微信小程序开发--flex详细解读(2)
一、align-items和其参数 stretch / baseline
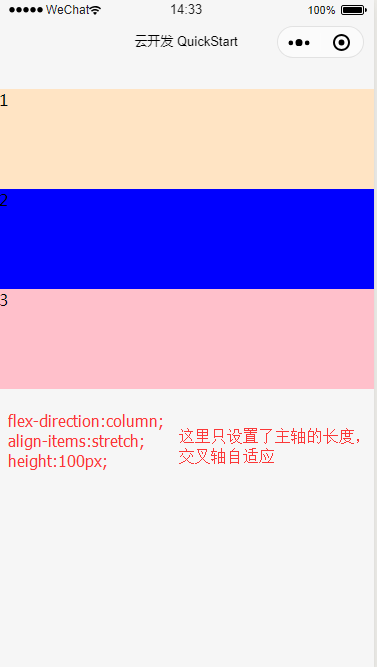
注:sretch只有在交叉轴没有设置固定长度的情况下才有作用


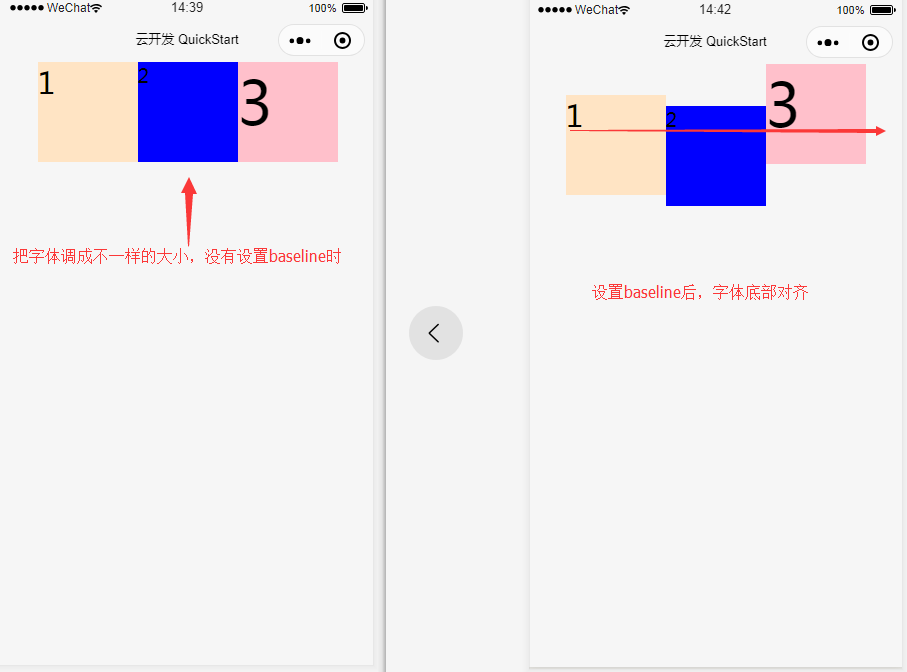
baseline是以第一个子元素为基准,后面的子元素与第一个子元素对齐。
二、flex-wrap 和其参数 row-wrap (默认) / wrap /
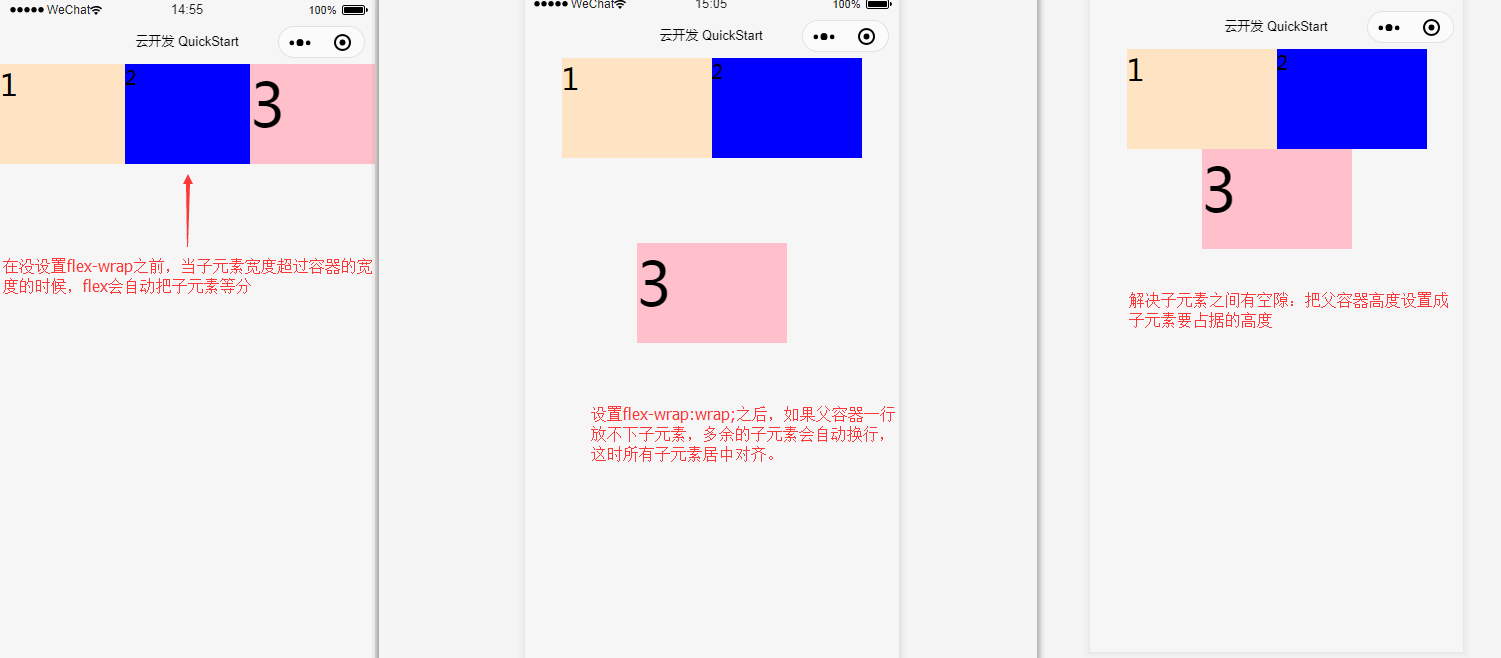
flex-wrap:作用---换行

flex布局,基础内容已经结束,欢迎大家一起交流。
<view class="root"><view class="box1">1</view><view class="box2">2</view><view class="box3">3</view></view>
.root{display: flex;/* 方块以列的方式排布 *//* flex-direction: column; *//* 把方块的位置调转 *//* flex-direction: column-reverse; *//* justify-content: space-evenly; */flex-direction: row;justify-content: center;/* align-items: baseline; */flex-wrap:wrap;height: 370px;}.root view{width: 150px;height: 100px;}.box1{">bisque;font-size:30px;}.box2{">blue;font-size:20px;}.box3{">pink;font-size:60px;}
微信小程序开发--flex详细解读(2)的更多相关文章
- 微信小程序开发--flex详细解读
一.结构:flex布局 是由一个大的容器加上多个子元素组成. <view class="container"> <view </view> <v ...
- 微信小程序开发:Flex布局
微信小程序页面布局方式采用的是Flex布局.Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局.Flex布局提供了元素在容器中的对齐,方向以及顺序,甚至他们 ...
- 微信小程序开发总结(详细)
转载: 小程序开发总结(详细) 这段时间一直在做小程序,总结下.后续可能会不断更新,努力写仔细点,争取让人看到就能会写. 一,页面结构. 这基本是小程序的标准目录结构.我们从上到下解释下:pages文 ...
- VSCode 微信小程序 开发环境配置 详细教程
本博客已暂停更新,需要请转新博客http://www.whbwiki.com/231.html 配置 VsCode 微信小程序开发环境并非不用官方的 微信小程序开发者工具 ,而是两者配合适用,可以极大 ...
- 剖析简易计算器带你入门微信小程序开发
写在前面,但是重点在后面 这是教程,也不是教程. 可以先看Demo的操作动图,看看是个什么玩意儿,GitHub地址(https://github.com/dunizb/wxapp-sCalc) 自从微 ...
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 微信小程序开发总结(一)
