JSP页面验证码实现
首先在JSP页面加上生成图片的链接
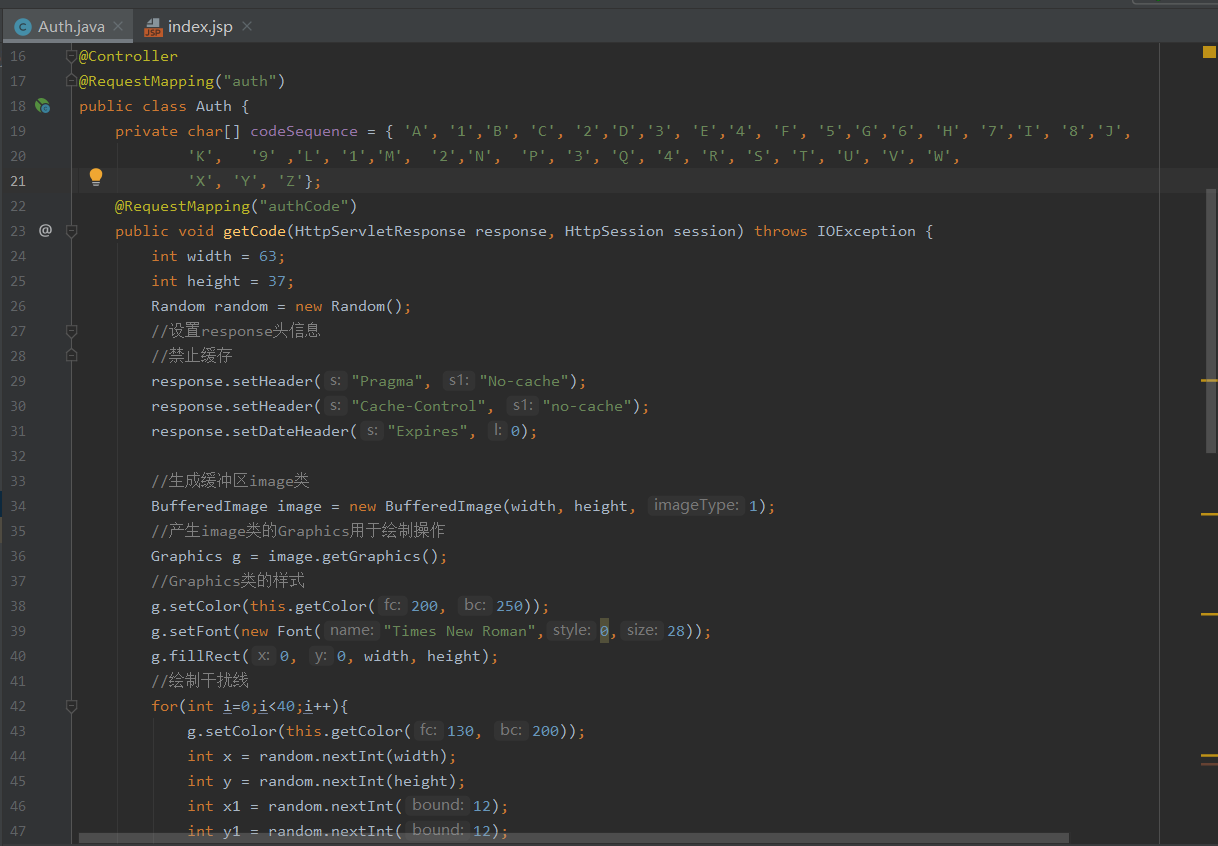
<img type="image" src="auth/authCode" id="codeImage" name="codeImage" style="cursor:pointer;"/>,src需要我们自己实现,实现逻辑如下


运行后,jsp页面会发出"auth/code"请求生成验证码,并将验证码放置于session中用于验证,运行效果如下

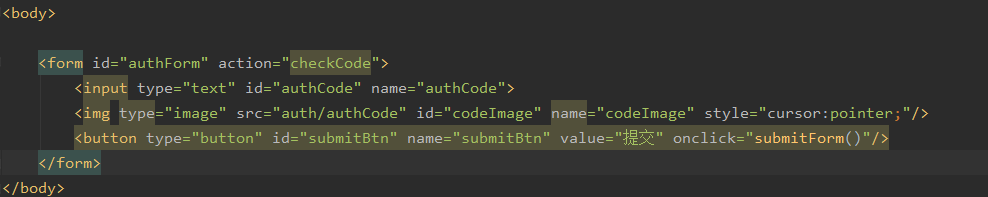
我们在jsp页面上加上输入验证码的输入框及提交按钮,点击按钮后进行验证码判断



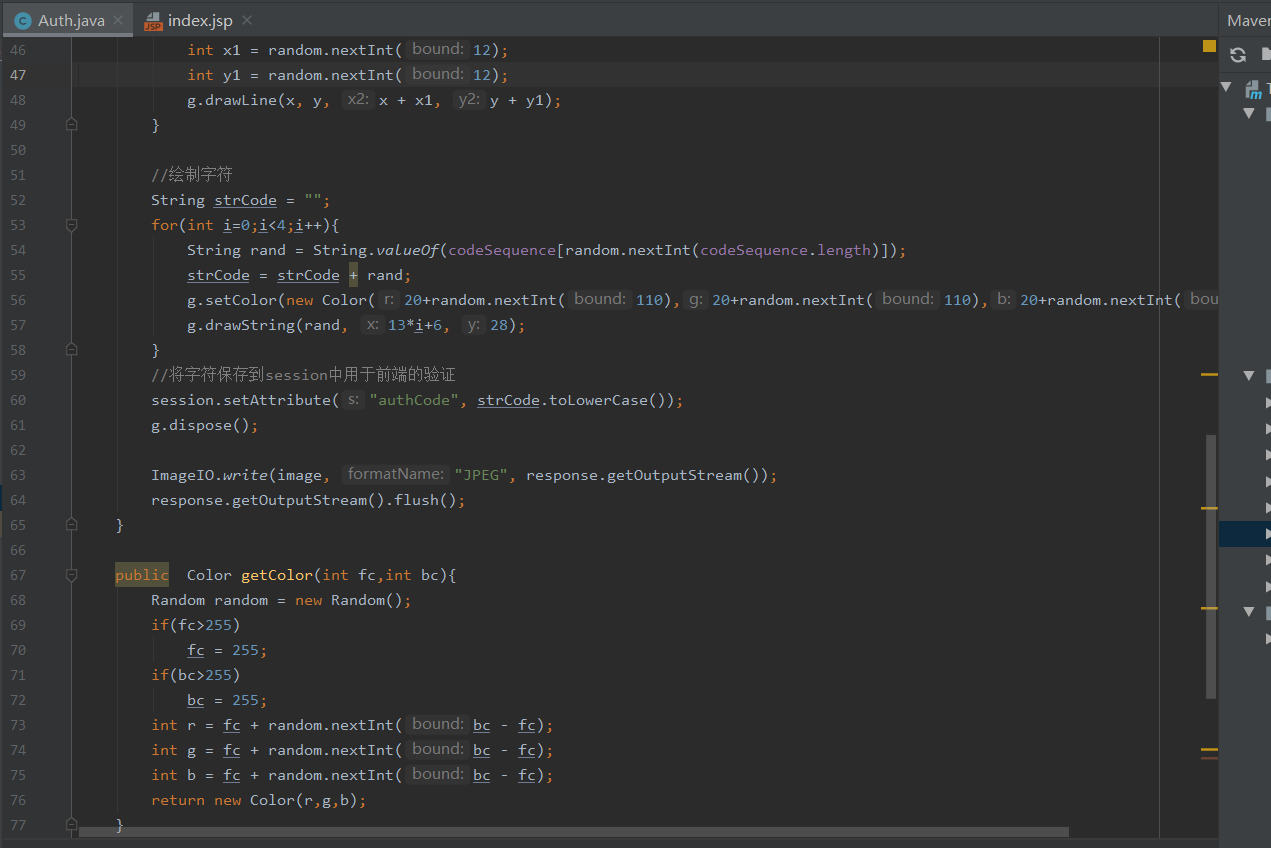
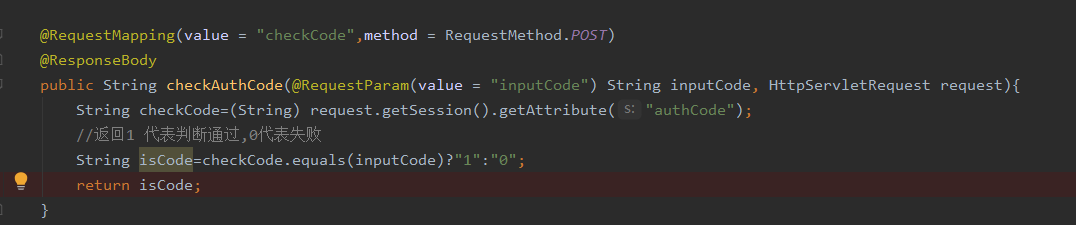
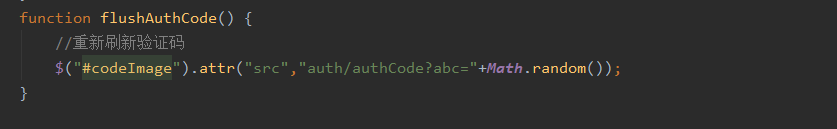
后台会比将收入的验证码与放置于session中的验证码进行比对,并输出结果给JSP页面进行相应处理,当判断为失败,则刷新验证码

最后,相对完整的页面和逻辑都已实现,代码如下
JSP页面代码
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@ page import="java.util.*" %>
<html>
<head>
<title>Title</title>
</head>
<%--<script src="js/jquery.min.js"></script>--%>
<script src="https://libs.baidu.com/jquery/1.8.3/jquery.js"></script>
<script type="text/javascript">
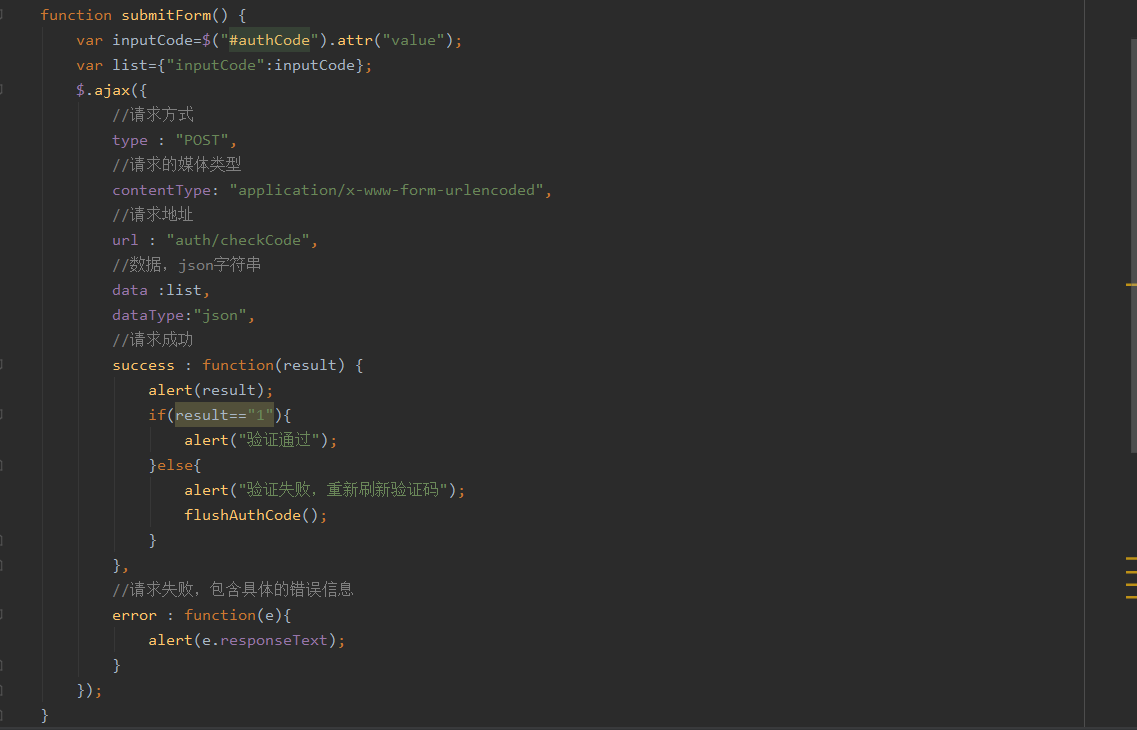
function submitForm() {
var inputCode=$("#authCode").attr("value");
var list={"inputCode":inputCode};
$.ajax({
//请求方式
type : "POST",
//请求的媒体类型
contentType: "application/x-www-form-urlencoded",
