postMessage的使用
一、简介
1、postMessage()方法允许来自不同源的脚本采用异步方式进行有限的通信,可以实现跨文本档、多窗口、跨域消息传递
2、postMessage(data,origin)方法接受两个参数:
(1)data:要传递的数据,html5规范中提到该参数可以是JavaScript的任意基本类型或可复制的对象,然而并不是所有浏览器都做到了这点儿,部分浏览器只能处理字符串参数,所以我们在传递参数的时候需要使用JSON.stringify()方法对对象参数序列化,在低版本IE中引用json2.js可以实现类似效果,
(2)origin:字符串参数,指明目标窗口的源,协议+主机+端口号[+URL],URL会被忽略,所以可以不写,这个参数是为了安全考虑,postMessage()方法只会将message传递给指定窗口,当然如果愿意也可以建参数设置为"*",这样可以传递给任意窗口,如果要指定和当前窗口同源的话设置为"/";
二、使用
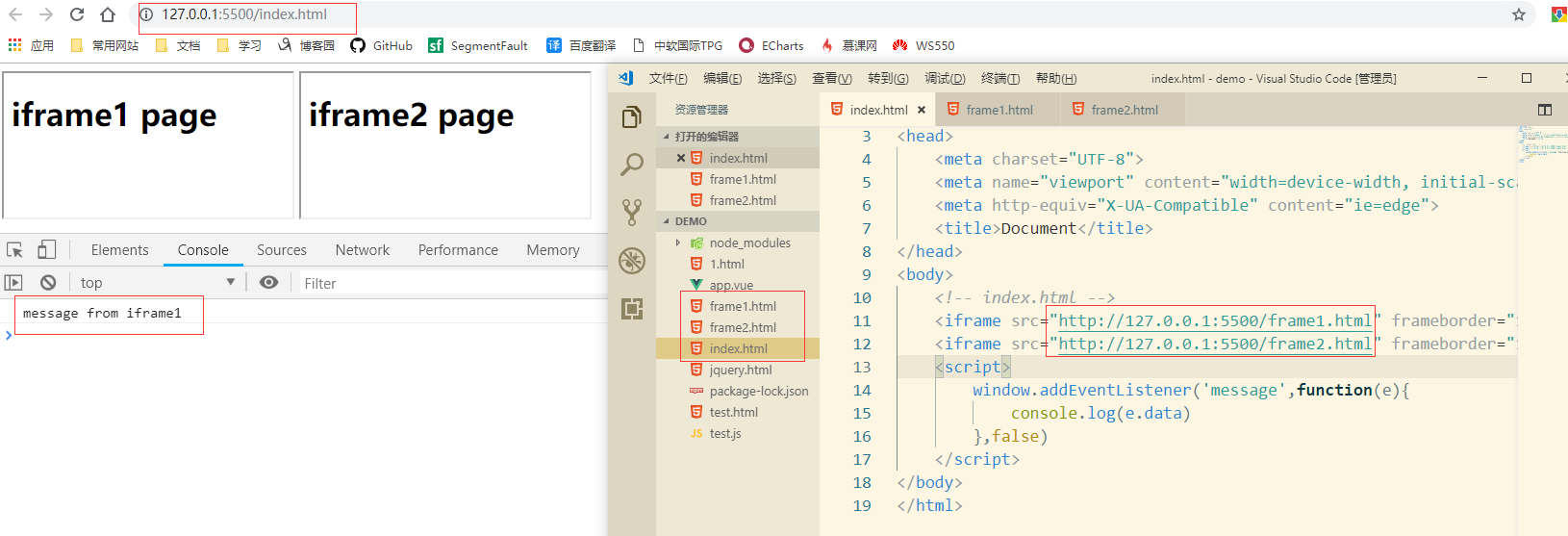
1、子页面向父页面传递消息
<!-- index.html -->
<iframe src="http://127.0.0.1:5500/frame1.html" frameborder="1"></iframe>
<iframe src="http://127.0.0.1:5500/frame2.html" frameborder="1"></iframe>
<script>
window.addEventListener('message',function(e){
console.log(e.data)
},false)
</script>
<!-- frame1.html -->
