HTML连载26-谷歌开发者工具其它作用&CSS继承性
一、谷歌开发者工具其他特性(谷歌浏览器快捷键F12)

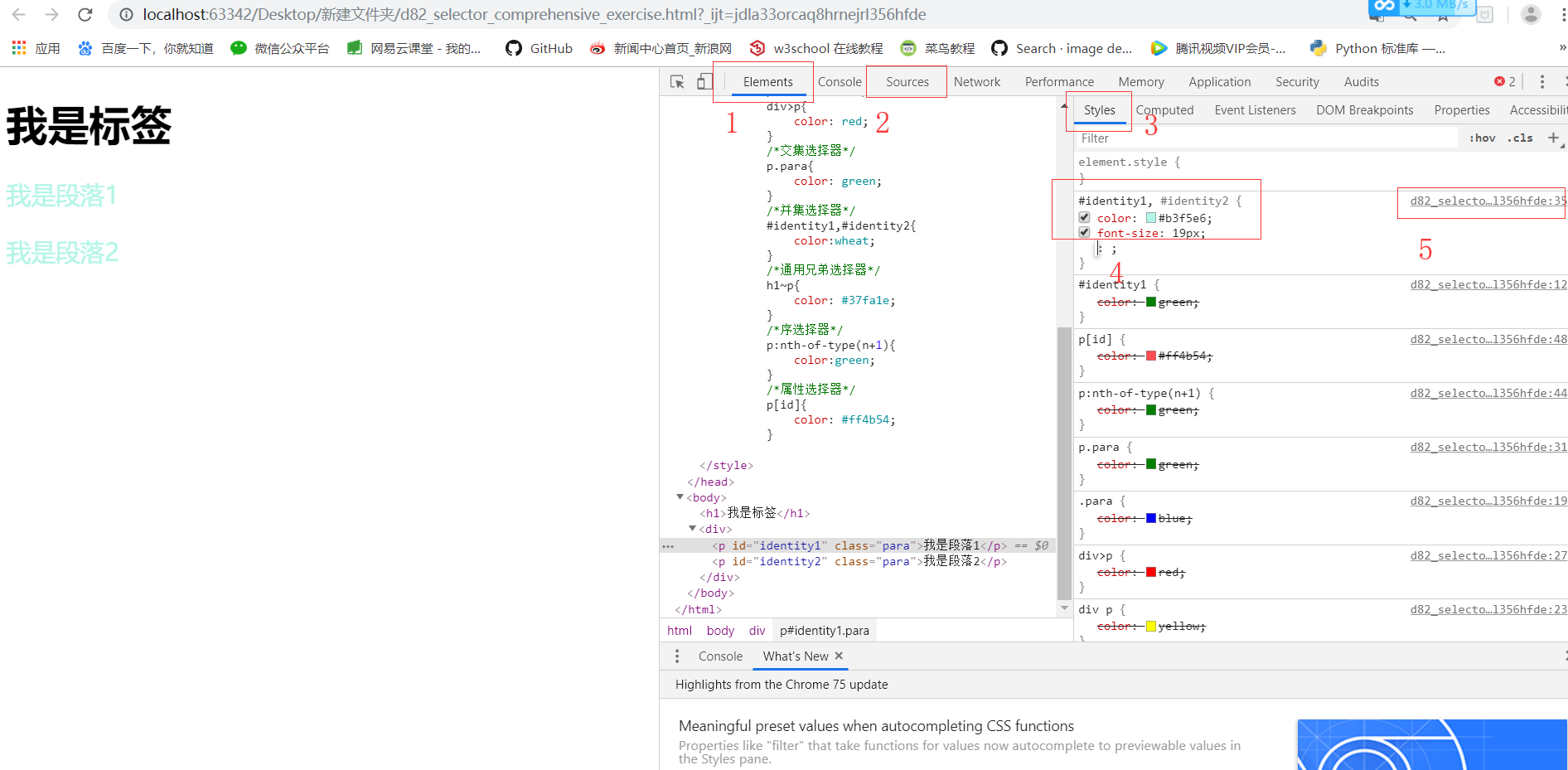
(1)元素选择, 在里面我们可以看到某些行的具体代码
(2)查看源代码
(3)该元素的样式显示,我们可以看到我们选中的元素的具体样式属性,可以在里面进行更改,但不会修改源代码,只会当做临时查看
(4)具体的样式代码
