为什么我要放弃javaScript数据结构与算法(第一章)—— JavaScript简介
数据结构与算法一直是我算比较薄弱的地方,希望通过阅读《javaScript数据结构与算法》可以有所改变,我相信接下来的记录不单单对于我自己有帮助,也可以帮助到一些这方面的小白,接下来让我们一起学习。
第一章 JavaScript简介
众所周知,JavaScript是一门非常强大的编程语言,不仅可以用于前端开发,也适用于后端开发,其中Node.js就是背后的技术。
JavaScript数据结构与算法
那么学习JavaScript数据结构与算法有什么作用呢?首要的作用是数据结构和算法可以高效地解决常见的问题,这影响着代码的质量。其次,在计算机科学里面,算法是基础的概念,是面试的时候的重头戏。
环境搭建
浏览器是最简单的开发环境,下载个Firefox或者Chrome都可以。
下载好浏览器之后可以搭载一个Web服务器,方式有很多种,也都很简单,可以自行百度。下面介绍Node.js.
使用Node.js 搭建服务器
首先到Node.js官网下载和安装Node.js。然后打开终端应用,输入一下命令安装
npm i http-server -g
嫌安装过程慢的,可以安装一下淘宝镜像,就可以用 cnpm来安装,具体安装过程如下
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完淘宝镜像后,就可以用 cnpm了
cnpm i http-server -g
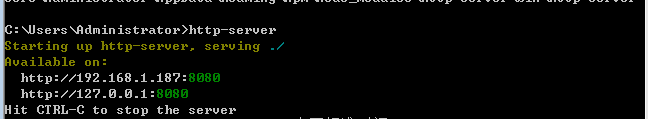
安装好 http-server后,cd进入到目标路径后输入 http-server就可以在本地运行服务器。

同样的还有 anywhere,也可以达到同样的目的。
cnpm i anywhere -g
这样,整个环境就搭建好了。
JavaScript基础
变量
变量能保存的数据可以在需要时设置、更新和摄取。赋给变量的值都有对应的类型。
JavaScript的类型有数字、字符串、布尔值、函数和对象。还有 undefined 和 null,以及数组、日期和正则表达式。
注意:JavaScript不是强语言类型,跟后面我要学的TypeScript不一样,这意味着声明变量的时候不用指定变量的类型
调试输出变量值的时候有三种简单的方法
| 方法 | 描述 |
|---|---|
| alert("x") | 将输出到浏览器的警示窗口 |
| console.log("x") | 把文本输出到调试工具的Console标签 |
| document.write("x") | 直接输出到HTML页面里并被浏览器呈现 |
变量作用域
作用域指在编写的算法函数时,我们能够访问的变量(在使用时,函数作用域也可以是一个函数)。有局部变量和全局变量两种。
操作符
在JavaScript里有算数操作符、赋值操作符、比较操作符、逻辑操作符、位操作符、一元操作符和其他操作符。
算数操作符
| 算数操作符 | 描述 |
|---|---|
| + | 加法 |
| - | 减法 |
| * | 乘法 |
| / | 除法 |
| % | 取余 |
| ++ | 递增 |
| - - | 递减 |
赋值操作符
| 赋值操作符 | 描述 |
|---|---|
| = | 赋值 |
| += | (x += y) == ( x = x + y ) |
| -= | (x -= y) == ( x = x - y ) |
| *= | (x *= y) == ( x = x * y ) |
| /= | (x /= y) == ( x = x / y ) |
| %= | (x %= y) == ( x = x % y ) |
比较操作符
| 比较操作符 | 描述 |
|---|---|
| == | 相等 |
| === | 全等 |
| != | 不等 |
| > | 大于 |
| >= | 大于等于 |
| < | 小于 |
| <= | 小于等于 |
逻辑操作符
| 逻辑操作符 | 描述 |
|---|---|
| && | 与 |
| 双竖线 | 或 |
| ! | 非 |
位操作符
| 位操作符 | 描述 |
|---|---|
| & | 与 |
| 单竖线 | 或 |
| ~ | 非 |
| ^ | 异或 |
| << | 左移 |
| >> | 右移 |
typeof操作符可以返回变量或者表达式的类型。
console.log(typeof num); // number
console.log(typeof "num"); // string
console.log(typeof true); // boolean
