UICollectionViews有了简单的重排功能
一、前言
我是UICollectionView的忠实粉丝。这个类比起它的老哥UITableView类具有更高的可定制性。现在我用collection view的次数要比用table view还多。随着iOS9的到来,它支持简单的重排。在此之前,重排不可能有现成的方法,同时这样做也是件痛苦的工作。现在让我们来看看API,你可以在下载本项目源码,看具体的实现过程。
二、实现过程
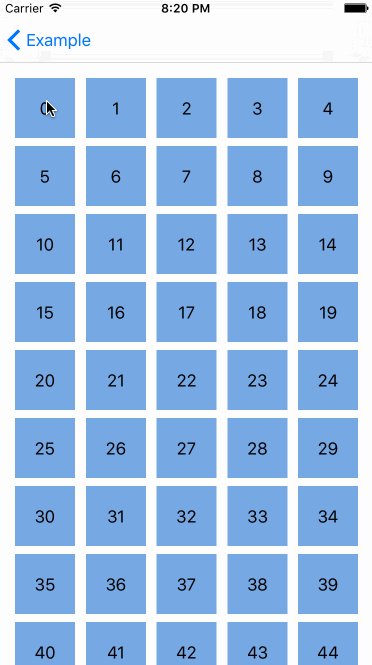
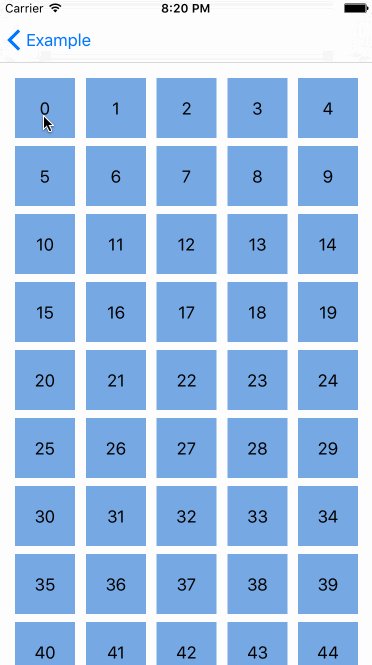
添加简单重排的最简单的方式是用UICollectionViewController。它现在有了一个新的属性叫installsStandardGestureForInteractiveMovement(为交互式移动工作设置标准手势),这个属性的添加使得我们可以用标准手势来对cell单元进行重新排序。该属性默认值为true,这意味着我们只需要重载一个方法就可以让它正常工作。
override func collectionView(collectionView: UICollectionView,
moveItemAtIndexPath sourceIndexPath: NSIndexPath,
toIndexPath destinationIndexPath: NSIndexPath) {
// move your data order
}
Collection view推断每个item(元素)可以被移动,因为moveItemAtIndexPath函数被重载了。

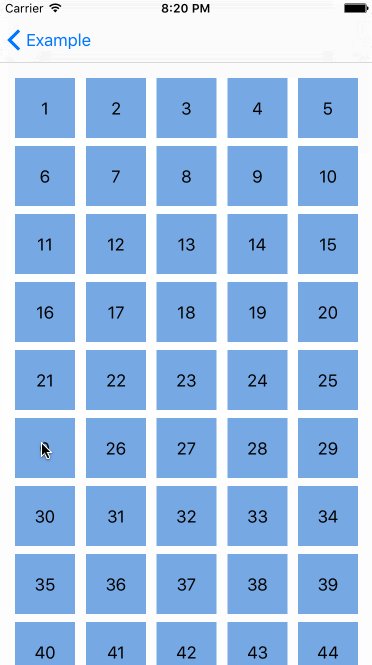
当我们想使用一个带有collection view的简单的UIViewController时,事情变得更加复杂。我们还需要实现之前提到的UICollectionViewDataSource的方法,但我们需要重写installsStandardGestureForInteractiveMovement。别担心,这些也很容易被支持。UILongPressGestureRecognizer是一个持续的、完全支持平移的手势识别器。
override func viewDidLoad() {
super.viewDidLoad()
longPressGesture = UILongPressGestureRecognizer(target: self, action: "handleLongGesture:")
self.collectionView.addGestureRecognizer(longPressGesture)
}
func handleLongGesture(gesture: UILongPressGestureRecognizer) {
switch(gesture.state) {
case UIGestureRecognizerState.Began:
guard let selectedIndexPath = self.collectionView.indexPathForItemAtPoint(gesture.locationInView(self.collectionView)) else {
break
}
collectionView.beginInteractiveMovementForItemAtIndexPath(selectedIndexPath)
case UIGestureRecognizerState.Changed:
collectionView.updateInteractiveMovementTargetPosition(gesture.locationInView(gesture.view!))