(5)该行代码所在的文件的位置
二、CSS三大特性之继承性
定义:给父元素设置一些属性,子元素也可以使用
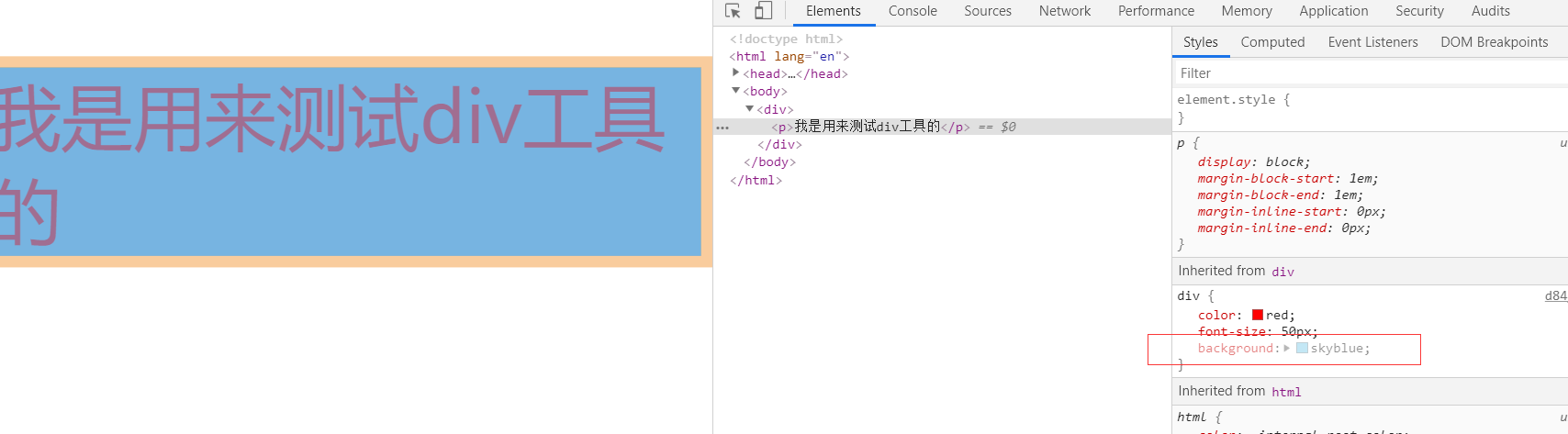
例如:谷歌开发者工具也可以给出验证,p标签继承了div标签的属性
<style>
div{
color: red;
}
</style>
</head>
<body>
<div>
<p>我是用来测试div工具的</p>
</div>

