html如何修改hr水平直线的粗细
hr是常见的超文本标签,是一条水平直线,要设置该直线变粗一些。可以先把hr本身的border隐藏掉,然后设置border-top-width,也就是只留上边框,如图:hr的默认高度height是0,所以不会显示矩形边框,实际hr是有边框的,而且是上下左右四个边框值为1的,可以在浏览器里查看下默认hr的各种边距和边框,但height设置高之后,就可以看出hr本身的带的矩形边框。
必须要把hr本身的border设置为none,因为hr默认是有个四边为1的边框的,去掉其他个边框,然后设置只对上边框进行设置。
hr一般用于水平直线,所以不需要给hr加这种矩形边框,可以只设置上边框,上边框是一个真正的一条线,然后设置上边框的宽度(粗细),就可以设置粗一些的水平直线。
代码:border:none;border-top:30px solid #00ff00;
上面这个代码是简写形式,border-top后面跟的是三个参数分别写:
分别写代码:border:none;border-top-width:30px;border-top-style:solid;border-top-color:#00ff00;
测试代码:
<div id="d1">
<p style="margin:0;"> (1)</p><!--默认height是0-->
<hr style="border-color:#0000ff;" > <p style="margin:0;"> (2)</p><!--高度不为0,显示出边框-->
<hr style="height:5px;border-color:#0000ff;"/> <p style="margin:0;"> (3)</p><!--不显示边框,设置上边框30px 实线 颜色-->
<hr style="border:none;border-top:30px solid #00ff00;" /> <p style="margin:0;"> (4)</p><!--同(3),分开写模式-->
<hr style="border:none;border-top-width:30px;border-top-style:solid;border-top-color:#00ff00;" /> -----------------------------------------------------------------------------------------------------
<p style="margin:0;"> (5)错误</p><!--没把border设置为none-->
<hr style="border-top:30px solid #00ff00;" /> <p style="margin:0;"> (6)错误</p><!--错误写法的1,设置border-style而不是border-top-style-->
<hr style="border:none;border-top-width:30px;border-style:solid;border-top-color:#00ff00;" />
</div>
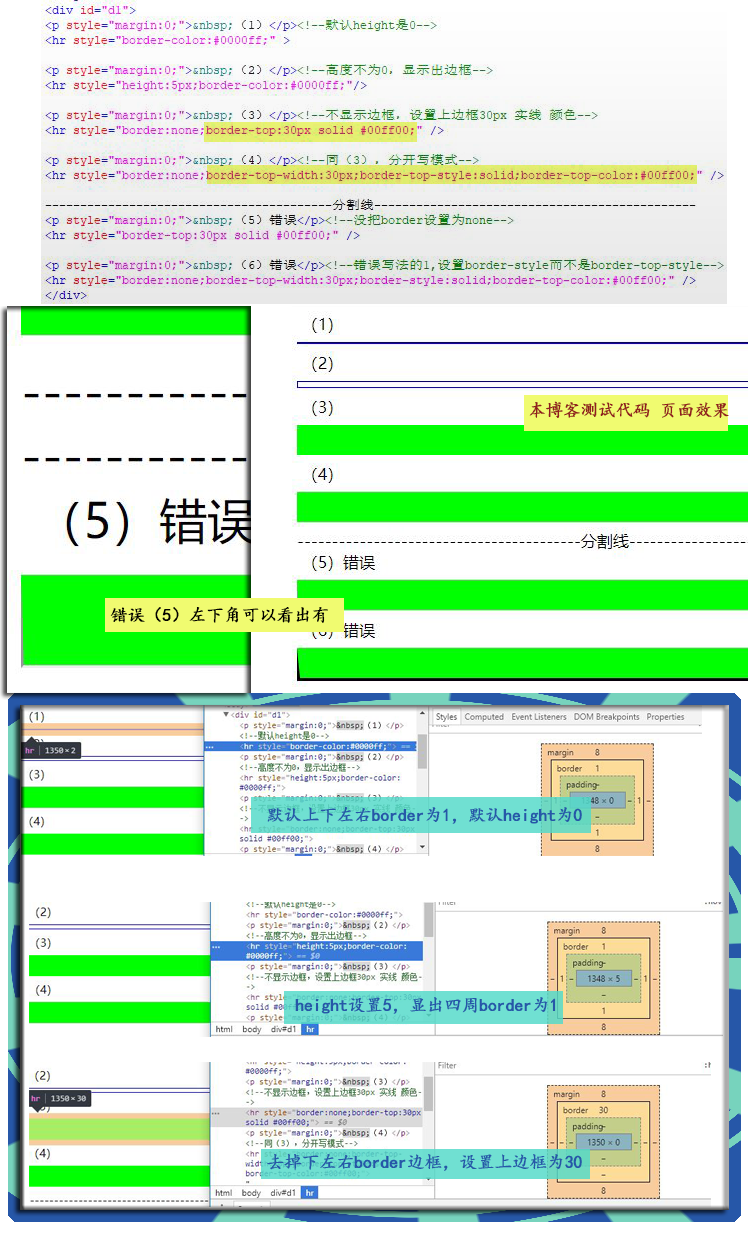
图示:
如图:
默认hr的默认样式:上边距margin 8px,下边距margin 8px,左右无margin,上下左右border都为1px,高为0.
