文字环绕和两栏自适应以及区域滚动插件iscroll.js
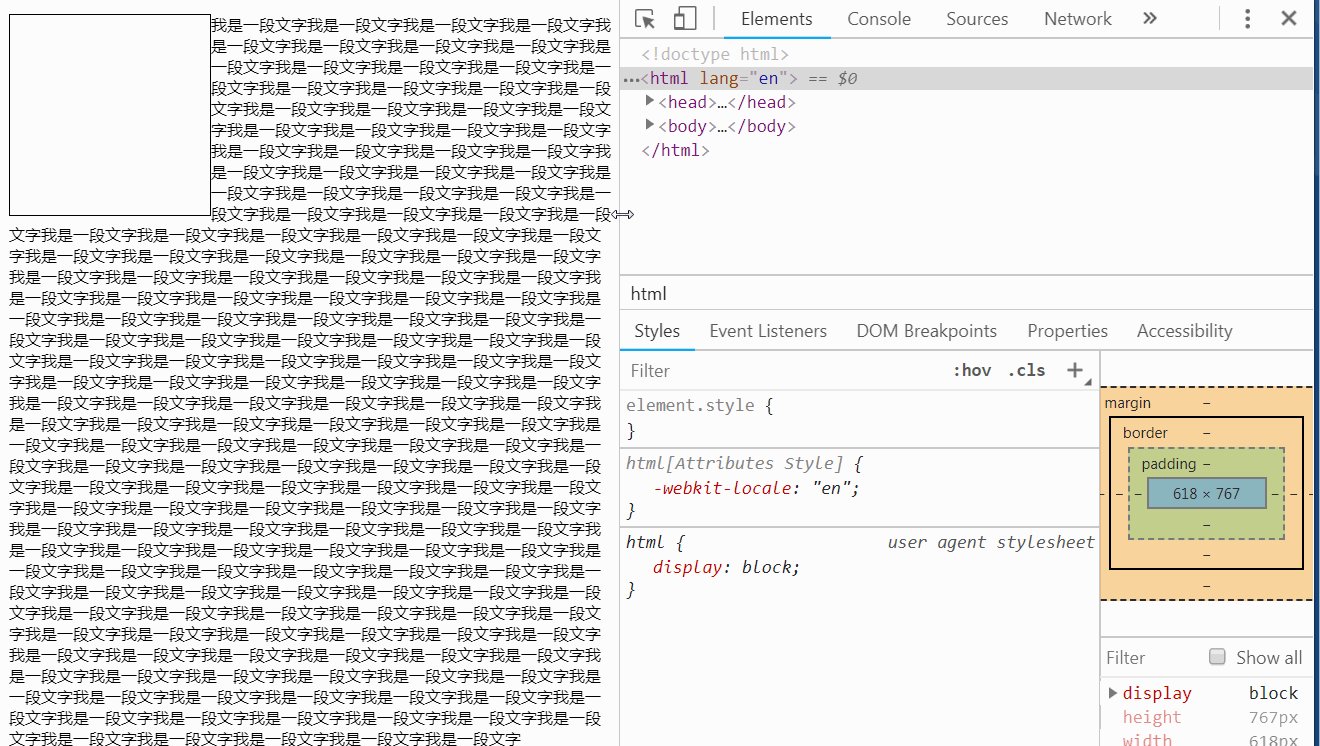
一、文字环绕效果:使用浮动
<div class="boxleft"></div>
我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字
.boxleft {
width: 200px;
height: 200px;
border: 1px solid #000;
float: left;
}

二、两栏自适应
①上面的例子里,如果把文字放进另外一个div盒子里,效果不变
<div class="boxleft"></div>
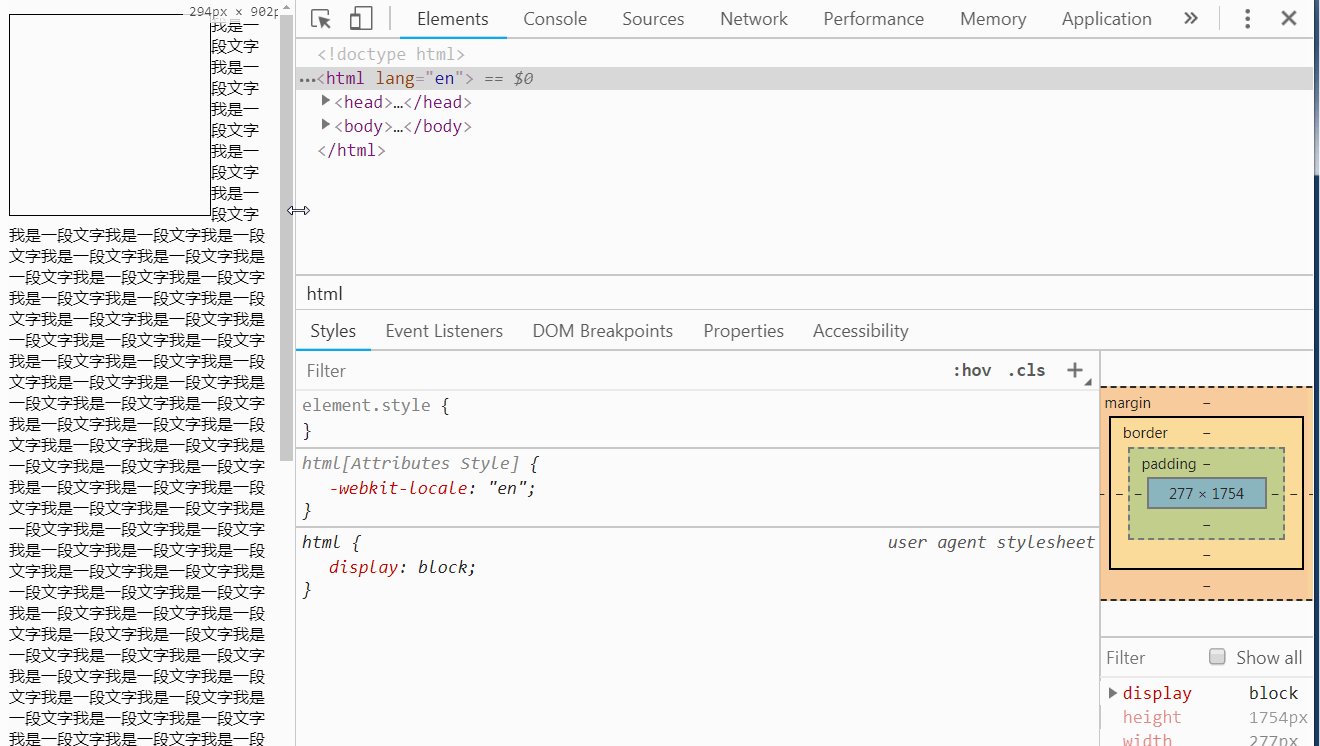
<div class="boxright">我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字</div>
②然后对右边的div盒子加上overflow:hidden属性,出现了变化(触发了bfc)

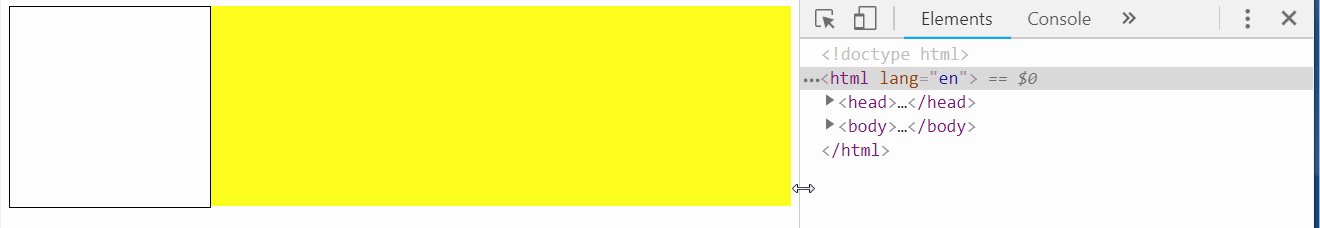
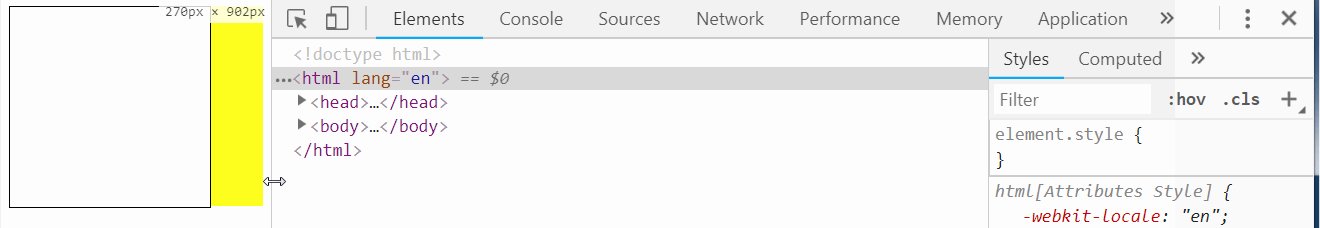
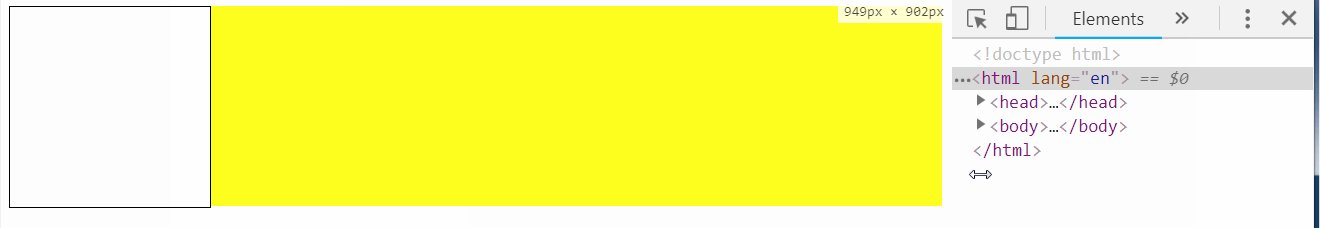
③把右边盒子的文字去掉,加上一些样式
<div class="boxleft"></div>
<div class="boxright"></div>
.boxleft {
