课时92.CSS元素显示模式转换(掌握)
我们之前学习的显示模式都可以不用记忆,因为这节课我们要学习转换,我们可以任意来进行一个转换的,上面这些东西有一个了解就行了。所有的标签都有一个属性叫做display,display的中文含义就是显示的意思。
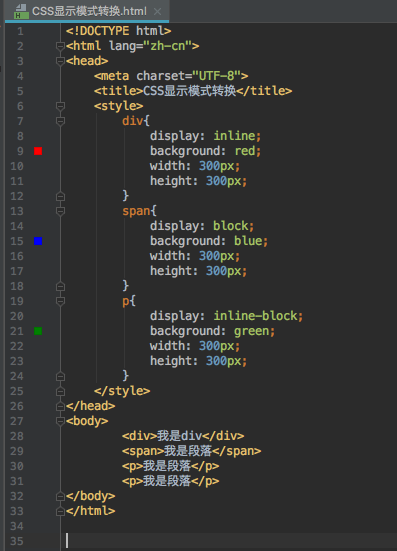
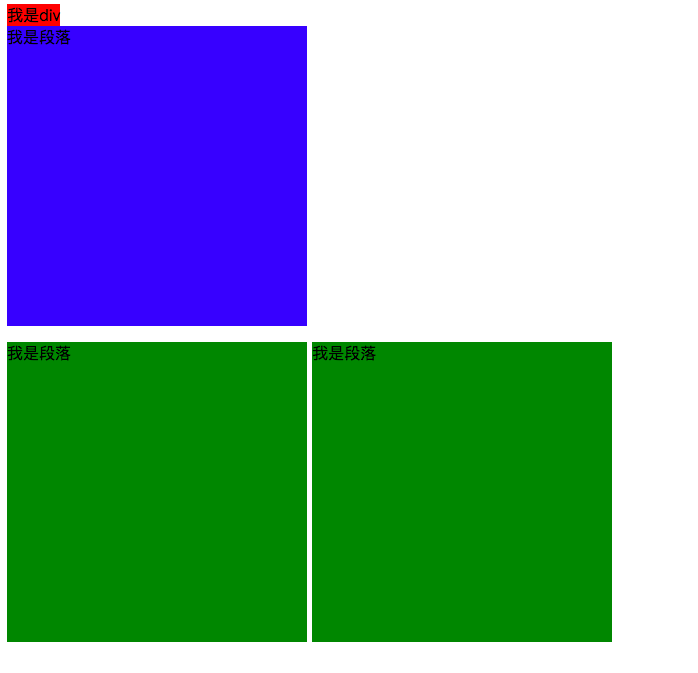
1.如何转换CSS元素的显示模式?
设置元素的display属性
2.display的值
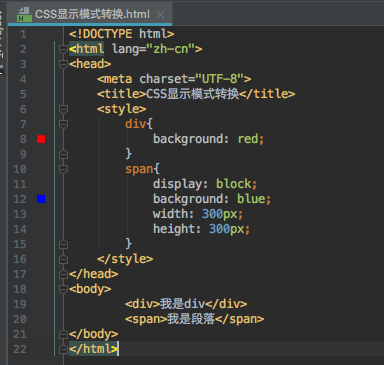
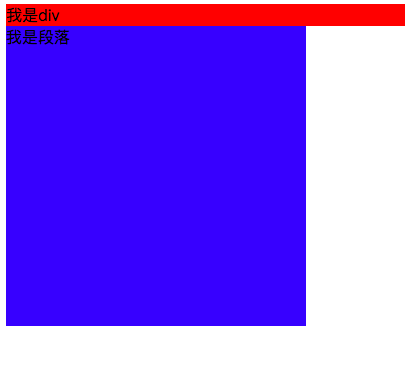
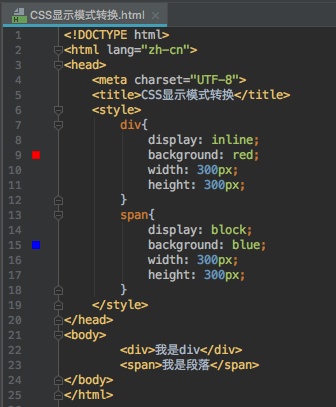
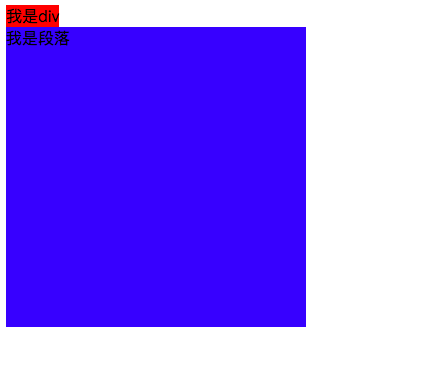
block 块级
inline 行内
inline-block 行内块级






3.快捷键
di display:inline;
db display:block;
dib display:inline-block;
课时92.CSS元素显示模式转换(掌握)的更多相关文章
- 课时91.CSS元素显示模式(掌握)
在HTML中HTML将所有的标签分为两类,分别是容器级和文本级 在CSS中CSS也将所有的标签分为两类,分别是块级元素和行内元素 1.什么是块级元素,什么是行内元素? 块级元素会独占一行 行内元素不会 ...
