jQuery(三)之 选择器(基础版)
对于jQuery的调用,我们一般都会传入参数
html: <div></div>
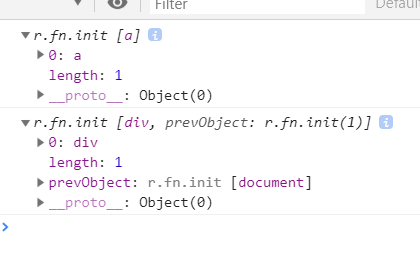
js: console.log($('<a />'));
console.log($('div'));

一、前置(DOM对象和jQuery对象)
- DOM对象,
关于这个,应该是前端的基础知识了,在文档对象模型中,每个部分都是节点。 - jQuery对象
这个是指通过jQuery构造函数创建出来的对象,可以通过jQuery选择器获取到,并以类数组的形式保存在jQuery中
二、实践
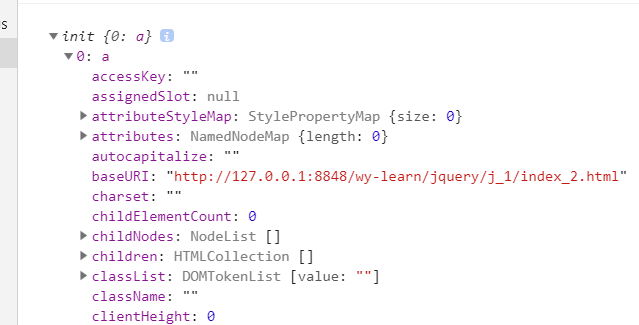
仔细观察返回的jQuery对象,感觉像是对DOM节点进行封装,并将其保存在jQuery上
一、实现一个基本的创建选择器
- 获取到传入参数,判断是创建一个jquery节点,还是查询节点,
- 创建新节点,传入的是一个html标签,以此进行判断
//获取到传入的参数
var jQuery = function(selector, content) {
return new jQuery.prototype.init(selector, content);
}
jQuery.prototype = {
length: 0,
init: function(selector, content) {
content = content || document;
var match; //match 用来保存selector;
if(typeof selector === 'string') {
// 判断selector传入的是一个html标签;
if(selector.charAt(0) === '<' && selector.charAt(selector.length-1) === '>' && selector.length >= 3 ) {
match = [selector];
}
if (match) {
//创建一个jQuery对象。
}
}
}
}
- 确定好是需要创建一个节点之后,我们就需要思考需要进行什么操作。需要将标签名解析出来,然后利用createElement创建节点,并保存。
- 定义一个html解析函数
var reg = /^<(\w+)\s*\/?>(?:<\/\1>|)$/;
jQuery.extend({
parseHtml: function(data, content) {
if (!data && typeof data != 'string') {
return null;
}
var parse = reg.exec(data);
return [content.createElement(parse[1])] //ok,这里是将创建的一整个DOM节点保存在了数组中。
}
})
* 已经可以获取到创建的节点了,下面将节点挂载在jQuery上就可以了。
if(match) {
for(; i < match.length; i++) {
var opt = match[i]
this[i]=jQuery.parseHtml(opt, content)[i]
}
}
好了,现在我们就可以看下代码的执行结果了。

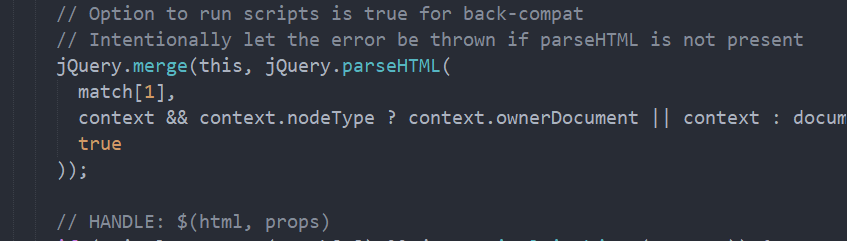
ok,勉强可以实现,但好像还是有点不对的样子, 让我们来看下jQuery的源码。

可以看出是调用了merge方法。跳转到merge方法查看一下,一般来说,merge用于合并两个数组, 也可以用于将数组合并在有length属性的对象上。
// push.apply(_, arraylike) throws on ancient WebKit
merge: function (first, second) {
var len = +second.length,
j = 0,
i = first.length;
for (; j < len; j++) {
first[i++] = second[j];
}
first.length = i;
return first;
}
了解的区别后,我们来优化代码吧,
4. 优化
二、实现一个基本的标签选择器
- DOM原生节点查询
- document.querySelector
- document.querySelectorAll //返回一个NodeList
- 实践
利用document原生查取节点的方式,获得结果,再将其每一个放在jQuery上
var ele, i = 0;
if(match) {}
else {
ele = document.querySelectorALL(selector);
for(; i < ele.length; i++) {
this[i] = ele[i]
}
this.length = ele.length;
}
三、关于传入一个方法的选择器
- 首先看下init中是如何处理的:
var rootjQuery;
init = jQuery.fn.init = function(selector, context, root) {
...
root = root || rootjQuery;
if(typeof selector === 'string') {
...