width: 200px;
height: 200px;
border: 1px solid #000;
float: left;
}
.boxright{
overflow: hidden;
height: 200px;
background: yellow;
}

④这样就可以做出移动端的一个两栏自适应的布局:左栏固定不变,右栏自适应
三、区域滚动效果插件:iScroll.js
①中文文档:http://wiki.jikexueyuan.com/project/iscroll-5/
②举例:
<div class="boxleft">
<ul id="leftul">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li>15</li>
<li>16</li>
<li>17</li>
<li>18</li>
<li>19</li>
<li>20</li>
<li>21</li>
<li>22</li>
<li>23</li>
<li>24</li>
</ul>
</div>
*{
margin:;
padding:;
}
.boxleft {
width: 200px;
height: 400px;
background: #ccc;;
float: left;
overflow: hidden;
}
.boxleft li{
list-style: none;
height: 40px;
width: 195px;
border: 1px solid #000;
}
<!-- 引入文件 -->
<script src="iscroll.js"></script>
<script>
window.onload=function(){
new IScroll(document.querySelector('.boxleft'),{
// scrollX:false,
// scrollY:true,
scrollbars: false,//是否显示滚动条
hscrollbar:false,// false隐藏水平方向上的滚动条
vscrollbar:false,//false 隐藏垂直方向上的滚动条
hscroll:false,//false 禁止横向滚动 true横向滚动 默认为true
vscroll:true,//false 禁止垂直滚动 true垂直滚动 默认为true
snap:true,//能对齐到固定的位置和元素
mouseWheel:true,//侦听鼠标滚轮事件,如果没设置的话会出现滚动卡顿不流畅 });
}
</script>

文字环绕和两栏自适应以及区域滚动插件iscroll.js的更多相关文章
- css实现等高布局 两栏自适应布局 三栏自适应布局
等高布局: HTML结构如下: <div class="wrapper"> <div class="box"> <h1>.. ...
- css布局 - 两栏自适应布局的几种实现方法汇总
这种两列布局的样式是我们在平时工作中非常常见的设计,同时也是面试中要求实现的高频题.很有必要掌握以备不时之需: 整理了几种实现方法,当然,风骚的代码不止这几种能实现,欢迎各位的补充. 方法汇总目录 简 ...