给默认hr加了height:5px的样式:其余同上,高度变为5px(由于高度改变,四周的1px的边框都显现出来)
设置单上边线并加粗的样式:margin和高同默认,左右和下边无边框,上边框为 30px。

html如何修改hr水平直线的粗细的更多相关文章
- <hr> 水平样式分隔线
<hr> 水平样式分隔线 <html> <body> <p>hr 标签定义水平线:</p> <hr /> <p>这 ...
- 你不知道的Node.js性能优化,读了之后水平直线上升
本文由云+社区发表 "当我第一次知道要这篇文章的时候,其实我是拒绝的,因为我觉得,你不能叫我写马上就写,我要有干货才行,写一些老生常谈的然后加上好多特技,那个 Node.js 性能啊好像 D ...
- 【非lodop的】JS和html相关博文索引
JS: eval()方法:JS-JAVASCRIPT的eval()方法. Date()对象.getFullYear() 方法.getDate()方法.console.dir()方法:LODOP打印用J ...
- html_js_jq_css
// ----- JQ $(function(){$(div').bind('mouseout mouseover', function () {// 移入和移出分别执行一次alert('bind 可 ...
- <hr />标签的颜色和粗细设定
设置<hr />的颜色和粗细,不需要用到style,直接用标签的color和size属性: <hr color="red" size="0.5" ...
- Android 设置EditText光标Curso颜色及粗细
在android的输入框里,如果要修改光标的颜色及粗细步骤如下两步即可搞定: 1.在资源文件drawable下新建一个光标控制color_cursor.xml <?xml version=&qu ...
- bootstrap-内联表单 水平(横向)表单 响应式图片 辅助类 [转]
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- OpenCV-Python教程(9、使用霍夫变换检测直线)
相比C++而言,Python适合做原型.本系列的文章介绍如何在Python中用OpenCV图形库,以及与C++调用相应OpenCV函数的不同之处.这篇文章介绍在Python中使用OpenCV的霍夫变换 ...
- LODOP直线px转换mm变斜线
LODOP中打印项顶边距左边距,宽高,可以选择的单位很多,详细可在LODOP官网下载参考LODOP技术手册. 关于LODOP打印直线和虚线,可查看本博客相关博文:Lodop如何打印直线.Lodop打印 ...
随机推荐
- Codeforces Round #604 (Div. 2) D. Beautiful Sequence(构造)
链接: https://codeforces.com/contest/1265/problem/D 题意: An integer sequence is called beautiful if the ...
- Codeforces Global Round 6[A,B,C]
题意:给一个字符串,对它重新排列使得它是60的倍数. 模拟一下,需要能整除60 字符串中需要 能整除2 3 10,所以需要字符串各位数之和能整除3 并且有 一个偶数和一个0 或者两个0也行[没考虑 ...
- 洛谷 P1854 花店橱窗布置 题解
Analysis 给定一个f*v的矩阵 要求从第一行走到第f行,每行取走一个数, 且该行所取的数必须必上一行所取的数的列数大 , 求所能取走的最大值 注意每一行所取走的数字的列数必须大于等该行的行号 ...
- 【mysql】知识点
mysql执行原理 只要是B/S架构,都是会有客户端与服务端,mysql也不例外. 首先客户端发出一个请求,这个请求就是一个查询请求(Select),而它请求的对象就是服务端,服务端是怎么处理这项查询 ...
- 题解 UVA11105 【H-半素数 Semi-prime H-numbers】
做这道题之前首先要掌握的是线性筛的模板 附上题目链接 https://www.luogu.org/problem/P3383 首先这道题目的范围有些特殊必须是% 4 == 1的数才行 所以可以这样 直 ...
- C语言strncasecmp()函数:比较字符串的前n个字符
定义 int strncasecmp(const char *s1, const char *s2, size_t n); 描述 strncasecmp()用来比较参数s1 和s2 字符串前n个字符, ...
- 2018-2019-2 《网络对抗技术》Exp8 Web基础 20165326
Web基础 实验要求 本实践的要求: Web前端HTML,能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. Web前端javascipt.理 ...
- vue 错误提问示例
> 表格显示数据,选中其中一条数据进行编辑,弹出层编辑,发现修改数据时,表格中的数据同步变化.编辑成功之后,还会返回原本没修改之前的数据. > 传对象给子组件,子组件的值污染父组件.
- Spark(五十一):Spark On YARN(Yarn-Cluster模式)启动流程源码分析(二)
上篇<Spark(四十九):Spark On YARN启动流程源码分析(一)>我们讲到启动SparkContext初始化,ApplicationMaster启动资源中,讲解的内容明显不完整 ...
- 请你谈谈Cookie的弊端
a. 每个特定的域名下最多生成的cookie个数有限制 b. IE和Opera 会清理近期最少使用的cookie,Firefox会随机清理cookie c. cookie的最大大约为4096字节,为了 ...
