scss-@import
css有一个特别不常用的特性,即@import规则,它允许在一个css文件中导入其他css文件。然而,后果是只有执行到@import时,浏览器才会去下载其他css文件,这导致页面加载起来
特别慢。
scss也有一个@import规则,但不同的是,scss的@import规则在生成css文件时就把相关文件导入进来。这意味着所有相关的样式被归纳到了同一个css文件中,而无需发起额外的下载
请求。另外,所有在被导入文件中定义的变量和混合器(参见2.5节)均可在导入文件中使用。
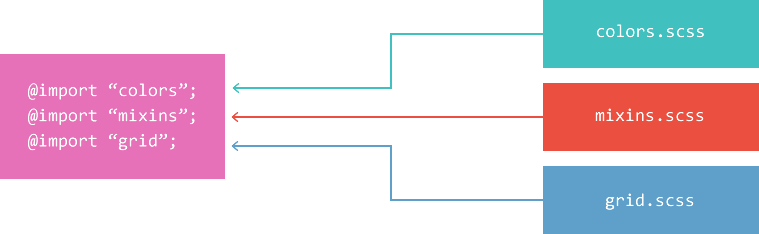
使用scss的@import规则并不需要指明被导入文件的全名。你可以省略.sass或.scss文件后缀(见下图)。这样,在不修改样式表的前提下,你完全可以随意修改你或别人写的被导入的
scss样式文件语法,在sass和scss语法之间随意切换。举例来说,@import"sidebar";这条命令将把sidebar.scss文件中所有样式添加到当前样式表中。

一、使用SCSS部分文件
当通过@import把scss样式分散到多个文件时,你通常只想生成少数几个css文件。那些专门为@import命令而编写的scss文件,并不需要生成对应的独立css文件,这样的scss文件称
为局部文件。对此,sass有一个特殊的约定来命名这些文件。
此约定即,scss局部文件的文件名以下划线开头。这样,scss就不会在编译时单独编译这个文件输出css,而只把这个文件用作导入。当你@import一个局部文件时,还可以不写文件
的全名,即省略文件名开头的下划线。举例来说,你想导入themes/_night-sky.scss这个局部文件里的变量,你只需在样式表中写@import "themes/night-sky";。
局部文件可以被多个不同的文件引用。当一些样式需要在多个页面甚至多个项目中使用时,这非常有用。在这种情况下,有时需要在你的样式表中对导入的样式稍作修改,scss有一
个功能刚好可以解决这个问题,即默认变量值。
二、默认变量值
一般情况下,你反复声明一个变量,只有最后一处声明有效且它会覆盖前边的值。举例说明:
$link-color: blue;
$link-color: red;
a {
color: $link-color;
}
在上边的例子中,超链接的color会被设置为red。这可能并不是你想要的结果,假如你写了一个可被他人通过@import导入的sass库文件,你可能希望导入者可以定制修改sass库文件
中的某些值。使用sass的!default标签可以实现这个目的。它很像css属性中!important标签的对立面,不同的是!default用于变量,含义是:如果这个变量被声明赋值了,那就用它声明
的值,否则就用这个默认值。
$fancybox-width: 400px !default;
.fancybox {
width: $fancybox-width;
}
在上例中,如果用户在导入你的sass局部文件之前声明了一个$fancybox-width变量,那么你的局部文件中对$fancybox-width赋值400px的操作就无效。如果用户没有做这样的声明,
则$fancybox-width将默认为400px。
三、嵌套导入
跟原生的css不同,scss允许@import命令写在css规则内。这种导入方式下,生成对应的css文件时,局部文件会被直接插入到css规则内导入它的地方。举例说明,有一个名为_blue-
theme.scss的局部文件,内容如下:
.aside {
background: blue;
color: white;
}
然后把它导入到一个CSS规则内,如下所示:
.blue-theme {@import "blue-theme"}
//生成的结果跟你直接在.blue-theme选择器内写_blue-theme.scss文件的内容完全一样。
.blue-theme {
.aside {
background: blue;
color: #fff;
}
}
被导入的局部文件中定义的所有变量和混合器,也会在这个规则范围内生效。这些变量和混合器不会全局有效,这样我们就可以通过嵌套导入只对站点中某一特定区域运用某种颜色
主题或其他通过变量配置的样式。
有时,可用css原生的@import机制,在浏览器中下载必需的css文件。scss也提供了几种方法来达成这种需求。
四、原生的CSS导入
由于scss兼容原生的css,所以它也支持原生的CSS@import。尽管通常在scss中使用@import时,sass会尝试找到对应的scss文件并导入进来,但在下列三种情况下会生成原生的
CSS@import,尽管这会造成浏览器解析css时的额外下载:
- 被导入文件的名字以
.css结尾; - 被导入文件的名字是一个URL地址(比如http://www.sass.hk/css/css.css),由此可用谷歌字体API提供的相应服务;
- 被导入文件的名字是
CSS的url()值。
这就是说,你不能用scss的@import直接导入一个原始的css文件,因为scss会认为你想用css原生的@import。但是,因为scss的语法完全兼容css,所以你可以把原始的css文件改名
为.scss后缀,即可直接导入了。
scss-@import的更多相关文章
- webpack 使用别名(resolve.alias)解决scss @import相对路径导致的问题
webpack.conf.js 中 resolve.alias 配置 resolve: { extensions: ['.js', '.vue'], alias: { '@': path.resolv ...