//请求地址
url : "auth/checkCode",
//数据,json字符串
data :list,
dataType:"json",
//请求成功
success : function(result) {
alert(result);
if(result=="1"){
alert("验证通过");
}else{
alert("验证失败,重新刷新验证码");
flushAuthCode();
}
},
//请求失败,包含具体的错误信息
error : function(e){
alert(e.responseText);
}
});
}
function flushAuthCode() {
//重新刷新验证码
$("#codeImage").attr("src","auth/authCode?abc="+Math.random());
} </script>
<body> <form id="authForm" action="checkCode">
<input type="text" id="authCode" name="authCode">
<img type="image" src="auth/authCode" id="codeImage" name="codeImage" style="cursor:pointer;"/>
<button type="button" id="submitBtn" name="submitBtn" value="提交" onclick="submitForm()"/>
</form>
</body>
</html> 后台代码
package com.founderit.controller; import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*; import javax.imageio.ImageIO;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random; @Controller
@RequestMapping("auth")
public class Auth {
private char[] codeSequence = { 'A', '1','B', 'C', '2','D','3', 'E','4', 'F', '5','G','6', 'H', '7','I', '8','J',
'K', '9' ,'L', '1','M', '2','N', 'P', '3', 'Q', '4', 'R', 'S', 'T', 'U', 'V', 'W',
'X', 'Y', 'Z'};
@RequestMapping("authCode")
public void getCode(HttpServletResponse response, HttpSession session) throws IOException {
int width = 63;
int height = 37;
Random random = new Random();
//设置response头信息
//禁止缓存
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0); //生成缓冲区image类
BufferedImage image = new BufferedImage(width, height, 1);
//产生image类的Graphics用于绘制操作
Graphics g = image.getGraphics();
//Graphics类的样式
g.setColor(this.getColor(200, 250));
g.setFont(new Font("Times New Roman",0,28));
g.fillRect(0, 0, width, height);
//绘制干扰线
for(int i=0;i<40;i++){
g.setColor(this.getColor(130, 200));
int x = random.nextInt(width);
int y = random.nextInt(height);
int x1 = random.nextInt(12);
int y1 = random.nextInt(12);
g.drawLine(x, y, x + x1, y + y1);
} //绘制字符
String strCode = "";
for(int i=0;i<4;i++){
String rand = String.valueOf(codeSequence[random.nextInt(codeSequence.length)]);
strCode = strCode + rand;