case UIGestureRecognizerState.Ended:
collectionView.endInteractiveMovement()
default:
collectionView.cancelInteractiveMovement()
}
}
我们储存了被选择的索引路径,这个路径从 longPressGesture handler(长按手势处理器)中获得,这个路径还取决于它是否有任何我们允许的,跟平移手势相关的值。接下来我们根据手势状态调用一些新的 collection view 方法:
beginInteractiveMovementForItemAtIndexPath(indexPath: NSIndexPath)?开始在特定的索引路径上对cell(单元)进行Interactive Movement(交互式移动工作)。updateInteractiveMovementTargetPosition(targetPosition: CGPoint)?在手势作用期间更新交互移动的目标位置。】endInteractiveMovement()?在完成手势动作后,结束交互式移动cancelInteractiveMovement()?取消Interactive Movement。
这让处理平移手势更容易理解了。

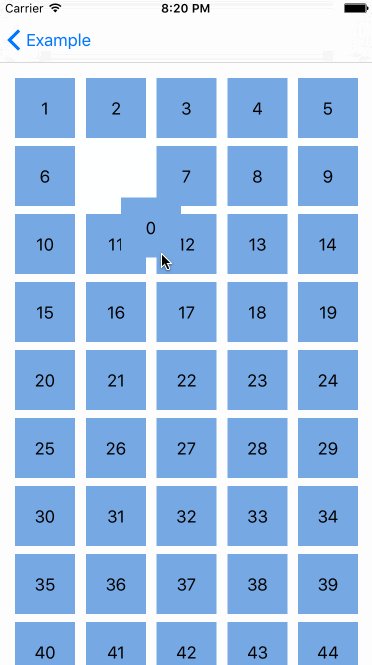
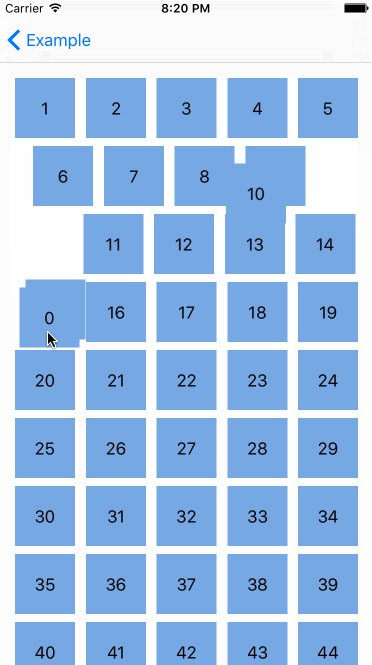
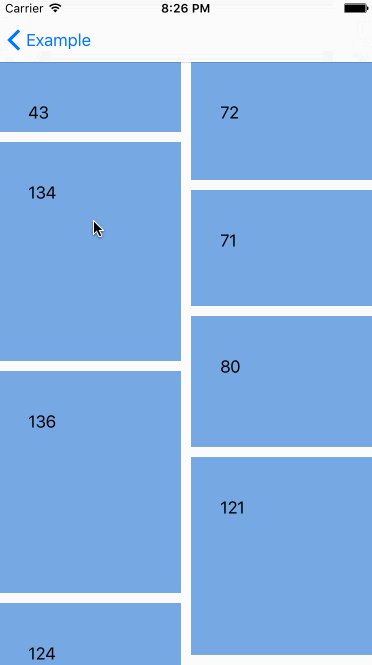
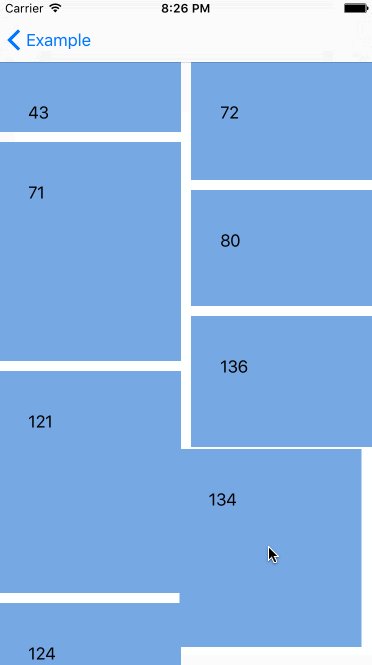
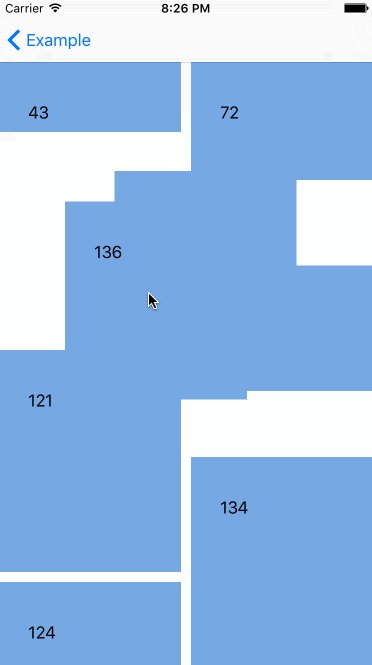