} else if (isFunction(selector)) {
return root.ready !== undefined ? root.ready(selector) : selector(jQuery);
}
}
rootjQuery = jQuery(document);
代码可以看出,其实js是可以传递三个参数的,且root默认为document,如果root.ready没有初始话的话就立刻执行传入的方法,否则调用root.ready方法。关于root,从代码可以看出,是个全局,那么root.ready == jQuery.ready。
2. 在看ready方法前,需要明确一个问题,jquery传入方法的处理是在文档加载之后执行,所以首先应该对文档是否加载完毕进行判断。
function completed() {
document.removeEventListener('DOMContentLoaded',completed);
window.removeEventListener('load', completed);
jQuery.ready();
}
if(document.readyState === 'complete' || (document.readyState !== "loading" && !document.documentElement.doScroll)) {
window.setTimeout(jQuery.ready);
} else {
//dom加载完毕后,调用complate移除监听事件。
document.addEventListener('DOMContentLoaded', complete);
window.addEventListener('load', completed);
}
- 可以看下jQuery.ready方法了。
jQuery.extend({
// DOM是否已经准备好要使用了,发生更改,则修改为true;
isReady: false,
//跟踪就绪事件触发前要等待的项目数计数器
readyWait: 1,
ready: function(wait) {
if(wait === true ? --jQuery.readyWait : jQuery.isReady) {
return ;
}
//DOM节点已经准备好了
jQuery.isReady = true;
if(wait !== true && --jQuery.readyWait > 0) {
return
}
//如果有函数绑定,立即执行。
readyList.resolveWidth(document, [jQuery])
}
})
从2.的时候可以看出,在DOM节点加载完的时候,调用了一次ready,此时没有传入wait,ready中第一个判断直接跳过,记录jQuery.isReady = true,然后再看下一句执行,调用readyList.resolveWidth方法,此时DOM节点已经加载完毕,可以执行绑定的函数了,
关于这个readyList是什么,我们在代码中找一下看下,
var readyList = jQuery.Deferred();
jQuery.fn.ready = function(fn) {
ready.then(fn).catch(error) {
jQuery.readyException(error);
}
return this;
}
从以上代码可以看出,readyList是Deferred函数的返回值,且从下面的调用,可以推测Defferred函数应该是个promise对象。对于Defferred函数,下次再仔细研究一下。
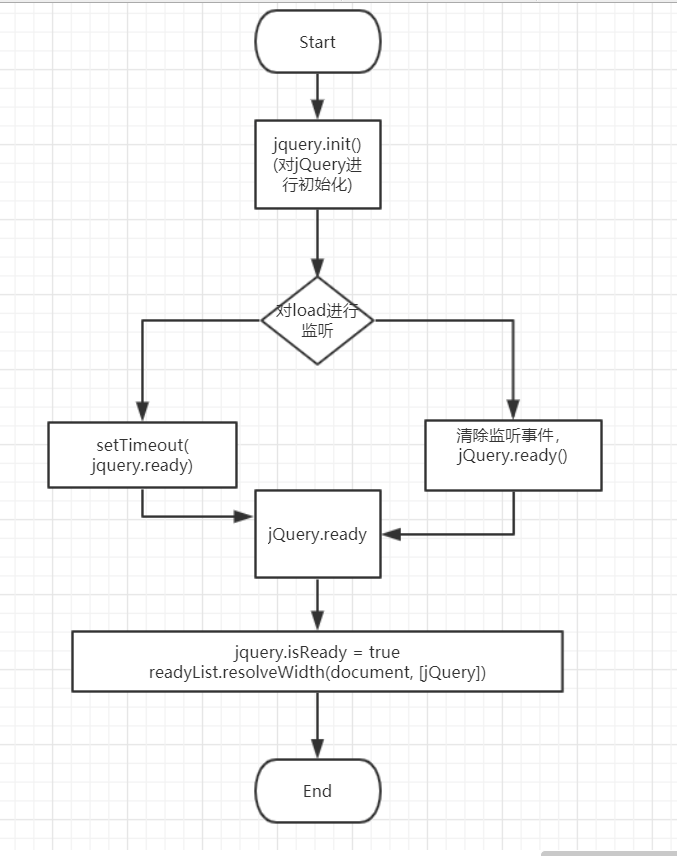
现在让我们来回顾整个函数流程:

上面的内容只是我自己的理解,如果有什么不对的地方,希望大家帮忙指出啊!
jQuery(三)之 选择器(基础版)的更多相关文章
- jquery双向列表选择器select版
这个是select版的,若想美化某些样式是不支持得,可以用div模拟版的,功能基本实现能用了,需要其他功能自己加上. div模拟版链接:http://www.cnblogs.com/tie123abc ...
- jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jquery筛选方法
jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jq ...
- java:JQuery(声明,JQ和JS对象的区别,prop,attr,addClass,offset,trigger,dblclick和change事件,hide,show,toggle,slideUp,slideDown,slideToggle,三种选择器,标签的获取,三张图片的放大与缩小)
1.JQuery: jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架).jQuery设计 的宗旨是“ ...
- jquery选择器基础知识(复制w3c)
jQuery 元素选择器 jQuery 使用 CSS 选择器来选取 HTML 元素. $("p") 选取 <p> 元素. $("p.intro") ...
- 强大的JQuery(一)--基础篇
JQuery是一个优秀的Javascript框架,是轻量级的js库,使用jQuery将极大的提高编写javascript代码的效率,,让写出来的代码更加优雅,更加健壮. 学好了jquery,我们相当于 ...
- jQuery初识之选择器、样式操作和筛选器(模态框和菜单示例)
一.jQuery 1.介绍 jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架). jQuery设计的 ...
- jQuery使用(一):jQuery对象与选择器
一.简单的一些介绍 1.jQuery是由普通的是由一些系列操作DOM节点的函数和一些其他的工具方法组成的js库. 2.为什么要使用jQuery库? jQuery面向用户良好的设计在使用过程中彻底解放了 ...
- jQuery学习笔记(基础部分)
参考:菜鸟教程 一.简介 1.jQuery 是一个 JavaScript 库. 2.jQuery的版本:压缩版(用户生成)和未压缩(用于测试和开发) 3.jQuery的引入方式: 从http://jq ...
- 从零开始学习jQuery (三) 管理jQuery包装集
本系列文章导航 从零开始学习jQuery (三) 管理jQuery包装集 一.摘要 在使用jQuery选择器获取到jQuery包装集后, 我们需要对其进行操作. 本章首先讲解如何动态的创建元素, 接着 ...
随机推荐
- RMP和YUM软件安装
1.卸载RPM包 rpm -e rpm包的名称 2.安装rpm包 rmp -ivh xxx.rpm 3.查询yum服务器是否有需要安装的软件 yum list|grep xxx软件列表 4.yum安装 ...
- NOIP 2004 联合权值
洛谷 P1351 联合权值 洛谷传送门 JDOJ 2886: [NOIP2014]联合权值 D1 T2 JDOJ传送门 Description 无向连通图 G有 n个点,n-1条边.点从 1到 n依次 ...
- Pandas | 11 字符串函数
在本章中,我们将使用基本系列/索引来讨论字符串操作.在随后的章节中,将学习如何将这些字符串函数应用于数据帧(DataFrame). Pandas提供了一组字符串函数,可以方便地对字符串数据进行操作. ...
- odoo技术笔记
接触odoo将近半年: 学到的知识点整理如下:
- 2019年底前的web前端面试题初级-web标准应付HR大多面试问题
作者 | Jeskson来源 | 达达前端小酒馆 问:你知道在css中,html的标签元素分多少中不同的类型吗? 答:大体可分三种:1,块状元素,2,内联元素,3,内联块状元素 块级元素:就是每个块级 ...
- pacemaker和keepalived的区别
1.pacemaker Pacemaker 是一款开源的高可用资源管理软件,适合大集群或者小集群. Pacemaker 由Novell支持,SLES HAE就是用Pacemaker来管理集群,并且Pa ...
- GitLab修改root用户密码
GitLab是一个私有的Git仓库,具有较好的项目管理和用户管理能力.对于普通用户而言,通过系统的重置密码,接受邮件即可解决,可是GitLab的管理员账号,缺省的邮箱是一个不存在的邮箱地址,所以没有办 ...
- 出现Strict Standards: Only variables should be passed by reference in的解决方法
出现Strict Standards: Only variables should be passed by reference in的解决方法 代码报错: <br /><b> ...
- JavaScript 一些实用技巧
快速创建从0到n的数字 let arr1 = [...(new Array(n)).keys()]; let arr2 = Array.from({length:n},(v, k) => k); ...
- 实现简单的AOP前置后置增强
AOP操作是我们日常开发经常使用到的操作,例如都会用到的spring事务管理.今天我们通过一个demo实现对一个类的某一个方法进行前置和后置的增强. //被增强类 public class PetSt ...
