Laya的场景以及场景的加载
参考:
Laya2.0 内嵌模式、加载模式、分离模式、文件模式的场景加载创建和场景打开关闭
版本2.1.1.1
白鹭中的场景是exml制作,发布后exml代码都会打包到default.thm.json中,在项目运行时,在Main文件中加载。
Laya中的场景则提供了多种方式。
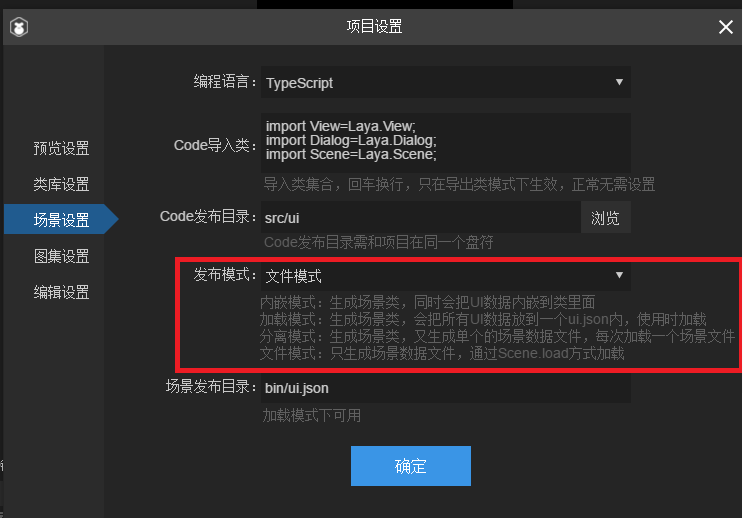
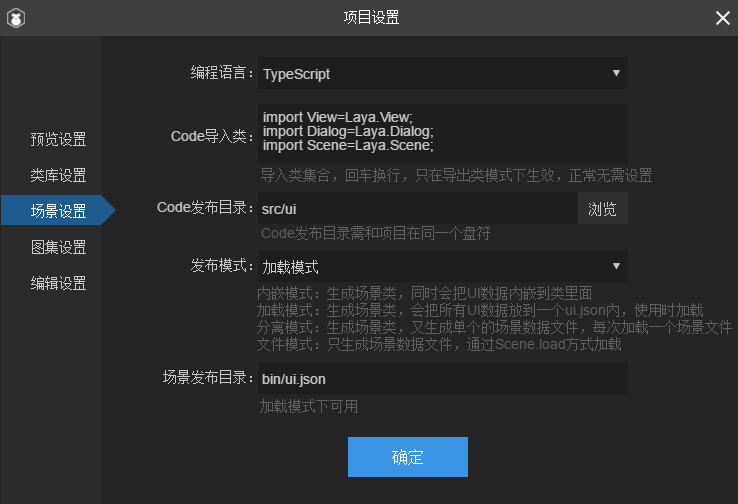
Laya编辑模式下F9。查看场景设置。

发布模式有文件模式,内嵌模式,加载模式,分离模式。 默认是文件模式。
这些模式的区别就是我的场景UI数据究竟放哪里。
我们现在分别用4种模式创景场景,每个场景只放一个button按钮组件,则每个场景的ui数据就是一个按钮。
文件模式 (默认)
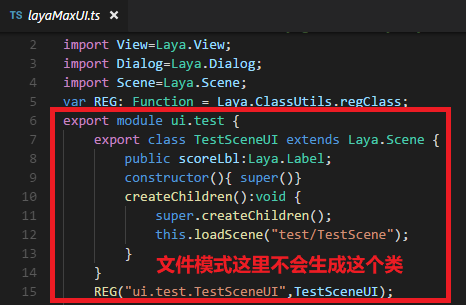
文件模式不会创建场景类,只会生成场景数据。
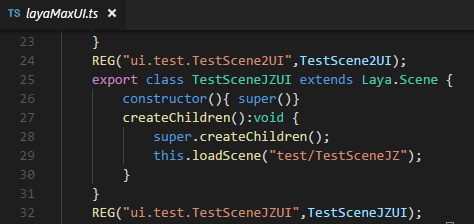
创建TestSceneWJ场景,不会生成场景类,指的是LayaMaxUI.ts中不会自动生成如下图中的类。