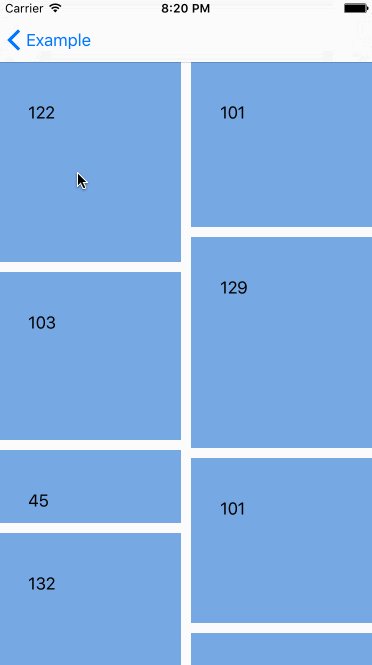
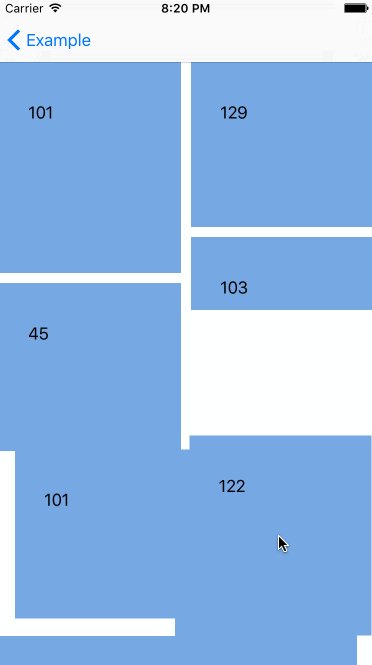
机器反应跟标准的 UICollectionViewController 一样,真的很酷,但是还有更酷的--我们能对自定义的 collection view layout(collection集合视图布局)申请重排,下面是在 waterfall layout(瀑布布局)里对 Interactive Movement 的测试。

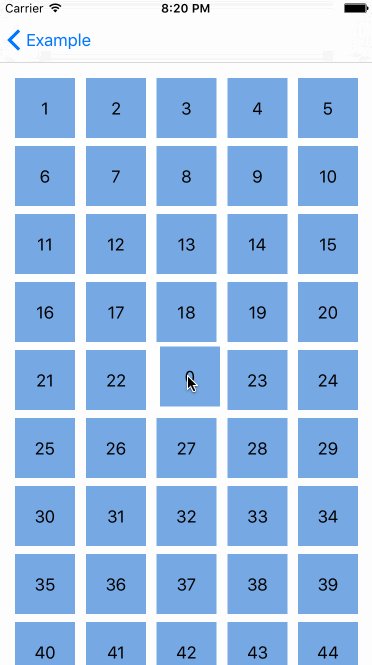
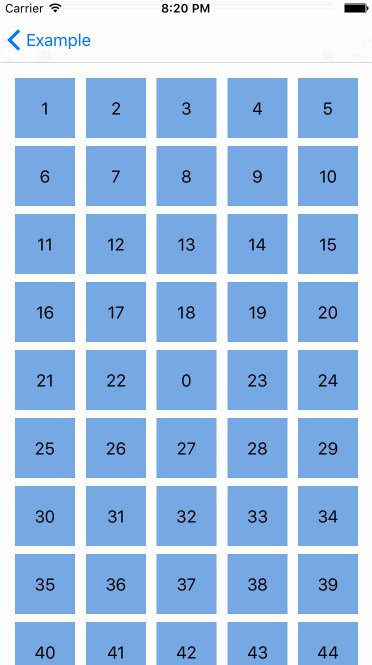
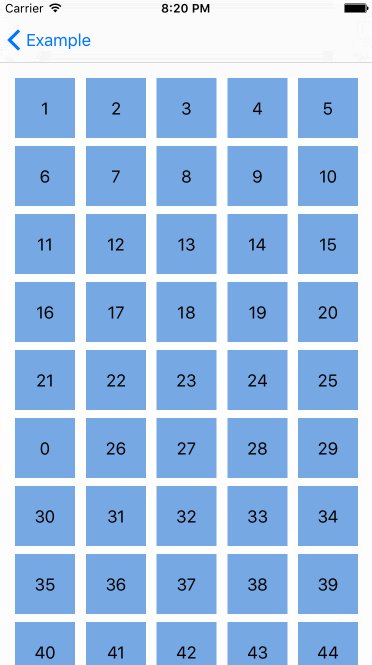
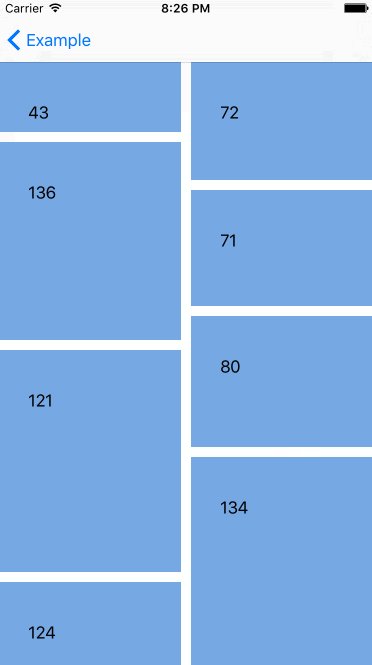
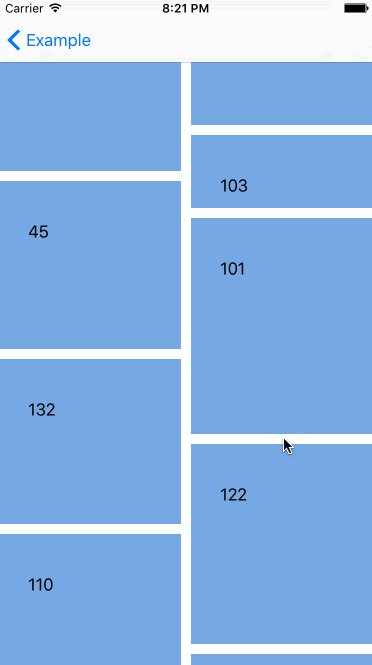
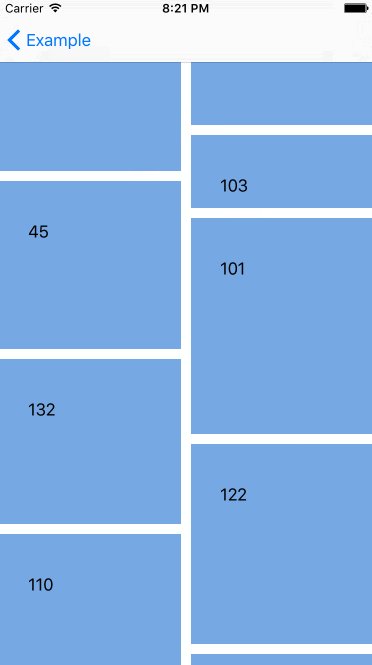
嗯哼,看起来很酷,但如果我们不想在移动 cell(单元)的时候改变它们的大小,那该怎么做?被选择的 cell(单元)的大小在 Interactive Movement 期间应该保持原样。这是可行的。UICollectionViewLayout 有附加的方法来处理重排。
func invalidationContextForInteractivelyMovingItems(targetIndexPaths: [NSIndexPath],
withTargetPosition targetPosition: CGPoint,
previousIndexPaths: [NSIndexPath],