g.setColor(new Color(20+random.nextInt(110),20+random.nextInt(110),20+random.nextInt(110)));
g.drawString(rand, 13*i+6, 28);
}
//将字符保存到session中用于前端的验证
session.setAttribute("authCode", strCode.toLowerCase());
g.dispose(); ImageIO.write(image, "JPEG", response.getOutputStream());
response.getOutputStream().flush();
} public Color getColor(int fc,int bc){
Random random = new Random();
if(fc>255)
fc = 255;
if(bc>255)
bc = 255;
int r = fc + random.nextInt(bc - fc);
int g = fc + random.nextInt(bc - fc);
int b = fc + random.nextInt(bc - fc);
return new Color(r,g,b);
} @RequestMapping(value = "checkCode",method = RequestMethod.POST)
@ResponseBody
public String checkAuthCode(@RequestParam(value = "inputCode") String inputCode, HttpServletRequest request){
String checkCode=(String) request.getSession().getAttribute("authCode");
//返回1 代表判断通过,0代表失败
String isCode=checkCode.equals(inputCode)?"1":"0";
return isCode;
}
}
JSP页面验证码实现的更多相关文章
- jsp页面验证码(完整实例)
项目结构如下,MyEclipse中新建一个Web Project,取名servlet 1.src下new一个servlet类 package com.servlet; import java.awt. ...
