ion-icon name='people'></ion-icon></ion-col>
<ion-col><ion-icon name='person'></ion-icon></ion-col>
<ion-col><ion-icon name='contact'></ion-icon></ion-col>
</ion-row> <ion-row>
<ion-col><ion-icon name='lock'></ion-icon></ion-col>
<ion-col><ion-icon name='key'></ion-icon></ion-col>
<ion-col><ion-icon name='unlock'></ion-icon></ion-col>
</ion-row> <ion-row>
<ion-col><ion-icon name='map'></ion-icon></ion-col>
<ion-col><ion-icon name='navigate'></ion-icon></ion-col>
<ion-col><ion-icon name='pin'></ion-icon></ion-col>
</ion-row> <ion-row>
<ion-col><ion-icon name='mic'></ion-icon></ion-col>
<ion-col><ion-icon name='musical-notes'></ion-icon></ion-col>
<ion-col><ion-icon name='volume-up'></ion-icon></ion-col>
</ion-row> <ion-row>
<ion-col><ion-icon name='cafe'></ion-icon></ion-col>
<ion-col><ion-icon name='calculator'></ion-icon></ion-col>
<ion-col><ion-icon name='bus'></ion-icon></ion-col>
</ion-row> <ion-row>
<ion-col><ion-icon name='camera'></ion-icon></ion-col>
<ion-col><ion-icon name='cube'></ion-icon></ion-col>
<ion-col><ion-icon name='image'></ion-icon></ion-col>
</ion-row> <ion-row>
<ion-col><ion-icon name='star'></ion-icon></ion-col>
<ion-col><ion-icon name='wine'></ion-icon></ion-col>
<ion-col><ion-icon name='pin'></ion-icon></ion-col>
</ion-row> <ion-row>
<ion-col><ion-icon name='arrow-back'></ion-icon></ion-col>
<ion-col><ion-icon name='arrow-dropdown'></ion-icon></ion-col>
<ion-col><ion-icon name='arrow-forward'></ion-icon></ion-col>
</ion-row> <ion-row>
<ion-col><ion-icon name='sunny'></ion-icon></ion-col>
<ion-col><ion-icon name='umbrella'></ion-icon></ion-col>
<ion-col><ion-icon name='rainy'></ion-icon></ion-col>
</ion-row> </ion-content> /* ---html----*/

<ion-icon ios="logo-apple" md="logo-android"></ion-icon>是 ios 的时候显示 ios的图标 , 别的则显示 Android的图标
<ion-icon [name]="myIcon"></ion-icon>
export class MyFirstPage {
myIcon: string = "home";
}
6、图标:icon的更多相关文章
- easyui中tree控件添加自定义图标icon
来源于:http://blog.163.com/lintianhuanhai@126/blog/static/165587366201421704420256/ <!DOCTYPE html&g ...
- Expo大作战(十一)--expo中的预加载和缓存资产(Preloading & Caching Assets),expo中的图标 (Icon)
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Font Awesome-用CSS实现各种小图标icon
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小.颜色.阴影或者其它任何支持的效果.官网:http://fontawesome.dashga ...
- 百度地图-修改marker图标(icon)
百度地图-修改marker图标(icon) 学习了:https://blog.csdn.net/clh604/article/details/9412291/ 源码膜拜: var map = new ...
- amazeui学习笔记--css(常用组件6)--图标Icon
amazeui学习笔记--css(常用组件6)--图标Icon 一.总结 1.关注用法即可:在 HTML 上添加添加 am-icon-{图标名称} class. <span class=&quo ...
- 3D深色金属哥特3D项目工具小图标icon高清设计素材
3D深色金属哥特3D项目工具小图标icon高清设计素材
- Jetpack Compose学习(3)——图标(Icon) 按钮(Button) 输入框(TextField) 的使用
原文地址: Jetpack Compose学习(3)--图标(Icon) 按钮(Button) 输入框(TextField) 的使用 | Stars-One的杂货小窝 本篇分别对常用的组件:图标(Ic ...
- 字体图标Icon Font
字体图标Icon Font 前段时间研究怎样做字体图标,在网上查找诸多资料,诸多尝试,找到一套可以自己制作自己独立控制的制作流程,公司按照这套流程形成一套自己公司图标,本人目前所在公司已经在使用没有发 ...
- 如何在移动端app中应用字体图标icon fonts (转)
原文: http://www.cnblogs.com/willian/p/4166757.html?utm_source=tuicool&utm_medium=referral How to ...
- ExtJS 添加图标icon
extjs控件有两个属性:一个是iconCls:另一个是icon.通过这两个属性可以对控件添加图标 1.直接引用图标路径 icon: '../icons/application_view_detail ...
随机推荐
- Atcoder Grand Contest 032C(欧拉回路,DFS判环)
#include<bits/stdc++.h>using namespace std;int vis[100007];vector<int>v[100007];vector&l ...
- 190225Redis
一.Redis的简单使用 Redis操作模式 # Author:Li Dongfei import redis r = redis.Redis(host='192.168.56.7', port=63 ...
- BZOJ1012 [JSOI2008]最大数 线段树
题目描述 现在请求你维护一个数列,要求提供以下两种操作: 1. 查询操作. 语法:Q L 功能:查询当前数列中末尾L个数中的最大的数,并输出这个数的值. 限制:LLL不超过当前数列的长度.(L> ...
- JAVA基础——Java 中必须了解的常用类
Java中必须了解的常用类 一.包装类 相信各位小伙伴们对基本数据类型都非常熟悉,例如 int.float.double.boolean.char 等.基本数据类型是不具备对象的特性的,比如基本类型不 ...
- day--40 mysql-视图,触发器,存储过程,函数总结
视图,触发器,存储过程,函数总结 一:视图 01:介绍 视图是一个虚拟表(非真实存在),是跑到内存中的表,真实表是硬盘上的表,怎么就得到了虚拟表,就是你查询的结果,只不过之 前我们查询出来的虚拟表,从 ...
- tornado 06 数据库—ORM—SQLAlchemy——基本内容及操作
tornado 06 数据库—ORM—SQLAlchemy——基本内容及操作 一. ORM #在服务器后台,数据是要储存在数据库的,但是如果项目在开发和部署的时候,是使用的不同的数据库,该怎么办?是不 ...
- PHP 生成随机数组
/** 生成指定个数,以及最小最大值随机数组(包括最大值) * @parem $min 随机数组最小值 * @parem $max 随机数组最大值 * @parem $num 随机数组个数,默认max ...
- [HAOI2018]反色游戏
[Luogu4494] [BZOJ5303] [LOJ2524] LOJ有数据就是好 原题解,主要是代码参考 对于每一个联通块(n个点),其他的边一开始随便选,只需要n-1条边就可以确定最终结果. 所 ...
- c# post get
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- linux下解压rar文件
由于,linux系统内置没有这个包需要,我们用源码,添加到系统 Linux下rar unrar的安装 以3.8.0版本为例,如果是64位平台,执行以下命令,也可以去官方网站:)下载最新版:wget h ...
