bootstrap栅格系统的container和row一些关系

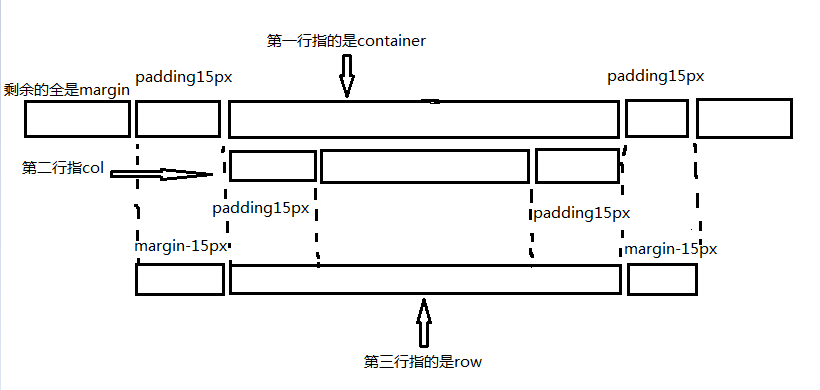
container有个15px的padding,而我们设定的每个col也都有15px的padding,如果两者直接配合,那么就会产生30px的间距,导致内容和浏览器边框的距离较大,所以用row将所有的col包裹,row会有一个-15px的margin,可以抵消掉一个container或col产生的15px的padding值。
另,官网中的关于gutter的条目中的示例:(https://getbootstrap.com/docs/4.3/layout/grid/)
<div class="container px-lg-5">
<div class="row mx-lg-n5">
<div class="col py-3 px-lg-5 border bg-light">Custom column padding</div>
<div class="col py-3 px-lg-5 border bg-light">Custom column padding</div>
</div>
</div>
在这里把理解记录一下,以防忘记。
意思是col增加px-lg-5的类,会使col的padding值增大,所以row需要通过增加mx-lg-n5的类去减少同样多的padding去抵消增加的部分,为了防止意外的溢出,container也需要增加px-lg-5的类以增加同样多的padding(这里没明白啥意思,照着做就好了)。上面的类名,px-lg-5中p指padding?,mx-lg-n5中m指margin?,n应该是negative。
bootstrap栅格系统的container和row一些关系的更多相关文章
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- Bootstrap栅格系统(布局)
栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅格系 ...
- 初学bootstrap ---栅格系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- 入门——Bootstrap栅格系统
作为刚接触到Bootstrap框架的新手一枚,刚开始对Bootstrap中的栅格系统一脸懵逼,后来经过反复的上网查找资料以及自己一直在练习,总算对栅格系统了解个差不多,所以我将我所了解的当成是日记写下 ...
- Bootstrap栅格系统基本使用
1.什么是栅格系统: 在Bootstrap中,它提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列.栅格系统用于通过一系列的行(row ...
- Bootstrap 栅格系统初识
以下理论内容copy自bootstrap中文网(一个不错的bootstrap学习网站). 栅格系统 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport) ...
- 第二百三十五节,Bootstrap栅格系统
Bootstrap栅格系统 学习要点: 1.移动设备优先 2.布局容器 3.栅格系统 本节课我们主要学习一下 Bootstrap 的栅格系统,提供了一套响应式.移动设备优先的流 式栅格系统. 一.移动 ...
- Bootstrap 栅格系统 理解与总结
Bootstrap 栅格系统 学习总结 Bootstrap框架是如今最流行的前端框架之一,Bootstrap功能强大,简单易学,很符合实际应用场景. 只是Bootstrap的内容较多,新手往往不能很快 ...
随机推荐
- RK3399 pro 开发记录
RK3399有三种启动模式:1.Normal模式:2.Loader模式:3.MaskRom模式. Normal模式是正常的启动过程,各个组件依次加载,直到正常进入系统. Loade ...
- WebSocket——SuperWebSocket实现服务端和客户端
WebSocket——SuperWebSocket实现服务端和客户端具体实现如下: 注:本作者是基于vs2019 enterprise版本,所有项目均为.Net Framwork4.7版本(因为Web ...
- JVM 数组创建的本质
1.创建数组 创建一个MyParent4[] 数组 public class MyTest4 { public static void main(String[] args) { MyParent4[ ...
- Maven Multi-Module Example
Maven Multi-Module - 国内版 Binghttps://cn.bing.com/search?q=Maven+Multi-Module&qs=n&form=QBRE& ...
- Git 代码撤销、回滚到任意版本(当误提代码到本地或master分支时)
转自https://www.cnblogs.com/lwh-note/p/9639835.html 两种情况(场景) 情况一 代码还只在本地,未push到运程仓库,想把代码还原到上一次com ...
- docker安装并运行mysql
docker拉取mysql镜像: [mall@VM_0_7_centos ~]$ sudo docker pull mysql:5.7 5.7: Pulling from library/mysql ...
- github上fork分支后再合入原master分支的改动
几个月前看到一个电商项目,文档比较全,fork下来学习下.后来因为其他事情耽搁了,现在想重新看看,发现改动比较大,master分支跟我fork下来的分支不一样了.咋办?简单,把最新的master分支下 ...
- Can't accept UDP connections java.net.BindException: Address already in use_解决方案
一.问题描述 在Linux服务器(CentOS7系统)中配置并启动JMeter远程监控服务器资源所需的ServerAgent目录下的 startAgent.sh 文件时,系统出现异常提示,如下: [r ...
- jenkins离线安装插件
2.jenkins离线安装插件 安装插件参照文档: https://blog.csdn.net/russ44/article/details/52266953 插件相关下载地址:http://upda ...
- IE6利用iframe遮挡 弹层 select
ie6的老bug了,select老是会挡住 弹层里的内容. 解决办法:(box需要设置高度) <div class="box"> <!--[if IE 6]> ...
