HTML5深入学习之数据存储
概述
本来,数据存储都是由 cookie 完成的,但是 cookie 不适合大量数据的存储,cookie 速度慢且效率低。
现在,HMLT5提供了两种在客户端存储数据的办法:
- localStorage(没有时间限制的数据存储,即当我们设置了之后浏览器关闭后再去访问它依然存在)
- sessionStorage(针对一个session的数据存储,当我们设置了之后浏览器关闭后再去访问他就消失了)
两者之间的实测对比
localStorage
首先我们先运行这段代码:
localStorage.setItem('name', 'lisi');
alert(localStorage.getItem('name'));
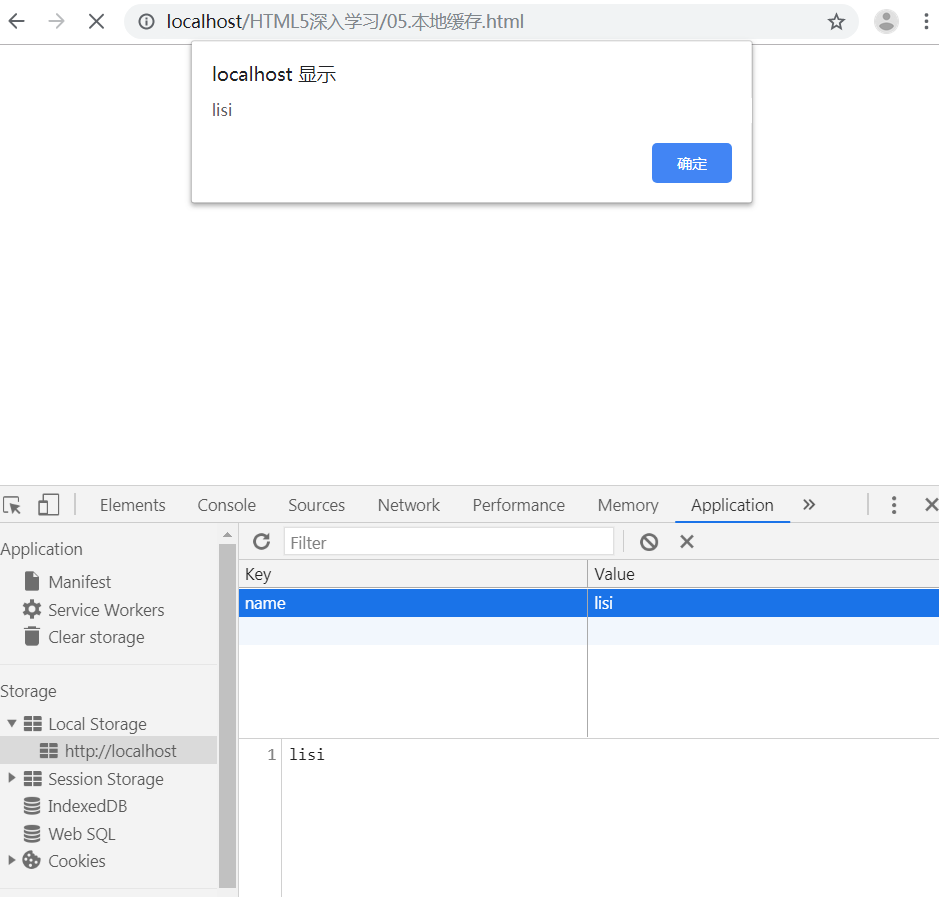
然后浏览器则弹出显示:

接着,我们注释掉localStorage.setItem('name', 'lisi');,关闭浏览器重新访问,依然可以显示:

sessionStorage
步骤大概和设置 localStorage 一样,但是浏览器关闭后再次访问已不见 sessionStorage
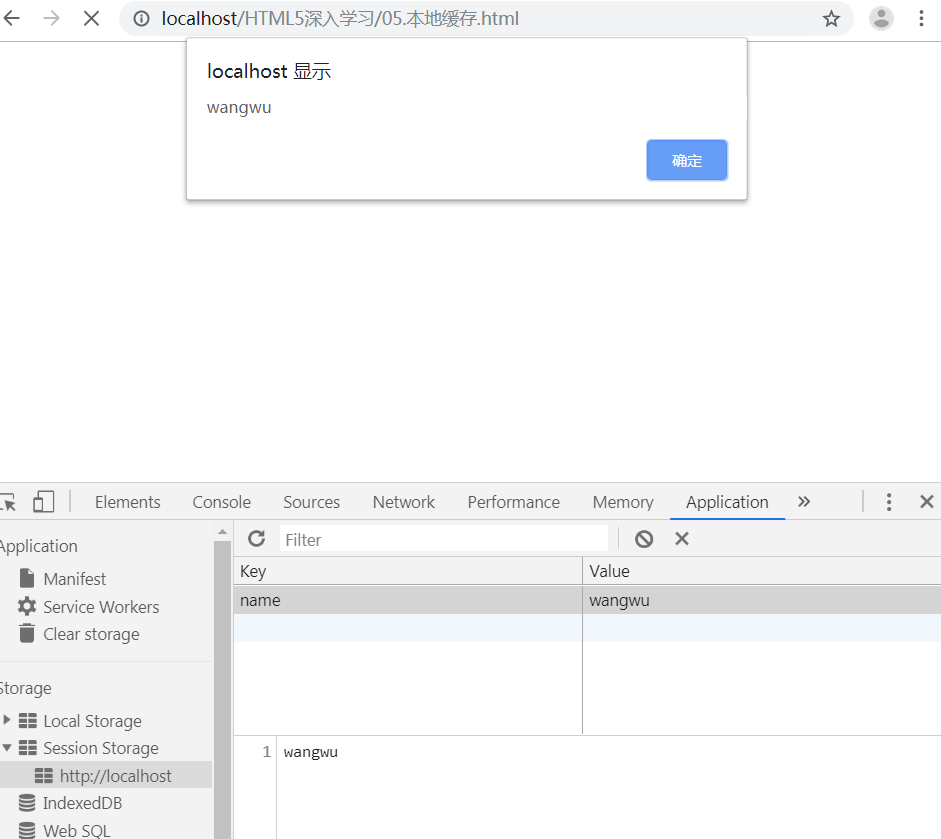
浏览器关闭前:

浏览器关闭后再次访问:

实例(记住用户名与密码)-----使用 localStorage
常用API:
- setItem() => 设置要存储得数据
- getItem() => 获取存储的数据
- removeItem() => 移除存储的数据
代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>独秀不爱秀</title>
</head>
<body>
用户名: <input type="text" name="username" id="username"><br>
密码: <input type="password" name="pwd" id="pwd"><br>
记住用户名与密码: <input type="checkbox" name="save" id="save">
<script type="text/javascript">