- css布局: 两栏 自适应高度
只使用css实现 有两种方式, 一种是通过相对定位,再绝对定位获取父亲元素的高度, 一种是通过margin-bottom:-999em;padding-bottom: 999em; 父亲元素超出隐藏 ...
- 利用float与overflow:hidden实现移动端两栏自适应布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 两栏自适应布局,右侧div宽高不定
.main,.sitebar{ height: 300px; font: bolder 20px/300px "微软雅黑"; color: bl ...
- 【CSS】三栏/两栏宽高自适应布局大全
页面布局 注意方案多样性.各自原理.各自优缺点.如果不定高呢.兼容性如何 三栏自适应布局,左右两侧300px,中间宽度自适应 (1) 给出5种方案 方案一: float (左右浮动,中间不用给宽,设置 ...
- 【转】CSS深入理解流体特性和BFC特性下多栏自适应布局
这篇文章发布于 2015年02月12日,星期四,23:36,归类于 css相关. 阅读 30873 次, 今日 63 次 by zhangxinxu from http://www.zhangxinx ...
- CSS深入理解流体特性和BFC特性下多栏自适应布局
一.块状元素的流体特性与自适应布局 块状元素像放在容器中的水流一样,内容区域会随着margin, padding, border的出现自动填满剩余空间,这就是块状元素的流体特性. 来一个小实验: di ...
- css多栏自适应布局
css多栏自适应布局还是需要总结一下的,都是基本功. 一般使用position属性布局,或者用float属性布局,也可以使用display属性. 看资料说position适合首页布局,因为首页内容往往 ...
随机推荐
- git 学习笔记 --- Rebase
在上一节我们看到了,多人在同一个分支上协作时,很容易出现冲突.即使没有冲突,后push的童鞋不得不先pull,在本地合并,然后才能push成功. 每次合并再push后,分支变成了这样: $ git l ...
- 对于Node中Express框架的中间件概念的感知
中间件是什么呢? 中间件就是客户端http请求发起传送到服务器和服务器返回响应之间的一些处理函数. 为什么要使用中间件? 通过中间件,可以对数据进行操作使得我们能方便地操作请求数据编写服务器响应.如b ...
- Kafka Replication: The case for MirrorMaker 2.0
Apache Kafka has become an essential component of enterprise data pipelines and is used for tracking ...
- 自学Python编程的第五天(希望有IT大牛帮我看最下面的代码)----------来自苦逼的转行人
2019-09-15-15:40:24 今天没有学知识,是一个一周总结,把这一周学的知识总结一遍,然后把做过的练习题再做一遍 看是否还会有再出现同样的错误,而且还可以知道有哪些知识点没有掌握好,可以把 ...
- Vue v-bind与v-model的区别
v-bind 缩写 : 动态地绑定一个或多个特性,或一个组件 prop 到表达式. 官网举例 <!-- 绑定一个属性 --> <img v-bind:src=" ...
- linux搭建stm32开发环境
下载stm32固件库 创建目录 libs目录放stm32固件库,src放用户源码,inc放用户头文件 # mkdir libs src inc 复制文件 将STM32F10x_StdPeriph_Li ...
- 自定义hybris生成订单的ID格式
在项目local.properties里做出如下定义: keygen.order.code.digits=8 keygen.order.code.start=00000000 keygen.order ...
- sqlserver数据,将一行某一列字符串的值用“_”分割分别填充到这一行的其他列
分割字符到列DECLARE @a VARCHAR(10)SET @a ='00G-2-1102'SELECT CHARINDEX('-',@a,CHARINDEX('-',@a))SELECT CHA ...
- 原创:基于visual studio 2010 对话框程序的创建
1)创建工程 2)选择对话框应用 3)打开工具箱 先打开资源管理器,点击IDD_TEST1_DIALOG对话框,然后在菜单栏中“视图”----“工具箱”
- HashMap不足性分析
不足性: 1.缺陷就在于其高度依赖hash算法,如果key是自定义类,你得自己重写hashcode方法,写hash算法. 而且hashmap要求,存入时的hashcode什么样,之后就不能在变更,如果 ...