3.注意:
(1)并不是所有的属性都是可以继承的,只有以color/font-/text-/line开头的属性才可以继承
如例子中所示,这一属性是灰色的,代表属性并非继承来的

(2)在CSS的继承中不仅仅是儿子可以继承,只要是后代都可以继承
div{
color: red;
font-size: 50px;
background: skyblue;
}
.......省略代码..........
<div>
<ul>
<li>
<p>我是多层次的</p>
</li>
</ul>
</div>

(3)CSS继承性的特殊性
i.a标签的文字颜色和下划线是不能继承的
ii.h标签的文字大小是不能继承的
div{
color: red;
text-decoration: none;
font-size: 30px;
}
......省略代码........
<div>
<a href="#">测试a标签</a>
<h1>
我是用来测试h标签的
</h1>
</div>

解释:a标签颜色不是红的而且带下划线,h标签的字体大小也不是我们设置的
4.作用:用来设置网页上的共性的格式,简约代码。
二、源码:
d84_inherit_character.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d84_inherit_character.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,后台回复“礼包”获取Java大数据学习视频礼包

HTML连载26-谷歌开发者工具其它作用&CSS继承性的更多相关文章
- [转帖]前端-chromeF12 谷歌开发者工具详解 Sources篇
前端-chromeF12 谷歌开发者工具详解 Sources篇 原贴地址:https://blog.csdn.net/qq_39892932/article/details/82498748 cons ...
- [转帖]前端-chromeF12 谷歌开发者工具详解 Console篇
前端-chromeF12 谷歌开发者工具详解 Console篇 https://blog.csdn.net/qq_39892932/article/details/82655866 趁着搞 cloud ...
- chrome谷歌开发者工具(hover时候的css样式怎么在浏览器调试)
很多小伙伴在开发的时候,大多是在用谷歌开发者工具调试代码(快捷键F12 或 Ctrl-Shift-i). 可能会经常遇到需要调试hover样式的时候,一般都是直接改代码,然后在页面上刷新查看效果. 其 ...
- [转帖]前端-chromeF12 谷歌开发者工具详解 Network篇
前端-chromeF12 谷歌开发者工具详解 Network篇 https://blog.csdn.net/qq_39892932/article/details/82493922 blog 也是原作 ...
- Chrome/谷歌开发者工具分析
Chrome/谷歌开发者工具还是要好好掌握一下,对于前端开发超级有用:https://developers.google.com/web/tools/chrome-devtools/ 1.js内存使用 ...
- F12谷歌开发者工具preserve log
谷歌开发者工具里面这个preserve log :保留请求日志,跳转页面的时候勾选上,可以看到跳转前的请求,也可适用于chrome开发者工具抓包的问题
- 【转】Chrome——F12 谷歌开发者工具详解
Chrome——F12 谷歌开发者工具详解 console source network
- Chrome——F12 谷歌开发者工具详解
我们这里介绍主要的几块:Console.Source.Network Console 大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是最喜欢Chrome的, ...
- Chrome 谷歌开发者工具使用窍门
我们这里介绍主要的几块:Console.Source.Network Console 大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是最喜欢Chrome的, ...
随机推荐
- .NET Core RabbitMQ探索(1)
RabbitMQ可以被比作一个邮局,当你向邮局寄一封信时,邮局会保证将这封信送达你写的收件人,而RabbitMQ与邮局最主要的区别是,RabbitMQ并不真的处理信件,它处理的是二进制的数据块,它除了 ...
- 50本.NTE、C#相关技术书籍免费下载
场景 近期囤积了一大批编程教程和电子书资料.至于视频教程,我一般是看完之后整理成相应的博客进行记录,一般不会再云盘中进行存取,因为很占空间. 至于电子书资料,很多,就是得一点点整理归纳. 近期我的公众 ...
- iframe超出外层元素显示滚动条怎么办?
尝试把外层盒子滚动条样式隐藏,或者设为overflow:hidden等都不生效,突然发现iframe有这个属性的忘记用了!! <iframe frameborder="0" ...
- 详解JavaScript的任务、微任务、队列以及代码执行顺序
摘要: 理解JS的执行顺序. 作者:前端小智 原文:详解JavaScript的任务.微任务.队列以及代码执行顺序 思考下面 JavaScript 代码: console.log("scrip ...
- Flask配置Cors跨域
1 跨域的理解 跨域是指:浏览器A从服务器B获取的静态资源,包括Html.Css.Js,然后在Js中通过Ajax访问C服务器的静态资源或请求.即:浏览器A从B服务器拿的资源,资源中想访问服务器C的资源 ...
- 不设置readable,读取图片数据
直接加载非Readable的Texture,是不能访问其像素数据的: // 加载 var tex = AssetDatabase.LoadAssetAtPath<Texture2D>(as ...
- JS高阶---H5之Web Workers多线程
大纲: 主体: (1)介绍 (2)案例 编程实现斐波那契数列的计算 递归调用实现案例: Web Workers多线程的新标准并没有改变JS单线程的本质,分离出的子线程完全受主线程控制,且不得操作DOM ...
- 201871010105-曹玉中《面向对象程序设计(java)》第十六周学习总结
201871010105-曹玉中<面向对象程序设计(java)>第十六周学习总结 项目 内容 这个作业属于哪个过程 https://www.cnblogs.com/nwnu-daizh/ ...
- python27期day16:序列化、json、pickle、hashlib、collections、软件开发规范、作业。
序列化模块:什么是序列化呢? 序列化的本质就是将一种数据结构(如字典.列表)等转换成一个特殊的序列(字符串或者bytes)的过程就叫做序列化.将这个字典直接写入文件是不可以的,必须转化成字符串的形式, ...
- chrom代理插件
1.SwitchyOmega 2.Resource Override
