[摘录]flutter打包后无法访问接口
- 打开文件
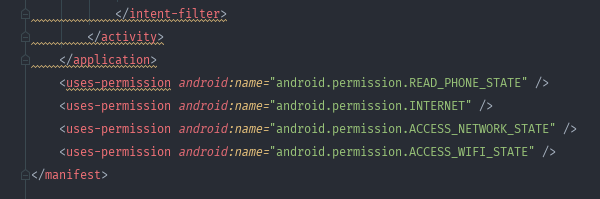
{{flutterPorject}}\android\app\src\main\AndroidManifest.xml这个文件增加权限信息:
<uses-permission android:name="android.permission.READ_PHONE_STATE" /> //访问电话状态
<uses-permission android:name="android.permission.INTERNET" /> //允许全部网络访问
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> //获取网络信息状态
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> //获取当前WiFi接入的状态以及WLAN热点的信息
- 这个权限是internet访问权限也就是网络访问的功能了,写在
<manifest>标签中,不要写到<application>里面

- 添加完成后执行
flutter build apk重新打包即可
[摘录]flutter打包后无法访问接口的更多相关文章
- 关于vue打包后,访问不到页面和访问不到图片。
vue项目完成打包上线的时候很多人都会碰到静态资源找不到,常见的有两个第一种:js,css路径不对解决办法:打开config/index.js,将其中的assetsPublicPath值改为’./’ ...
- 如何修改Vue打包后文件的接口地址配置
1.背景 常规的vue项目分为本地环境和生产环境,我们只要对 config 文件夹下的 dev.env.js 和 prod.env.js 做相应的配置即可.但是最近在做的项目中,涉及到私有化部署,就是 ...
- webpack学习笔记——打包后直接访问页面,图片路径错误
我说的这种图片路径错误是这样的,运行webpack-dev-server,一切正常,没有错误.当webpack之后,直接打开index页面,报错,图片找不到,找不到的原因是路径错误. 先看我的项目代码 ...
- Unity 打包后文件系统访问的一个小细节
Android: 使用 File 类 来访文本文件系统不区分大小写:但是访问 jar 包内的文件是区分大小写的,比如使用 www类,都需要区分大小写. iOS: 使用 File 类 来访文本文件系统严 ...
- Vue2.0项目打包后只能访问首页,其他页面路径错误找不到
原因是你使用了vue-router的history,可以尝试去掉 // mode:"history",
- vue项目打包后css背景图路径不对的问题
问题描述: 自己在自学vue做项目的过程中,遇到一个有关背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常显示的 ...
- vue-cli构建的vue项目打包后css引入的背景图路径不对的问题
使用vue-cli构建vue项目后,再打包遇到一个css引入的背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常 ...
- vue打包后接口报错
最近自己和朋友做了一个小的项目,用的是vue3.x版本,本地dev运行的时候接口什么的都是正常的,但是build打包后本地使用anywhere启动一个本地服务的时候发现接口报错405状态,发布到线上接 ...
- vue打包后运行在本地/非服务器端环境的访问路径
vue打包前的配置: 项目目录下--> config文件夹---> index.js: build: { assetsPublickPath: './', // 设置成相对路径 ...
随机推荐
- spring boot 程序启动缓慢的问题(二)
今天发现一台服务器上的springboot程序启动特别慢,完全启动起来用了有好几分钟.刚开始以为是代码写的有问题造成了卡死,直到看到这条log: 2017-03-08 10:06:49.600 INF ...
- RMP和YUM软件安装
1.卸载RPM包 rpm -e rpm包的名称 2.安装rpm包 rmp -ivh xxx.rpm 3.查询yum服务器是否有需要安装的软件 yum list|grep xxx软件列表 4.yum安装 ...
- 第二阶段冲刺(个人)——six
今天的计划:选择功能界面的logo.背景与功能选择框的整体设计组合. 昨天做了什么?优化登录.注册信息的填写判断. 困难:无.
- 第二阶段团队冲刺(个人)——One
今天的任务:修改登录界面.将原有的登录界面全部改掉,仿照千图网,做界面.
- js闭包理解与使用场景
要理解闭包首先要知道什么是函数的作用域链 因为有函数的作用域链存在,所以函数无论在哪里调用,函数都可以使用函数外部作用域的变量. 当一个函数被调用时,会创建一个执行环境及相应的作用域链.然后使用arg ...
- 实验三:Linux进程管理(HDU)
2.设计内容 把下面的几个网址的内容看懂,关于Linux的通信机制就会有个基本的了解了,后面的这几个代码也应该可以看得懂了. 管道通信:https://blog.csdn.net/ljianhui/a ...
- 基于GPU的算法并行化
GPU计算的目的即是计算加速.相比于CPU,其具有以下三个方面的优势: l 并行度高:GPU的Core数远远多于CPU(如G100 GPU有240个Cores),从而GPU的任务并发度也远高于CPU ...
- 10 张图带你深入理解 Docker 容器和镜像
这篇文章希望能够帮助读者深入理解 Docker 的命令,还有容器(container)和镜像(image)之间的区别,并深入探讨容器和运行中的容器之间的区别. 当我对 Docker 技术还是一知半解的 ...
- [教程]K8Cscan调用外部程序(Win/Linux批量上控/执行多条命令/保存结果)
0x000 调用原理 Cscan调用外部程序有两种方式,一是编写DLL,二是配置文件 编写DLL文件对于不懂编程的人来说可能会很难(虽然支持各语言) 由于考虑到很多人不会编程或会编程又急用无法短时间转 ...
- 【LeetCode】搜索旋转排序数组【两次二分】
假设按照升序排序的数组在预先未知的某个点上进行了旋转. ( 例如,数组 [0,1,2,4,5,6,7] 可能变为 [4,5,6,7,0,1,2] ). 搜索一个给定的目标值,如果数组中存在这个目标值, ...
