小程序上传图片功能 uploadFile:fail Read error:ssl=0xa738d808:I/O error during system call,Connection reset by peer
由于纯网页上传图片小程序会闪退,就采用了小程序原生的上传功能wx.uploadfile
处理流程:
1.网页需要跳转到小程序
需要引用 <script src='https://res.wx.qq.com/open/js/jweixin-1.3.0.js'></script>
wx.miniProgram.navigateTo({
url: '/pages/uploadImg/uploadImg?para=' + para
})
2.小程序上传页面(上传完成图片后,再跳转回来,并把参数传到网页),


这儿代码有点多,有需要的可以找我要,qq:752095000
3.小程序再跳转到网页,保存图片地址

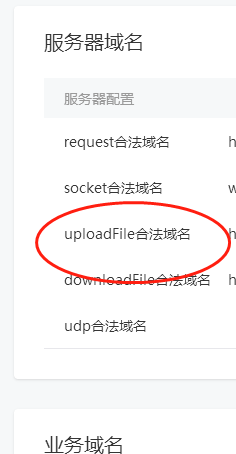
5.所有功能都实现完成,有可能会出现以下问题:在https域名下上传图片正常,域名也添加到小程序配置中,在开发工具上传正常,但是在手机上就上传失败,
这个问题弄了一天也没有找到问题,代码、配置一切都没有问题,需要服务器关闭一个协议就可以 正常上传图片了(需要关闭协议的工具可以联系我)
小程序上传图片功能 uploadFile:fail Read error:ssl=0xa738d808:I/O error during system call,Connection reset by peer的更多相关文章
- Error -27780: Connection reset by peer: socket write error
Problem Description: Error: "-27780: read to host failed: [10054] Connection reset by peer" ...
- 小程序[publib]:1 request:fail ssl hand shake error 如果用的是阿里云和宝塔那么如下解决
小程序[publib]:1 request:fail ssl hand shake error 如果用的是阿里云和宝塔那么如下解决 宝塔里面的站点SSL右侧的配置(PEM格式) 需要把 阿里云 下载的 ...
- SpringBoot2.0小程序支付功能实现weixin-java-pay
SpringBoot2.0小程序支付功能实现weixin-java-pay WxJava - 微信开发 Java SDK(开发工具包); 支持包括微信支付.开放平台.公众号.企业微信/企业号.小程序等 ...
- 微信小程序 --- 完成小程序支付功能
最近开发小程序,一直在看小程序的支付.经过一天的努力,小程序支付功能最终实现了. 下面感谢 csdn 博主:千堆雪惹尘埃 发布的 " 小程序与php 实现微信支付 " 原文地址: ...
- 微信小程序保存图片功能实现
小程序保存图片功能实现 wxml: <view class="previewImage" style="display:{{previewImage}}" ...
- 微信小程序支付功能 C# .NET开发
微信小程序支付功能的开发的时候坑比较多,不过对于钱的事谨慎也是好事.网上关于小程序支付的实例很多,但是大多多少有些问题,C#开发的更少.此篇文档的目的是讲开发过程中遇到的问题做一个备注,也方便其他开发 ...
- 微信小程序 - 定位功能
(1) 查看微信小程序文档 大家可以从我截图中可以看到,API中的返回值有纬度和经度,所以我们接下来就是要用到纬度和经度逆地址解析出地址的一些信息. (2)注册腾讯地图开放平台 注册完之后选择WebS ...
- 微信小程序支付功能前端流程
只是分享一下小程序支付功能的前端流程和代码, 仅供参考(使用的是uni app). handleCreate () { /** 第一步:前台将商品数据发送到后台,后台创建订单入库并返回订单id等信息 ...
- 微信小程序--分享功能
微信小程序--分享功能 微信小程序前段时间开放了小程序右上角的分享功能, 可以分享任意一个页面到好友或者群聊, 但是不能分享到朋友圈 这里有微信开发文档链接:点击跳转到微信分享功能API 入口方法: ...
随机推荐
- flask uwsgi和nginx配置信息
1. 安装 pip3 install uwsgi 2. uwsgi配置信息 创建一个uwsgi.ini文件 [uwsgi] socket=/opt/script/uwsgi.sock #启动程序时所使 ...
- Django框架(十七)-- CBV源码分析、restful规范、restframework框架
一.CBV源码分析 1.url层的使用CBV from app01 import views url(r'book/',views.Book.as_view) 2.as_view方法 as_view是 ...
- Python语言基础06-字符串和常用数据结构
本文收录在Python从入门到精通系列文章系列 1. 使用字符串 第二次世界大战促使了现代电子计算机的诞生,最初计算机被应用于导弹弹道的计算,而在计算机诞生后的很多年时间里,计算机处理的信息基本上都是 ...
- 基于DBUtils实现数据库连接池及flask项目部署
阅读目录 flask中是没有ORM的,如果在flask里面连接数据库有两种方式 数据库连接池原理 模式一: 模式二: 数据库连接池 flask中是没有ORM的,如果在flask里面连接数据库有两种方式 ...
- 201871010134-周英杰《面向对象程序设计(java)》第十四周学习总结
项目 内容 这个作业属于哪个课程 <https://home.cnblogs.com/u/nwnu-daizh/> 这个作业的要求在哪里 <https://www.cnblogs.c ...
- 关于setImageURI out of memory的一些解决办法
http://stackoverflow.com/questions/477572/strange-out-of-memory-issue-while-loading-an-image-to-a-bi ...
- 莫烦RL-01小例子
# Python 3.6.5 :: Anaconda, Inc. import numpy as np import pandas as pd import time np.random.seed(2 ...
- nginx 配置使用index.php作为目录的默认加载文件
配置如下: 在server增加一行: index index.php index.html index.htm default.php default.htm default.html 增加后如下: ...
- kafka消费失败
kafka消费失败 搞半天是路径错误,但是不会报错 改为 job 就对了
- zz【清华NLP】图神经网络GNN论文分门别类,16大应用200+篇论文最新推荐
[清华NLP]图神经网络GNN论文分门别类,16大应用200+篇论文最新推荐 图神经网络研究成为当前深度学习领域的热点.最近,清华大学NLP课题组Jie Zhou, Ganqu Cui, Zhengy ...
