支付宝小程序开发——H5跳转到小程序(获取小程序页面的链接)
前言:
这个问题支付宝小程序官方文档并没有专门说明,钉钉群的官方技术支持给了个开发者社区的帖子,详见:如何跳转小程序。

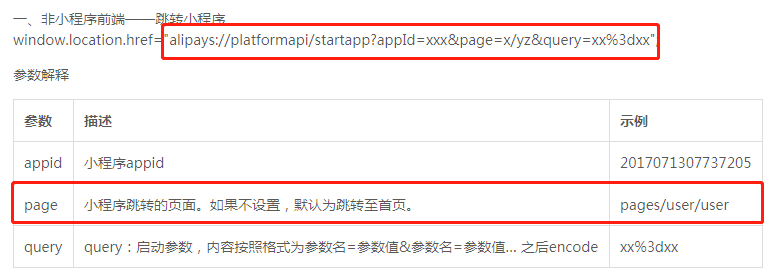
如果配置的页面没有参数还好,不会出问题,如果有参数,很可能配出来的链接无法正常获取到携带参数的,坑在这里:
1.page参数:刚开始以为是页面path路径(也就是app.json中的路径),因为后边还有query参数,理所当然的会认为这里只需要path;
2.query参数:虽然看到“启动参数”四个字,但是这种路径没有配过小程序app的启动参数的,微信小程序也不是这么玩的,所以这里就理所当然的被认为是页面参数了;
然后拼接出来的路径是这样的:
window.location.href="alipays://platformapi/startapp?appId=xxx&page=pages/goodDetail/goodDetail&query=goods_id%3d101"
很显然,这样是无法正常获取页面参数了。经验证,上边的链接拼接中缺少了页面参数的部分,这部分需要转码后追加在页面path后边。
正确操作:
//有页面参数(没有启动参数)
location.href = "alipays://platformapi/startapp?appId=xxx&page=pages/goodDetail/goodDetail"+encodeURIComponent("?goods_id="+goods_id)
//有页面参数,有启动参数(如渠道号、平台号等打开小程序就需要传过来的参数)
location.href = "alipays://platformapi/startapp?appId=xxx&page=pages/goodDetail/goodDetail"+encodeURIComponent("?goods_id="+goods_id)+&query=encodeURIComponent("appParams="+xx)
总结:
官方文档突出了启动参数,却压根儿没提页面参数,初次接触,踩坑难免,毕竟支付宝小程序还在成长中,我们自己也得多多实践,多多尝试。
后记:
除了上述方法,还可以获取小程序页面的https链接,详见如何获取支付宝小程序页面的https链接。
支付宝小程序开发——H5跳转到小程序(获取小程序页面的链接)的更多相关文章
- 微信小程序中h5跳转到登录页面,登陆成功返回携带参数,h5刷新
公司的一个小程序,要做一个活动,需要判断登录状态. 思路:h5跳转到登录页面,登陆成功携带token自动返回. 本来以为是个非常简单的功能,没想到..... 发帖记录一下 1.登录页面 用getCur ...
- 小程序开发总结一:mpvue框架及与小程序原生的混搭开发
mpvue-native:小程序原生和mpvue代码共存 问题描述 mpvue和wepy等框架是在小程序出来一段时间之后才开始有的,所以会出现的问题有:需要兼容已有的老项目,有些场景对小程序的兼容要求 ...
- IOS程序开发中-跳转到 发送短信界面 实现发短信
前言:我发现我标题取的不好,谁帮我取个承接上下文的标题?评论一下,我改 项目需求:在程序开发中,我们需要在某个程序里面发送一些短信验证(不是接收短信验证,关于短信验证,传送门:http://www.c ...
- 【Abode Air程序开发】移动设备、桌面和浏览器应用程序开发的差异
移动设备.桌面和浏览器应用程序开发的差异 在移动设备应用程序中使用 Spark 和 MX 组件的限制 移动设备应用程序在性能方面的注意事项 浏览器 将应用程序部署为 SWF 文件,以用于在浏览器中运 ...
- 小程序开发-7-访问api数据与ES6在小程序中的应用
访问API数据与ES6在小程序中的应用 看待组件的两种观点 组件复用 代码分离-(特别重要) 不能在一个页面写所有的代码,代码分离具有很强的可读性.可维护性 Blink Api 介绍与测试API ur ...
- Android应用程序开发中碰到的错误和获得的小经验
1,Installation error: INSTALL_FAILED_INSUFFICIENT_STORAGE Description:这表示手机内存不足,对内存较小的手机经常会出现这样的问题,从 ...
- Servlet程序开发-- servlet跳转
跳转:服务器端,客户端 客户端跳转:<response.sendRedirect>地址栏跳转之后改变,无法传递request范围的属性 服务器端跳转:<jsp:forward> ...
- 1-微信小程序开发(安装软件和运行第一个微信小程序)
https://developers.weixin.qq.com/miniprogram/dev/ 我的 打开 上传成功后
- 小游戏——js+h5[canvas]+cs3制作【五子棋】小游戏
五子棋小游戏学习—— 有一个问题是,棋盘线的颜色,在canvas中,明明设置了灰色,但在我的预览中还是黑色的,很重的颜色. 以下是复刻的源码: <!DOCTYPE html> <ht ...
随机推荐
- windows创建虚拟环境
mkvirtualenv --no-site-packages --python=C:\Python36\python.exe MyCrawler
- Odoo中的五种Action详解
转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/10826232.html Odoo中的五种action都是继承自ir.actions.actions模型实现的 ...
- filter - date 日期插件
为什么要用date插件: 我们希望日志展示的时间就是日志生成的时间,一般日志中都会附加时间,这样方便根据时间查找问题.但在logstash中,默认使用@timestamp时间值来表示日志的时间,@ti ...
- 离线环境下自动化部署python环境(含openssl)
遇到有项目要在内网环境下安装python项目,所以空余时写了自动化部署python环境和python项目的脚本,由于项目涉密,这里仅提供自动化部署python环境的shell脚本,包括openssl的 ...
- Linux运维技术之端口转发
- SpringDataJPA开发环境的搭建
这里简单的介绍一下使用maven工程创建SpringDataJPA的开发环境的搭建 首先引入依赖 <dependencies> <!-- junit单元测试 --> <d ...
- python应用-已知三角形的边长求他的面积和周长
""" 已知三角形的边长求他的面积和周长 Author:罗万财 Date:2017-3-3 """ import math a=float( ...
- Gradle 学习资料
Gradle 学习资料 网址 Gradle 使用指南 http://wiki.jikexueyuan.com/project/gradle/ 寄Android开发Gradle你需要知道的知识 http ...
- iOS App开发那些事:如何选择合适的人、规范和框架?
http://www.cocoachina.com/ios/20141202/10386.html 自从做Team Leader之后,身上权责发生了变化,于是让我烦恼的不再是具体某个功能,某个界面的实 ...
- 什么是JavaEE,什么是Spring
作者:大宽宽链接:https://www.zhihu.com/question/268742981/answer/341770209来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请 ...