previousPosition: CGPoint) -> UICollectionViewLayoutInvalidationContext
func invalidationContextForEndingInteractiveMovementOfItemsToFinalIndexPaths(indexPaths: [NSIndexPath],
previousIndexPaths: [NSIndexPath],
movementCancelled: Bool) -> UICollectionViewLayoutInvalidationContext
第一个函数在元素的 Interactive Movement 期间被调用,它带有 target(目标元素)和先前的 cell 的indexPaths(索引地址)。第二个与第一个函数类似,但它只在 Interactive Movement 结束后才调用。通过这些知识我们能通过一点小窍门,实现我们的需求。
internal override func invalidationContextForInteractivelyMovingItems(targetIndexPaths: [NSIndexPath],
withTargetPosition targetPosition: CGPoint,
previousIndexPaths: [NSIndexPath],
previousPosition: CGPoint) -> UICollectionViewLayoutInvalidationContext {
var context = super.invalidationContextForInteractivelyMovingItems(targetIndexPaths,
withTargetPosition: targetPosition, previousIndexPaths: previousIndexPaths,
previousPosition: previousPosition)
self.delegate?.collectionView!(self.collectionView!, moveItemAtIndexPath: previousIndexPaths[0],
toIndexPath: targetIndexPaths[0])
return context
}
取得当前正在移动的cell的之前的和目标索引路径,然后调用 UICollectionViewDataSource 方法来移动这些 item(元素)。

毫无疑问,collection view的重排是一个出色的附加功能,UIKit前端框架工程师干得漂亮!
UICollectionViews有了简单的重排功能的更多相关文章
- 现在,UICollectionViews有了简单的重排功能
原文:UICollectionViews Now Have Easy Reordering 我是UICollectionView的忠实粉丝.这个类比起它的老哥UITableView类具有更高的可定制性 ...
- ASP.NET MVC 学习4、Controller中添加SearchIndex页面,实现简单的查询功能
参考:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/examining-the-edit-method ...
- Web---创建Servlet的3种方式、简单的用户注册功能
说明: 创建Servlet的方式,在上篇博客中,已经用了方式1(实现Servlet接口),接下来本节讲的是另外2种方式. 上篇博客地址:http://blog.csdn.net/qq_26525215 ...
