div定位relative和absolute测试2
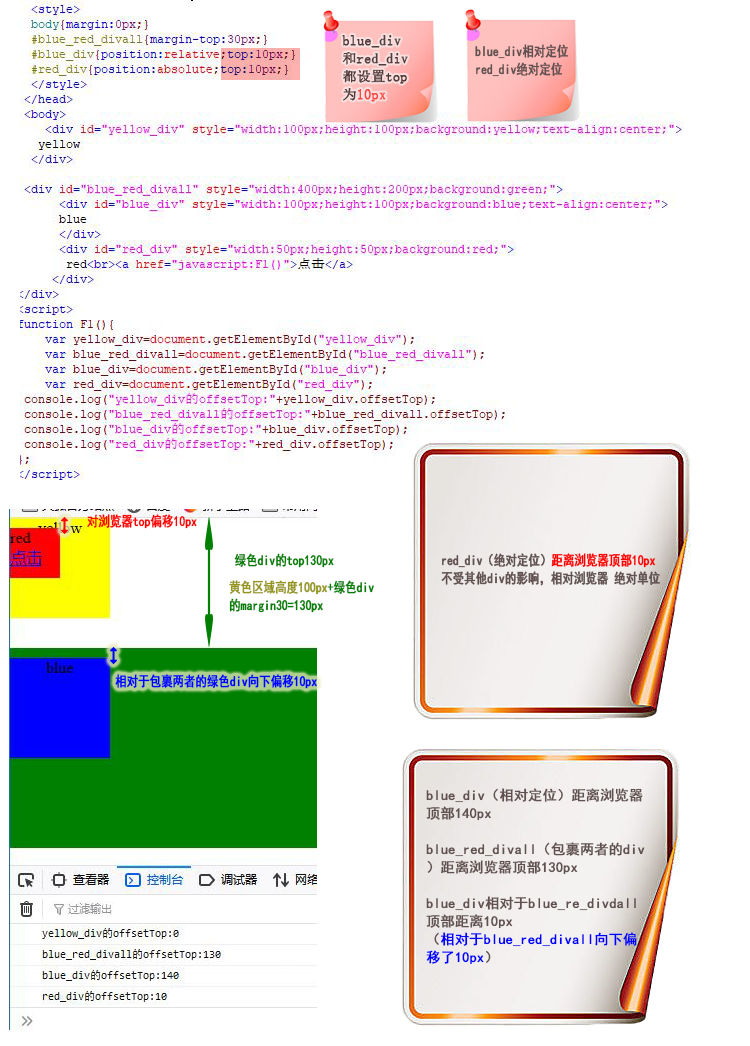
之前的博文:div定位relative和absolute测试1、中,body包含了蓝色和红色div,蓝色的相对定位,相对于body向下偏移了10px位置,红色绝对定位,相对浏览器偏移了10px位置。
相对定位,不论是不是包含关系,都会受外部容器的影响。
绝对定位,只和浏览器有关 ,和其他没有影响。
如本文的测试中,红色div是相对浏览器定位,不受其他div影响。
绿色的是包裹了蓝色和红色的div,它有30px的margin-top,加上前面的黄色div的高度100px,绿色div距离浏览器顶部是130px,蓝色的相对绿色设置top10,距离绿色顶部10px,130+10=140px。
测试代码 :
<style>
body{margin:0px;}
#blue_red_divall{margin-top:30px;}
#blue_div{position:relative;top:10px;}
#red_div{position:absolute;top:10px;}
</style>
</head>
<body>
<div id="yellow_div" style="width:100px;height:100px;background:yellow;text-align:center;">
yellow
</div> <div id="blue_red_divall" style="width:400px;height:200px;background:green;">
<div id="blue_div" style="width:100px;height:100px;background:blue;text-align:center;">
blue
</div>
<div id="red_div" style="width:50px;height:50px;background:red;">
red<br><a href="javascript:F1()">点击</a>
</div>
</div>
<script>
function F1(){
var yellow_div=document.getElementById("yellow_div");
var blue_red_divall=document.getElementById("blue_red_divall");
var blue_div=document.getElementById("blue_div");
var red_div=document.getElementById("red_div");
console.log("yellow_div的offsetTop:"+yellow_div.offsetTop);
console.log("blue_red_divall的offsetTop:"+blue_red_divall.offsetTop);
console.log("blue_div的offsetTop:"+blue_div.offsetTop);
console.log("red_div的offsetTop:"+red_div.offsetTop);
};
</script>
图示:

div定位relative和absolute测试2的更多相关文章
- div定位relative和absolute测试1
div里的position定位也是比较常见的,relative是相对定位,absolute是绝对定位.如本文测试:body自带8px的margin,这里不对其进行清空.蓝色的div和红色的div分别设 ...