- H5 31-CSS元素显示模式转换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS元素显示模式
CSS的元素显示模式 什么是元素显示模式 作用:网页的标签非常多,在不同的地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页 元素的显示模式就是元素(标签)以什么样的方式进行显示,比如& ...
- [Web 前端] 016 css 元素的转换
三种元素之间的转换 display 属性是用来设置元素的类型及隐藏的 常用的属性有 none 元素隐藏且不占位置 block 元素以块元素显示 inline 元素以内联元素显示 inline-bloc ...
- CSS的元素显示模式与转换
CSS的元素显示模式与转换 1. CSS的元素显示模式 1.1 块元素 <div>标签是最典型的块元素.另外常见的块元素有h1~h6.p.ul.ol.li等. 特点: 独占一行 高度.宽度 ...
- 【CSS复合选择器、元素显示模式、背景】前端小抄(3) - Pink老师自学笔记
[CSS复合选择器.元素显示模式.背景]前端小抄(3) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS的复合选择器 1.1 什么是复合选择器 在 CSS 中,可以根据选 ...
- 元素显示模式:块元素 & 行内元素 & 行内块元素
元素显示模式 前言 了解元素的显示模式可以更好的让我们布局页面.了解显示模式需要学习以下三个方面 什么是元素的显示模式 元素显示模式的分类 元素显示模式的转换 什么是元素显示模式 元素显示模式就是元素 ...
- Css - 元素的显示模式
Css - 元素的显示模式 块元素(block) 块元素是指: 1.独占一行,每个div上下之间没有留白,上面的div的底部与下面的div的顶部紧紧靠在一起没有任何缝隙 2.可设置宽高,默认宽度是父元 ...
- CSS中2d转换:transition过渡放在:hover伪类中与应用在整个元素中区别
css的2d转换十分强大,能够在不使用js的情况下,实现页面的元素与用户之间更多动态的交互,增强用户体验.其中使用最多的就是hover伪类. 1.创建一个页面的div元素: <!DOCTYPE ...
随机推荐
- 使用新浪API生成短连接
公司最近需要进行短信推广,需要发送大批量带有连接地址的短信给用户,并且需要统计短信的点击量.因为需要考虑短信成本问题,需要将长连接地址生成比较短的连接.因为公司本身没有短的一级域名,所以考虑到使用第三 ...
- [转]最全Redis面试题整理
此为转载文章,仅做记录使用,方便日后查看,原文链接:http://www.bieryun.com/3405.html 1.什么是Redis? 答:Redis全称为:Remote Dictionary ...
- (五)html部分标签元素补充
html标签元素十分的多,一次性掌握全部,那是不可能的,在后续的学习中,会不断补充标签元素... 1.行元素和块元素 行标签元素即是标签元素根据内容大小进行自适应,而不是占据一整行. 如<spa ...
- java selector
java selector使用select轮询注册到selector中的channel,如果有channel准备好注册的事件,select()返回,返回值为可以操作的channel的个数.通过sele ...
- 阿里云 linux 系统的架构
简单说,/lib是内核级的,/usr/lib是系统级的,/usr/local/lib是用户级的. /lib/ — 包含许多被 /bin/ 和 /sbin/ 中的程序使用的库文件.目录 /usr/lib ...
- Appcan开发之页面布局与CSS排版(转)
在Appcan开发中,首先要进行的就是页面布局,然后在这个页面上填充数据,加上互动元素,最终构成完整的应用. 因为appcan是使用HTML5+CSS3+JavaScript技术来进行开发,所以与普通 ...
- Android 从 Web 唤起 APP
前言 知乎在手机浏览器打开,会有个 App 内打开的按钮,点击直接打开且跳转到该详情页,是不是有点神奇,是如何做到的呢? 效果预览 Uri Scheme 配置 intent-filter Androi ...
- mongodb 3.4 学习 (一) 安装
https://www.mongodb.com/blog/post/capacity-planning-and-hardware-provisioning-mongodb-ten-minutes 安装 ...
- raw_input与input的区别
1. 版本差异 raw_input——>python2版本 input——>python3版本 2. 输入格式差异 就是raw_input()随便输都是字符串,而input()必须按照Py ...
- Smokeping外置邮箱告警
wget http://xrl.us/cpanm -O /usr/bin/cpanm 1.安装Authen::SASL模块 cpanm --mirror http://mirrors.163.com/ ...