ui数据会生成一个单独的TestSceneWJ.json文件,里面包含了Button的场景数据

打开场景
Laya.Scene.open("test/TestSceneWJ.scene");
在类里使用loadScene会去加载test/TestSceneWJ.json,加载完成后显示界面
export default class TestSceneWJ extends Laya.View {
constructor() {
super();
}
createChildren():void{
super.createChildren();
this.loadScene("test/TestSceneWJ");
}
}
内嵌模式
内嵌模式会生成场景类,并且场景数据内嵌到类里。
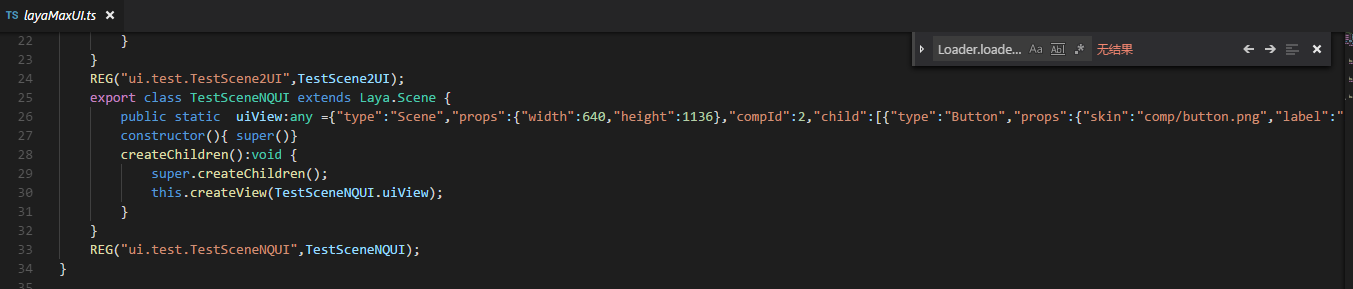
创建内嵌场景TestSceneNQ,自动生成了场景类TestSceneNQ。并且Button的ui数据在这个类里。

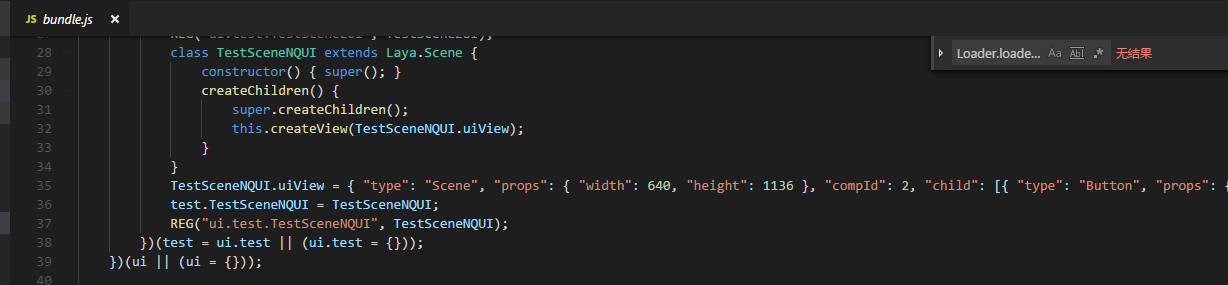
游戏发布后,ui数据打包在bundle.js里。在微信小游戏下,这种方法占用了宝贵的初始包4m资源,所以不推荐。

打开场景时,在类里使用createView使用ui数据
this.createView(TestSceneNQUI.uiView);
内嵌模式不能用Laya.Scene.open打开。需要自己new然后addChild。
加载模式
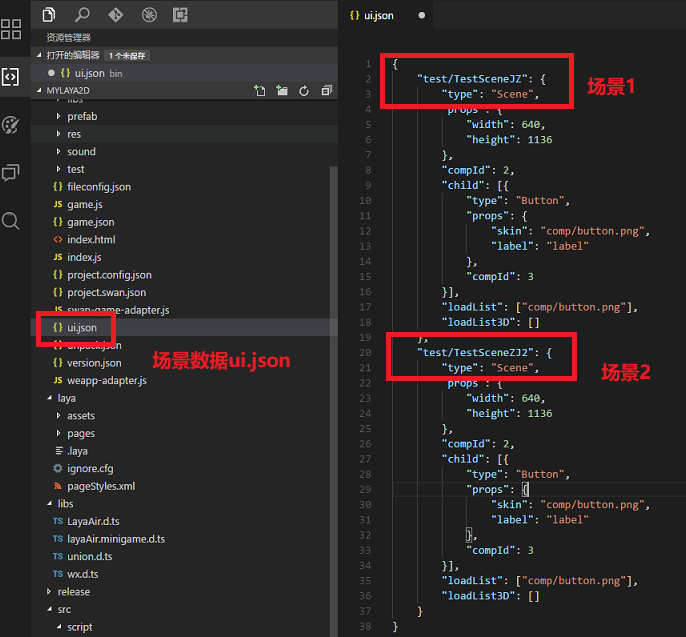
加载模式会生成场景类,ui数据会打包到一个ui.json文件里,使用时加载。
创建加载模式场景TestSceneZJ,自动生成了场景类