console.log(typeof [1,2,3]); //object
console.log(typeof {num:"2"}); // object
真值和假值
true和 false在 javascript 中的转换如下表
| 数值类型 | 转换成布尔值 |
|---|---|
| undefined | false |
| null | false |
| 布尔值 | true或者false |
| 数字 | +0/-0/NaN都是false其他是true |
| 字符串 | 如果字符串是空(长度是0)为false,其他为true |
| 对象 | true |
相等操作符
| 类型(x) | 类型(y) | 结果 |
|---|---|---|
| null | undefined | true |
| undefined | null | true |
| 数字 | 字符串 | x == toNumber(y) |
| 字符串 | 数字 | toNumber(x) == y |
| 布尔值 | 任何类型 | toNumber(x) == y |
| 任何类型 | 布尔值 | x == toNumber(y) |
| 字符串或数字 | 对象 | x == toPrimitive(y) |
| 对象 | 字符串或数字 | toPrimitive(x) == y |
如果x和y是相同类型,javaScript会比较它们的值或者是对象值。其他没有在上述表格中的情况都会返回false。
toNumber和 toPrimitive方法都是内部的,并根据以下表格对其进行估值
toNumber方法对不同类型返回的结果如下表
| 值类型 | 结果 |
|---|---|
| undefined | NaN |
| null | +0 |
| 布尔值 | true=>1或者false=>+0 |
| 数字 | 数字对应的值 |
| 字符串 | 将字符串解析成数字。如果字符串中包含字母,就返回NaN,如果是由数字字符组成的,就转换成数字 |
| 对象 | Number(toPrimitive(value)) |
toPrimitive方法对不同类型返回的结果如下:
| 值类型 | 结果 |
|---|---|
| 对象 | 如果对象的valueOf方法的结果是原始值,返回原始值。如果对象的toString方法返回原始值,就返回这个值,其他情况都返回一个操作。 |
"x" ? true : false // true
"x"(NaN) == true(1) // false
"x"(NaN) == false(+0) // false
那么 ===操作符呢?
相比较起来就简单很多,如果比较的两个值类型不同,比较的结果就是 false,如果类型相同,就会根据下面的表格进行判断。
| 类型(x) | 值 | 结果 |
|---|---|---|
| 数字 | x和y数值相同(但不是NaN) | true |
| 字符串 | x和y是相同的字符 | true |
| 布尔值 | x和y同是false或者true | true |
| 对象 | x和y引用同个对象 | true |
"x" === true // false
"x" === "x" // true
var person1 = { name: 'John' }
var person2 = { name: 'John' }
person1 === person2 // false 不同的对象
控制结构
条件语句支持 if...else和 switch。循环支持 while、do...while和 for。
条件语句
实例:判断month
1. if...else
if(month === 1){
console.log('January');
}else if(month === 2){
console.log('February');
}...
else{
...
}
2. switch
switch(month){
case 1:
console.log('January');
break;
case 2:
console.log('February');
break;
...
default:
consolo.log(...)
}
3. && 与 || 运算符
(month == 1 && console.log('January')) || (month == 2 && console.log('February')) || ...
4. 三元运算符
month == 1 ? console.log('January') : month == 2 ? console.log('February') : ...