var username = document.getElementsByName('username')[0];
var pwd = document.getElementsByName('pwd')[0];
var save = document.getElementsByName('save')[0]; if (localStorage.getItem('username') && localStorage.getItem('pwd')) {
// 将获取到的值添加到 HTML
username.value = localStorage.getItem('username');
pwd.value = localStorage.getItem('pwd');
} save.addEventListener('click', function () {
if (save.checked) {
localStorage.setItem('username', username.value);
localStorage.setItem('pwd', pwd.value);
} else {
localStorage.removeItem('username');
localStorage.removeItem('pwd');
}
});
</script>
</body>
</html>
HTML5深入学习之数据存储的更多相关文章
- iOS学习笔记--数据存储
iOS应用数据存储的常用方式 XML属性列表(plist)归档 Preference(偏好设置) NSKeyedArchiver归档(NSCoding) SQLite3 Core Data 1. XM ...
- Android开发学习——android数据存储
Android的存储 Android中的数据存储方式及其存储位置 SharedPrefrence存储 1). 位置 /data/data/packageName/shared_pr ...
- AppCan学习笔记--数据存储及listview简单应用
AppCan AppCan开发平台简介 AppCan是Hybrid App开发框架即混合开发框架,有官方提供底层功能使用API HTML5和JavaScript只是作为一种解析语言,真正调用的都是Na ...