<h1>iframe1 page</h1>
<script>
window.top.postMessage('message from iframe1');
</script>

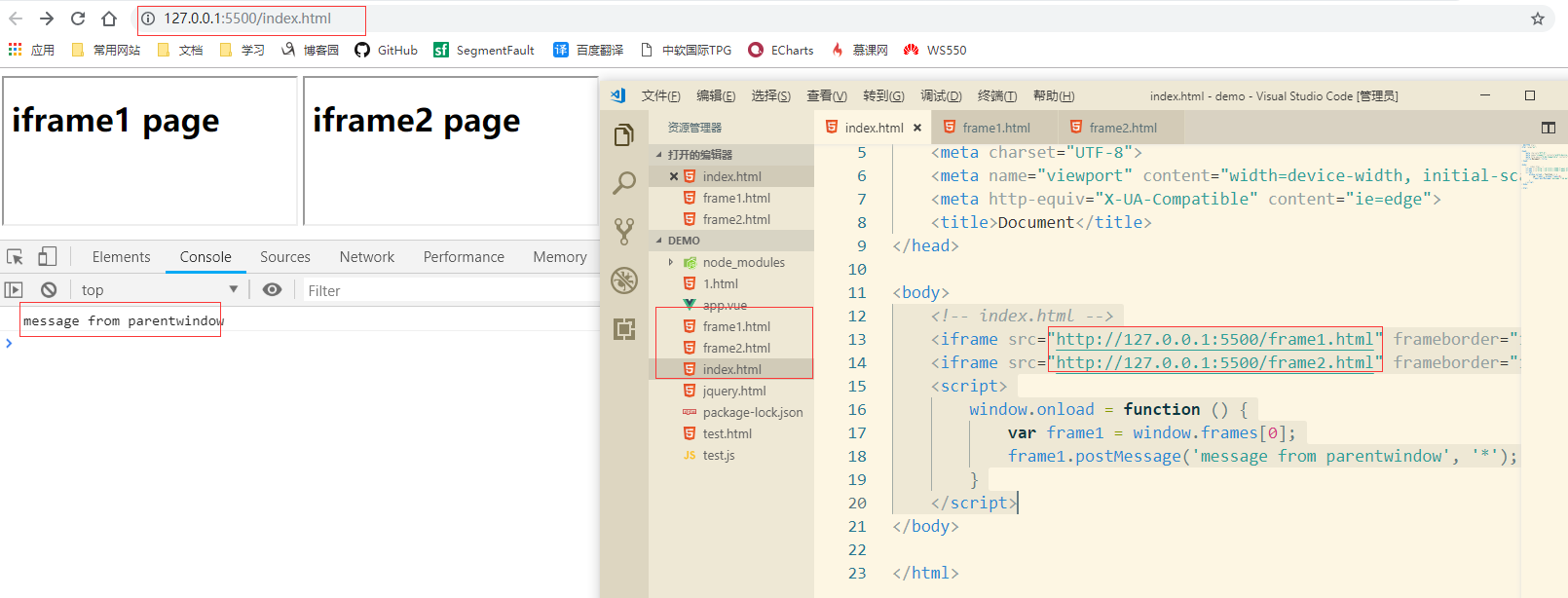
2、父页面向子页面传递消息
<!-- index.html -->
<iframe src="http://127.0.0.1:5500/frame1.html" frameborder="1"></iframe>
<iframe src="http://127.0.0.1:5500/frame2.html" frameborder="1"></iframe>
<script>
window.onload = function () {
var frame1 = window.frames[0];
frame1.postMessage('message from parentwindow', '*');
}
</script>
<!-- frame1.html -->
<h1>iframe1 page</h1>
<script>
window.addEventListener('message',function(e){
console.log(e.data)
},false)
</script>

postMessage的使用的更多相关文章
- H5 Notes:PostMessage Cross-Origin Communication
Javascript中要实现跨域通信,主要有window.name,jsonp,document.domain,cors等方法.不过在H5中有一种新的方法postMessage可以安全实现跨域通信,并 ...