循环
处理数组元素的时候经常会用到循环。
实例:输出0到9
1. for
for(var i = 0;i < 10;i++){
console.log(i);
}
2.while
var i = 0;
while(i<10){
console.log(i);
i++
}
3.do ... while
var i = 0;
do{
console.log(i);
i++:
} while(i<10)
函数
函数在JavsScript中是很重要的。分为用传参数、return或者是直接调用。
JavaScript面向对象编程
JavaScript里的对象就是普通名值对的集合。创建一个普通对象有两种方式。
// 第一种方式:
var obj = new Object();
// 第二种方式
obj = {
name:{
first:"赖",
last:"xx"
},
address: "jj"
}
可以看出,声明JavaScript对象的时候,键值对中的键就是对象的属性,值就是对应属性的值。
在面向对象编程(OOP)中,对象是类的实例。一个类定义了对象的特征。我们会创建很多类来表示算法和数据结构。
// 声明一个类来表示书
function Book(title, pages, isbn){
this.title = title;
this.pages = pages;
this.isbn = isbn;
}
// 实例化这个类
var book = new Book('title', 'pages', 'isbn' );
//可以修改或者是访问对象的属性
book.title // 书名
book.title = "new title"; //修改书名
// 类可以包含函数,可以声明和使用函数
Book.prototype.printTitle = function(){
console.log(this.title);
}
book.printTitle();
// 也可以直接在类的定义里声明函数
function Book(title, pages, isbn){
this.title = title;
this.pages = pages;
this.isbn = isbn;
this.printIsbn = function() {
console.log(this.isbn);
}
}
book.printIsbn();
注意:在原型的例子里, printTitle函数只会创建一次,在所有实例中共享。如果在类的定义里声明,则每个实例都会创建自己的函数副本。使用原型方法可以节约内存和降低实例化的开销。不过原型方法只能声明公共函数和属性,而类定义可以声明只在类内部访问的私有函数和属性。
调试工具
Firefox 和 Chrome 都支持调试。这里有一个了解 谷歌开发者工具的好教程,可以自己了解一下。
ECMAScript概述
ECMAScript是一种语言的规范,具体想知道的可以 点击这里
ECMAScript6的功能
因为在别的地方有做了更详细的笔记,在这里就不累述,详情点击下面。
补充:使用类进行面向对象编程
function Book(title, pages, isbn){
this.title = title;
this.pages = pages;
this.isbn = isbn;
}
Book.prototype.printTitle = function() {
console.log(this.title);
}
ES6:
class Book {
constructor(title, pages, isbn){
this.title = title;
this.pages = pages;
this.isbn = isbn;
}
printTitle(){
console.log(this.title);
}
}
继承
除了新的声明类的方式,类的继承也有简化的语法。
clas ITBook extends Book {
constructor(title, pages, isbn, technology){
super(title, pages, isbn);
this.technology = technology;
}
printTitle(){
console.log(this.title);
}
}
我们可以用 extends关键字扩展一个类并继承它的行为,在构造函数中,我们可以通过 super关键字引用父类的构造函数。
小结
本章主要讲了如何搭建简单的开发环境,也稍微地把javaScript基础知识、和ECMAScript6过了一遍,为接下来的数据结构——数组做铺垫。
书籍链接: 学习JavaScript数据结构与算法
为什么我要放弃javaScript数据结构与算法(第一章)—— JavaScript简介的更多相关文章
- 【学习总结】java数据结构和算法-第一章-内容介绍和授课方式
总目录链接 [学习总结]尚硅谷2019java数据结构和算法 github:javaDSA 目录 几个经典算法面试题 算法和数据结构的重要性 几个经典算法面试题 字符串匹配 暴力法:慢 kmp算法:更 ...
- [书籍翻译] 《JavaScript并发编程》第一章 JavaScript并发简介
> 本文是我翻译<JavaScript Concurrency>书籍的第一章,该书主要以Promises.Generator.Web workers等技术来讲解JavaScript并 ...
- 《JavaScript高级程序设计》——第一章JavaScript简介
第一章主要讲了JavaScript的诞生和发展.刚刚接触JavaScript的我,似乎对这些内容并不感兴趣,快速看了一遍就开始去看第二章了. 看完第一章,收获也就是了解到JavaScript由ECMA ...
- javascript数据结构和算法 第二章 (数组) 二
字符串表示的数组 join() 和 toString() 函数返回数组的字符串表示.这两个函数通过将数组中的元素用逗号分隔符切割,返回字符串数组表示. 这里有个样例: var names = [&qu ...