- IOS数据存储之Sqlite数据库
前言: 之前学习了数据存储的NSUserDefaults,归档和解档,沙盒文件存储,但是对于数据量比较大,需要频繁查询,删除,更新等操作的时候无论从效率上还是性能上,上述三种明显不能满足我们的日常开发 ...
- IOS数据存储之文件沙盒存储
前言: 之前学习了数据存储的NSUserDefaults,归档和解档,对于项目开发中如果要存储一些文件,比如图片,音频,视频等文件的时候就需要用到文件存储了.文件沙盒存储主要存储非机密数据,大的数据. ...
- 理解 Android 本地数据存储 API
利用首选项.SQLite 和内部及外部内存 API 对于需要跨应用程序执行期间或生命期而维护重要信息的应用程序来说,能够在移动设备上本地存储数据是一种非常关键的功能.作为一名开发人员,您经常需要存储诸 ...
- Android中的数据存储(二):文件存储 2017-05-25 08:16 35人阅读 评论(0) 收藏
文件存储 这是本人(菜鸟)学习android数据存储时接触的有关文件存储的知识以及本人自己写的简单地demo,为初学者学习和使用文件存储提供一些帮助.. 如果有需要查看SharedPreference ...
- Android中的数据存储(一):SharedPreferences 2017-05-24 10:35 64人阅读 评论(1) 收藏
SharedPreferences 这是本人(菜鸟)学习android数据存储时接触的有关SharedPreferences的知识以及本人自己写的一个简单地demo,为初学者学习和使用SharedPr ...
- (转)HTML5开发学习(2):本地存储之localStorage 、sessionStorage、globalStorage
原文:http://www.cnblogs.com/xumingxiang/archive/2012/03/25/2416386.html HTML5开发学习(2):本地存储之localStorage ...
随机推荐
- 【转载】浅析从外部访问 Kubernetes 集群中应用的几种方式
一般情况下,Kubernetes 的 Cluster Network 是属于私有网络,只能在 Cluster Network 内部才能访问部署的应用.那么如何才能将 Kubernetes 集群中的应用 ...
- selenium数据读取模块
例如 数据保存在txt中 def info(path): web_info={} config = open(path) for line in config: result = [ele.strip ...
- 转:ubuntu16安装python3.6并将环境设置为系统默认
按照本文升级到3.6,但pip无法运行了,问题没有解决 1.添加python3.6安装包,并且安装 sudo apt-get install software-properties-common su ...
- Kaggle实战——点击率预估
https://blog.csdn.net/chengcheng1394/article/details/78940565 原创文章,转载请注明出处: http://blog.csdn.net/che ...
- javaScript与css、html常见的兼容
最近几天总是遇到兼容问题,就整理了一下javaScript和html.css出现的常见兼容.有不全面或不对的欢迎大家指正.也希望这条博客可以帮到一些刚学习的前端的朋友. 一.javaScript出现的 ...
- salt修改主机名
#!/bin/bash if [ $# != 2 ];then echo "bash $0 old_hostname new_hostname" exit 0 fi old_hos ...
- Guava---缓存之LRU算法
随笔 - 169 文章 - 0 评论 - 292 GuavaCache学习笔记一:自定义LRU算法的缓存实现 前言 今天在看GuavaCache缓存相关的源码,这里想到先自己手动实现一个LRU ...
- 【06月10日】A股ROE最高排名
个股滚动ROE = 最近4个季度的归母净利润 / ((期初归母净资产 + 期末归母净资产) / 2). 查看更多个股ROE最高排名 兰州民百(SH600738) - ROE_TTM:86.45% - ...
- Spring的NamedParameterJdbcTemplate的简单使用
原文地址:https://www.iteye.com/blog/itommy-2354746 Spring JDBC包提供了JdbcTemplate和它的两个兄弟SimpleJdbcTemplate和 ...
- vim查找
vim编辑器查找的时候,先 esc,然后 /要查找的内容,按下enter,查找下一个使用 n. 如果向向上查找使用 ?要查找的内容,按下enter,查找上一个使用n
