django-图形验证码(django-simple-captcha)
在网站开发的登录页面中,经常会需要使用到图形验证码来验证。在Django中,django-simple-captcha库包提供了图形验证码的使用。
django-simple-captcha的安装
pip instsall django-simple-captcha的安装
在settings.py文件中注册captcha
INSTALLED_APPS = [
'captcha'
]
在settings.py文件中设置图形验证码的样式
#字母验证码
CAPTCHA_IMAGE_SIZE = (80, 45) # 设置 captcha 图片大小
CAPTCHA_LENGTH = 4 # 字符个数
CAPTCHA_TIMEOUT = 1 # 超时(minutes)
#加减乘除验证码
CAPTCHA_OUTPUT_FORMAT = '%(image)s %(text_field)s %(hidden_field)s '
CAPTCHA_NOISE_FUNCTIONS = ('captcha.helpers.noise_null',
'captcha.helpers.noise_arcs', # 线
'captcha.helpers.noise_dots', # 点
)
CAPTCHA_CHALLENGE_FUNCT = 'captcha.helpers.random_char_challenge'
CAPTCHA_CHALLENGE_FUNCT = 'captcha.helpers.math_challenge'
CAPTCHA_TIMEOUT = 1
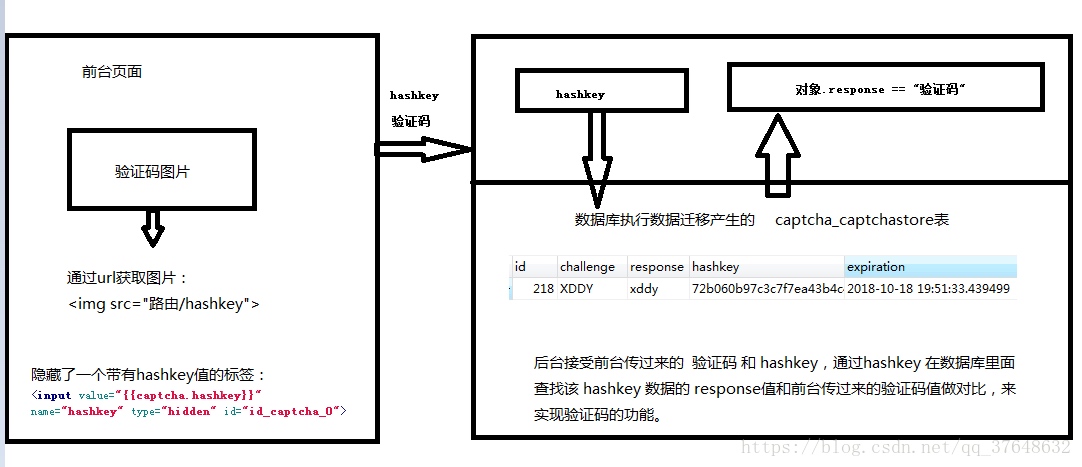
执行数据迁移,在数据表中生成captcha_captchastore表
python manage.py migrate
在urls.py中添加路由
urlpatterns = [
path('captcha/', include('captcha.urls')), # 图片验证码 路由
path('refresh_captcha/', views.refresh_captcha), # 刷新验证码,ajax
]
示例
urls.py文件
from django.urls import path
from django.conf.urls import include
from App.views import IndexView
from App import views
urlpatterns = [
path('captcha/', include('captcha.urls')),
path('refresh_captcha/',views.refresh_captcha),
path('',IndexView.as_view()),
]
views.py文件
from django.shortcuts import render
from django.views.generic import View
from captcha.models import CaptchaStore
from captcha.helpers import captcha_image_url
from django.http import HttpResponse
import json
# 创建验证码
def captcha():
hashkey = CaptchaStore.generate_key() #验证码答案
image_url = captcha_image_url(hashkey) #验证码地址
captcha = {'hashkey': hashkey, 'image_url': image_url}
return captcha
#刷新验证码
def refresh_captcha(request):
return HttpResponse(json.dumps(captcha()), content_type='application/json')
# 验证验证码
def jarge_captcha(captchaStr, captchaHashkey):
if captchaStr and captchaHashkey:
try:
# 获取根据hashkey获取数据库中的response值
get_captcha = CaptchaStore.objects.get(hashkey=captchaHashkey)
if get_captcha.response == captchaStr.lower(): # 如果验证码匹配
return True
except:
return False
else:
return False
class IndexView(View):
def get(self, request):
hashkey = CaptchaStore.generate_key() # 验证码答案
image_url = captcha_image_url(hashkey) # 验证码地址
captcha = {'hashkey': hashkey, 'image_url': image_url}
return render(request, "login.html", locals())
def post(self,request):
capt=request.POST.get("captcha",None) #用户提交的验证码
key=request.POST.get("hashkey",None) #验证码答案
if jarge_captcha(capt,key):
return HttpResponse("验证码正确")
else:
return HttpResponse("验证码错误")
login.html文件
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="{% static 'bower_components/jquery/dist/jquery.min.js' %}"></script>
<script src="{% static 'bower_components/bootstrap/dist/js/bootstrap.min.js'%}"></script>
</head>
<body>
<form action="/" method="post">
<a href="#" class="captcha">
<img src="{{ captcha.image_url }}" alt="点击切换" id="id_captcha" >
</a> <br>
<input type="text" name="captcha" placeholder="验证码"> <br>
<input value="{{ captcha.hashkey }}" name="hashkey" type="hidden" id="id_captcha_0">
<button type="submit" class="btn btn-primary btn-block ">提交</button>
</form>
<script>
<!-- 动态刷新验证码js -->
$(document).ready(function(){
$('.captcha').click(function () {
$.getJSON("refresh_captcha/", function (result) {
$('#id_captcha').attr('src', result['image_url']);
$('#id_captcha_0').val(result['hashkey'])
});
});
});
</script>
</body>
</html>
 

扩展JavaScript
#这样子设置的background-image就是url(s),JavaScript代码当中的s变量并没有如你期望的那样子扩展开来。对JavaScript的运用不熟悉。
var s = "images/" + row + ".jpg";//row是table的当前行
$("body").css("background-image","url(" + s + ")");
django-图形验证码(django-simple-captcha)的更多相关文章
- Django Simple Captcha插件
正文开始 先看官方描述 1.安装 打开控制台,输入如下: pip install django-simple-captcha 2.把APP添加到Django项目进入自己的Django项目,在setti ...