- js+html+css简单的互动功能页面(2015知道几乎尖笔试题)http://v.youku.com/v_show/id_XMTI0ODQ5NTAyOA==.html?from=y1.7-1.2
js+html+css实现简单页面交互功能(2015知乎前端笔试题) http://v.youku.com/v_show/id_XMTI0ODQ5NTAyOA==.html? from=y1.7-1. ...
- Spring 学习——基于Spring WebSocket 和STOMP实现简单的聊天功能
本篇主要讲解如何使用Spring websocket 和STOMP搭建一个简单的聊天功能项目,里面使用到的技术,如websocket和STOMP等会简单介绍,不会太深,如果对相关介绍不是很了解的,请自 ...
- Django文件上传三种方式以及简单预览功能
主要内容: 一.文件长传的三种方式 二.简单预览功能实现 一.form表单上传 1.页面代码 <!DOCTYPE html> <html lang="en"> ...
- 运用socket实现简单的ssh功能
在python socket知识点中已经对socket进行了初步的了解,那现在就使用这些知识来实现一个简单的ssh(Secure Shell)功能. 首先同样是建立两个端(服务器端和客户端) 需求是: ...
- Jenkins实现简单的CI功能
步骤一:安装JDK.Tomcat,小儿科的东西不在此详细描述 步骤二:下载安装Jenkins下载链接:https://jenkins.io/download/ 步骤三:将下载的jenkins.war部 ...
- jQuery实现简单前端搜索功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Android动画之仿美团加载数据等待时,小人奔跑进度动画对话框(附顺丰快递员奔跑效果)
Android动画之仿美团加载数据等待时,小人奔跑进度动画对话框(附顺丰快递员奔跑效果) 首句依然是那句老话,你懂得! finddreams :(http://blog.csdn.net/finddr ...
- C#MD5加密和DES加密解密算法
public partial class stringTest : System.Web.UI.Page { protected void Page_Load(object s ...
- C3P0连接池一些基本配置
C3P0连接池配置 数据库连接是一个耗费大量资源且相当慢的操作,所以为了提高性能和连接速度,诞生了连接池这样的概念. 在多用户并发操作过程中,连接池尤为重要. 它是将那些已连接的数据库连接存放在一个容 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统
http://www.tuicool.com/articles/NfyqQr 本节主要知识点是easyui 的手风琴加树结构做菜单导航 有园友抱怨原来菜单非常难看,但是基于原有树形无限级别的设计,没有 ...
- System Center VMM请注意不同语言版本的差异
在私有云的项目中,经常需要判断System Center一些组件的连接是否OK. 我这里有开发,和测试两个环境,开发是英文版的System Center VMM,测试用的是中文版的System Cen ...
- hdu2665(主席树模板题)
hdu2665 题意 求区间第 k 小. 分析 参考 这类题目做法挺多的,例如 划分树. 这里使用主席树再写一发,不得不说主席树相比而言要好写的多,比起普通线段树,主席树就是复用了线段树共有的信息. ...
- 棋盘V
问题 A: 棋盘V 时间限制: 1 Sec 内存限制: 128 MB提交: 150 解决: 3[提交] [状态] [讨论版] [命题人:] 题目描述 有一块棋盘,棋盘的边长为100000,行和列的 ...
- [BZOJ2111][ZJOI2010]Perm排列计数(组合数学)
题意就是求一个n个点的堆的合法形态数. 显然,给定堆中所有数的集合,则这个堆的根是确定的,而由于堆是完全二叉树,所以每个点左右子树的大小也是确定的. 设以i为根的堆的形态数为F(i),所以F(i)+= ...
- newcoder contest 114 B - 求值2
记得这是一个组合数卷积的板子题. ∑ C(A,i) * C(B,D-i) = C(A+B,D) 然后就直接做了. #include<cstdio> #include<cctyp ...
- Java高级架构师(一)第28节:Index、商品详细页和购物车
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding= ...