- 引入scss(@import)和其中易错点
1.引入文件方式 @import 'url'; ./ :当前目录 ../ :上级目录 src/api/styles: 绝对路径 2.一般在main.js中引用当做全局样式 import 'styles ...
- css预编译语言 sass scss(变量$var, css嵌套规则,@import规则,@extend,@mixin)
什么是sass Sass 是对 CSS 的扩展,让 CSS 语言更强大.优雅. 它允许你使用变量.嵌套规则. mixins.导入等众多功能, 并且完全兼容 CSS 语法. Sass 有助于保持大型样式 ...
- sass/scss 和 less的区别
一. Sass/Scss.Less是什么? Sass (Syntactically Awesome Stylesheets)是一种动态样式语言,Sass语法属于缩排语法,比css比多出好些功能(如变量 ...
- webpack 配置 (支持 React SCSS ES6 编译打包 和 模块热更新 / 生成SourceMap)
1.首先是目录结构 |-node_modules/ #包文件 |-build/ #静态资源生成目录 |-src/ #开发目录 |-js/ |-index.js #入口文件 |-app.js #Reac ...
- 前端之Sass/Scss实战笔记
简介 Sass 有两种语法规则(syntaxes),目前新的语法规则(从 Sass 3开始)被称为 “SCSS”( 时髦的css(Sassy CSS)),它是css3语法的的拓展级,就是说每一个语法正 ...
- Scss - 简单笔记
原文链接:scss 教程 手头上疯狂在用 scss,虽然可以在里面写原生的 css, 但是为了保持风格的一致性,还是滚去看了看 scss 文档. 一.变量 变量的引入是 scss 的一个核心特性,变量 ...
- webpack Import 动态文件
其实React Import scss 是非常简单的,比如一般写法import './PromotionPage.scss';,今天遇到一个样式需要覆盖,那么修改后的代码变成了: import './ ...
- umi中使用scss
在umi中可以直接使用css,但是并不支持scss,我们需要加两个loader, 直接npm安装 node-sass和sass-loader 即可,剩余的事情umi已经帮我们做好了. npm i -- ...
- [HTML] SCSS 备忘录
Sass是成熟.稳定.强大的CSS预处理器,而SCSS是Sass3版本当中引入的新语法特性,完全兼容CSS3的同时继承了Sass强大的动态功能. 特性概览 CSS书写代码规模较大的Web应用时,容易造 ...
随机推荐
- Scanner类的用法
Scanner类,一个可以使用正则表达式来解析基本类型和字符串的简单文本扫描器. 用于扫描输入文本的实用程序.位于java.util包中. 使用Scanner接收键盘输入的字符,步骤: 1.导入Sca ...
- Java create azure web app
create a certificate <java-install-dir>/bin/ keytool -genkey -alias <keystore-id> -keyst ...
- SQl 根据某列去重 partition by
主键为ID select * from [infotops] where Id in (select max(id) from [infotops] group by InfoId) -------- ...
- [WebShow系列] 现场控制台操作方法
正在制作......,敬请期待. 现场控制台操作方法 现场控制台是现场管理员的管理后台.现场管理员首先登录指定的网址.使用现场管理员指定的登录名及密码就可以登录到后台.在后台点击[WebShow现场控 ...
- ELK 实用架构
- EasyUI学习笔记(二)—— Layout
一.layout页面布局 EasyUI布局容器包括东.西.南.北.中五个区域,其中中心面板是必须的,而东.西.南.北这四个面板是可选的,如果布局里面不需要东.西.南.北这四个面板,那么可以把相应的di ...
- 把磁力下载站改为python系统
已经一年半载没有写博客了,搞得上来不知道写些什么. 索马里影视下载 WWW.IBMID.COM 现在用的是CENTOS 7 系统, 经历了多次点技术变更.开源版本使用了django网站框架重写,之 ...
- jquery将日期转换成指定格式的字符串
引用jquery文件,如<script type="text/javascript" src="jquery-1.8.3.min.js"></ ...
- django学习笔记——搭建博客网站
1. 配置环境,创建django工程 虚拟环境下建立Django工程,即创建一个包含python脚本文件和django配置文件的目录或者文件夹,其中manage.py是django的工程管理助手.(可 ...
- python 爬虫系列01-连接mysql
爬虫学习中......................................... import pymysql conn = pymysql.connect(host=',database ...