- Django Simple Captcha的使用
Django Simple Captcha的使用 1.下载Django Simple Captcha django-simple-captcha官方文档地址 http://django-simple- ...
- Django中图形验证码(django-simple-captcha)
django-simple-captcha 在网站开发的登录页面中,经常会需要使用到图形验证码来验证.在Django中,django-simple-captcha库包提供了图形验证码的使用. 下面我们 ...
- django生成验证码
django生成验证码 # 制作验证码 def verify_code(): # 1,定义变量,用于画面的背景色.宽.高 # random.randrange(20, 100)意思是在20到100之间 ...
- JQ-用户注册用到的图形验证码,短信验证码点击事件,切换active类
// 点击切换图形验证码 页面加载完后执行,类似window.onload $(function () { var imgCaptcha = $(".img-captcha"); ...
- python 生成图形验证码
文章链接:https://mp.weixin.qq.com/s/LYUBRNallHcjnhJb1R3ZBg 日常在网站使用过程中经常遇到图形验证,今天准备自己做个图形验证码,这算是个简单的功能,也适 ...
- php 图形验证码的3种方法
生成图形验证码需要使用php GD库来生成,如果你没开户GD库我们需要在php.ini文件找到extension=php_gd2.dll 去掉前面的;就行了,然后重启apache 或iis环境即可 检 ...
- Tornado框架实现图形验证码功能
图形验证码是项目开发过程中经常遇到的一个功能,在很多语言中都有对应的不同形式的图形验证码功能的封装,python 中同样也有类似的封装操作,通过绘制生成一个指定的图形数据,让前端HTML页面通过链接获 ...
- vue项目经验:图形验证码接口get请求处理
一般图形验证码处理: 直接把img标签的src指向这个接口,然后在img上绑定点击事件,点击的时候更改src的地址(在原来的接口地址后面加上随机数即可,避免缓存) <img :src=" ...
- Python 图形验证码库、二维码库的使用
1. 图形验证码库 captcha # 引入图形库 from captcha.image import ImageCaptcha # 获取图像对象 image = ImageCaptcha(width ...
随机推荐
- 关于 from scipy.misc import imread, imresize, imsave 报错的问题
使用 from scipy.misc import imread, imresize, imsave 时出现报错,查找后发现新版本的Scipy不再包含imread,imresize,imsave,需要 ...
- 201271050130-滕江南《面向对象程序设计(java)》第十一周学习总结
项目 内容 <面向对象程序设计(java)> https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/ ...
- java.net 基本测试
java.net 基本测试 包 java.net java.net.ssl 类 java.net.URL 测试类 package com.mozq.boot.kuayu01.demo; import ...
- Hbulder 调试安卓app
目前开发app有原生开发和web开发两种方式,各有各的优势和劣势,利用web技术开发app可以只用写一套代码,即可以在Android和ios同时应用,比较方便和快捷,有很多中不同的开发方式,例如cor ...
- Asp.Net Core AsyncLocal 异步上下文
引子 阅读以下代码,并尝试分析 代码解析 在主线程中,线程Id为1,为线程变量赋值 变量==d6ff 开启一个新的task,此时线程Id为4,变量==d6ff,并调用Task1 开启一个同步Task3 ...
- 数据仓库009 - SQL命令实战 - where GROUP BY join 部门综合案例
一.where条件 WHERE 子句中主要的运算符,可以在 WHERE 子句中使用,如下表: 运算符 描述 = 等于 <> 不等于.注释:在 SQL 的一些版本中,该操作符可被写成 != ...
- 如何在Ubuntu的idea上运行Hadoop程序
如何在Ubuntu的idea上运行Hadoop程序 一.前言 在idea上运行Hadoop程序,需要使用Hadoop的相关库,Ubuntu为Hadoop的运行提供了良好的支持. 二.操作方法 首先我们 ...
- spring 注解AOP
aspectAnnotation的切面信息,加到了AnnotationAwareAspectJAutoProxyCreator的advisorsCache属性里面去了. 解析annotationSe ...
- 用Java开发的【智能语音开发板MEGA ESP32AI】
有点激动 ~ ~ ~ 新鲜出炉,用视频看看效果哦 我们新研发出世的语音开发板MEGA ESP32AI,来看看吧,有点腻害哦!!!先演示下功能语音控制开关等.播报天气 戳下面链接看视频哦? MEGA E ...
- vue自定义事件---拖拽
margin布局拖拽 Vue.directive('drag', { bind(el, binding, vnode, oldVnode) { const dialogHeaderEl = el.qu ...