- jsp页面简单的验证码实现
前段时间赶着结束毕业设计任务,现在完成了.回来补一下设计毕业设计的过程中遇到的问题和解决方案. 为了使小系统更有模有样,这里尝试在登录页面实现验证码功能.现描述一下我的解决方案. 首先看一下实现后的界 ...
- JSP页面生成验证码功能
<%@ page language="java" contentType="text/html; charset=UTF-8" import=" ...
- JSP页面中验证码的调用方法
步骤: 1.首先是要生成验证码 2.对验证码类进行调用:主要 实现的是 将验证码图片 输出到response.getOutputStream()这个输出流中 调用时,可以在页面调用,也可以在serv ...
- 使用jsp生成验证码
在开发中验证码是比较常用到有效防止这种问题对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试的方式. 此演示程序包括三个文件: 1.index.jsp:登录页面 2.image.jsp:生成 ...
- Jsp制作验证码
验证码 验证码(CAPTCHA)是"Completely Automated Public Turing test to tell Computers and Humans Apart&qu ...
- web页面 验证码 生成
web页面 验证码 生成 kaptcha 是一个非常实用的验证码生成工具.有了它,你可以生成各种样式的验证码,因为它是可配置的.kaptcha工作的原理是调用 com.google.code.kapt ...
- jsp页面has already been called for this response错误解决方法。
创建验证码的jsp页面提示错误:has already been called for this response <%@ page contentType="image/jpeg&q ...
- jsp 生成验证码代码
调用方法:在jsp页面用图像标签便可以直接调用如下是标签代码<img border=0 src="image.jsp">,只需要把该代码发在验证码要显示的区域就可以了) ...
随机推荐
- velero 备份、迁移 kubernetes 应用以及持久化数据卷
velero 是heptio 团队开源的kubernetes 应用以及持久化数据卷备份以及迁移的解决方案,以前的名字为ark 包含以下特性: 备份集群以及恢复 copy 当前集群的资源到其他集群 复制 ...
- linux下递归删除目录下所有exe文件---从删库到跑路篇
linux下递归删除目录下所有exe文件 find . -name '*.exe' -type f -print -exec rm -rf {} \; (1) "." 表示从当前目 ...
- P2388 阶乘之乘
首先感谢wxy学长之前告诉我这道题,结果今天竟然一眼切了,咕咕咕 题目链接: P2388 阶乘之乘 题目思路: 第一眼看到一定想到的是先求一下阶乘然后看最后又几个零,但是这样会TIL啊 想一下0是怎么 ...
- 【字符串】后缀数组SA
后缀数组 概念 实际上就是将一个字符串的所有后缀按照字典序排序 得到了两个数组 \(sa[i]\) 和 \(rk[i]\),其中 \(sa[i]\) 表示排名为 i 的后缀,\(rk[i]\) 表示后 ...
- Python配置环境变量
Python安装完成之后,运行cmd(win+R): 在控制台中输入Python,若安装完成,会在控制台中打开Python: 如果Python未添加至环境变量,则会提示"python不是 ...
- mysql 过滤分组
mysql> select * from table1; +----------+------------+-----+---------------------+ | name_new | t ...
- hdu1702 ACboy needs your help again![简单STL 栈 队列]
目录 题目地址 题干 代码和解释 参考 题目地址 hdu1702 题干 代码和解释 本题很简单,只要掌握STL stack和STL vector的语法即可作答.记录本题是为了记录STL vector的 ...
- Tracking without bells and whistles
Tracking without bells and whistles 2019-08-07 20:46:12 Paper: https://arxiv.org/pdf/1903.05625 Code ...
- [转]c++多线程编程之pthread线程深入理解
多线程编程之pthread线程深入理解 Pthread是 POSIX threads 的简称,是POSIX的线程标准. 前几篇博客已经能给你初步的多线程概念.在进一 ...
- mysql 某表某列支持 emoji
ALTER TABLE `customer_user` MODIFY COLUMN `UserName` varchar(30) CHARACTER SET utf8mb4 COLLATE utf8 ...