- 《JavaScript 高级程序设计》第一章:简介
JavaScript 历史 JavaScript的诞生的主要是当时的 netspace 公司谋求为自己的浏览器 Navigator 添加一种脚本语言,以便在本地客户端进行一些行为操作,而这一功能的需求 ...
- [书籍翻译] 《JavaScript并发编程》 第二章 JavaScript运行模型
本文是我翻译<JavaScript Concurrency>书籍的第二章 JavaScript运行模型,该书主要以Promises.Generator.Web workers等技术来讲解J ...
- 为什么我要放弃javaScript数据结构与算法(第十一章)—— 算法模式
本章将会学习递归.动态规划和贪心算法. 第十一章 算法模式 递归 递归是一种解决问题的方法,它解决问题的各个小部分,直到解决最初的大问题.递归通常涉及函数调用自身. 递归函数是像下面能够直接调用自身的 ...
- 为什么我要放弃javaScript数据结构与算法(第十章)—— 排序和搜索算法
本章将会学习最常见的排序和搜索算法,如冒泡排序.选择排序.插入排序.归并排序.快速排序和堆排序,以及顺序排序和二叉搜索算法. 第十章 排序和搜索算法 排序算法 我们会从一个最慢的开始,接着是一些性能好 ...
- 为什么我要放弃javaScript数据结构与算法(第九章)—— 图
本章中,将学习另外一种非线性数据结构--图.这是学习的最后一种数据结构,后面将学习排序和搜索算法. 第九章 图 图的相关术语 图是网络结构的抽象模型.图是一组由边连接的节点(或顶点).学习图是重要的, ...
随机推荐
- 1.Zabbix 3.0 基础
请查看我的有道云笔记: http://note.youdao.com/noteshare?id=85046af7675851675679a47beadc7aa3&sub=000AB0B2409 ...
- linux服务基础之CentOS6编译安装mariadb
1. 下载mariadb https://downloads.mariadb.org/mariadb/+releases/ 2. 解压到指定目录 # tar xf mariadb--linux-x86 ...
- Windows 备用数据流(ADS)的妙用___转载
NTFS交换数据流(Alternate Data Streams,简称ADS)是NTFS磁盘格式的一个特性,在NTFS文件系统下,每个文件都可以存在多个数据流.通俗的理解,就是其它文件可以“寄宿”在某 ...
- 搭建 webpack + React 开发环境
说在开头 上个月断断续续的在研究webpack的配置,但是很多网上的文章基本上都是只说了开发环境的配置,而忽略了生产环境的配置.大致研究了一下门路,然后就来写一篇随笔让自己能在以后能有个地方可以做参考 ...
- 【luogu P2194 HXY烧情侣】 题解
题目链接:https://www.luogu.org/problemnew/show/P2194 第一问:缩点并且统计其强连通分量里的最小耗费.把所有强连通分量的最小耗费加起来. 第二问:统计在每个强 ...
- Linux 和类 Unix 系统上5个最佳开源备份工具
转载:http://linux.cn/article-4623-weixin.html#rd?sukey=cbbc36a2500a2e6cb7678c4d38b691a9fa7403b259f898e ...
- Python 学习笔记(七)Python字符串(一)
字符串 字符串或串(String)是由数字.字母.下划线组成的一串字符,用双引号或单引号包裹的为字符串 1 >>> "hello world" 2 'hello ...
- 【SQL】Oracle的交集、并集、差集
假设有表tableA.tableB,他们都有字段id和name 交集:INTERSECT (适用于两个结果集) select a.id, a.name from tableA a INTERSECT ...
- 動態SQL運用實例
動態SQL運用實例 語法8.1.6之前: EXECUTE IMMEDIATE dynamic_sql_string [INTO {define_var1 [, define_var2] ... | p ...
- TabbarController进行模块分类和管理
iOS-CYLTabBarController[好用的TabbarController] 用TabbarController进行模块分类和管理,这里推荐一个CYLTabBarController, ...