- div定位relative和absolute和float测试3
position等于absolute的时候,不一定是相对于浏览器定位,当div存在包含关系时,父div设置成relative,其中包含的div设置成absolute就是相对于该父div的了.该文测试了 ...
- CSS+DIV定位分析(relative,absolute,static,fixed)
在用CSS+DIV进行布局的时候,一直对position的四个属性值relative,absolute,static,fixed分的不是很清楚,以致经常会出现让人很郁闷的结果.今天研究了一下,总算有所 ...
- CSS 定位 relative && absolute 问题?
1 1 1 CSS 定位 relative && absolute 问题? 谁能解释一下,为什么div使用 relative是设置right,bottom 后,看不到div 呀,哪里多 ...
- div和span、relative和absolute、display和visibility的区别
一.div和span的区别 div是一个块级元素,可以包含段落,表格等内容,用于放置不同的内容.一般我们在网页通过div来布局定位网页中的每个区块. span是一个内联元素,没有实际意义,它的存在纯粹 ...
- relative 和 absolute 定位关系
问题: relative 和 absolute 之间的关系是什么?有什么区别? 那,答案呢? relative 相对定位, 以自己没有设置relative 属性之前的位置来定位,占用没有设置rela ...
- display值的作用分别是什么?relative和absolute分别是相对谁定位的?
display值的作用分别是什么? none:元素隐藏,不占据位置 block:该元素显示为块级元素 inline:默认,该元素会被显示为内联元素 inline-block:行内块元素 list-it ...
- ie10兼容问题 -- 将div定位absolute在图片img上面,导致div点击事件无效
ie10兼容问题: 将div定位absolute在图片img上面,发现div若不加背景色,导致div点击事件(任何事件)无效. <div class="paper-box"& ...
- 前端~定位属性position(relative、absolute、fixed)的分析
前端~定位属性position(relative.absolute.fixed)的分析 1,简单了解: relative:移动自身时,参考自身的原来位置而移动,移动子元素(子元素设置了absolute ...
随机推荐
- VS - Microsoft.Practices.EnterpriseLibrary.Logging
string fileName = AppDomain.CurrentDomain.BaseDirectory + "\\log.txt";File.AppendAllText(f ...
- 34、spark1.5.1
一.Spark 1.4.x的新特性 1.Spark Core 1.1 提供REST API供外界开发者获取Spark内部的各种信息(jobs / stages / tasks / storage in ...
- Pytest权威教程18-插件编写
[TOC] 返回: Pytest权威教程 插件编写 很容易为你自己的项目实现[本地conftest插件或可以在许多项目中使用的可[安装的插件,包括第三方项目.如果你只想使用但不能编写插件,请参阅[安装 ...
- avalon中的ms-attr?
<div class="item" id="move5" style="margin:0" > <a class=&quo ...
- FIS3
#npm install -g cnpm --registry=https://registry.npm.taobao.org#cnpm install -g fis3 npm install fis ...
- oracle清理归档日志(缓存)
1.用RMAN连接目标DB: rman target / RMAN target sys/*****@orcl 2.在RMAN命令窗口中,输入如下命令(清理所有的归档日志): crosscheck a ...
- arcpy显示指定表的索引属性
import arcpy feature_class = "c:/data/well.shp" # Create a list of indexes using the ListI ...
- JAVA基础之访问控制权限
包:库单元 1.当编写一个Java源代码文件时,此文件通常被称为编译单元(有时也被称为转译单元). 2.每个编译单元都必须有一个后缀名.java,而在编译单元内则可以有一个public类,该类名称必须 ...
- Java中JVM内存结构
Java中JVM内存结构 线程共享区 方法区: 又名静态成员区域,包含整个程序的 class.static 成员等,类本身的字节码是静态的:它会被所有的线程共享和是全区级别的: 属于共享内存区域,存储 ...
- JVM 初始化阶段例子
创建如下Demo package com.example.jvm.classloader; class Parent{ static int a = 3; static { System.out.pr ...