编辑模式F9,设置场景的发布模式为加载模式,然后ctrl+F12导出

加载模式不会生成TestSceneZJ.json的单独文件,而是所有加载模式的场景数据都在ui.json里。

加载模式无法使用Laya.Scene.open打开,只能自己new,然后addChild
先加载ui.json,然后再使用
Laya.loader.load("ui.json", Laya.Handler.create(this, this.onLoadUI));
private onLoadUI{
Laya.View.uiMap = Laya.loader.getRes("ui.json");
Laya.stage.addChild(new TestSceneJZ());
}
用createView创建
export default class TestSceneZJ extends Laya.View {
constructor() {
super();
}
createChildren(){
super.createChildren();
this.createView(Laya.View.uiMap["test/TestSceneJZ"]);
}
}
分离模式
分离模式会创建场景类,然后生成一个单独的场景数据json。和文件模式的区别就是:文件模式不会创建场景类。
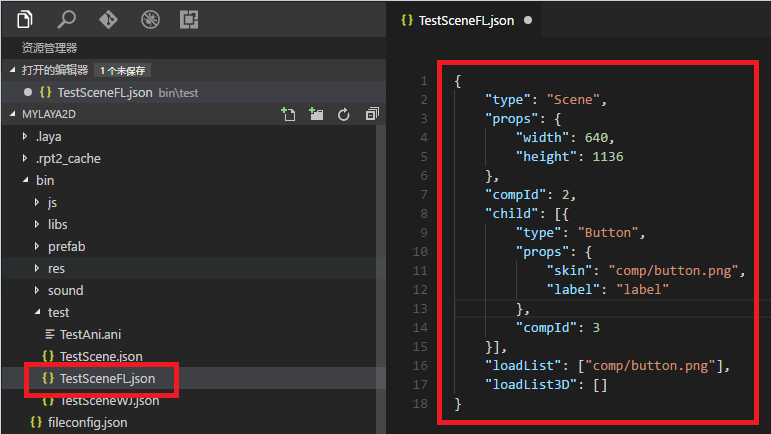
创建分离模式场景TestSceneFL,自动生成场景类。