微信小程序从2016年9月21日开始内测 ,以及在2017年1月9号正式发布也有一段时间了, 很多人开始拥抱微信小程序,我也是一样 ,从微信小程序内测开始就加入进来 , 开始研究微信小程序 ,属于最早 ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 【微信小程序开发•系列文章六】生命周期和路由
这篇文章理论的知识比较多一些,都是个人观点,描述有失妥当的地方希望读者指出. [微信小程序开发•系列文章一]入门 [微信小程序开发•系列文章二]视图层 [微信小程序开发•系列文章三]数据层 [微信小程 ...
随机推荐
- 获取 Docker 容器的 IP 地址
docker inspect --format='{{.NetworkSettings.IPAddress}}' yourContainerIdOrContainerName
- day6_面向对象的概念
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2019/7/11 16:20 # @Author : 大坏男孩 # @File : d ...
- 莫烦TensorFlow_04 placeholder
import tensorflow as tf input1 = tf.placeholder(tf.float32) input2 = tf.placeholder(tf.float32) outp ...
- Docker简介(一)
一.为什么会有Docker 环境配置很麻烦,换了台机器,就得全部重新配置一次. 二.Docker的理念 Docker是基于Go语言实现的云开源项目. Docker的主要目标是“Build,Ship a ...
- hbase链接失败
https://blog.csdn.net/u010886217/article/details/84444046
- Mybatis中的@Param注解(自己没试过)
@Param是MyBatis所提供的(org.apache.ibatis.annotations.Param),作为Dao层的注解,作用是用于传递参数,从而可以与SQL中的的字段名相对应//https ...
- haproxy是什么以及作用?
HAProxy 是一款提供高可用性.负载均衡以及基于TCP(第四层)和HTTP(第七层)应用的代理软件,支持虚拟主机,它是免费.快速并且可靠的一种解决方案. HAProxy特别适用于那些负载特大的we ...
- [LeetCode] 41. First Missing Positive 首个缺失的正数
Given an unsorted integer array, find the smallest missing positive integer. Example 1: Input: [1,2, ...
- CSP-S考前救急(考试前还是别复习了,事实证明复习了也没考到...
“不要为明天而忧虑,因为明天自有明天的忧虑:一天的难处一天当就够了.” 念念不忘,必有回响. 考试结束前15分钟停止写代码.然后按照以下顺序进行检查: -检查文件名是否写错-检查是否打开文件输入输出 ...
- Codeforces Round #606 (Div. 1) Solution
从这里开始 比赛目录 我菜爆了. Problem A As Simple as One and Two 我会 AC 自动机上 dp. one 和 two 删掉中间的字符,twone 删掉中间的 o. ...