- html5 postMessage解决iframe跨协议跨域通信问题
a.html有个iframe载入b.com/login.html,当login完成时通知a.html页面登录完成并传递UserName 1.a.html 监听消息 window.addEventLis ...
- HTML5的postMessage使用记要
HTML5提出了一个新的用来跨域传值的方法,即postMessage(这个名字太通俗了所以你最好看看是不是自己写过一个同名的把它覆盖了).幸运的是IE8就开始支持了. 我们假设有两个网站,1.com与 ...
- javascript:cors跨域postMessage、xhr2和xmldomain
一.h5 postMessage node http-server配置服务器 有关配置:请参考我的http://www.cnblogs.com/leee/p/5502727.html 我把文件夹a配置 ...
- HTML5的postMessage使用记要////////////////////////////zzzzzzzz
2014-11-09 20:17:27http://jo2.org/html5-js-postmessage-tips/--点击数:2710 HTML5提出了一个新的用来跨域传值的方法,即po ...
- [C#.net]PostMessage与SendMessage的区别
用 PostMessage.SendNotifyMessage.SendMessageCallback 等异步函数发送系统消息时,参数里不可以使用指针,因为发送者并不等待消息的处理就返回,接受者还没处 ...
- html5 postMessage解决跨域、跨窗口消息传递
一些麻烦事儿 平时做web开发的时候关于消息传递,除了客户端与服务器传值还有几个经常会遇到的问题 1.页面和其打开的新窗口的数据传递 2.多窗口之间消息传递 3.页面与嵌套的iframe消息传递 4. ...
- HTML5 postMessage 跨域交换数据
前言 之前简单讲解了利用script标签(jsonp)以及iframe标签(window.name.location.hash)来跨域交换数据,今天我们来学习一下HTML5的api,利用postMes ...
- html5跨域通讯之postMessage的用法
转自:http://www.cnblogs.com/wshiqtb/p/3171199.html postMessagePortal.html 页面代码 <!DOCTYPE html> & ...
- Html5 postMessage
解释: 跨文档消息传输Cross Document Messaging. 编写代码前注意判断浏览器是否支持Html5 实例: b页面向a页面发送消息. <!DOCTYPE> <htm ...
随机推荐
- mysql,字符串类型id,获取最大值
说明,这个id是字符串类型,但是实际值是一个整数,获取最大值的方法是: select max(cast(id as SIGNED)) from table 另外,mysql生成伪列的方法: SELEC ...
- 虚拟机安装CentOS 7
- 【前端知识体系-HTML相关】HTML基础知识强化总结
1.如何理解HTML? HTML类似于一份word"文档" 描述文档的"结构" 有区块和大纲 2.对WEB标准的理解? Web标准是由一系列标准组合而成.一个网 ...
- IDEA Rider使用64位IISExpress(3)
将原来的Programe Files(x86)修改为不带x86的即可.
- KVM虚拟机典型配置文件xml
<domain type='kvm'> <name>vm64-1</name> //虚拟机名称 <memory unit='MiB'>2300</ ...
- pom文件语法无误却报红叉(Unknown error)的可能原因
本文链接:https://blog.csdn.net/Little_Stars/article/details/94553090可能原因及解决办法: >> 缓存问题,只要 “Maven - ...
- C#将运算字符串直接转换成表达式且计算结果
DataTable dt = new DataTable(); var Result= dt.Compute("1+2*3+2", "");//将运算字符串转换 ...
- css3贝塞尔曲线过渡动画速率——transition-timing-function:cubic-bezier(n,n,n,n)
css3过渡动画速率用到的是三阶贝塞尔曲线,曲线有四个点,p0,p1,p2,p3 有几个属性: linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1)). ...
- AEC_js的加解密
后台传出来,前端就需要转出,前台传入,后台也需要转出 这是前端加解密 /* CryptoJS v3.1.2 */ var CryptoJS = CryptoJS || function(u, p) { ...
- 基于roslyn的动态编译库Natasha
人老了,玩不转博客园的编辑器,详细信息转到:https://mp.weixin.qq.com/s/1r6YKBkyovQSMUgfm_VxBg 关键字:Github, NCC, Natasha,Ros ...