单独的场景文件json

打开场景
Laya.Scene.open("test/TestSceneFL.scene")
时,在类里使用loadScene加载
this.loadScene("test/TestSceneFL");
现在我们知道了4种模式的区别。那么实际项目如何使用
内嵌模式:场景数据放在bundle.js里,占用了宝贵的初始包资源。
加载模式:和白鹭的default.thm.json一样,将所有场景数据都放在里面一次性加载。场景数据不多时,可以考虑使用,毕竟只加载一次,减少了多场景多json的请求。
文件模式:不自动生成场景类,不太方便使用。
分离模式:将场景数据分成多个json,在使用时才去加载,减少了用户初次进入游戏的等待时间。
Laya的场景以及场景的加载的更多相关文章
- laya在微信小游戏中加载BitmapFont失效的问题
发布为微信小游戏后,在微信工具中测试时总是提示加载retry to load TheRed.fnt,并以error告终.由于没有任何出错信息,无奈之下只好阅读源码.对BitmapFont的处理分为两个 ...
- Unity加载场景、计时器、加载时不销毁某物体
异步加载场景,SceneManager.LoadSceneAsync(SceneName);需引用 using UnityEngine.SceneManagement;命名空间, Applicatio ...
- Promise场景实例之图片加载
所有图片加载完再添加到页面 { // 所有图片加载完再添加到页面 function loadImg(src) { return new Promise(function (resolve, rejec ...
- (转)Unity3D研究院之异步加载游戏场景与异步加载游戏资源进度条(三十一)
异步任务相信大家应该不会陌生,那么本章内容MOMO将带领大家学习Unity中的一些异步任务.在同步加载游戏场景的时候通常会使用方法 Application.LoadLevel(“yourScene ...
- 利用青瓷布局自定义加载的场景,而不是自己改写qici-loading
加载界面如果全部通过自己手动布局不仅不美观,还很难控制.借用原生的场景切换加载效果,来实现我们游戏的加载效果. 没有做加载修改的原来的加载顺序: 黑乎乎界面->(游戏定制的加载)你的第一个场 ...
- Unity3D研究院之异步加载游戏场景与异步加载游戏资源进度条
Unity3D研究院之异步加载游戏场景与异步加载游戏资源进度条 异步任务相信大家应该不会陌生,那么本章内容MOMO将带领大家学习Unity中的一些异步任务.在同步加载游戏场景的时候通常会使用方法 Ap ...
- Unity 异步加载场景
效果图如下: 今天一直在纠结如何加载场景,中间有加载画面和加载完毕的效果动画! A 场景到 B , 看见网上的做法都是 A –> C –> B. C场景主要用于异步加载B 和 播放一些 ...
- Unity3d 动态加载场景物件与缓存池的使用
聊聊Unity3d动态加载场景物件那些事儿. 众所周知,在策划或美术设计完游戏场景地图后,一个场景中可能会存在成千上万个小的物件,比如石头,木箱子,油桶,栅栏等等等等,这些物件并不是游戏中的道具,仅仅 ...
- unity 5.3 以后加载场景
记录下官方建议的加载场景的方法: StartCoroutine(LoadYourAsyncScene()); IEnumerator LoadYourAsyncScene() { // The App ...
- Cocos Creator 加载和切换场景(官方文档摘录)
Cocos Creator 加载和切换场景(官方文档摘录) 在 Cocos Creator 中,我们使用场景文件名( 可以不包含扩展名)来索引指代场景.并通过以下接口进行加载和切换操作: cc.dir ...
随机推荐
- Vue创建组件的三种方式
1.使用 Vue.extend 来创建全局的Vue组件 <div id="app"> <!-- 如果要使用组件,直接,把组件的名称,以 HTML 标签的形式,引入 ...
- Python爬取网页信息
Python爬取网页信息的步骤 以爬取英文名字网站(https://nameberry.com/)中每个名字的评论内容,包括英文名,用户名,评论的时间和评论的内容为例. 1.确认网址 在浏览器中输入初 ...
- Python 的内置字符串方法(收藏专用)
Python 的内置字符串方法(收藏专用) method 字符串 string python3.x python 4.7k 次阅读 · 读完需要 44 分钟 5 字符串处理是非常常用的技能,但 ...
- 洛谷 P816 忠诚 题解
每日一题 day28 打卡 Analysis 这道题用线段树维护区间最小值很简单,因为没有修改所以连lazy_tag都不用,但是这道题可以用树状数组维护区间最小值,非常骚气. 线段树代码: #incl ...
- Postgresql 进程和内存结构
在本章中,总结了PostgreSQL中的流程体系结构和内存体系结构,以帮助阅读后续章节.如果您已经熟悉它们,可以跳过本章 1.进程结构 Postgresql 是一个C/S架构的关系型数据库,由多个后台 ...
- (尚017)Vue插件
1.如何开发插件? 2.编写自己的vue-myPlugin.js插件库,代码如下: /** * vue的插件库 * 最好使用匿名函数包裹起来,这样代码会更加规范 * 里面的实现被隐藏了 */(func ...
- java书籍推荐[转]
作为Java程序员来说,最痛苦的事情莫过于可以选择的范围太广,可以读的书太多,往往容易无所适从.下面就按照学习顺序,给大家推荐下面这些JAVA书籍.一.Java编程入门类,选择大于努力,入门太重要.对 ...
- SaltStack 在 Windows 上的操作基础
SaltStack 在 windows上的操作基础 1.删除文件: salt '172.16.3.11' file.remove 'D:\downup\111.msu' 2.删除文件夹 salt '1 ...
- noi.ac #36 模拟
\(des\) 存在 \(1000 \times 1000\) 的矩阵,保证元素互不相同,\(2e5\) 次询问,每次询 问给定 \(x, y\) 问存在多少点 \((a, b)\) 满足该元素是 \ ...
- Day15:大前端
垂直水平居中 css: display: table-cell; text-align: center; vertical-align: middle; div: display: inline-bl ...
